| 为什么是为新手,不是常常都听到为中间用户设计的声音吗?
但更重要的是,必须将你大部分的才智、时间和资源为大部分代表用户
——永久的中间用户而设计,为他们提供最好的交互。
摘录自《软件观念革命:交互设计精髓》中文版,第40页。
|
所以这里的背景是随着国内客户群体变化,我们如何为新手提供更好的设计做一点点讨论。
(花小小部分才智、时间。^ ^)
新手更“新”
先看看《中国互联网络发展状况调查统计报告》学历结构的统计:
与2008年末相比,目前网民重心仍在逐渐向低学历倾斜,学历程度在小学及以下和高中的网民占比有所上升。——09年,第24次统计报告
与2007年相比,网民中大专及以上学历人口进一步下降,高中、初中学历所占比重继续提升。互联网日益向低学历人口普及。——08年,第23次统计报告
|
继续查看学历结构、职业结构、收入结构 、城乡结构等章节的相关数据,可以看到随着社会发展和互联网普及,互联网使用者群体的各种比例正逐渐趋于真实社会。
继续向低收入、低学历以及农村人群普及的变化,说明新手群体的平均IT技能在下降。
这些变化包括使用者可能在缺乏对操作系统使用经验,比如界面反馈这样知识的累积,直接开始使用互联网。
甚至可能跨过电脑平台,以手机等互联网接入设备开始了解网站。
那么面对变的更新的新手,如果电子商务的客户也是同样趋势,我们的设计是否有相应的准备呢?
有准备了吗?
访问京东和支付宝的注册页面,看看第一个要面对的元素:单选按钮。
京东注册页面:为单选区域添加背景图片,给客户明显的视觉反馈。

截图自京东注册页面,时间2009年12月6日。
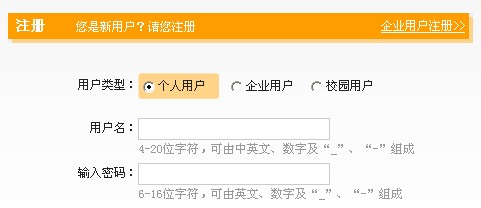
支付宝注册页面:放大的单选按钮,也同样有了明显的反馈。
当然设计师可能只是想平衡放大了的字体,呵呵。有没有发现Title文本出了小问题呀 ; )

截图自支付宝注册页面,时间2009年12月6日。
再看看支付宝银行选择,选中的图片橙色外框,用另一种方式加强了视觉反馈。

图片来自支付宝支付页面截图,时间2009年12月6日。
有什么需要注意的?
为新手提供更好的设计,但是需要确保这些额外帮助不会因为新手成长为中间用户而变为妨碍。
换句话说,这些额外的帮助应当是同时有助于中间用户的。
回到前面的京东注册页面,单选按钮的视觉提示设计,对新手来说更像是Web形式的选择方式。
对于中间用户来说,在WinFrom的基础上可以建立更明显的选中反馈。
最后举2个现实生活中很好的例子,虽然是针对残障人士,却也是异工同曲。(照片稍后补上。)
1. 出租车前排座椅背后的提示面板,底层是文字说明,上面压着透明塑料制成的盲文面板。
普通乘客自然会忽略透明面板,直接看到印刷文字。盲人乘客则通过触摸同一位置的凹凸圆点阅读信息。
两类不同表现的信息,都没有为另一类带来干扰,也没有占用更多的空间。
2. 人行道上的斜坡,既能帮助残障人士,又能为普通人群提供方便。
比如带拉杆箱准备出差的人,推婴儿车散步的妈妈。
参考及引用资料:
《软件观念革命:交互设计精髓》中文版,“新手、专家和中间用户”章节,第35页。
|