我们生活在信息繁杂的社会,尤其是在互联网时代,人们开始通过网络开始接触越来越多的信息,那么,如何获取/传递有效而准确的信息将非常重要。在网页交互设计中,我们提出:信息获取和传达的过程必须是简洁清晰,自然易懂。这样用户才能够有效的获取这些信息,并迅速作出决定。
1.什么是“简洁自然,清晰易懂”?
简洁清晰:使信息最简化
“少即是多”。提倡使用最少的元素来表达最多的信息。如果信息繁杂,将使用户承担大量的信息负担,造成信息过载,影响效率,不能帮助用户解决问题。
自然易懂:使用用户语言
用户获取信息的方式多样,并且对信息的理解程度也各有不同,所以使用用户平时使用和理解的表达方式去传递信息,更可以被用户所接受。
2.信息表述的种类与设计原则
在网页交互设计中,用于传达给用户以有效信息的方式有多种,其中包括:页面布局,交互文本,界面色彩,图像与图标,声音等。

1)页面布局
界面中的信息布局,会直接影响用户获取信息的效率。所以,一般界面的布局因功能不同考虑的侧重点不同,并且会让用户有一种“区块感”,方便用户对信息的扫描性浏览。

①界面布局尽量有秩序,排列整齐,防止过紧或过松,有明显的“区块感”。切忌混乱。
②布局要充分表现其功能性,对于每个区域所代表的功能应有所区别。如:标题区,工作区,提示/帮助区等
③页面中最重要的信息所在的模块将是在屏幕中最明显的位置上。并且,应该是最大的。
④布局中的信息需要有明显的标志和简单介绍,比如标题栏和标题等。
⑤信息的位置保证一致性,让用户可以无需重新建立对页面信息分布的理解。
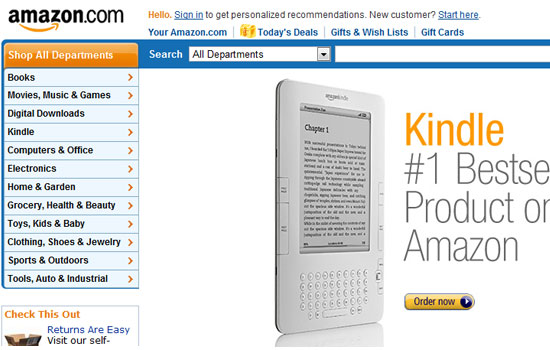
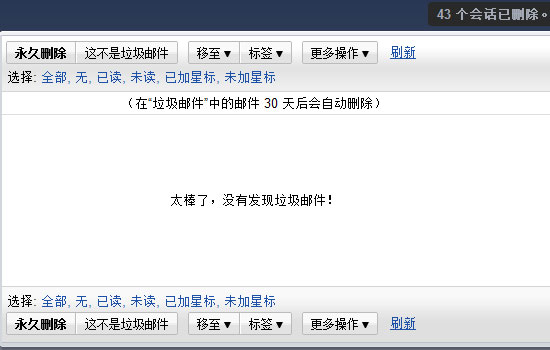
2)交互文本
交互文本指产品界面涉及交互操作中需要用户理解并反馈的所有的文字:包括标题、按钮文字、链接文字,对话框提示、各种提示信息、帮助等。这些文字直接影响用户在交互过程中对预期的理解,好的交互文本设计,可以提高用户完成任务的效率。

①表述的信息尽量口语化,不用或少用专业术语;
②表述语气柔和、礼貌,避免使用被动语态,否定句等;
③简洁、清楚的表达,文字较多要适当断句,尽量避免左右滚屏,折行。
④对于同种操作的交互文本,操作行文字保持统一性。
⑤字体使用默认/标准的字体,大小以用户的视觉清晰分辨为主;
3)界面色彩
人眼一共约能区分一千万种颜色,所以用户与界面中颜色的关注度非常的高,有效的使用色彩区分信息的级别,分类等,有助于用户对信息和操作产生关联,有效减少用户的记忆负担。

①根据不同的产品使用“场景”,选择其合适的颜色。如,管理界面经常使用蓝色。
②考虑颜色对用户的心理和文化的影响。比如,黄色代表警告,绿色代表成功等。
③避免界面中同时出现3种以上的颜色。
④颜色的对比度明显,如在深色的背景中使用浅色的文字。
⑤使用颜色指导用户关注到到最重要的信息。
4)图像图标
相对于单纯的文本,图像以及符号化的图标更加符合用户的认识习惯。往往表述一种信息,一张图片或者一个标识更能让不同用户理解与接受。适当的使用图片与符号化的图标,会让用户很自然的建立起认知习惯。

①表意清晰,明确,有高度的概括性与指向性,让用户能够快速的联想到对应的功能和操作。
②同类或同一纬度的信息,在形式和色彩风格上尽量保持一致性;
③仅在突出重要信息,用户可能产生理解偏差的情况下使用。避免滥用。
④尽量与交互文本结合使用。
5)声音
在网页的交互设计中,用于声音的信息表述方式相对与视觉来说不是很多。一般应用于提示,提醒,帮助等信息的表述。此类信息表述让用户通过听觉获取反馈,更加的直接与有效。
①表述清晰,语气亲切,不生硬,有礼貌。
②使用符合用户认知习惯的声音。如,使用敲门声提示好友来访信息等。
③使用不让用户反感(如:恐怖,恶心,烦躁)的声音。
④在用户可预知的情况下发出声音。
4.小结
对于不同的信息表述方式,我们都要求设计师在表达信息的时候做到简洁清晰,自然易懂,尽量让用户觉得这是自然而然,而且又是清晰明了的信息。就像小溪流水一样自然,就像军人命令一样明确。这样才会让用户快速,准确的完成任务。
|