信息图表为我们提供新的方法去理解和思考信息。它包含了大量不同类别的视觉资料,通过图表、地图、简表、数据可视化以及技术、教学和科学的解释,使信息图表具备多途径交流的能力。随着我们了解复杂世界的需求日益增长,信息图表会变得更具价值。
最近,我花了大半个礼拜时间排名、评判那些提交到Malofiej 18的信息图表。Malofiej 18是视觉记者、信息图表艺术家们每年在西班牙潘普洛纳举行的一项赛事和全球峰会。在那里,我看到的设计作品主题连贯,视觉效果突出,易于理解、令人信服。
下面概括一下我对什么才是优秀的视觉图表的一些思考。我愿意听取您的看法,请在评论区添加您的评论。
提供新的观察和思考方式

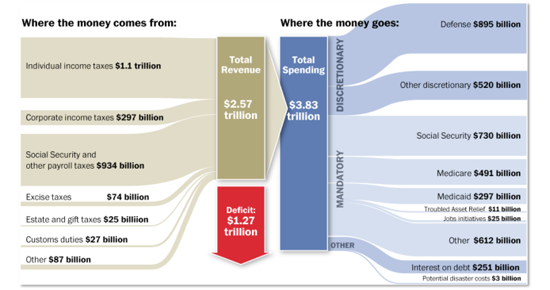
联邦预算图(部分)
信息会讲故事
信息图表的作用是通过视觉语言提供一种新的方式去理解概念、想法和数据。因为我们的大脑天生就是为图形而生的,它对信息图表的理解方式不同于文字。经常地,视觉资料会促使我们对信息产生独特的思考,我们能够感知到新的关系,提高我们的分析能力,形成不同的解读。在上面的美国联邦预算剖面图里,不同大小的货币流和收支活动有助于观众更容易的理解复杂的预算情况。

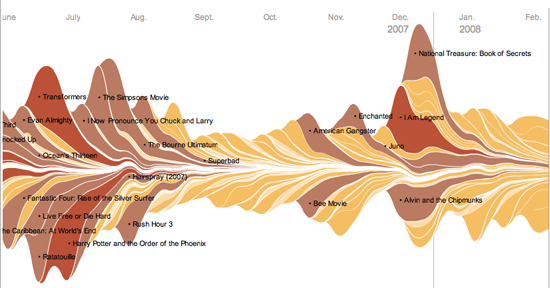
电影票房的盛衰变化
很多有效的信息图表会讲故事,因为他们常常由视觉记者制作而成。信息图表可能会解释一台激光打印机如何工作或是解读飞行中蝙蝠的翅膀,而故事就蕴含在其中。我想这就是统计学家John
Tukey所要表述的意思,他曾写到:数据分析的主要目的在于描述现象而不仅简单呈现事实。故事性来源于各类数据或说明,并提供事物背景、议题以及吸引观众的兴趣点。
在这幅交互可视图表的上方,《纽约时报》告知读者:“夏季档期的大片和节假日上映的影片构成每年大部分的票房收入,角逐奥斯卡的影片其票房趋于通过吸引小众日积月累,下图是扣除通胀因素后的电影票房表现。”
瞧,这就是故事。
良好的信息组织

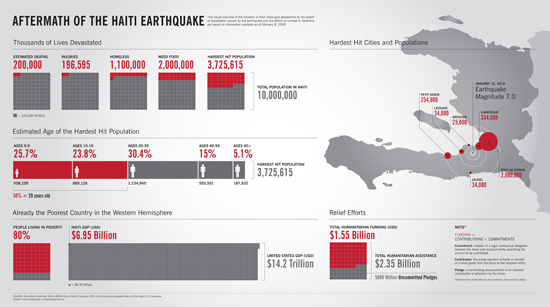
海地地震的创伤
有效信息图表的一个主要方面是由视觉结构体现出的组织性。当信息被梳理后分块成段(当然并不是所有的信息图表都能这样处理)对视觉信息的加工就变得容易了。根据认知研究,我们只能同时记住四到五种感知单元。信息细分后,正好切合我们先天的认知结构。
可适用于多层次

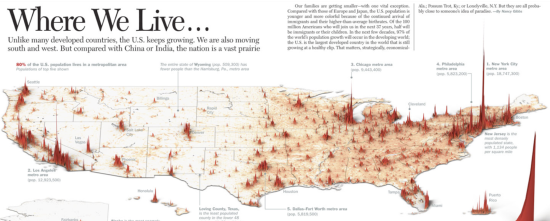
我们住在哪里
我认为很重要的一点是,一个信息图表至少适用于两个层次。初看时,你想给读者以大的图形轮廓。最初的一瞥,如果能立刻使人了解概貌就很好,例如最重要的趋势、最大的人口中心或是一个快速的比较。这能够使观众了解到:这张图表是关于哪方面的、主题是什么。之后读者才能对下一个层次进行分析,这又涉及对细节的审视与互动。
比例精确

西班牙癌症情况分布(部分)
在许多图表、略图和分析地图上,各类要素代表了数量,因此准确的尺度和比例很重要。如果一根柱状图形比另一根长一倍,观众会假定其数量上也多一倍。当统计图中一个圆的面积是另一个圆的一半时,我们会解读为小圆所代表的数量是大圆的一半。尽管这是个简单的概念,但做到精确却并不容易,这一点在使用面状符号表示数量的时候尤为明显。这时候你需要依靠数学公式,而不是构思时用到的眼睛。
良好的视觉设计

文学有机体(部分)
信息是美的。一张富有美感的信息图表能够通过对颜色、对比、平衡、运动、空白以及拓扑的良好运用反映出这种美。上图中,通过代表章节、句子和词语的各种优美的花朵,艺术家描绘出Jack
Kerouac的作品《在路上》的结构。(注:这幅图收入我的作品《设计师的视觉语言》)
画面具有独立性

咖啡饮品(部分)
尽管信息图表常伴有文章或文字解释,二者具有独立性不是是也不错呢?就是说视觉解释和支持文本各司其职。相较其它,我们的眼睛和大脑会本能地首先看到画面内容。如果有伴随文字时,在观众没有看到伴随文字以前,使得人们对信息图表有初步的了解就很重要。
好了,这就是我对什么是引人入胜的信息图表主题的看法。您怎么看呢?
| 

