| 在设计成品中,UI设计越来越显得重要。而现实中有很多可以让一个网页设计既漂亮又功能化的技术,这里,原作者介绍了10种他经常用在自己设计的产品中的技术。
如果你想拥有更好的UI,让我们一起继续。
1. 填充链接块
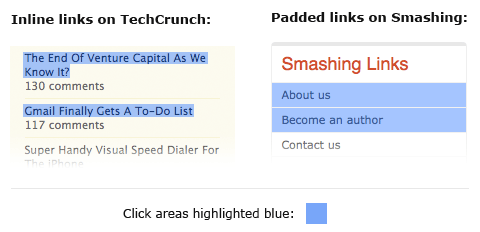
链接(或锚点)都是默认的内联元素,这就意味着,只有在它本身的跨度上才有可点击性。如下图所示(蓝色部分为可点击区域,一图是TechCrunch的,二图是Smash
Magazine的):

显示,Smashing Magazine的链接可点击性要比TechCrunch强。这可以增大点击的正确率和点击率。而如果你想这么做,只要用以下的代码即可:
a {
display: block;
padding: 6px;
}
当然,要提醒一下的是,请确保运用Padding是恰当的,IE有可能让Padding没能正常实现其真正的样式。
有效避免Padding出现问题的方法是尽量让它们与没有padding或Margin的容器接触,而常用的方法是,给padding的元素加上一个border。
2. 按钮文章的排版
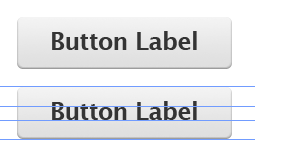
别小看这个问题,这可能是区分一个产品好与坏的一个细节。好的设计者会做到视觉平衡。让我们来看看下面的例子:

第一眼看起来还好,但看越觉得不对。你会觉得按钮上的文字好像偏上了。因为大写字母我小写字母混大一起时,有一些是需要向上顶,或向下的(中文方块字就不会了,很好!)我想表达的是:

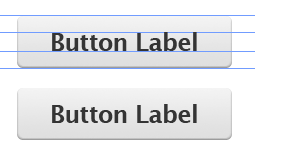
那么,我们需要怎么做呢?如果我们不想全部都是大字字母的话,可以按照下面的方法。让他们都在同一个水平的空间内,而且是向下沉的,这样做,可以现好地平衡视觉效果,让人看起来文字正好在中间:

3. 使用对比来突出焦点
我想,我自己常用这个方法。因为这即安全又环保(囧),让我们来看看下面这个吧:

看完上面的,让我们来对比一下下面的文字,有什么区别呢? 很明显,我们把焦点放在大标题上。

不过,需要注意的是,你要突出的是标题,而不是一些比较将要的东西,所以,把焦点用对,向下面这个,并不适合:

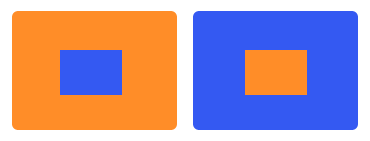
4. 使用颜色来突出焦点
颜色通常可以引起用户的注意,而你可以用突出的颜色来展示你想要展示的结果,就像下面一样:

不过,就像上面我们在说标题的焦点一样。你最好把颜色选对。做比较好的搭配,并确保要突出的内容出现在上方,而不是有被压着的感觉,就像下面这两个实例:

Function 把HEADER区域中的 "We’re Hiring" 的链接突出来,像你现在所看到的,会没有顾忌地把注意力投过去。从而使这个链接不会被遗忘,另外,让我们来看看下一个:

Causecast 刚把重要的东西都放在粉红色的背景下,比如Feedback,LOGO,DONATE等。
不过,切记,不要随便让一个页面充满颜色,这样会失去焦点;不要运用太另类的搭配,这可能引起反感。适当利用,懂得我们的目的是要突出所需展示的内容,而不是在颜色本身。
5. 用空行来表示关系
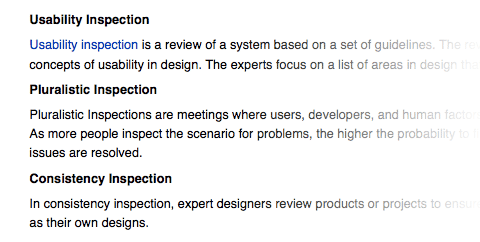
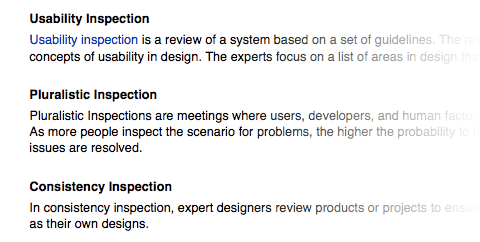
这个说起来好像有点让人摸不着究竟能体现出什么关系来。其实,你只要看看平时我们看书的时候,通常每一个章节或者某个段落都可能用空白来隔开,表示他们属于各种的内容,就是这个意思,下面让我们来看一个例。这个排得很漂亮吧:

对,确实很漂亮。不过,在标题与段落之间,他们的间隔都一样,容易让人产生不知道这个标题是属于那一段的感觉。而我们能做得更好,比如像下面一样显示,让人一目了然。

6. 字距
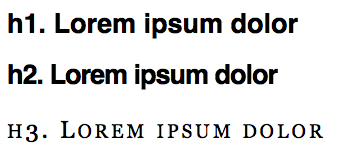
大家都知道用行距来控制段内文字的显示,特别是中文排版,行距显得非常重要。不过,很多人忽略了字距。可能是因为这个英文与中文有点不同,英文在标题中运用字距能显示更好的效果,不过,在中文标题中个人建议按默认排法,因为默认排法一般是最优的显示方式。字距对于中文排版相对来说并不是很重要,而相比行距则是你知道的。英文的一般用在标题上,并不建议在一般文本中运用,原因是一般情况下,默认的可读性比较强,让我们来看看下面的例子吧:

如果你想控制一下标题,看看下面的CSS代码:
h1 {
font-family: Helvetica;
font-size: 27px;
}
h2 {
font-family: Helvetica;
font-size: 27px;
letter-spacing: -1px;
}
h3 {
font-family: Georgia;
font-size: 24px;
letter-spacing: 3px;
font-variant: small-caps;
font-weight: normal;
}
像你知道的,某些东西可能不需要改变,但改变即使是1px大小,也会让整个设计的整体感觉非常不同。而你能做到的就是,多做细节的调整。你会发现更多意料外的惊喜。
7. 自动把焦点落在INPUT(输入框)上
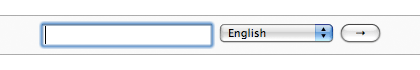
有没有发现,有很多网站,你一进去,不用点鼠标,光标就会定在输入框中,特别是在某些需要登陆后操作的网站?就像维基百科,就是这样,如下:

为了让焦点显示在INPUT上,你可能需要一些Javascript来实现,而你可以用到的最简洁的代码如下所示
<body onLoad="document.forms.form_name.form_field.focus()">
而你的html代码需要是这样的:
<form method="get"
name="form_name"
action="#">
<input type="text" name="form_field"
size="20" />
<input type="submit" value="Go"
/>
</form>
这样的话,每次进入这个页面的时候,name="form_field" 的INPUT将会被自动选中,作为第一个输入的焦点。
不这,这个最简单的JS还是有点小问题。如果你的读者习惯用退格键来返回前一个页面,这里,在你的页面将不起作用。因为焦点在INPUT上,这时退格键只是删除文本内容,而不会回到上一个页面。不过,所幸的是,如果你特别在意这个问题,请访问
这里, Harmen’s的脚本可以让用户在INPUT中没有本文的状态下回到前一页。
8. 自定义INPUT的样式
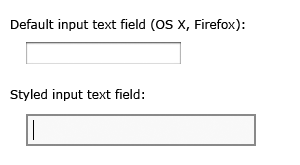
默认未必不好,不过,最好的是自定义一个与整体一样的样式,让你的设计更让用户赏心悦目,而你需要做的是,给INPUT加个ID或者CLASS,然后在CSS中定义它,比如我是这样定义的:

CSS代码如下:
input {
border: 2px solid #888;
padding: 4px;
font-size: 1em;
background-color: #F8F8F8;
}
而更有趣的是":focus"值(这东西不会在IE6下显示)看看这个是怎么定义的:

CSS代码如下:
input:focus {
border-color: #000;
background-color: #FFFE9D;
}
这里有一个问题,当你使用INPUT背景的时候,在OSX(APPLE)会有一个默认的效果,自动给你加个INPUT:FOCUS的样式,如下显示:

为了更进一步优化,我们来解决它,方法如下,你只要把它定义为outline:none就行了,事情总是如此简单^,^…,代码如下:
input:focus {
outline: none;
}
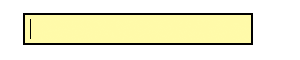
这时,这个我们不希望有的蓝框就会消失掉:

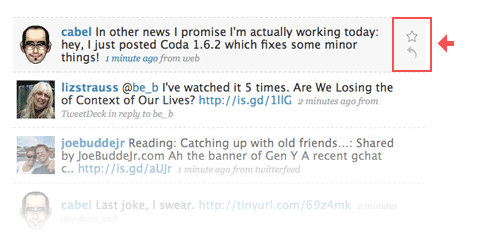
9. 光标移过
是不是不想让某些东西重复,让版面看起来更舒服? 但这些东西都是必须的,怎么办? 来吧,看看下面的例子,你就会明白如何做了:

上面是Twitter的效果,当鼠标上放的时候,会显示收藏和回复两个图标。如果让每一行都显示这个的话,版面似乎会很杂乱,那么来吧,这还能成为一个吸引人的功能呢。而你需要做的是把代码这样写:
.message .controls { display: none;
}
.message:hover .controls { display: block;
当鼠标经过".message"的 <div>时,".controls"
的<div>将会显示出来。不过,这在IE6下显示(万恶的IE6),你需要做的是,在<head>标签内加上如下代码:
<!--[if lt IE 7]>
<style type="text/css" media="screen">
.message .controls { display: block; }
</style>
<![endif]–>
让我们来看看Jinwen是怎么运用到博客上去的:让回复留言的按钮动态点
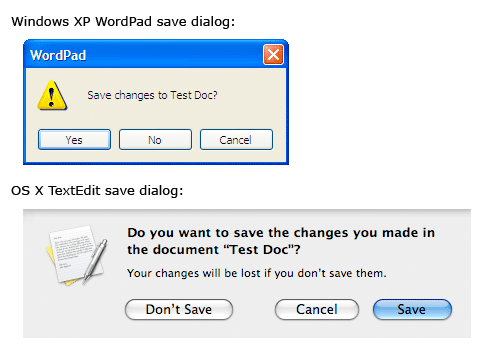
10. 把动词用在便条上
一般情况下,当有某些提示的时候,我们选择弹出一个提示便条,写着"Yes," "No"
或者 "Cancel,"让用户来选择。看起来好像理所当然这样做没错。来吧,让我们来比较一下WINXP和OSX的做法:

很明显,在看WIN的时候,我们很有可能需要看提示语,然后再点击。OSX上面,因为有"SAVE"让我们知道是要保存某些东西,所以,基本上都不用去看提示语说的是什么,从而保证效率提升。更好的UI设计?
总结一下:
作者写了一大堆,自己看完之后也觉得学习到不少。虽然自己也会用,但在看的过程和介绍的过程中自己也会去思考作者为什么会这么写,为什么要用这个,这个过程更加深了自己在UI设计方面的理解。而你呢?
如果用一句话来表达的话,我会对你说,"做自己的用户,并时刻为自己着想"。
原文链接:http://www.smashingmagazine.com/2008/12/15/10-useful-techniques-to-improve-your-user-interface-designs/
| 

