| Automan引入基于页面模型的测试,其核心内容就是将元素查找和控件操作分开来。其中控件操作方法统一,上手容易。相对来说,建一个好用的页面模型就成为使用Automan首先要面对的问题。而页面模型的建法,无非page下放的是控件还是子模块,以及他们是不是集合,这一系列的排列组合。下面我分别列举每一种情况,给出他们的适用情况,优缺点,典型示例和注意事项。希望在看完我的介绍之后,大家都能建出好用的页面模型来。
一、Page下直接放控件(非集合)
适用于:脚本里用得最多的控件,跟其它控件没什么关系的。
优点:使用方便,调用方式简单直观。
缺点:没有归类,控件太多的话会显得杂乱不知道用什么,不能应付动态添加的元素
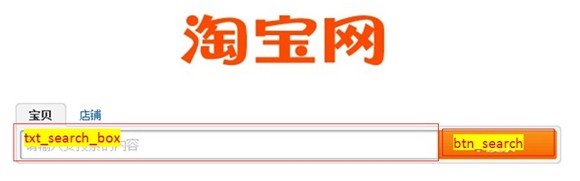
典型示例:搜索页面
http://s.taobao.com/

建模方式:
| 英文名 |
中文名 |
selector |
submodel |
collection |
| txt_search_box |
搜索框 |
input[name=q][id=title] |
否 |
否 |
| btn_search |
搜索按钮 |
button[type=submit] |
否 |
否 |
脚本调用:
page.txt_search_box.set “automan”
#搜索框输入automan
page.btn_search.click
#搜索
注意:当你发现大量控件都是直接放在page 下的非集合element时,那就应该给他们归归类了。
二、Page下直接放控件的集合
适用于:元素出现的个数或内容可变,页面上出现多于三个类似的控件建议用集合。
优点:调用方式灵活,支持不定数目的控件。
缺点: 调用的时候要加[],相对麻烦。
典型示例:搜索页面
http://s.taobao.com/

建模方式:
| 英文名 |
中文名 |
selector |
submodel |
collection |
| lnk_today_hots |
热门链接 |
div.hot a |
否 |
是 |
脚本调用:
page.lnk_today_hots[0].text => “连衣裙”
#取热门中排名第一的内容
page.lnk_today_hots[“女包”].click
#点女包这个链接
page.lnk_today_hots[“章鱼”].exist? => false
#这个热门列表里没有章鱼
注意:容易走火入魔造成滥用,把不相关的几个控件硬放在一起作为集合,如所有的input[type=text]作为一批输入框的集合;调用也是通过index,往[]里面写MagicNumber,如textbox[3].set(”20”)。这种写法不利于他人阅读脚本,对编写者而言也容易写错。推荐用SubModel的集合,下面放element。
三、Page下放子模块(非集合),子模块下放控件
适用于:页面上看上去就应该归类的;页面上要测的点很多,控件太多了需要归类;页面太大,查找速度慢,又有很多控件需要操作,通过submodel做为变量保存的方式(做cache)来提升速度。
优点:分类清晰,解决控件杂乱问题。
缺点: 调用的时候路径较长。
典型示例:帮助中心
http://service.taobao.com/support/help.htm

建模方式:
| 英文名 |
中文名 |
selector |
submodel |
collection |
| self_service |
自助服务 |
div[class=box\\ self-services] |
是 |
否 |
| lnk_forgot_password |
找回登录密码 |
>.container a:eq(0) |
否 |
否 |
| lnk_refund_list |
退款申诉/凭证 |
>.container a:eq(2) |
否 |
否 |
| lnk_complain_and_report |
投诉申诉/凭证 |
>.container a:eq(4) |
否 |
否 |
| lnk_edit_password |
密码安全设置 |
>.container a:eq(1) |
否 |
否 |
| lnk_update_rate |
修改/删除评价 |
>.container a:eq(3) |
否 |
否 |
| lnk_bind_phone_number |
绑定手机号码 |
>.container a:eq(5) |
否 |
否 |
脚本调用:
page.self_service.lnk_forgot_password.click
#点找回登录密码
page.self_service.lnk_refund_list.click
#点退款申诉凭证
cache的使用:假设page.self_service由于页面非常大,需要加载很长时间。以下的方式通过临时变量来节省时间。
self_service = page.self_service
self_service.lnk_forgot_password.click
#点找回登录密码
self_service.lnk_refund_list.click
#点退款申诉凭证
注意:合适的层次划分增加代码的易读性,但加过多不必要的层次会增加调用脚本的复杂度。一般随着页面测试粒度的细化,每个控件都需要被测到,会有越来越多的控件被放到SubModel里面去。因此,建议由测得最细的人来建页面模型,其它人用的时候按照他写的来用。
四、Page下放子模块(非集合),子模块下放控件的集合
适用于:应用场景与Page下直接放控件的集合类似,只是多了一个子模块的封装。多出的子模块的目的:1、页面有明显的区域划分,分子模块更清晰。2、控件种类太多了,需要归类。
注意:1、此种情况一般不以做cache为由来增加子模块,因为集合也可以被cache下来。2、当一个子模块下面只有一个控件集合的时候,需要分析一下这个子模块有没有存在的必要,因为把它去掉会让脚本调用更简洁。3、由于控件CheckBox,Radio,TextField这类控件前面对应的文字不能加到控件里去,参见
[Page下直接放控件的集合] 的注意事项部分。
五、Page下放子模块的集合,子模块下放控件
适用于:1、每个区块都有固定的格式,但区块的个数和区块内容是可变的,表格一般都用这种方式封装。2、区块个数和内容不变,但个数大于三个。
优点:灵活,调用方式统一,脚本易读和不容易写错。
缺点:封装比较花力气,调用路径长。
典型示例:搜索宝贝
http://search.taobao.com/search?q=豆浆机

建模方式:
| 英文名 |
中文名 |
selector |
submodel |
collection |
| auction_records |
宝贝记录 |
div[id=list\\:content]
li.list-item |
是 |
是 |
| lnk_auction_link |
宝贝链接 |
>h3.summary>a |
否 |
否 |
| lnk_contact_me |
和我联系 |
span.ww-light\\ ww-large>a |
否 |
否 |
| price |
价格 |
>ul.attribute>li.price>em |
否 |
否 |
脚本调用:
page.auction_records[“九阳JYDZ-510W”].price.text =>
255.00 #取第一条内容包含“九阳JYDZ-510W”的宝贝的价格
page.auction_records[“fxy899”].lnk_contact_me.click
#和fxy899联系。
page.auction_records[0].lnk_auction_link click
#点第一条宝贝链接
注意:如果总是用[1][2]这些MagicNumber来调用子模块下的控件,会增加脚本阅读的难度。这时,你可以试着用更易阅读的[“关键字”]代替[index],或者审视一下是不是应该改一下建模方式了。
六、Page下放子模块的集合,子模块下放控件的集合
适用于:1、每个区块都有固定的格式,但区块的个数和区块内容是可变的,同时区块里面的控件个数和内容也是可变的。2、更多维度的变化
优点:适应内容的二维变化,三维变化……
缺点:调用路径复杂。
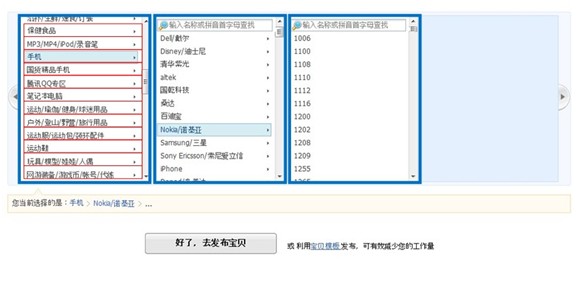
典型示例:我要卖
http://upload.taobao.com/auction/publish/publish.htm

建模方式:
| 英文名 |
中文名 |
selector |
submodel |
collection |
| category_areas |
类目块 |
ol#J_OlCascadingList>li |
是 |
是 |
| category_records |
类目项 |
>ul>li |
否 |
是 |
脚本调用:
page.category_areas[0].category_records["手机"].click
#点一级类目中的手机
page.category_areas[1].category_records["Nokia/诺基亚"].click
#点二级类目中Nokia/诺基亚
注意:脚本使用这种类型的建模方式时,把用到[0][1]的地方注释清楚,说明测试意图,方便阅读。
七、换一个思路,从脚本使用方法出发,建页面模型
页面模型的建法多种多样,当你面对两种不同的建法,不知所措的时候。跳出来,从使用者的角度,先写示例脚本,再建模型也是一个不错的办法。或者把这两种建法的脚本都写出来,比较一下你就能找到答案。
八、最后一招:无招胜有招
页面模型没有最好的建法,只有最适合页面测试的建法。只有把上面的方法融会贯通了,灵活地应用到测试中去,才能最大限度地发挥Automan的威力。
转载务必注明出处Taobao
QA Team,原文地址:http://qa.taobao.com/?p=7561 | 

