网站页面的布局方式、展示形式直接影响用户使用网站的方便性。合理的页面布局会使用户快速发现网站的核心内容和服务。如果页面布局不合理,用户不知道如何开始获取所需的信息、或者怎么样去浏览页面才能获得相应的服务,那么他们就会选择离开这个网站,甚至以后也很少再来访问这个网站。页面布局的基本原则是既要体现网站运营的重点,又要兼顾用户访问的网络行为习惯,这样,就需要从以下几个方面改善网站页面布局,提高用户体验。
一 网站页面布局和内容的相关性。网站的界面布局和网站内容架构息息相关。界面布局首先就应该遵循用户浏览习惯和网站的信息设计,将内容合理有序的呈现在用户的面前,把重要信息放置在页面重要的版块使之重点呈现给用户。同时网站的界面布局也能从一定程序上反映出网站的运营思路,并且对最终的营销效果和转化率产生影响。

从中国电信陕西网上客服中心网上布局来看:广告被放在了网站首页的重要位置,而把用户更为关心的促销和优惠信息没有能更好体现。网站使用广告的目的就是为了配合市场营销活动做宣传,这样的布局就显得是网站建设的目的,而没有足够的去考虑用户需要。
网站竞争力认为:进行网站布局时应该考虑 1 从上到下,从左到右,按照内容重要性的优先级有序放置;2
重要的内容一定放在靠前显眼的位置; 3 建立清晰的视觉层次感; 4 页面布局要明确同级页面的布局统一;
5 页面内容上右包含关系的部分,视觉设计效果上要进行嵌套; 6 页面内容上相关联系的部分,视觉效果上也要体现相关性。
二 网站页面布局设计的兼容性。页面局部的兼容性主要从两方面考虑:一是要进行主流浏览器上的兼容,二是要考虑主流显示器分辨率上的兼容。浏览器主要是微软的IE和火狐firefox[Firefox
火狐3.0测试版下周发布] ,设计时应该考虑多种浏览器上都能正常浏览;而屏幕分辨率则主要是1024*768px和1280*1024px等,当前大多数用户还使用的是1024*768px,因此网站界面设计也尽量保持在主流分辨率的基础上,兼顾到适合未来主流分辨率的趋势。最后,随着3G时代的到来,移动商务也是未来发展的趋势,企业在建立网站时还有必要对手机浏览兼容,建立专供手机浏览的WAP网站。
网站竞争力认为:兼容性设计主要是 1 Web标准的熟练运用;2 网站界面应对主流浏览器兼容;3 网站界面应对主流分辨率兼容;4
网站界面对手机和屏幕阅览器等特殊设备的兼容。
三 首页设计的要点。作为企业网上信息的第一入口,首页不仅扮演形象展示的作用,更重要的是起到信息传递的作用。目前,国内品牌企业的首页设计过于重视“形象展示”职能而忽略“信息传递”职能,导致大量企业网站首页一律是全屏flash,对用户快速获取信息造成阻碍。
因此,网站的首页设计要在传递品牌形象的同时,让首次访问的用户在第一时间明白网站的内容、服务和功能,同时,通过首页,能够快速直达所要找寻的目标页面,因此首页设计需要具备一些基础元素:企业logo标示、信息搜索框、全局导航条、产品分类目录、动态新闻、推荐信息、网站地图等基本要素。

网站竞争力认为:从整体上来看联想网站具备了大部分首页设计所需要的必要元素,但在热点产品、网站地图等细节上还有很多欠缺。同时,网上首页设计包括:1
站点的标示和使命,让用户明白这个网站是做什么的,有什么独特的地方;2 告诉用户站点提供的内容和服务有哪些;3
注册和登陆入口; 4 重点链接推荐,但要避免大量信息堆积首页让用户难以获取重点。
四 网站列表页面的设计要点。常见的列表页面包括新闻等文字链接类型的列表和产品页面等图文混排型的列表。站内搜索结果页面也属于列表页面的一种。列表页面的特点是:用户在列表页面的浏览目的已经相当明确,集中于某一主题下的可选信息丰富,是通向内容页面的最后一道桥梁;用户在此页扫描式浏览,希望尽快找到链接目标进入内容页面。因此列表页面应尽量减少干扰信息,突出内容的链接标题。

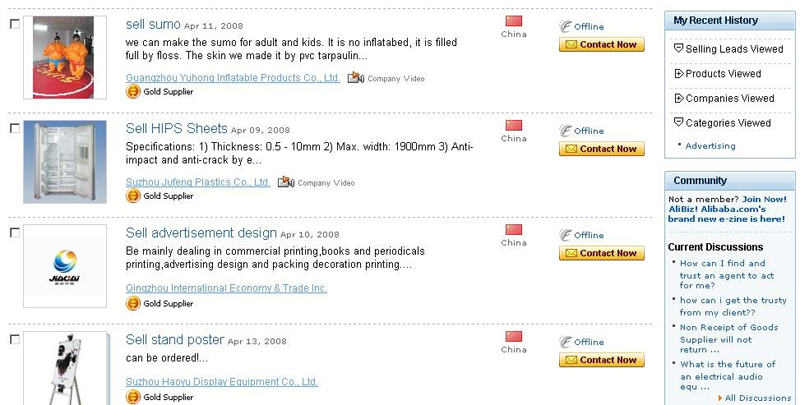
这个是阿里巴巴英文版的产品列表页面,由产品缩略图、产品名称和产品介绍等信息构成,右侧信息栏是对用户浏览页面历史记录和一些相关的用户提示及帮助信息,便于用户浏览。
网站竞争力认为:列表页面设计需要注意1 为列表增加一个标题和一段摘要信息;2 尽可能多的展示列表数量,减少频繁翻页;3
相邻两条列表之间明确区分间距,每条列表标题醒目;4 产品列表最好提供产品的缩略图;5 右侧信息栏有相关帮助信息和浏览提示。
五 网站详细内容页面设计要点。详细内容页面应属于网站最深层次的页面,如单条新闻的详细内容或是单个产品的详细内容。一般都有较多的文字。形式上主要分为文字排版和图文混排。在详细内容页面上,用户获取信息的目的已经相当明确,此时不宜在页面左边或正前方视线最集中的地方出现干扰性内容,而应将干扰性内容置右侧或页面底部位置。同时,详细内容页面由于是网站的终极页面,大量用户在这里关闭窗口退出网站,因此有必要根据本页内容主题提供与本文相关的其他内容链接,如“相关文章”列表,尽量挽留用户。
网站竞争力认为:详细内容页面设计需要注意1 文章底部或右侧置放更多相关内容链接及其它推荐链接、广告;2
对于较长的文字,应该提供摘要和设计锚点目录;3 产品的详细页面中对于较复杂的参数宜采用表格或列表的形式更易查看;4
有用户评论留言功能; 5 增加用户选择推荐和投票排行。
作者:COO@网站运营网站运营、网络营销学习与分享
原文链接:http://www.websitecoo.com/ue/wangzhanyemianbuju.html
版权所有,转载请以链接形式注明作者及原始出处。
| 

