这两三年,养成了一个癖好,买书。大部分时候喜欢去图书城买,毕竟在那你可以真实的感受到书的氛围,一种在书的海洋里边的感觉,但有时自己懒了就在网上书店买书,自己也差不多可以算半个图书站点的用户,我就以这半个用户的身份说说自己的看法。
首先,我觉得任何一个网站都必须要做到的,速度!
用户体验对于用户来说,第一样开始感受、开始体验的东西就是速度,速度慢了,再漂亮,再好的设计也是枉然。当然这个是要开发努力,不过这个努力必须是要给开发一定改进优化的时间,若是开发人员一直忙于开发新需求新功能,这个优化也就无从说起。一般来说,响应的时间必须要在2秒内,超过十秒用户肯定不耐烦了,怒而转向你的竞争对手网站。
进入一个站点,首先看到的是首页,首页的内容应是非常丰满的,因为首页是系统第一次信息过虑,若是内容过少,过虑到了列表页,信息量就会减少,但是首页的页面大小也是有限的,不能把所有内容都显示完,这就需要去选择,这好比,系统的内容是一座冰山,露在水面上的信息就好比是首页,需要我们去调整首页的信息,以达到让用户最大化的知道冰山大小的效果。简单来说,我们要把用户最需要的信息放在首页,增加系统的黏度,避免用户在访问了一两次之后,觉得系统没有他想要的信息而转向了其他站点。
什么用户想要的图书信息?从我的体会来说,我到了一个卖书的图书站点,我可能已经很明确的知道了我想要买的书,或者我不知道要买什么书,但是我最近没什么书看了,想到站点上看看有没有我想要的书。基于第一种情况,进入图书站点,我的第一件事就是寻找搜索框,然后检索直奔详细信息页面。第二种情况,我寻找的是分类或推荐。
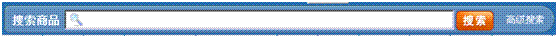
先说明确了要买的书要进行搜索的情况,搜索对于我来说不需要太复杂,只需要一个搜索框,一个按钮即可,当然要是有搜索提示那就更好了,没有也不影响我的使用,毕竟我已经知道自己要买的书的书名。从个人的角度来说,比较喜欢China-pub的搜索,如下图:

很简单,只有一个检索框,一个按钮,且检索框很长,我必须担心我输入的东西太长显示不全,后边的高级检索不是很显眼,与搜索按钮有一定的区分度。
相对来说,卓越网的搜索就复杂一些,如图:
在搜索的时候,输入检索词之后,点检索之前,需要思考一下,后边的是什么选项,确定了没什么问题,才会点检索按钮。还有个小问题,检索按钮比较小,点击不是很方便。
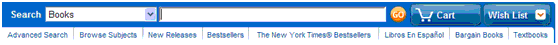
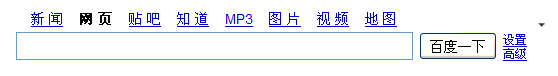
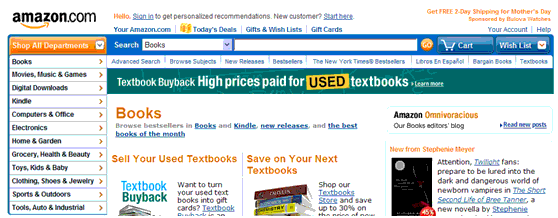
又看了一下亚马逊图书站点的搜索,这个相比卓越的又好点,如图:

和China-pub的检索很类似,差别在,亚马逊站点多了一个下拉列表(商品类别选择),而China-pub的高级检索放在后边,而亚马逊放在底下,以文字链接的方式提供,进一步突出检索功能,而将高级检索这种专家用户的功能藏在了文字链接中,这是一个很合理的设计,毕竟专家用户对系统已经很熟悉了,放在底下和后边没什么差别,但这样却能让用户在搜索的时候精神集中在搜索框,不被其他的链接打扰,防止了新手的误操作。
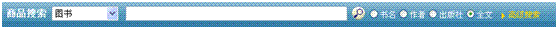
再来看阿帕比数字书苑的搜索设计,如图:

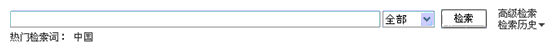
相比前三种复杂了点,不过在感觉上比较清爽,背景用的也是比较淡的背景,给一种专业的感觉,同样,一个比较长的检索框,高级检索也是使用链接放到了后边,不过此处有个小问题,第一眼,用户会对全部这两个字眼比较疑惑,全部?全部什么?点开下拉列表一看,哦,原来是资源类别(概念应该和亚马逊的商品类别一样的)。单纯从检索思维逻辑上来说,从左到右是合理一些,毕竟类别是检索词的限定,也就是说该选了类别再填检索词,然后搜索。但是放在右边又有右边的好处,用户确定自己需要检索,那一刻他脑子里是带着检索词去检索的,所以第一步得让用户先输入检索词,然后用户再让用户选择类别,此时用户已经输入了检索词,选择类别比较乐意的。不过,使用下拉列表来做类别选择,对于用户来说会有一定的记忆负担。亚马逊站点之所以使用下来列表是因为选项比较多,用一行列出来比较耗空间,对于选项比较少的网站,我觉得可以采用搜索引擎的模式:

类别放上边,一目了然,有多少个类别不用点击下拉列表就能知道,减少了记忆负担,把检索功能还给检索框。
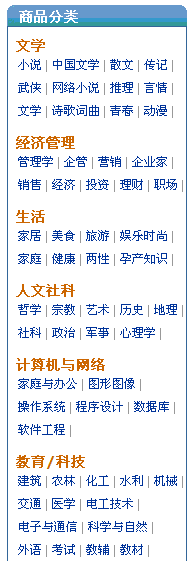
说完明确了需要检索的情况,接着说不明确自己想要找什么书的情况。上边跟大家提了,没有明确目标的时候,我比较依赖分类和推荐。分类能让我把自己感兴趣的书范围迅速缩小,推荐嘛,让我了解当前的热门的书是什么书,很可能这里边就有我感兴趣的书,当然来这种分类本来就是带有分类的,比如计算机图书推荐,经管图书推荐等等。说我这个,来看看一般图书站点都是怎么组织分类的,我比较喜欢China-pub站点,先说它吧:


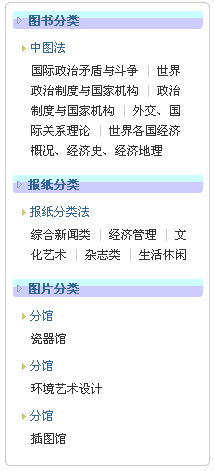
截了两个图,前边这个图,主要是让大家看一下我想要说的分类的位置在哪,主要说的还是后边的图的分类。China-pub这个站点首页最醒目的就是这个分类列表一进入站点,就能知道自己要看到的是什么类别,而且这个分类是图书里边最通俗的分类,相比之下,阿帕比数字书苑的分类就寒碜很多:

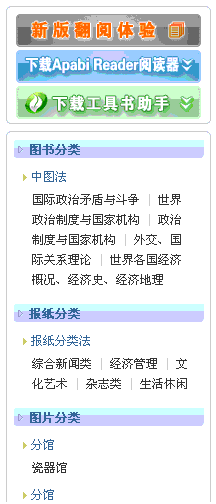
看得让人很迷惑,“国际政治矛盾与斗争”与“政治”有什么区别呢,关心“国际政治矛盾与斗争”的人有多少呢,我宁愿相信对小说、计算机、经管方面的书的人多点。而且这个分类的位置也不对,位置不是很显眼,因为它的上边是Reader相关的链接图片,如图:

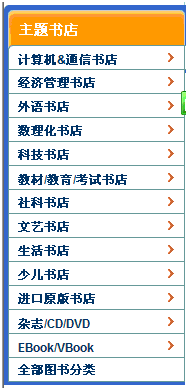
这几张图书颜色非常鲜艳,让人的注意力一下子集中到了这几张图片上了。分类的排列上也显得有些参差不齐,读起来比较费劲。China-pub的分类还有个比较好的地方,就是首页和列表页比较一致,下图为进入计算机书店:

第一张截图是一进到计算机书店的样子,第二张截图是鼠标放到主题书店上的样子。从第一张截图可以看到,它保持了和首页一样的醒目的橘黄色
“主题书店”,而且右边加了一个下拉尖号,让用户很明确知道那里可以下拉,下拉的内容也是用户能猜想得到的,这样用户需要切换分类的时候,很自然就想到了左边的分类。其实这个设计,我猜一开始是亚马逊先采用,后来China-pub吸收这样用法,如图:

两个站点的分类设计一模一样,连使用的颜色都一样,互联网就有这个一个好处,你看到了比较好的设计,你可以直接按照它的来做,这并不会给你带来任何涉及到抄袭的麻烦。
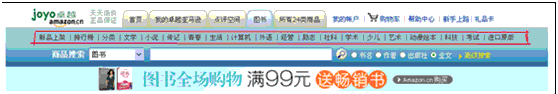
相比来说,卓越的分类通过头和左侧来实现分类导航,如图:
 
在分类上,两处有点冗余,我在进入这个站点时,我看到的分类是左侧的分类,头上的大分类被头部的其他信息淹没了,进入列表页后,更不记得头部的分类。
点击“计算机与网络”,进入列表页,如图:

在此页面一进入显示的是“计算机与网络”的详细分类,若是想切换大分类,点击图书即可显示图书底下的所有子分类,页面没有跳转。
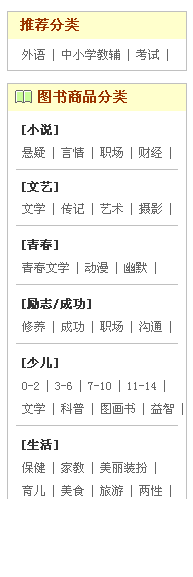
再来看当当网的分类,和卓越的比较类似:

当当的分类更类似于书店的分类,从大的分类排序来看,当当面向的用户更加大众化一点,偏向于中小学教育。点击“计算机”进去,如图:

显示了更细的计算机分类,但在这个页面想切换大的分类的话,就没有那么方便了,必须回退到首页,才能切换。(其实检索框上有大分类,但是不够明显)
看了分类,分析一下推荐,先看China-pub的,中间一列第一部分:

此部分是以专题的形式组织推荐内容,并且一期一期的推。这种形式需要站点要有一定的精力来做,从专题的标题来看,专业性以及针对性很强,很容易吸引用户。且使用专题有个好处就是,点进去后,展示出来的是一片信息,若是一本一本推荐的话,此处也只能显示三四本书。
然后是中间得第二部分,热点热品和重点推荐:


此处显示的是最新的热门书籍,同样是很经过专业的人推荐出来的。在本月计算机人物推荐上,每个人物照片旁边都把这个作者的作品列在了右边,毕竟用户关心的是书,并不是作者。同时从这里边也能看得出来,China-pub和作者之间有一定合作在这里边,这会给站点带来一定的人气。
China-pub首页的右边也有一处很有特色的部分,我每次上这个站点,也会稍微关注一下的地方:

排行榜在很大程度上给了我买书的建议,毕竟心里会想,既然这么多人喜欢,我也很可能喜欢,我不能脱离大众。点击更多是更加详细的分类的排行,我买的几乎大部分书都是从排行榜里边挑出来的,当然不能说每本书都觉得是经典的,但至少大部分是。
| 

