| 所谓的交互设计,其实设计的就是人如何向机器发送指令,机器如何向人传达信息,一来一往是为交互。当要传达的信息量很少时,好办,就像Google的搜索框那样,往白底上一放就行了。但当等到信息是海量的、在一屏上难以全部呈现时,就需要有效地组织信息,将部分信息先隐藏起来,待到用户需要时再将用户引导到那里。在界面设计中,广义地来讲,从一组信息向另一组信息转移的的过程,就称之为导航。
明确了定义,我们就该知道,一个好的导航设计应该让用户明白:
现在在哪儿
以前去过哪儿
将来应该/能够去哪儿
怎么去
怎么回
判断一个导航方式设计的是否合理,也可以利用这几条一条条比对一下。下面,让我们来看一下手机界面中常用的导航方式。
一、拖动

定义:手指在屏幕上按下,向某方向平移。
适用情景:若要呈现的信息超出一屏所能容纳的范围,则在符合用户心理模型的前提下,可以将内容在一维或者两维德方向上排布,用拖动屏幕内容的方式来浏览所有信息。
例如,很长的文章、电子书、列表(纵向的一维),一年内的详细股价折线图(横向的一维),地图、1:1显示的网页和图片(二维)
讨论:没错,你没有看错,这是触摸屏手机上最简单、最土鳖也最基础手势。按照对导航的定义,这确实是一种导航方式,用户可以向某个方向拖动屏幕,去浏览当前屏幕以外的信息。用户很容易学会使用这种导航方式,就是把挡在边框外的内容拖进来看嘛。最简单的方式,往往也最有效的。
完美无止境:
虽然这是最土鳖的导航方式,但是为了设计一个符合刚才所列5项基本原则的导航,还是有很多创意可玩的。

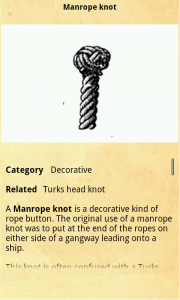
KnotGuide在同一页上显示了绳结的示意图和解说。过长的解说文字需要先隐藏一部分,拖动浏览全部。为了让用户知道将来能够去哪里(3),它给文字的底部蒙了一层半透效果,以暗示还有一部分没展示,可以继续往下看。同时,在刚进入该页面时,文字区右侧的scrollbar会短暂显示2~3秒,再消失,这也能起到同样的暗示效果(这可能是Android平台内置的默认效果)。

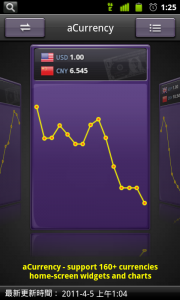
aCurrency将暂时无法展示的多种汇率横向排布在屏幕外。为了展示将来能够去哪里(3),它将藏起来的部分漏了一点出来,折在当前页的后面。没记错的话,这种设计应该是从Mac的文件和唱片浏览上得到的灵感。

最经典的拖动导航还是应属iPhone的homescreen。在homescreen上,Apple设计了一个位置指示器。这可以帮助用户很容易地理解当前在哪里(1),可以去哪里(3)。同时,在拖动屏幕的时候,Apple也设计了平移的转场动画,这很好的帮助用户理解怎么去(4),怎么回(5)。

当网页内容大于屏幕展示范围时,Android内置的浏览器会在用户拖动网页的时候在屏幕的下侧和右侧展示两个灰色的scrollbar,暗示用户当前所处的位置(1),以及可以往哪里移动(2)。
二、一维条目

定义:将每一项信息列作一条,展示在纵向的条目里。
适用情景:
信息可以梳理为很多项目,项目与项目之间没有概念上的交集,总体数量在15个以内,再多就得考虑多分一级了。
它非常适合展示层次分明的分级结构,一层层地drilldown下去,条理很清晰。
讨论:一维条目是手机界面设计中较为朴素和常见的一种导航方式。每一项都可以在点击之后进入下一级。但是展示的项目不宜过多,在信息的海洋里晃来晃去找不到想要的东西是很让人懊恼的。如果一级上面的项目太多,就可以考虑做一下归类,再分一级下去。
完美无止境:

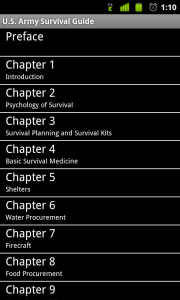
为了让用户知道应该选择哪一项(3),条目都会用最大的尺寸去展示标题。同时,还会有一些辅助内容帮助用户判断,比如该项包含的内容、该项当前的状态、该项下未读过的子项目、图标。

如果项目过多,又不想再分一级,可以将项目分组,加上名字并在视觉上加以处理。
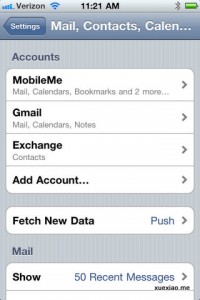
由于iPhone上没有“back”,它设计了统一的导航规则。表“返回”的按键始终在屏幕上角(5),表“完成”的按键始终在右上角。同时,按键上还会写上“返回至哪里”。

将进过的项目和未进的项目区别开来,用户可以知道去过哪儿(2),还可以去哪儿(3)。

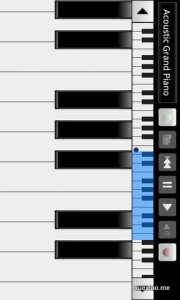
这个钢琴模拟器其实也可以视作纵向一维条目。右侧的这个位置指示器可以视作一个做了个性优化的Scrollbar,可以拖动以改变当前位置(4,5),也可以展示当前的位置
(1)。

将列表项目按某个规则排序,并且将排序标题展示出来可以增加用户对长列表的容忍度,同时也能暗示用户当前的位置(1),以及为找到相应的项目接下来该怎么走(3)。
小Tips:在条目上可以加上一些常用的动作按键,方便用户一次点击即满足目标。

为长条目适时地提供一些加速滚动的工具会很有帮助。在用户拖动时,可以硕大的尺寸告知当前的位置(1)。
| 

