| 
作为设计者,我们会经常遇到孤立无助的情况。不管是我们是独自工作,亦或是处于在家工作的情况,有些时候我们不得不一个人承担起很多工作角色,这些角色本可以由整个设计团队承担。
最近,也就是在我之前的工作中,我亲身体会到了这种情况。那时候,我所在的雇佣有上千人的公司里,我是唯一一个用户体验设计师。我不得不自己研究,线框图、原型设计、功能规格、视觉效果设计等。没有团队来帮助我完成这些任务,可是我仍然有期限限制,而且这个期限就和我有团队时是一样的。
一方面,做一项工作时,一个人承担所有不同的角色将会是一个很好的经历。另一方面,我很少有这样的机会:专注于这些角色中的某一个并将这个角色所承担的工作做到我希望的水平。

这就是我,承受了太大的压力
上面说的是不是也很像你呢?你是否也是这样的一个孤立无助的设计者,工作在这样的公司里:它的目标是让你一个人完成正常情况下需要一个团队才能应付得过来的很多任务。也许你是一个自由职业者,并且有些项目需要许多角色才能最终产出很好的结果。
我们如何应付多个角色
我建议我们应该建立自己的团队。这个团队由你及你的各种设计工具组成。为了帮我应付这些不同的角色,并最终得到比只靠自身更好的结果,我会用到很多有价值的工具和资源(且相对来说是负担的起的),接下来我将和大家一起分享这些工具和资源。
我使用四种工具和资源来帮助我努力创造出良好地方案以在期限内完成任务。
这四种工具和资源是:数据收集工具(ClickTale),设计原型长廊/库,线框图/原型设计(Axure)以及设计资源网站(如Designmoo和365psd)。
你可以用你喜欢的工具和资源来代替我下面将提到的具体的工具。但我是想通过和你一起分享自己的工具来提供一些参考。
工具替代不了人
在进一步讨论之前,我首先声明的是:靠一个团队得到的结果几乎总是比只靠一个人来承担所有角色得到的结果要丰硕的多。但是当你在一个没有足够预算来组成设计团队的公司工作或作为一个自由职业者时,你应该利用手头有的,尽自己最大的努力,确保最终得到一个最好的结果。
如上所述,让我们来看一下这四类工具。
数据收集工具
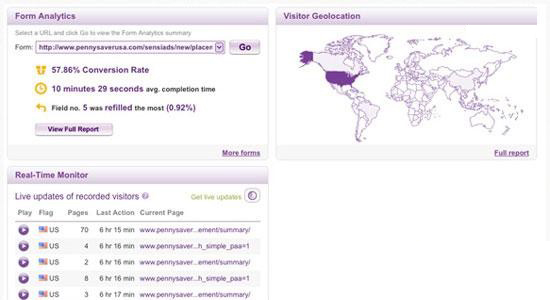
让我们首先从 ClickTale说起。它是一个很好的研究/分析工具,能向你呈现出用户是如何与你的网页交互的。它允许你追踪网页浏览行为并得到一些基本的分析报告。你也可以通过Google
Analytics得到免费的这样的分析报告。它的优点在于它的热图、点击追踪、滚动距离(用户滚动到你网页的什么位置)、记录用户和你的网站/产品交互的时期。有了这些,你就可以看到用户是如何浏览你的网站的,并且从一些设计很好的网站也可以获得分析数据。

在我的网站项目的研究阶段,我会用到这个工具。那些详细的报告能帮我找到改善我的网页布局和网站界面的方法。实际上我并没有做相关的研究。我只需从它给我准备的很好的资料组中筛选一下即可。
有了像ClickTale这样的工具,我就能掌握更多的信息。我们可以利用从用户群得到的可靠信息来帮住我们修改自己的工作或者创建出新的设计。而且我们可以知道用户群是如何与我们的产品交互的。
其它像ClickTale一样的工具有:
Google Analytics(它也有热图功能)
Crazy Egg
ClickHeat
clickdensity
设计模式库
一旦我搜集到了用户对我们现有的作品的体验数据时,我就会修改网站上的很多部分,如网站导航、网页布局结构、网页形式的设计等等。所有这些都是要基于我们现有的知识努力提高交互体验。

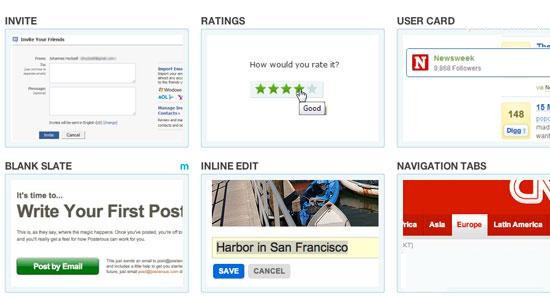
通常我不得不在压力和一定的期限——一种匆忙的模式下工作,这时会发现以设计模式库为指导原则是很有帮助的。这样我可以知道当其他的设计者面对和我遇到的一样问题的时候,他们是如何处理的。
我也可以看看相关的反模式(这些模式可以在dark patterns网站上找到),来复查一下用户对你所建立的界面是否非常感兴趣。
以下是一些我发现很有帮助的设计模式库:
UI-Patterns.com
Pattern Tap
Patternry
Elements of Design: A Web Design Showcase
Yahoo! Design Pattern Library
Interaction Design Pattern Library (Welie.com)
但必须注意的是这些设计模式并不能取代有些设计原则的地位,这些原则是:以项目目标和需要为基础,来创建用户体验。不过当你需要很快开始项目时,它们可以作为很好的参考。
另外,如果有兴趣了解更多的设计模式,你可以查看一下以下这些文章:
网站导航设计模式指南(rockux站内文章)
Popular Content Presentation Design Patterns
User Interface Patterns for Dealing with Interactive
Content
线框图和原型
当涉及到线框图及原型时,我会用 Axure工具。它是一个线框图/原型工具,用它可以创建出线框图中具有HTML功能的原型,并且有建立在它们基础上的可以输出word格式文件的功能。如果你能同时创建出你的线框图和文档,那么你就能实现一箭双雕!

这个工具节省了我大量的时间,并且具有一定功能的、并非毫无生气的原型以及用图形设计工具得到的静态线框图是很有帮助的,它们能够使客户更好地认识到应用/网站的动态化。
功能性原型在快速迭代以及可用性测试中也是很有帮助的。它允许你在进入视觉效果设计阶段之前对很多东西的功能和动态性进行测试。
在所有的工具和资源中,这个工具对我的帮助最大。
为了发现更多的线框图工具,你可以阅读下面这篇文章:
10个完全免费的网页原型(线框图)工具(rockux站内文章)
如果你不相信一个设计项目的这个阶段是重要的,你也可以读一下这篇文章:
The Benefits of Wireframing a Design
设计资源网站
就像设计模式库一样,我发现为了按时并且在预算范围内完成项目,视觉效果设计资源网站是也很重要的。我是做视觉效果设计出身的,但对于那些用户体验设计者或网页开发者来说,由于他们缺乏视觉效果设计的经验,这些资源库对他们来说会是非常有益的。
说实在的,即使我是一个视觉效果设计着,具有了这方面所需的专业知识,当时间比较紧迫时,我也需要灵感和找到好的突破口。很多时候,我并没有多少时间和资源来创建用户指定的设计元素,所以此时这些网站无疑将成为一个救星。

Designmoo和 365psd是两个我发现非常有帮助的网站。你不仅能在这些网站上找到一些很好的设计文件,而且每个网站也给你提供了回馈相应设计社区的机会,它们允许你上传自己的设计。这些设计别人也可以下载应用。
结尾赠言
我希望你能像我一样发现这些资源很有用。让我再次强调一下之前的声明:这些工具和资源能帮你建立一系列的网站和应用,但是没有工具能够代替掌握有真正技能的现实中的人。
当你对眼前的工作感到寡不敌众或不堪重负时,千万不要气馁。翻看一些资源,即使情况对你不利,但你也要利用机会来完成那些令人生畏的工作。
| 

