| 
本文将以实例的方式探讨变化之下的设计可能性,选定的主题是最有代表性的,即手机。
手机作为人们生活中最重要的物品,一直是设计专业人员尤其是学生喜欢设计的对象,有意思的是这十多年来的变化,而现在学生设计中手机设计的比例已经大大下降了。在摩托罗拉
V70 时代,我曾经在杂志上看到一句话,大意是凡是能想到的手机新方式我们都想到了,那个时代是沉浸于翻盖、旋屏等各种新的手机形式,当时这句话对我有点打击,既然他们都想到我还设计什么,当然我也相信新的设计是不能够被穷尽的。在新的方式探索没落之后,人们可不想手机像变形金刚一样翻变花样,最终手机的形式还是停留于几种基本的,而手机的设计朝新的方向进发,我们可以笼统称之为样式即
style,原本认为手机设计不再有什么精彩的人们找到了新的认识,原来手机设计的一切都是关于样式,同样是直板形式的设计可以有无数种形象鲜明的样式,通过设计可以清晰传达出产品以及品牌的形象,就像汽车设计一样,各品牌手机有了自己的设计语言和设计语汇,同时能派生出针对不同消费需求的设计体系,精彩纷呈。
但是 iPhone 出来改变了这一切,手机进入了全屏幕触摸操作时代,全屏幕触摸操作带来的是用一块完整的矩形屏幕覆盖了几乎手机的整个正面,而手机界面设计由新的设计专业即交互设计来完成,所以简单说,在手机上工业设计师的可施展面积已缩减到原来的一半,而这正面的一半实际中几乎是原先定义一个产品的全部,没多少人在意于手机的背部是怎样的出众,即使说背部仍然是很大一块面积,但又能如何。在
iPhone 之后,有多少全屏幕触摸手机能够给人们留下鲜明印象的呢?尤其是今年爆发的 Android 手机,我们似乎很难找到有识别性很强的产品,我们也很少见到人们谈论某一部
Android 手机的设计如何如何,难道全屏幕触摸手机真进入平淡无奇的时代?难道一部手机的塑造完全依赖于它的交互设计或者说界面设计?
不是。不是说工业设计在全屏幕触摸手机上仍然重要因为它是承载产品的实体,而是,以上的这种认识是狭隘的,拘谨不是源自屏幕的方框,而是传统的设计“专业视角”带来的方框,我们需要跳出这个方框,否则不是设计手机而是画手机。
我们需要从“专业视角”中看设计跳出到产品跳出到整个大众消费需求,所以如果我们从另一条线来看这十多年手机的变化,简单说大概是这样的,开始它作为科技新产品进入大众生活,首先是由工程师设计师塑造这个产品进入消费,它是承载一种革命性功能的新工具,由于它的特殊性,比如无可比拟的日常性,使它很快融入大众生活形成消费文化生态,所以大众消费者也就很快进入塑造这个产品的队伍,大众消费者塑造产品靠的是需求,而设计师开始从发明者改变成发现者,手机虽然还是一个工具,但是大众消费文化让其变成一件特殊消费物品,而
iPhone 带来的变化不只是触摸操作的直觉和新鲜,而是背后十多年的大众对互联网消费的变化,所以我们说手机从工具的消费转向了内容的消费。
在开始实例探讨之前,需要说明一下的是,这只是一个设计探讨,所以局限性是明显的,设计执行也是停留于能说明主题阶段,我也没有从事过手机设计,但我一直很关注这个主题,也很喜欢这种状态下的可能性探索。以下的实例设计限定于偏向实际,而不是非常大的创新,尽管我认同任何时候大的创新设计都是可能的,这一题目类似于“现在来设计一款
Android 手机”,但也不是十分受制于此,毕竟外部环境是缺失的,比如厂家或者说什么样的 Android
。
产品的性格
全屏幕触摸操作手机因为屏幕面积的占据,让手机实体的设计面临施展空间压缩的挑战,手机的工业设计依然重要,或者可以说变得尤为重要,因为它是数字消费品,它需要它的识别性,需要它的形象,需要它的品牌,它需要被某一个有特定属性的消费者认识出、喜爱上并进入他的生活。
产品品牌形象的塑造有很多途径,就像文章开头说的大众也参与到产品的塑造中一样,或许一个产品只有最普通不过的设计,但是可以借助其他方法塑造出它独特的品牌,在大众中它的形象,比如媒体,比如广告,广告中我们称之为
“bullshitting” 的品牌阐释词汇比如“为品味定制”也能发挥它的作用,甚至比 “bullshitting”
更糟糕的糊弄和说谎。
但是从根本上来说,一个产品的品牌形象基础就是产品的性格,不是来自公司的文化创始人的气质。性格以前有一个常用词就是个性,但个性已经成为多样化中的一个诉求,即“其中之一”,没没有太强的本质属性的表达即“其中唯一”,当我说某一个产品有个性很多时候是指它的不一样,而塑造一个产品的品牌需要更多,需要性格。
Ideas are bulletproof, 没有 ideas 驱动的设计就如同给你一张纸和一支笔说“你就画”,而画不是设计,画出来的设计也不能防弹,只是一副面具。
产品的性格是一个源泉,它能带来可追溯的历程,也就是我们常说的产品给消费者带来的纵深体验,而不是浅尝辄止的平面体验。但产品性格又是一个无形的东西,它不是靠事先给定一些语言上的定义词语,然后可以在这之上进行发展,它需要在设计过程中寻找。
现在手机的软件,它的交互设计成为人们使用这个产品最主要的内容,但它的实体设计依然在打造产品的性格占主要地位,一个原因是软件的生态决定的,iOS,
Android, Windows Phone 7, Palm OS ……它们不可能像硬件一样可以发展出无数独特的个体,即使一些
UI 是可以定制的,另外同样作为屏幕占主要的产品,手机和平板电视是完全不同的两种产品,相比而言作为电视有时一块屏幕足够了,但是作为手机一件日常使用的便携物品,它更动态,需要更多可容纳生活的空间。还有重要的一点,它成为人们日常便携物品之前是市场上的商品,市场带来的消费行为必然将基于性格的识别性摆在第一位,这也就是我们从样式手机时代进入触摸屏手机时代感到无趣的一个原因,因为它们看起来差不多。
面对这些新的挑战,我们需要一种新的思考吗?
我们先从传统的方式着手,看上去它依然可行。
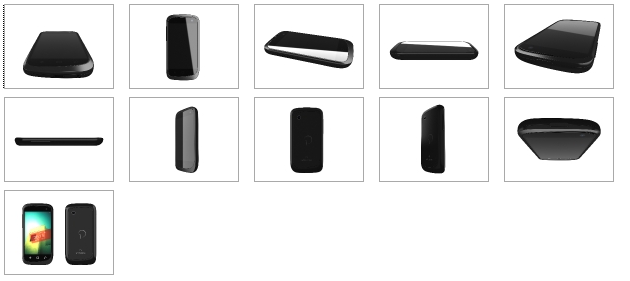
一、一种新的造型理念 (砥 / whetstone)
全屏幕触摸手机带来了什么变化,它带来了大屏幕,几乎覆盖手机正面的大屏幕,排除一切的大屏幕,从此手机上不再有很多按键,那是原先刻画一部手机形象非常主要的重要的部分,不同品牌的手机的键盘设计有自己的风格,诺基亚手机在键盘设计上就非常出色,现在它们统统不在了。而大屏幕并没有一眼就能看到的识别性,屏幕基本都差不多,屏幕基本都是平的而且是矩形的并且比例有一定的规格,即使能定制但受制于软件以及人们的视觉体验。那么一旦大屏幕定了,其他一切似乎很难作出一些变化,手机一般需要手持也就是正面大概最多只能有一个边框,正面受制于平面,同时平面影响到侧面和背面,因为很多造型比如曲面需要面积来作缓和变化,背面作花样那是画蛇添足……这样就陷入死胡同了。
既然是大屏幕,为什么不强化它的形象呢,它的形象有什么可以强化的,不就是一个平面,是的,它只是一个平面,但是平面有千千万,各有各的不同,桌面和椅面不一样,水泥路面和柏油路面不一样,太湖和西湖的湖面也不一样,刀削面和方便面也不一样……手机的屏幕平面是它一切呈现所在,人们的体验就在这方寸之间,它坦平又能涌现信息,它是抽象的,它像互联网的一个断面,如果互联网像一长条面团,它就像一刀切下面团,在一个完美轮廓下层面出诱人的断面肌理……
我喜欢这个断面肌理,很多断面的肌理都是很诱人的,树桩、一叠纸张、蔬菜水果 Fruit Ninja ……而我最喜欢的是石头的断面,完整平坦的断面,不是自然的,而是人工的,如同用一把激光剑一样把一大块硬石劈开露出它那包裹了几十亿年真容,触摸它如同触摸一个时代……人们喜欢平面,喜欢石头的平面,无论从远古的对工具或器具的认识,还是到现在对其物质形式上的喜好。
我喜欢野口勇(Isamu Noguchi)的作品,特别是它的石头雕塑,有一种神秘亲切但又抽象的吸引力,他的多数石头雕塑设计到断面,其中有一系列石井是通过一块大石头的中间暗藏水源让水从人工切制的断面漫出,虽然没机会看到这个作品,但是这种感觉非常诱人。
那么为什么不在手机上加强这种平面或是断面的感觉,对于全屏幕触摸操作手机来说这是近水楼台,那么如何去加强这种屏幕的平面或者断面肌理感,因为平面本来就是平的?如深泽直人的轮廓说一样,轮廓也是环境周遭决定的,这个断面感的加强就用它的周围来塑造。
这就是: 砥 / whetstone

砥,就是磨刀石,确切说是细磨刀石,小时候磨刀先在粗磨刀石上磨一边然后到细磨刀石上才能磨出锋利的刃,所以我们更喜欢细磨刀石,它表面平坦细腻,我想远古的人们喜欢平坦表面石头一个朴素的思想就是“可器”吧。
如何通过对屏幕周围造型的设计来强调屏幕平面的石头断面感,如果使用理性的几何形式多数情况会陷入普通,就像人工制造的平面是普通不过了,而过多的有机形则不仅造型上有难度并不简洁而且容易形成描摹自然之感,在现在来说人们早已厌倦了有机造型,会倒胃口的。所以在此用了简洁但非对称的曲线对断面进行勾勒,要形成断面感就必须有一个高度差,而在手机这个尺寸中不可能形成很大的梯度,所以这里采用曲面造型来弥补,一圈不同坡度过度硬朗自然的曲面可以在日常使用中的光照中带来丰富的体验。
下面是 砥 / whetstone 的图集,RSS 阅读这请点此进入观看。

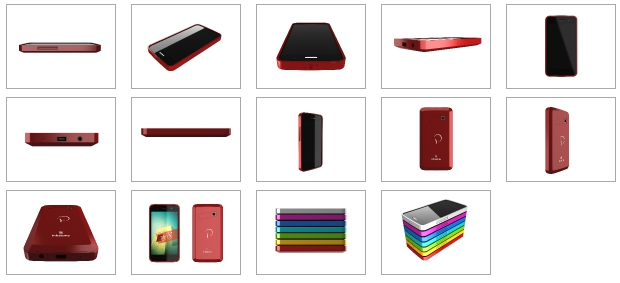
二、一种新的产品形式理解 (砚 / inkstone)
现在全屏幕触摸手机比如 iPhone 或者是 Android 手机可以称是真正的智能手机了,那么我们如何来看待这样的智能手机呢?一部手持电脑,一部手持的互联网设备……这是一种归类思维,如果发散一点,诗情画意一点来描述,它是什么?它是一碗水。
它是一碗水并不是一种无稽之谈,这里们一直在说手机消费从工具转变为内容,那么内容就需要一个容器,一部智能手机与一部便携电话手机相比,更有内容之感,无论是机子内置存储还是对云端数据的读取,这些内容都是从触摸屏中冒出来的,就像一碗水。
手机设计和多数产品一样,也有一个容器概念,比如上下壳组成的盒形产品,如何将这两种理解进行结合?既然它有容器之感,为什么不可以把它尝试设计成容器呢?
这就有了 砚 / inkstone

砚 ,笔墨纸砚的砚,我现在能想到的最浅的容器,有的甚至是没有边缘的容器,它不仅是一种文具,同时文人对它的钟爱上升到玩物的境界,成为现在收藏的一个类别。
上下壳方式的产品形式基本就三种,上下壳、底包上和上包底,这里为了加强容器的形象,将边缘提高,即前面板玻璃部件低于四周边缘
0.8mm,为了保证结构的优良以及使用过程中的舒适性,边缘的厚度比以前的壁厚要适度加宽。这一设计不仅从形象上塑造了容器之感,并且带来了很好的识别性,在保证设计简洁的前提下,另外还会带来一些新的体验。边缘形成一道边界,能够带来收纳和整洁的感觉,也能让人们在使用过程中更加注意力聚集,另外还能起到一定的防护作用。
砚 / inkstone 的图集

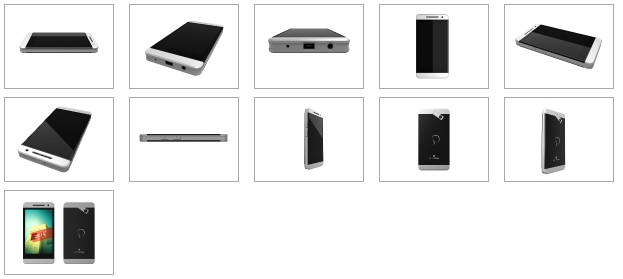
三、一种新的产品结构思路 (础 / cornerstone)
为什么现在的触摸屏手机手机如此类同,相比于软件,比如这些 Android 手机这么无味,没有识别性,没有性格,为什么这些手机看上去是如此的相似和一般,让人们在选择时陷入困难……另一个很主要的原因是产品的结构,前壳后壳元件PCB装配方式这一切限制了产品的总的形式。这也是
iPhone 4 以及 Apple 在 Unibody 之后各种产品精彩之处,这些产品看上去就像是从头到尾由一个人做的,没有分工合作,没有
ID 和 MD 之分,没有工业设计在前工程设计在后的感觉,如同一切从零从底层开始。
是否可以从结构上作出突破,或者说摆脱上下壳等一般结构的限制,以此开始探索一些新的形式。
础 / cornerstone

础,即为基石之意,一切从此始。
受 iPhone 4 的启发,将中间层从内向外扩,再扩展到上下使其成为内外整个的基础,使用 CNC 加工即可,为了强调整体性以及突破单调,中间做一圈凹槽,刚好可使按键表面与边缘表面平齐。
础 / cornerstone 的图集

以上三种方式都是较传统的设计思路,完全是站在工业设计师的“本职”上去思考和探索这个产品,去找到产品的性格,这是安全可行的。
这三个例子中都用到了阐释以及讲故事,但故事并不是作为一个设计的本源或者原型,比如说 inkstone
这个设计创意来自于端砚,或许在以前是一种传达设计理念的不错的方式,但在现在来看仅有此是不足够的,设计的原型如果是产品的一种阐释,那么就会形成悖论,但这种发散的思维在设计过程之中是必须的。
那么,以上的设计将这些故事剔除,是否还保留设计的本源,仍然保留的,因为上面三个设计的出发点并不在于故事,不是磨刀石不是端砚不是基石,而是出自对手机这个产品的思考,比如“砥”的对屏幕作为交互实体的探讨,“砚”从对产品内涵而“础”则是产品的逻辑结构,如果不讲故事,设计的本意依然可以被追溯,形成一段历程。
但是,我认为我们需要更广阔的视角,不能回避诸如交互设计去探讨这个产品,因为交互设计的重要性,它一样塑造了产品的性格,在一定的情形之下,它甚至是全部。我认为所谓保持与交互设计接触的工业设计,或者硬件和软件相结合,不是指软件有一个什么功能,而是硬件上设计一个按键,而是从产品整体形象和性格塑造上去思考。
从更广的视角来看手机
手机以前是一个工具,现在也还是一个工具但它内容地位意义已经远远不同的,现在人们使用手机的主动性相比,以前的手机简直就是一个寻呼机,这一切源自手机背后的互联网。
互联网在发生的很大的变化,人们使用互联网也发生了很大的变化,以前是 explorer,现在是各种各样,大众对互联网的使用已经从游牧时代进入定居时代,游牧时代就是探险家冲浪者,休闲获取信息等,而现在互联网是生活的一部分,通过互联网来建造生活。互联网是人们生活的助理?远远超出于此,因为互联网非常具有主动性,它可以推送,又随时带来新的可能性。
将这个看法移植到移动互联网承载设备上,那么可以将手机的智能性更加生活化,手机它不全是一个工具,也不是玩具,不是
gadget,人们使用它也不是主要探险游牧,而是日常化,如同空气一般自然。
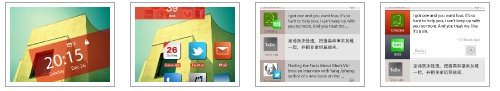
我非常赞善 Windows Phone 7 另辟蹊跷区别于 iOS 的作为,区别于功能诉求的 App
将内容提领而出,形成一个个 Hub,虽然我怀疑它提出的 glance and go 在实际中便利性或者说必要性。那么为什么我们不把整个内容机系统形成一个
Hub,由它来推送人们处于被动接受状态下的内容,而人们占主动的时候则是通过 App 来实现,通过互联网和手机的智能性来助理内容的结构和顺序。

那么在此基础上去思考手机这个产品的设计,它该是如何?它是日常自然的,简洁的没有太多诱惑的,设计上更本质但不枯燥那就是质朴的,它又是生动的,以及具有识别性的,它的一切源自它的内涵……简单说,就是像
Siza 的建筑那样。
这就是 石 / stone

1*4*9
开个玩笑,其实我并没有设计出。
因为仅靠这些是无法勾勒出一个成型的设计的,如同建筑需要基地一样,设计需要的是生成它的环境,越具体越好,就像有的建筑只要基地选定它就已经成型,如果一个产品的生成环境能够把握,那么这个设计也可以定型了,这也算是深泽直人的那个轮廓说。那么环境是什么,市场、厂家、竞争、软件、硬件、价位、消费者、消费者的手、消费者的口袋……也就是我们乘坐时光机器来到未来,看到包络着我们产品的外围的一切,然后拓下那个轮廓回到现在,这也是标题使用“寻找”而不是
“打造”的原因,而在设计日益变化着的今天来说,我觉得最激动人心的就在我们现在所能看到的边界之处。
| 

