|
文章简介:对手机端产品翻页控件做的一些粗浅整理归纳。具体到设计应用中,我们需要根据产品性质、用户操作使用情景、手机和操作平台本身的特性等具体情况来考虑设计使用翻页控件。

翻页控件在很多手机端产品中属于容易被忽视但又不可或缺的一部分,今天就手机端产品翻页控件的分类和使用谈谈自己一些粗浅的看法。
在手机端产品中,翻页控件的展示形式五花八门;以所展示信息内容的性质和用户的使用情境作为维度划分的话,大致可以分为这样几个类型:
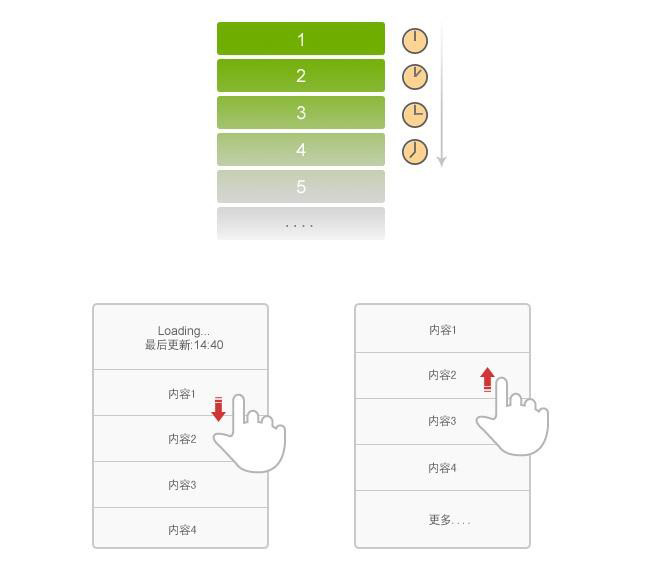
A:时效类翻页控件
产品所展示的信息在“时效性”“关联度”“内容质量”等属性上具有较高的权重;主要包括新闻类产品、微博类产品,SNS应用的好友新鲜事等。在使用情景上,如新闻、微博这类产品,用户通常是关注最新产生的信息,较旧的信息则随着时间推移慢慢下沉;这就需要简单的翻页操作,同时又能够方便快速的刷新页面,获取最新信息。


B:阅读类翻页控件
所展示的信息具有很强“连续性”“流”等属性,典型的例子是网络小说、电子书等长篇幅的阅读类信息。对比传统的阅读行为,这类产品的翻页操作要尽可能的符合用户的心理模型:一本书拿在手里,书有多厚,看了多少,书的章节目录,上一次读到哪里(通过书签或折页等记号)……都是一目了然的;此时的翻页控件,也不仅仅要提供简单的前后翻页功能,同时也告诉用户当前的阅读位置(如“23/344页”等),提供快速翻页和定位的功能(如页面跳转功能和缩略浏览等),同时能够标记最后一次阅读的位置。

这是Android操作系统下的一个电子书的翻页控件,通过选择百分比来粗略定位整本书的阅读位置,再在小范围内准确翻选书的页码,基本上符合我们平时阅读纸质书籍的一些行为习惯(拿过一本书,我记得那段精彩的片段是在书读到一多半的时候,好像是第五章?应该就是在这几页,80页?不是,在后面;……哦找到了,在81页)

C: 浏览/查找类翻页控件
信息多以列表形式展示,各块信息之间相对独立。它们的排列和呈现方式或按时间先后、或按首字母顺序、或随机排列。例如论坛类产品的帖子列表、博客文章列表、图片库、媒体库等。用户能够在各个页面之间方便的跳转,比如在论坛、贴吧中查看一篇比较旧的帖子,或是在图片库里浏览命名以“M”开头的所有图片……



(上图)ipad上一个应用的翻页控件,点击控件可以在展示当前页的同时,浏览其他页面的内容概要,而不必逐页翻看。
再说说手机端翻页控件的展现形式,从这个维度上划分,可以有这样两大类:
一.依据不同平台特点,发挥优势,提升操作体验;例如下面这些iphone平台手机上一些产品的翻页控件:


这些控件在形式表现上更加丰富,拟物化的设计丰富了操作体验;缺点是占用更多的硬件资源,而且不太适合海量信息的翻页展示。
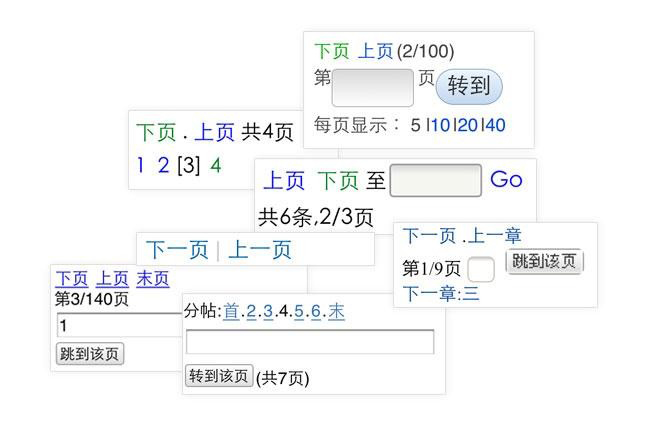
二.在众多的手机端应用中,还可以看到很多这种来自服务端的翻页控件,多以一连串文字链接的形式展现。通常组成这些控件的可以是以下这些元素:
1.上一页,下一页的跳转
2.首页、尾页的跳转
3.页码链接
4.当前位置指示(如:3/56页 等)
5.页面跳转控件(直接输入页码然后跳转)
6.“显示更多…”之类的链接文字
7.章节之间的跳转(小说类产品)
……

这些元素怎么组合最为合理,用户使用是来最方便,要视具体情况而定。
以上就是对手机端产品翻页控件做的一些粗浅整理归纳。具体到设计应用中,我们需要根据产品性质、用户操作使用情景、手机和操作平台本身的特性等具体情况来考虑设计使用翻页控件。
| 

