| 在这篇移动设备设计教程里,Jen
Gordon阐述了为移动应用程序导出PNG还是JPEG图片格式。
我最近收到一个很好的问题,提问的人正在创建一个应用程序,这个程序需要加载画有葡萄的图片。准确的说,他的问题是这样的:
“我应该将我的葡萄图片保存为.png格式还是.jpg格式?”
非常好的问题!不管怎么样,文档很好的说明了.png的图片是iOS平台推荐的图片格式,然而对于基于Web的项目大家都知道.jpg是比较好的照片格式。
JPG, GIF, 以及PNG – 有什么不同?
首先,让我们来看看每种格式的细微差别。如果要了解真正的讨厌的细节,点击这里。
JPEG—照片的标准格式,不支持透明。
GIF—被限制在256色因此对于大块纯色和简单图像非常好。它支持透明但是会产生锯齿边缘。
PNG—.jpg和.gif的漂亮结合,具有.jpg图片的质量和.gif的透明度,而且没有锯齿。
如何选择,为什么
对于iOS本地应用程序来说最简单的答案就是始终使用PNG,除非你有非常非常好的理由不用它。
当iOS应用构建的时候,Xcode会通过一种方式优化.png文件而不会优化其它文件格式。它优化得相当的好,你可以在这里查看细节。引自
Jeff Larmarche’s 博客的话最好地解释了这一点:
“当你使用任何其它文件类型(或者你加载一个未优化的PNG文件),你的iPhone需要在加载时做字节交换和阿尔法预乘(还可能在显示时重做阿尔法乘
法)。你的应用程序基本上需要做与Xcode做的同样的事情,但是这是在运行时做而不是在构建时做。这同时会消耗掉处理器和内存资源。”
Web图片的加载呢?
不是所有你在iOS程序里看到的图片都是应用程序二进制文件的一部分。这就是说图片可能从网上下载下来并且从真正的应用程序外面插入到应用程序中服务。在这种情况下,可能有必要将图片优化到最小的尺寸,也就可能意味着通常使用PNG以外的格式。
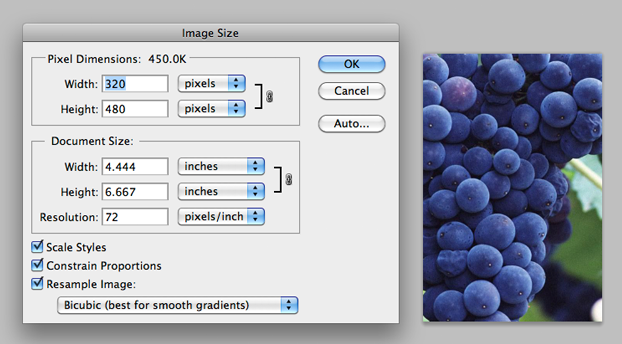
下面是我们讨论的例子。你可以看到我为iPhone的屏幕创建一张葡萄图片,320*489px,72dpi:

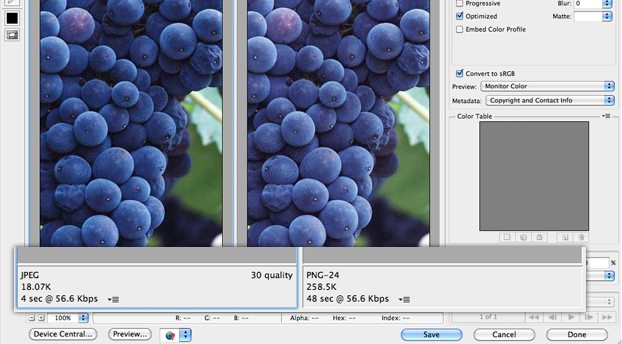
当“存储为Web和设备所用格式”对话框弹出时(文件->存储为Web和设备所用格式)你可以对比地看到将图片保存为.png与.jpg的不同。
文件大小—这可能是最显著的区别了。.png的大小是258k,而.jpg只有小小的18k。这是一个巨大的差别。如果你的程序要从网络上下载这些图片,你的用户可能会受不了等待.png下载的额外时间。
颜色和对比度—.jpg的颜色更丰富,更饱和。.png看起来像褪了色的。

所以这里有一些关于网络下载时什么时候使用.jpg及.png的实用技巧:
使用JPG
如果你不需要保存图片的透明背景;
如果你的图片需要保存图像质量,色彩以及饱和度。
使用PNG
当你的图片需要透明时
当使用纯绘图图片时。.png格式渲染照片效果没有那么好。
GIF和TIF何如?
好吧,我们不能不谈论他们吧。
TIF
.tif(或是.tiff)文件在“存储为Web和设备所用格式”环境下是找不到的。一般来说,.tif文件是高质量图片,你可以同时保存透明度和图层信息。他们非常多的用于打印设计。
GIF
.gif文件一直用于网页设计,并且可以像.png一样保留透明度。使用.gif的问题主要有两点:
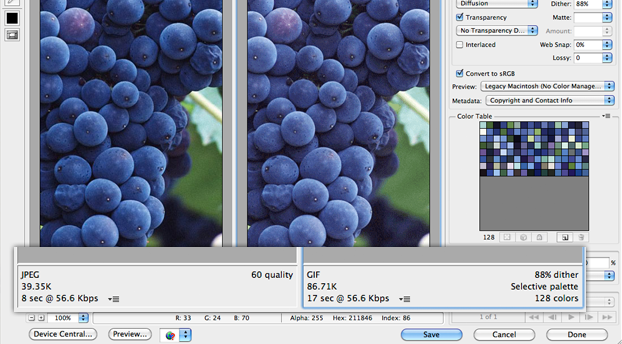
1、如果你导出一张照片(如下所示),.gif无论是文件大小还是图片质量上都无法与.jpg竞争:

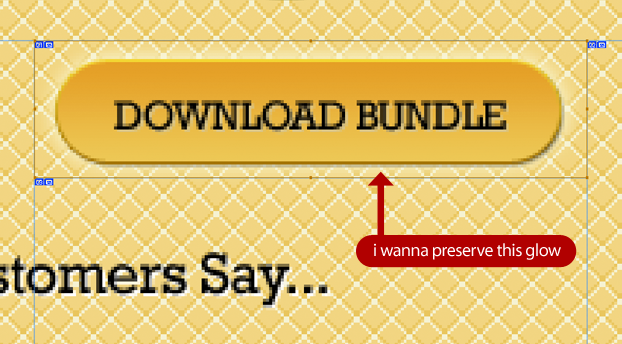
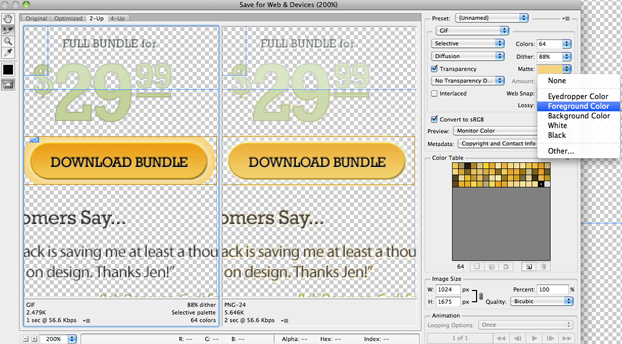
2、如果你再次考虑用.gif导出绘图。.gif保留透明的方式与.png不同。看一下下面的例子,我希望保留按钮周围的鲜艳色彩。我切出这个按钮,隐藏了格子背景,并且点击“文件>存储为Web和设备所用格式”弹出对话框:

在对话框中你可以看到当到选择“gif”时按钮展现成什么样。按钮被我在“杂边”下拉菜单中选择的颜色所围绕。.gif格式要求任何透明渐变都需要一个背景(或杂边)色以使渐变可以过渡。想像一下这个按钮在我的格子背景中会长成什么样,唉。
这也就是.png为什么是一个很棒的东西的原因。看到什么是真正的透明了吧?加上一个所选背景层,它还是会样本中所看到的一样!

结论
概括地说,对于提供二进制的图片并使用Xcode构建的本地iOS程序,使用.png格式。唯一的例外就是你需要从网络上下载图片到程序中。这样就最大的优化吧!
| 

