|
我常被问起:“你是做什么的?”
“交互设计师。”
“交互设计是做什么的?”
我很尴尬的解释一堆:“!@#¥%…….”
对方更是疑惑:”那….是不是网页的视觉设计?”
………
网上搜到一张图,发现不只是我,很多交互设计师都存在困惑。缺乏职业存在感。

交互设计的特色之一——“虚”
交互设计似乎是个很难解释,有点”虚、空、玄“的东西。互联网的快速发展,交互设计少了些可以借鉴的方法。交互设计这个行业似乎只能靠前人经验、自身灵感、悟性体会,江湖中野蛮发展着。简直就是武林中的内功了得。
交互设计的特色之二——纠结,有木有!
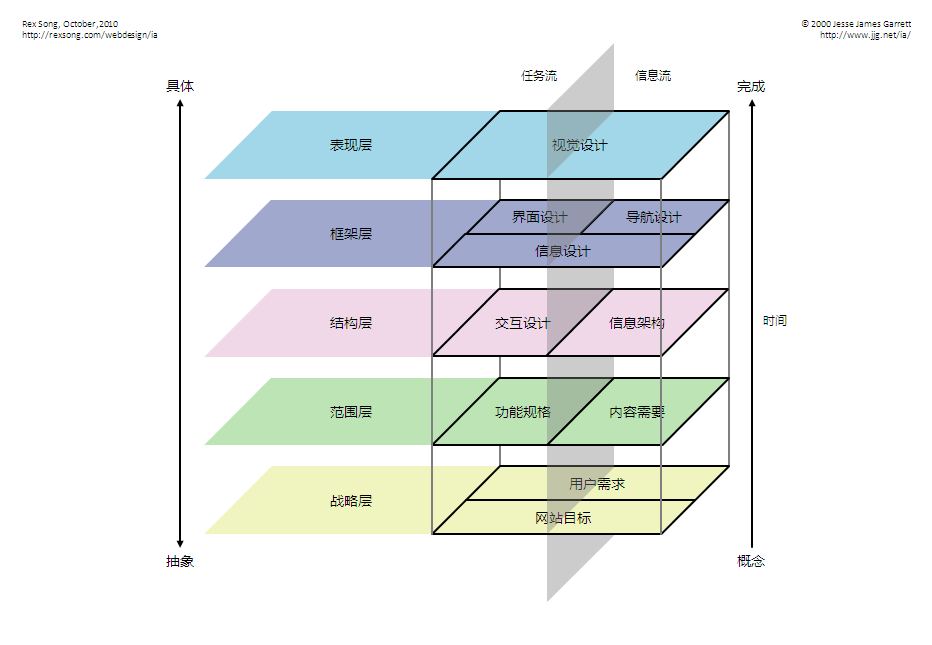
JJg在《用户体验要素》中,将交互设计设置在结构层。

一方面,交互设计恰恰处在抽象的战略向具体实现页面的转化过度阶段。从产品开发流程中,交互设计上从产品经理接到需求,分析需求并最终交付网站高保真的原型。要把“抽象”的点子和想法如实贴切用界面语言表现出来。满足公司商业需求。
另一方面,交互设计师的诞生某种程度是为了提升产品可用性。其实就是要满足产品使用者——用户的要求。
说起来简直就是吃饭靠公司,目标是用户的“无间道”。要不断平衡公司“商业”利益(不能丢饭碗),和用户体验利益(专业道德)之间的矛盾。具体来说,就是在交互设计思考的过程中,考虑用户逻辑+公司的特殊需求两部分内容。
能不纠结么…..
交互设计的内容有哪些?
有人问我交互设计难么?
我说“不难,你想,用户的操作行为就俩:点击、拖拽。”:)
其实,我理解的交互设计主要分为两块:信息架构和操作细节。交互设计的产出物(交付物)也应当包含这一静一动两块。
下面从交互设计不同阶段的产出物,来谈谈我自己交互设计方法和思考过程:

1.接需求
这个阶段主要是接到产品经理等拿来的需求,比如FRD文档。和产品经理讨论需求,了解重点。
2.需求分析——>翻译成界面语言
俗话说,Think first,Design next.对于接到的需求,第一件要做的事情就是仔细分析和讨论下需求的逻辑、内容和目的,而不是马上风风火火的开工。这个阶段的重点在于梳理用户逻辑+特殊需求,最好能高度概括成几点。
忍不住引用臭鱼博客的一个灰常贴切的案例:

一个需求文档。里面描述了页面需要承载的信息。
第一步. 概括信息
您选择了回邮方式办卡,概括解释这个办卡方式。
接下来您应该 下载申请表
回邮办卡的全过程是这样的…
一系列注意事项。
第二步. 排序
1. 您选择了回邮方式办卡,概括解释这个办卡方式。
2. 接下来您应该 下载申请表
3. 回邮办卡的全过程是这样的…
4. 一系列注意事项。
第三步. 翻译为界面语言

对于单一的页面(并非整站,没有操作逻辑)的产品来说,需求分析完,交付物出线框图,后面视觉和开发静态页面足够了。
3.结构框架
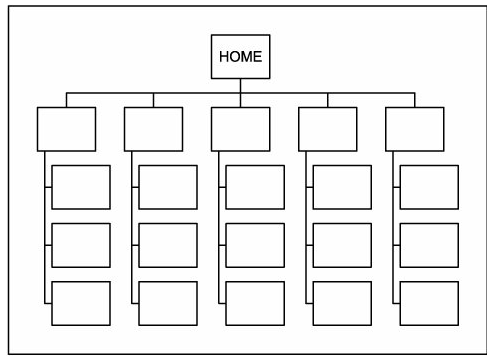
实际产品往往复杂很多,在需求分析的时候要对产品结构进行梳理,表达出网站的层级结构。做出类似的站点地图(site
maps)。这个除了可以把公司所提供的内容层梳理清晰,为全站导航也奠定基础。

4.流程图(flow charts):表达用户或系统对某项任务执行的流程。流程图的重要性在于从用户的使用逻辑来分析交互逻辑是否合理,走得通。

其实流程图分为单个用户流程图和多用户流程图。它不仅是提高可用性的利器,也是信息架构的好工具。具体详情可以看:利用任务角色来做信息架构
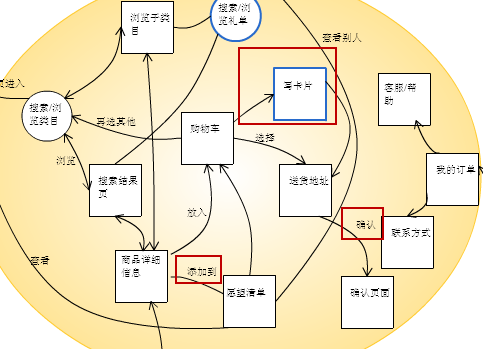
举一个购物网站的例子:使用者主要包括购买者、买礼物的人、通过EDM(email营销)进来的人和退货者。
先画出“购物者”的流程图

再画出其他角色的流程图
继续画出“买礼物的人”的业务流程。如果这家B2C网站增加了“买礼物”的需求,增设了“我的愿望清单”用来记录、显示我想购买的商品或者公开、指定给好友。
你会发现不同用户角色可以复用相同的页面。比如:购物车、搜索结果list页、送货地址、确认页面等等。
画出所有用户角色的流程图,整体看一遍

通过梳理不同用户的行为路径,可以更好地梳理复杂问题。你不仅可以从开始紧盯用户来网站的目的和需求,还可以避免遗漏页面和页面上关键性的操作。
- 所谓避免遗漏页面就是查看整站是否缺失了某些页面,首页、类目集合list页、list页、detail页,以及操作后的结果页。个人觉得在这个阶段项目估时最靠谱。

这些表现页面
- 每个页面展示要素页面上关键性的操作对于接下去的视觉设计也可以起到参考的作用。

相关箭头越多,页面承载的信息量也越多。还有一些重要操作(如上图红框)在视觉上应该突出表现(比如button颜色醒目色、高亮度等)。各个要素在页面中的级别其实是不同的。比如:

“接受” 更加醒目的引导用户。这里也会对一些企业战略的特殊需求引导。
还有,操作逻辑紧密的按钮要接近。

保存宝贝后,要么结算要么关闭。虽然右上角有关闭按钮,但由于两个操作紧密,应该放在视觉上比较接近的位置。
5.线框图(wireframes):更像最终产品呈现的毛胚。简单来说,就是抛去配色、字体样式、图片等的原型设计。这个阶段包含具体操作细节。

线框图这个阶段,除了把上一阶段流程图需要的要素包含好,最重要的要考虑如何在页面中排布这些信息,积极具体的操作细节、状态说明。
交互体验的一些参照原则:操作前,结果可预知。 操作时,操作有反馈,可停止。 操作后,操作可撤销。

交付物中对交互细节和跳转页面的说明

体交互细节的说明,包括focus状态,变化反馈条件等等。
6.检查check
这个阶段就是再次对线框图进行可用性的分析。第一时间,设计师可以把已有的可用性原则拿出来参照,是否出现问题。
《Don’t make me think》里有些说明,外加偶个人总结的常见排查点:
- 这是个神马网站?(站点名称、logo、适当的说明)
- 我在哪?(文章或page title)
- 主要栏目有神马?(导航、分类…)
- 我在导航的哪个位置?(导航反白、面包屑)
- 能回去么?(Home和返回或撤销)
- 需要搜索吗?(搜索框满足询问型用户,而不是浏览型用户的需求)
- 两个重要状态有吗?(第一次进来的新手引导,参见here+出错状态提示)
- 相同功能和文案的统一、一致表达。
回头看看,这几个阶段的交付物涵盖了交互设计的内容:信息架构和操作细节。当然,具体思考过程不会那么界限分明。可能兼顾两者,比如在流程图中既有细节又有架构。

交互设计其实让机器“模仿”人和人沟通对话。交互和视觉最终要的是清晰表达信息。
计师都该有自己的一套设计方法,设计分析思路和习惯。这只是我一个小白设计师对过去一些思考的总结,便于未来检讨。不一定对,找到适合自己和环境的方法才是重点,以上均为个人观点,如有雷同,算我抄你的。如觉得不好,板砖扔来。求童鞋们分享批评。
不过方法各样,Don’t fall in love with your
design,最终还是要做“有爱、有人情味”的产品。干巴得~ | 

