|
提升用户体验的基础是用户研究,而用户研究不是简单对于用户需求的白描。要真正做好这项工作。
用户体验一词在国际上更为通行的叫法是UX(User eXperience),以用户至上的观点作为基石,由品牌印象(感官冲击)、功能性、可用性和内容等多个元素构成,相互依存且不可分割,共同形成了基本的用户体验。本质上来说,体验并不能被设计,能被设计的只能是功能、流程与用户界面。在用户使用的过程中,感受到了主观的使用体验,可以看成是用户体验的表现层面。但是在实践中,很多人往往把用户体验狭隘地理解成了UI,即界面的设计,这样的看法有失偏颇。用户体验应该是一种整体的感受,界面设计虽然是用户能最直接感知到的部分,但毕竟不是全部,这样的理解缩小了用户主观感受的范围。

要完善用户体验,第一步就是通过特定的研究手段来了解用户,即用户研究。用户研究的最终目的,是为产品的设计实现或不断改善而服务的。以网站为例,用户在线上所看到的页面设计和布局,对用户而言,可视的用户界面即代表了网站的功能。他们不会去深入探究页面背后的实现技术与功能逻辑。用户研究不是简单对于用户需求的直白感性的描述,要真正做好这项工作,离不开心理学等行为科学的帮助,从而为研究提供支撑。借助心理与行为科学领域成熟的方法与理论,可以有效提高产品与服务的设计水准,切实提升用户体验。
心理预期与先验经验的匹配
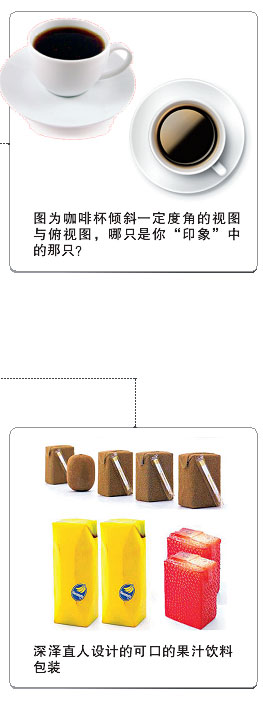
以用户界面中的图标设计为例,我们就可以利用人对于客体想象的基本心理规律。人在心里对客体所表现的形象是以原型方式存储的,因此在回忆或者再认物体时具有特定规律。比如,当谈及“咖啡杯”时,人在大脑中浮现出的那只“咖啡杯”基本上是斜向一定度角的形象,而不可能是一个俯视角度的圆型杯口。如果我们给用户呈现的咖啡杯如图所示,则很难引起人们的共鸣,即实物形象与心理预期发生了冲突。
此外,人的先验经验也会影响对事物的主观判断。日本设计师深泽直人利用人们对于草莓、香蕉、猕猴桃的先验经验,设计出了让人一看就垂涎欲滴的果汁饮料包装。生活中所谓“以貌取人”,也和这个应用是类似的原理。
在上一代的iPod产品上,用户无需学习,手指即会在滚轮上顺势转动。iPod在发出咯嗒嗒的转动声音时,人们的惊喜之处在于屏幕上的操作居然与物理滚轮的操作协调的天衣无缝。这时人们对产品的预期与先验经验很好地匹配起来,较高的使用满意度就此达成,从而带来了理想的用户体验。
如果操作与预期不相匹配,那情况又会怎样呢?人们通常认为要让电梯门快速关闭的话,按钮按得越频繁,门就关闭得越快。然而,恰恰与此相反,实际上关门的动作是按最后一次按键加上一定的“超时时间”(Time-out)来触发的,按关门的按钮次数越多,实则真正关闭的时间比你有效的按一次来得更长。再比如当网页下载缓慢时,用户会无意识地重复刷屏,以为会加快页面操作的进程,但结果却是适得其反的。这就是心理模型(用户所“认为”的产品使用方式)与概念模型(设计师所“设计”的产品使用方式)不匹配的典型情况。
若是设计师懂得人的心理预期与先验经验原则如何灵活运用,例如,在后一个案例中,若是网页下载缓慢,则可以在页面上给予进度提示,告之用户进度。一旦用户得到恰当的信息反馈(即建立心理预期),就会对系统、对自己的操作更加有信心。相反,如果失去对产品的控制感,则用户对产品的满意度也随之降低。人对闪烁的画面的知觉过滤机制心理学有个流派叫行为主义,主要的观点是人的行为是可塑的,要改变行为则首先要改变他的态度。之前,很多人会简单的认为在网页上做广告,想抓人眼球时就用Flash设计,其实适得其反。从心理学角度看,人对闪烁的画面存在着习得的过滤机制,看过太多的画面闪动并确定其为广告后,即形成了一种习得的视知觉过滤机制。再次看到类似画面,就会自动把这些闪烁画面推测为广告,进而根本不看那些区域一眼。谷歌灵活地应用了这一视知觉过程中的注意过滤机制的原理,在Gmail中的广告改用文字链接。因为这样的链接看上去更像是正常的超文本链接,用户反而不觉得反感,结果是能获得更高的点击率。

人在感知时要有参照物
心理学中人的知觉原则也可以被应用在设计上。对电子商务网站而言,物品如何展示还有很大的改进空间。目前大多数的物品呈现还只是做到了以图片方式来粗浅的展示。而很多与物品相关的参数,还只是通过文字来描述。而人们往往通过比较才能形成对物体大小、重量等因素的估计。
比如网站描述某掌上电脑为“ 迷你型”,即使附有规格参数,这种文字描述还是很难转化成形象的概念。如何利用人的视知觉原理呢?最简单的办法,就是在“迷你电脑”旁放个参照物,更为直观。举例来说,可以在物品旁边放个可乐罐,因为可乐罐的大小全世界都是统一的,而且为人熟知。细节处对心理学原则的灵活把握,会让用户有更直观、贴心的感受。
根据格式塔理论,人们有一种倾向,即尽可能地把被知觉到的东西整合成一个完好的形式。这种“完好的形式”并不是指“最佳的形式”,而是指具有一种“完整性”。在这个知觉重组中有五条视知觉规律。
1. 接近律(Law of Proximity),距离相近的各部分趋于组成整体。
2. 相似律(Law of Similarity),在某一方面相似的各部分趋于组成整体。
3. 闭合律 (Law of Closure),彼此相属、构成封闭实体的各部分趋于组成整体。
4. 连续律 (Law of Continuity),人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。
5. 简单律(Law of Simplicity),具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。
设计师如果掌握这些知觉规律,在设计中利用图片、配色可以让用户自觉把具有内在联系的内容归为一组。 | 

