|

栅格系统应用于设计领域已经至少50年了。栅格化让眼睛浏览信息更加愉悦。从报纸、杂志,到手机界面,栅格系统全面渗透到各种信息传达的界面当中。我们从一个故事开始栅格系统探索之旅吧!
栅格系统的诞生
1692年,新登基的法国国王路易十四感到法国的印刷水平强差人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的、合理的,重视功能性的新字体。
委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方各单位,每个方各单位再分成36个小格,这样,一个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的编排,试验传达功能的效能,这是是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。
960栅格化系统
960栅格化系统是由Nathan Smith创造的,具体来讲,就是基于960像素宽度,通过划分具有规律的分割,来提高网页开发效率。
960栅格化系统系统(或者说适应型css构架)早期主要用来进行快速原型制作,减少重复单调的工作,但是目前,它在网页设计开发项目中开始扮演非常重要的角色了。它将为你的设计提供一个坚实的坐标基础。
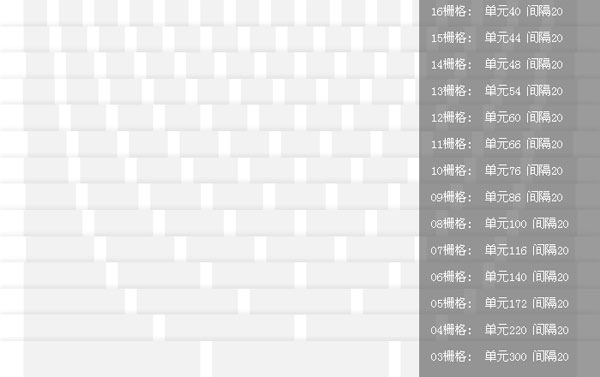
最初有两种变形:12栅格 和 16栅格。它们互补保证了系统的融通性。后来产生了更多的衍生。下图展示了16栅格到3栅格的案例。BBC和yahoo的门户网站就采用了栅格化体系,从而非常好的规范了网站的信息布局和疏密程度。





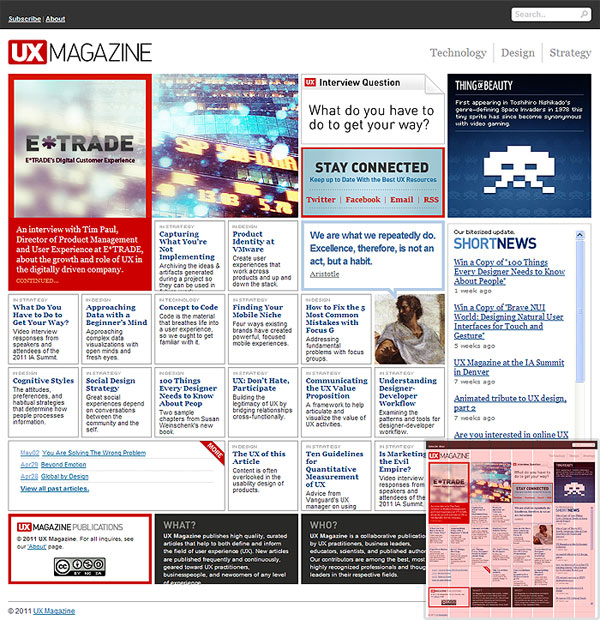
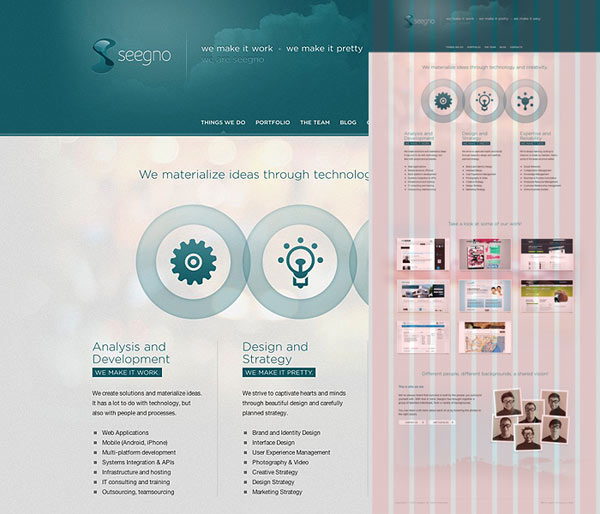
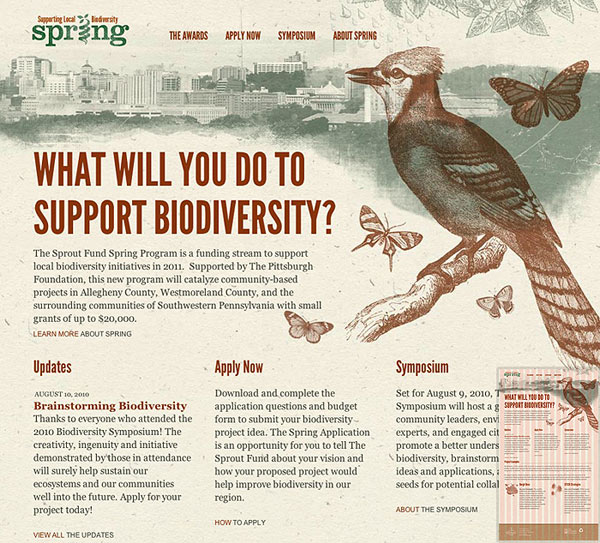
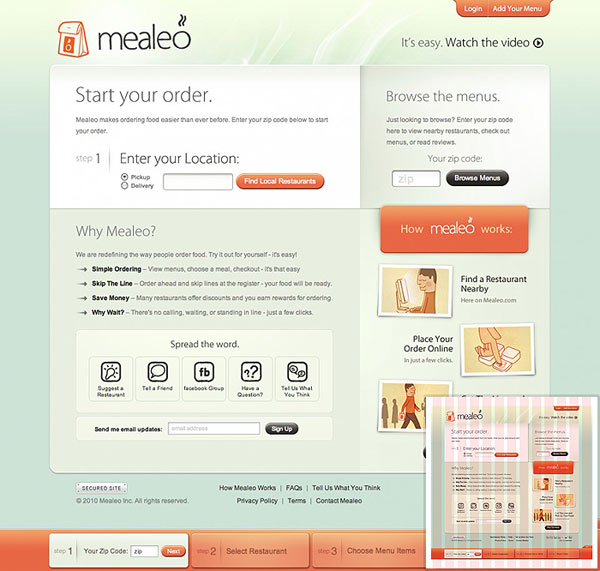
一些个人站点或者产品展示站点使用栅格化后更加大气,视觉感受更加宽广。下面是一些网站的例子:
栅格系统指导页面的布局和留白,而不影响站点的个性化需求。可以说页面布局就好比计划,它能够事先勾勒出网站的气质。针对网站内容的容量选择合理的栅格方式。这里不深入阐述如何使用栅格系统设计网站,如果需要可以另起一篇文章。
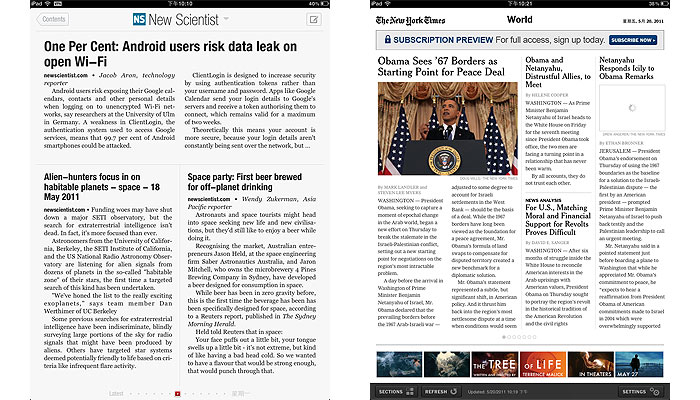
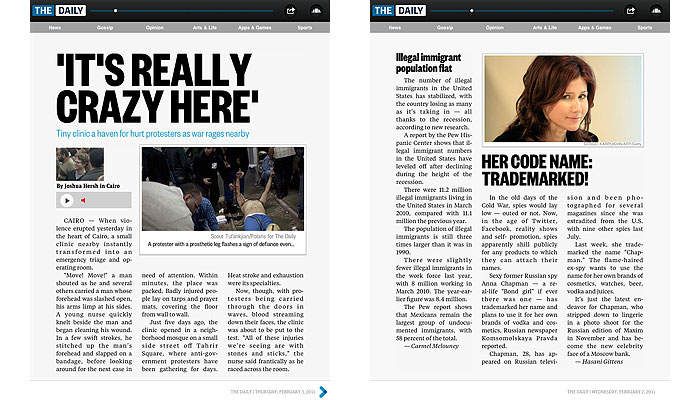
随着大尺寸屏幕的出现和普及,很多网站开始走宽屏路线,但是这并不影响栅格系统的存在,相反,栅格系统已经成了多媒体信息排版的基础。而在移动端,随着flipbord应用程序的出现,借鉴杂志排版效果的信息呈现方式逐渐成为PAD上内容应用的主流形式。其中3×4网格的应用最为广泛。
3×4网格的变化
早在1300多年前,Bill Drenttel 和 Jessica Helfand就将这种分割布局关系用在日本建筑领域的榻榻米中。(榻榻米,旧称“叠席”,源于古代中国,是房间里供人坐或卧的一种家俱。传至日本后演变成为其传统房间“和室”内铺设地板的材料,成为日本家庭用于睡觉的地方,即日本人的床。http://baike.baidu.com/view/286931.htm)

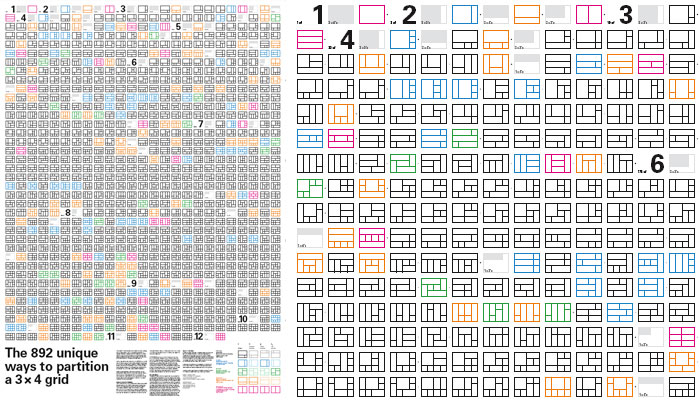
3×4格形成的矩形,可以划分出892中不同的单元形式。多年来,设计人员使用网格,使得内容的呈现方式不重样——书籍,杂志,屏幕以及其它很多领域都是这样的,同时变化多样的布局也非常美观。
3×4格是一种常见的例子。然而,即使在这个简单的例子,也生成令人难以想象的多种形式。Patch Kessler用算法生成了下面的大图表,不仅为3×4网格,而且对任何n×m的网格。

在2006年Drenttel和Helfand获得美国专利7124360——计算机屏幕布局系统模块化的一种方法。榻榻米系统针对矩形矩形,通过3×4的栅格(1×1,
1×2, 1×3, 1×4; 2×2, 2×3, 2×4;3×3, 3×4)),可以得到3164种分割方式。

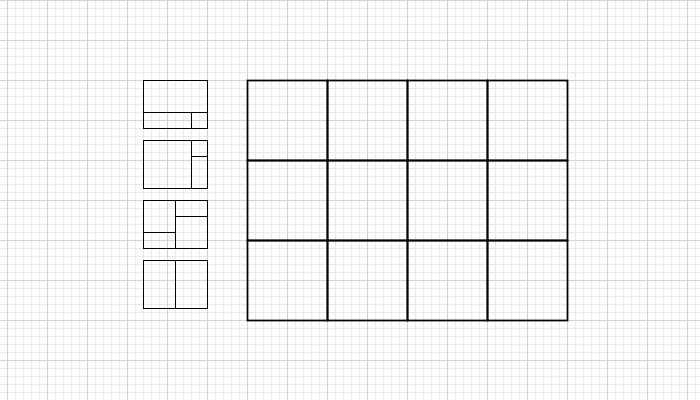
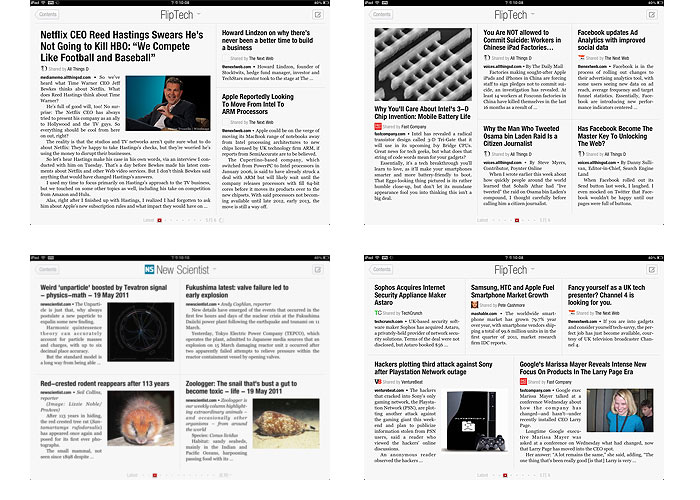
3×4栅格在PAD上的内容应用排版中被广泛应用,这种划分不多不少,更加符合视觉留白和视觉空隙的舒适。
在分栏的规律上:纵向和横向分割都有两分栏、三分栏和四分栏。图片或者标题可以跨栏呈现。这让标题与内容的视觉层次关系更加丰富。


在组合方式上:不仅有常规的分割,同时还有上下两层组合的可能。比如下图右下角的界面,上下两层分别三分栏和两分栏。

阅读这样的应用程序,你会感觉跟阅读报纸一样,同时你也会发现,比阅读报纸更加轻松,每一页的排版几乎不重样,翻阅这样的杂志探索感更加强烈。
界面布局的新生力量
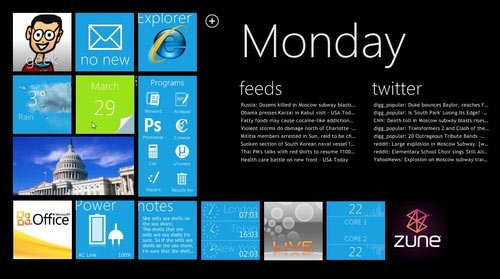
大家都知道metro UI了,在windows phone 7的主屏,应用程序的入口组成了两列色块。这种信息分割的方式与榻榻米原理基本一致。这使得扁平化的信息界面有了一种自由、个性化的组合方式。

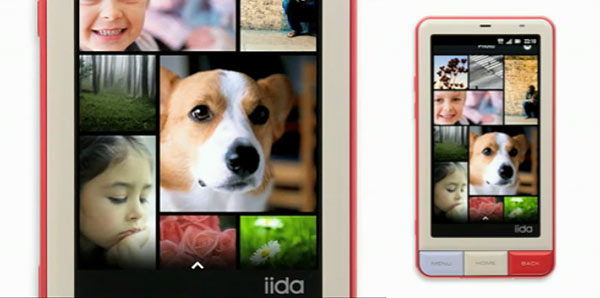
iida INFOBAR A01手机界面设计也延续这种设计思想。在手机的演示视频中,深度定制的Android手机将首页变成了应用模块的拼图。


有些应用区域带有实时信息,但你并不会觉得界面杂乱。

在图片浏览环节,这种分隔创造了更加自然有层次的展现方式。视频查看http://v.youku.com/v_show/id_XMjY3ODgyMjEy.html
后记:
对于一个UI界面来说,布局是设计的第一步,决定了设计方案的气质等等。而栅格系统经过五十多年的发展已经深入在UI设计领域的方方面面,并被证明拥有最合理的布局原理。希望这篇文章能够给你一个简单的启示。 | 

