|
引言:这篇文章是小柒、墨轩、淡月、和我4个人一起工作的成果,在今年9月的STS设计分享会上演讲过一次。我们的设计分享会一共有4个演讲主题,另外几个话题稍后会陆续在这里和大家见面~
一个新的网络产品,或者一个全新的功能要想吸引用户的使用兴趣,就需要让用户在刚一接触到的时候能够快速地了解它是什么,能做些什么,并且能马上开始一些简单的操作。如果看了很久还没弄明白这些,那么很可能就彻底放弃了。
所以,设计新手用户引导,就是设计用户前一、两次使用产品时的体验,设计目标是让新手用户快速、无痛苦地成为中间用户。
一、设计时的注意事项 无论是什么类型的产品,新手用户在尝试时都会经历一些共同的情感历程:他们会对新产品和新功能有一些好奇和茫然,希望能快速了解它的概念和范围。在尝试使用时会比较敏感、容易受挫。如果身边有非常了解产品的专家级用户,一般会十分相信这个专家用户对产品的介绍和判断。
针对新手用户的这些情感上的特征,我们试着提出来一些设计新手用户引导时的注意事项。
1. 尽量少的新手任务
首先,我们要让新手快速了解产品是什么、能做什么,并且能快速上手,那么完成这个过程必须经历的任务一定不能多,要特别有针对性。引导用户阅读说明或是尝试操作都要围绕着“了解产品的概念、范围”这个目标展开,尽量不超过三个新手任务。“将用户想象成非常聪明,但非常忙的人。”──Alan
Cooper。
2. 最好的引导是无形的
如果一个产品的用户界面做得足够好,体现了用户的心智模型的话,那么就不需要设计所谓的新手用户引导,而是能让用户一看到就知道要如何操作。另一方面,在新产品中延续用户在其他同类产品中已养成的使用习惯也是将引导化为无形的一种手段。
3. 容易发现和理解
当新功能确实复杂到需要特别的引导时,我们需要让引导信息容易被用户发现和理解,提供明确的操作入口。
4. 适当夸大用户成功的程度
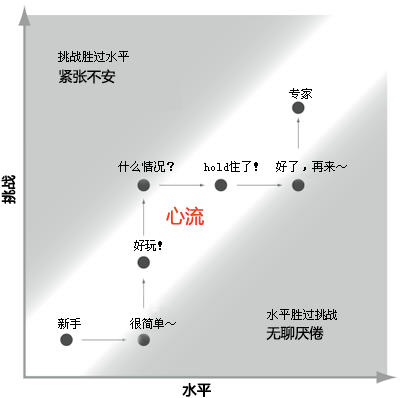
在新手还比较敏感、易受挫的时候,给她一些鼓励和积极的反馈能够帮助她建立起使用信心。这个做法在游戏中特别常见,针对新手的任务一般都很简单,奖励积分会来得特别容易,一旦上手之后就越来越难了。为用户设置符合她使用水平的任务,并帮助她成长,这也是符合Mihalyi
Casikszentmilhalyi的心流理论的。

5. 原谅用户出错
用户在不了解产品的时候最有可能在里面到处乱逛,因此产品需要提供一个安全的、可供探索的环境。系统提供的防错、纠错、帮助从错误中恢复等机制,针对新手用户的任务可以做得更加细致和周到,可多花一些成本。
二、设计思路 以上提出的注意事项要如何在产品中体现呢?我们查阅了一些资料,也学习了目前比较受欢迎的网站的常见做法,在此基础上提出我们的设计思路。还远谈不上是什么设计方法,因为还很不严谨。只是想提出来供大家探讨,拍砖也是可以的。我们暂且叫它做“以新手任务为中心”的设计思路。
1. 确定新手任务
谈到以新手任务为中心,那首先第一步就是要确定什么是新手任务。我们知道产品设计永远是以中间用户为主,不会针对新手用户单独设计一个产品。在为中间用户设计界面的基础上,提炼出一些新手任务来帮助新手用户成长。前面提到了最好的引导是无形的。如果做到了无形的引导,那么就没有必要设置专门的新手任务,但是很多情况下,新手任务是必要的。
我们首先为产品整理出一份功能清单,然后从中筛选出新手用户的任务。

筛选依据以下原则:
- 前3次使用产品需要操作的任务;
- 非完成不可的任务,否则无法继续使用产品;
- 聚焦到不超过3个新手任务。
2. 分析任务特征
确定新手任务之后,对任务的特征进行分析。我们从两个维度来分析一个任务:任务难度和操作频率。下图是以SNS网站为例,列举了4个任务,分别对应了4种不同的任务特征:

注册:低难度、低操作频率;
建立个人资料:高难度、低操作频率;
写博客:低难度、高操作频率;
建立朋友圈子:高难度、高操作频率。
3. 分析用户类型
根据用户使用产品的目的明确性,我们把用户分为3个类型:无向型、探索型和定向型。

无向型:没有目标,不知道自己要什么;会偶尔发现感兴趣的信息;对使用产品的粘性弱。
探索型:有模糊的目标,但无法准确表达;目标范围过广,无法迅速确定;对使用产品的粘性一般,可能会选择竞争对手产品。
定向型:有计划、有目的的访问网站,有时候甚至清楚怎么做;有耐心,包容性强;对使用产品的粘性强。
把新手任务的特征和用户类型按以上方式大致分析归类之后,接下来就是确定如何在界面上展示这些任务去引导用户一步步操作下去,也就是任务的具体表现方法了。我们总结出7种常见的表现方法,并且与任务特征和用户类型逐个去对应。
三、表现方法
1. 大喊大叫式
用视觉等手段达到让新手任务“大喊大叫”的效果,旨在吸引新手用户立刻采取行动。

图片来源:Backpackit
适用的任务特征:独立的主要任务或分步骤的简单任务、操作频率低;
适用的用户类型:无向型、探索型。

2. 填补空白式
利用人们本能的填补未完成的心理,在界面上制造空白,吸引新用户填充内容。

图片来源:Flickr
适用的任务特征:独立的主要任务或分步骤的简单任务、操作频率高低都可;
适用的用户类型:探索型、无向型。

3. 全局导游式
引导用户按照设定的路径一步步阅读产品的功能说明,以及尝试操作,逐步将产品的概念、范围、核心功能介绍给用户。

图片来源:新浪轻博客
适用的任务特征:任务复杂、步骤多、操作频率低;
适用的用户类型:定向型、探索型。

4. 任务向导式
将一个复杂的大任务拆分成多个子任务,用步骤条分步引导用户操作。

图片来源:Facebook
适用的任务特征:操作步骤复杂、操作频率低;
适用的用户类型:定向型。

5. 新手练手式
引导用户在明确指引下尝试首次完成一个任务。

图片来源:360°全景摄影社区
适用的任务特征:任务复杂、操作频率高;
适用的用户类型:定向型、探索型。

6. 榜样激励式
利用新手用户相信专家户的心理特征,以中、高级用户的成功案例激励新手用户,引起她学习新产品的兴趣。

图片来源:虾米网
任务特征:任务较复杂,操作频率高;
用户类型:无向型、探索型。

7. 嵌入帮助式
在用户操作任务的过程中,适时在场景中提供帮助,通常是精短的文字信息。

图片来源:淘宝网
任务特征:任务简单,可依赖简短帮助完成操作,操作频率高低均可;
用户类型:定向型、探索型

最后把这7种表现方法作个总结,针对新手任务的特征以及不同的用户类型,可以选择相对应的表现方法。


以上就是我们总结出来的关于设计新手用户引导的一些思路。再次申明不是什么严谨的设计方法,欢迎探讨,拍砖也可。
参考资料:
1. Simple for beginners and rich for
aficionados: How Starbucks’ drink framework and ordering
language engage customers at all levels, Dubberly Design
Office
2. Task-based user interface design,
Martijn van Welie | 

