|
用户体验设计这词大概是我心中挥之不去的幽灵,除非我皈依它的门下,否则绝不给我任何喘息。
作为妥协,先提及一本新书,虽然作者与出版商都没有给我任何推介费用,更没有授权我引用相关内容,我还是决定介绍The
UX Booth 对本书的一段引用:Winning
a User Experience Debate 。这篇文章引用了原书第五章的一段内容,我仅引述若干并综合一些要点:
要将用户设计体验融入商业核心,你必须说服同事信任你的意见与专长。良好处理批评/批判是赢得信任的重要方式。轻率的否定
他人会让你辛苦的工作轻易的化为乌有。绝不要草率的忽略利益相关者(stakeholder,泛指公司决策层、相关部门、其它相关利益方、用户等所有利益
关联方)的意见。每个设计师都会犯错,而这世上总有你尚未考虑到的方式可以用来解决问题。最糟糕的用户体验设计师莫过于那些认为利益相关者都是设计文盲的
夜郎自大者。你的商业伙伴、同事或许确实无法像你一样将想法通过视觉方式表达出来,然而聪颖的利益相关者永远是一个用户体验设计师的优势所在。
如果你怀疑利益相关者的要求,无论如何先对这一要求做出尝试,然后再以你的方式去做。这会花费更多的时间与精力,但你也是在通过显示自己能够听取反馈而获得他们的信任。你也许能(因此)说服利益相关者为什么你的设计更好,又或许你会发现他们的建议其实更好。
书中谈到验证栈(Validation Stack)这一自创概念,从三个层面为你的设计决策辩护,这三个层面分别是:
- 用户证据(User Evidence),即直接从用户得来的数据,无论是可用性测试还是系统使用日志,这是为设计决策辩护最有力的证据;
- 用户研究(User Research),没有直接的用户数据,相关的用户研究和设计原则(Design
Principles)是下一选择,例如我们谈到过的表单设计;
- 设计理论(Design Theory),如果前两者都缺失,那么诸如Fitts Law,或是某条心理学/社会学理论或许能成为“救命稻草”,然而设计商业产品不是做科学研究,一个缺乏完美理论支持但用户测试良好的设计总是比一个“理论正确”的设计更好。
当表单设计中被要求加入一个你认为“非必要”的问题,或者已是拥挤的页面被要求再增添广告时,你要如何为用户辩护呢?或许我们会说,认知负担是积累效应,这样一些小的改动会损害用户体验,但如果对方说:证明给我看!(Prove
it!)你会怎么办呢?几十上百条糟糕设计的积累效应或许明显,但多加一个表单问题这样微小的改变或许难以察觉。你要如何挑起用户体验这一责任?原书的意见请大家看原文
,算我卖个关子,包括所谓什么叫FY阈值(FY Threshold)。
下面说说我的一点个人想法。
既然被称作用户体验设计师,那么主要责任就是保证用户体验保持在公司期望的状态内,虽然你必须理解如公司的长远战略、商业目标,甚至包括一些设计决
策背后可能削弱用户体验的逻辑依据,但这并不代表你要弱化自身立场。你的职责不是平衡各方利益而使所有人皆大欢喜,你是用户的捍卫者,是他们对公司产品体
验的发声者,如果用户不喜欢增添广告,不喜欢被多问问题,那么这就是你的立场。如果连你都认为,作为用户还是可以忍受多一点广告的,那么一个用户体验设计师的存在意义在哪里呢?如果设计决策影响了用户体验,你的职责是收集所有证据评估这一影响,使设计团队得到充分的信息(对你来说就是提供用户信息)做出设计决策。
对商业目标的理解是用户体验设计师与其它团队成员交流沟通合作的基础之一,是作为团队成员理解并接受某一平衡决策的逻辑依据,但不是弱化自己立场的理由。你可以提出你的设计思路,向团队陈述如何更大的保障用户体验的同时平衡商业目标,并告知这样设计对用户体验的代价是什么。但你的职责不是妥协各方,达成设计决策,而是将用户体验质量最优化。如果你每遇目标冲突便弱化甚至失去自己的立场,那么这个职位本身就没有意义了。
UX Booth对Undercover User Experience
Design这本书的作者有一个专访文章 ,如果你有兴趣,不妨一读。
EuroIA 2010
上一周提到欧洲信息架构峰会(Euro Information Architecture
Summit 2010)。这个链接 提供了几乎所有讲演的slides(我真不知该怎么翻译了,PPT?非也。幻灯片?好像也不对。只好请各位将就一下英文了),在你鼓起勇气一一打开那20多条链接前,我推荐你先读一下James
Kelway的文章 。
工具与问题
工具是用来解决问题的,每种工具也有其针对的问题域。如果不理解这种对应关系,那么拿着大炮轰蚊子,拿着手术刀切西瓜就不只是笑话了。
Daniel Ritzenthaler 在这一周的52 Weeks of
UX 上写了一篇文章Match the Tool to the Problem (将工具与问题配对)。谈论的是这样一个老话题:sketches(草图),wireframes(线框图),mock-ups(实体模型),HTML
prototypes(HTML原型),哪个更好?下面我直接翻译好了:
- 草图 ,一般为手绘图,包括屏幕概念(screen idea),或是描述抽象层面问题或解决方案的绘图。这些草图在概念未完全经过探索、成型和实现时极具价值。草图可以帮助你理解大概需要哪些组成部分以达成目标。
- 线框图 ,大多由计算机生成以阐释内容的组织结构,特性和功能。将设计中的元素优先化(prioritization)并决定大概的页面布局可能是项目中相当繁杂的部分。一个架构良好的线框图可以帮助你将各组成元素分离,并确定他们是否符合当前页面的目标。
- 实体模型 ,丰富的图形化产物(一般用Photoshop等软件制作,一个例子 ),以模拟一个项目的外观与感受,使你可以理解视觉元素对品牌的影响。实体模型可以设定正确的印象并沟通项目的情感元素与个性。
- HTML原型 ,一个网站的部分实现版本,用来理解页面之间的互动和流程。当目标的实现涉及大量复杂交互时,HTML原型确实可以帮助你找到初始计划中的空白点。
举例:
你要构建一个基本的营销网站 而且你已经理解该网站的目标,并自信于此类网站的布局以及页面间的交互。那么直接使用实体模型是最有效利用时间的方式,这样在最短时间内你就能得到最接近最终结果的效果图。
这是你第九次构建一个已经被广泛清晰理解的Web应用 ,而你已经深刻理解其目标以及页面交互,但你希望自己的设计能够完美的适应到客户的设计开发团队中。这时线框图成为首选,它们能帮助你在Web应用如何组织,以及发掘潜在方式,使界面更加本能、直觉化(intuitive)等方面进行沟通。
你以一个全新的概念 起步,而最艰难的部分是真正把握概念并决定页面如何工作。这时你很可能需要在草图与HTML原型间反复,直到你自信已经抓住概念的核心目的。而这些初始HTML原型可以成为非常好的测试工具,用来收集你的团队和潜在用户的反馈。
每个项目或许都需要这些工具中的一个甚至全部,这取决于你所面对的挑战。所以讨论的内容并不应该是哪个工具更好或者如何将他们纳入一个正式严格的设计过程中。而应该是哪一种工具,在给定的时点,可以给予设计者对设计理念的最大清晰度并提高设计效率。
或许你的实际经验与上面的说法相左,非常希望听听你的经验之谈。
如何使用用户体验设计师
Jason Buck写了一篇文章,名为How should a user
experience designer be used? (用户体验设计师该被如何使用)。一看到这题目就让我想到很多家用电器使用手册:The
handbook for …不知哪天谁会写本“户体验设计师使用手册”,当然这只是玩笑,Jason列出的建议:
- 检查你的用户体验设计技能:谁都可以画线框图。但(用户体验设计师)他们必须能够进行(最终用户)研究,组织实现(与他人的)讨论和研讨会,与客户辩论,优秀的口头与视觉沟通者,专注于GTD(Getting
things done);
- 在早期纳入用户体验设计;
- 允许用户体验设计师与客户接触;
- 确保对交付物以及项目最终成果的共同理解;
- 让用户体验设计师(向客户)呈现他们的工作。
然而我觉得Jonathan Lupo在How to Design for
the End-User 上写的一篇回应 似乎更值得一读。其中对于线框图Jonathan谈道,交互设计师或信息架构师必须说明设计决策如何达成商业和用户目标,这一逻辑依据与设计情境
(context)必须与线框图一起提交,而且实现目标的决策必须是可评估测算的(measurable)。从这个角度来说,线框图不是什么人都能够制作的。
BTW,说到线框图,想起Onextrapixel有一篇文章收集了40个“brilliant”线框图
。如果你和我一样是个只会画圈画框和火柴人的程序员出身,那么诸如流程图、线框图这样圆圈方块的应该是感觉相当亲切了(其实时序图和状态图画起来也是很好玩的,当然,好玩在于逻辑的分析与呈现过程,并不是线框本身了)。
字母排序(大多)该死了
可用性名人Jacob Nielson的文章Alphabetical Sorting
Must (Mostly) Die :
在向用户呈现选择时,序数排列,逻辑结构,时序,重要度优先序或频率优先序通常比A-Z列表更好。
对选项列表进行字母排序有两个主要好处:
- 如果用户知道他们所需事物的名字,那么他们可以在列表中迅速找到;
- 懒惰的设计团队无需努力寻找更好的结构。
当然,Jacob的文章不止这么四句开场白,不过你大概已经知道他的意思了。这篇文章让我想起另一个问题,上一次你在某网站上选择所在省份、所在城市是怎么完成的?联想Jacob的这篇文章,你大概多少也知道我的意思了。
Bing与Google的可用性比较
如同在第一周提到的GMail,Hotmail和Yahoo! Mail的可用性比较,Web
Design Ledger用类似的方式比较了Bing和Google ,当然,只是从首页布局来测试。上次八卦了一下三种邮件服务的得分,这次我建议读一读文章对可用性测试所提出问题的分析,至于得分,留待你去发现吧。
Instant Amazon Search
我猜想大家都听说了Google Instant ,然而它至今只限于美、英、法、德、意、西、俄这几个国家的用户。它所带来的交互方式以及由此产生的用户体验,用一句标准废话叫做“有待观察”,不过估计不少可用性实验室正在做这个测试吧。剩下我们要如何体验呢?找个代理或许是个主意,不过The
Next Web 介绍的Shelfluv 或许能够带给你一些体验,试试吧。
一次UI设计模式设计带来的创意
CSS-Trick组织了一个团队设计项目 ,项目目标是一种设计模式:A
list with functions。假设前提:
The design pattern we are going to tackle
is a list with functions. Think of a list of five names.
The primary function of this list is to click the names.
The secondary function of the list is that the list
needs to be manageable. There needs to be some kind
of functionality to edit and delete each list item.
我怕翻译不准,把原文贴在这里,大意是一个有五个名字的列表,列表的主要功能是点击这几个名字,辅助功能是这个列表是可管理的,需要能够编辑和删除列表项。
并不复杂,不是吗?我估计你心里已经有了不止一种设计,不过我觉得有趣的是文章中列出的设计方案所呈现的各种交互方式、设计细节和思考局限。或许你总觉得自己的设计实在完美无敌,但大千世界,更多的接触他人的作品或许能够让我们开拓视野,成为一个更好地设计师吧
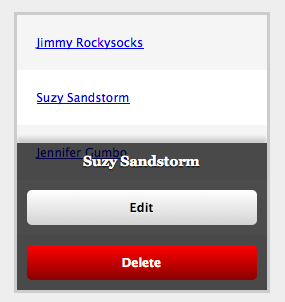
其中最受编辑青睐的设计:

结尾,再次向各位抱歉,这篇文章因为个人健康原因而推迟了三天。随着身体状态的恢复,我也终于完成了上一周的任务,祝各位这一周一切顺利,虽然这句话也姗姗来迟了。
Cheers, everyone, and have a very pleasant
week! | 

