图像滑块和幻灯片效果,已成为网页设计的基本要素。它们以有趣的方式展示视觉内容。今天,我们要给大家展示一些独特的图片滑动效果,一起来欣赏这些创意。
IWC Schaffhausen

第一个例子有一个微小的进度条,会显示还剩下多少时间显示下一张幻灯片或图像,进度条上还有暂停按钮。
Lorem Ipsum

这个整页图像滑块是由三个巨大的图像组成。 点击其它分类,你可以看到另一组有趣的整页幻灯片。
Crows Nest

这是一个文本幻灯片效果,顶部有点状效果的导航。
Escape Module Studio

这个滑块的好处是的标题出现在右侧,以一个有趣的和动态的方式重新排列标题。
Factoria

以令人惊讶的幻灯片效果显示项目截图。
Allan Yu

有一个令人难以置信的网页布局和两个有趣的滑块要素:一个是纵向的幻灯片方式显示项目,另一个是单个项目的滑动效果。
Ockert und Partner

用户可以滑动导航来浏览图片,点击可以看到原图。
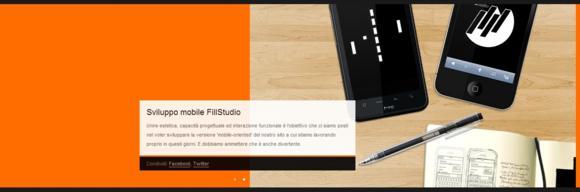
FillStudio

这个幻灯片在加载图片描述的时候有一个很好的延迟效果。
digital-telepathy

淡出和滑过在同一时间,这种效果很好,描述也是放置在右侧。
Stella McCartney

一个非常漂亮的展示产品图片的幻灯片效果,当前项有放大显示效果。
Built By The Factory

一个非常不错的滑动效果,apple.com也用了这种效果。
Marco Rotoli

另一个非常漂亮的整页滑动效果,有一个非常漂亮的导航。
Mens World

也是一个整页演示效果,导航箭头的位置很特别。
Stegner + Sease

很特别的圆形滑动效果,非常有趣。
Mark Sousa

以一种非常特别的方式展示图片,吸引人点击下一张图片。
Ptarmak

选择左侧的一个子项目,右侧切换到目标部分。
Jay Hollywood

这种效果非常酷,能看到前后项图片的一部分,滑动的时候有阴影效果。
dibusoft mmdv

又一种图片滑动效果。
Try Soda

我喜欢这个幻灯片,因为它二个滑块合在一起:图片和说明都从侧面滑,构成一个整洁的效果。
WPBundle

最后这个例子充分利用了窗口的宽度。有趣的地方在于导航和描述固定在图片的两端,滑动的时候可以看到前后图片。
| 

