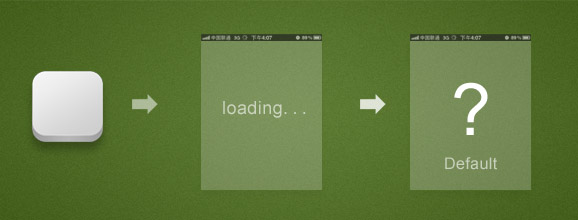
App加载(一) 启动载入默认窗口解析

通常APP Loading页后进入默认页,初始化的时候是需要链接网络的,有些程序的开始界面时间会长一点,会去读取网络信息,有些是进入后再读取。
不管何时读取,在网络连接有问题的情况下,都会在进入默认页面后显示“网络连接”的相关提示。

默认页会遇到两种情况
一、有历史信息的情况:
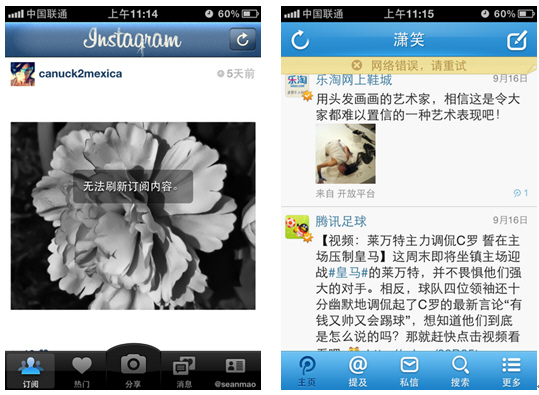
把历史信息展现给用户,再后台拉取新的数据。如果遇到网络问题给出相应的提示。如图:
图03 图04

二、无历史信息情况:(如果首次使用app的话是没有历史信息的。)
一般有几种处理方式
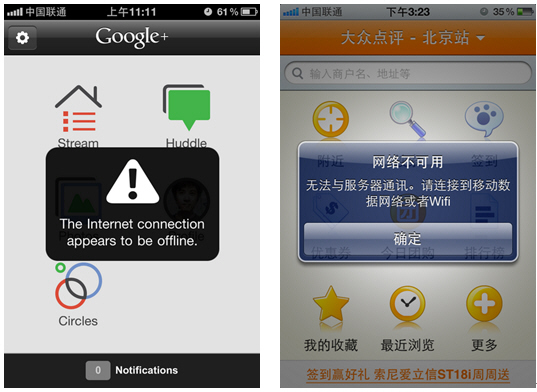
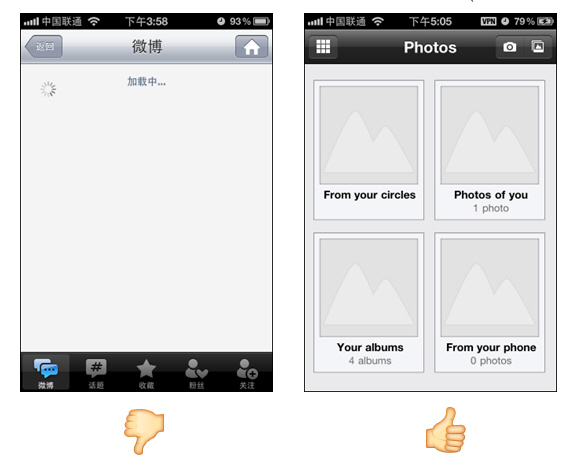
1.采用仪表盘(宫格型)导航的App,这样的默认页一般本身有固定的内容,那么直接显示主页即可,遇网络问题显示“网络连接”提示。如图
图03 图04

2.Loading页后先进入功能引导页(What’s new),也有把引导和默认页面结合起来的。
3.预置一些推荐信息(就是通常说的造些信息,取代空白页面),这样没有网络的情况下也可以看到相关信息。比如:推荐些热门信息,信息内容根据app的类型确定(如图片,书籍、地点等等)这些信息只需要简单的列表,具体信息可以当用户点击后另外加载。遇网络问题显示“网络连接”提示。
4.直接提供一个范例,提前把用户操作后将得到的类似效果模拟展示给用户。
App加载(二) 当前窗口进入新窗口解析

App窗口的加载(如:列表窗口进入详情页的loading方式)是一个容易被忽略的问题。为什么呢?原因很多:1.大家(包括设计师)都习惯了Web端先进入新页面,后等待加载的方式,app直接沿用了;2.网速好的情况下,两种加载方式使用体验没太大差别。3.设计师、产品经理通常觉得加载是工程师该考虑的,可是除非项目时间充裕,且遇到非常有sense工程师才会有考虑提前加载。
然而,很多情况下提前加载的好处非常明显,gmail,alipay、ios Native SMS也都在默默的使用。下面我们就来解析下两种加载方式:
PS- 关于首次使用以及新开App载入默认页面查看 《App加载(一) App载入默认窗口解析》
为了方便理解,下文用“页”代替“窗口”,下面我们聊聊App从当前页进入新页面交互(如列表页进入详情页面)
通常两种方式
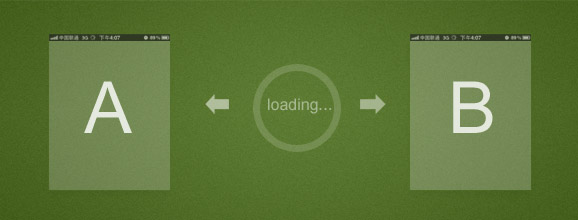
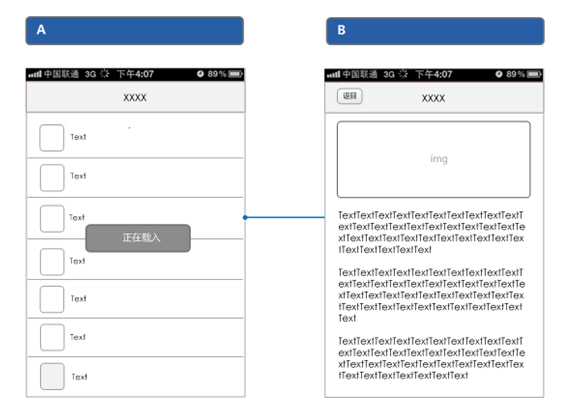
方式一:在新页面载入。(A到B,在B页载入)

这种方式沿用了传统互联网的页面载入方式,也很常用。
- 优点:即时切换页面。
- 适用:B页信息量大,如长篇图文混排信息页。
- 建议:1).进入B页时不要使用空白页面,采用预置的格式化信息(图片的占位符,信息分隔样式等);2).带入A页面已有的部分信息,3).对B页的信息进行分段载入。(这样用户边阅读提前载入的信息,边等待,减少焦躁情绪)
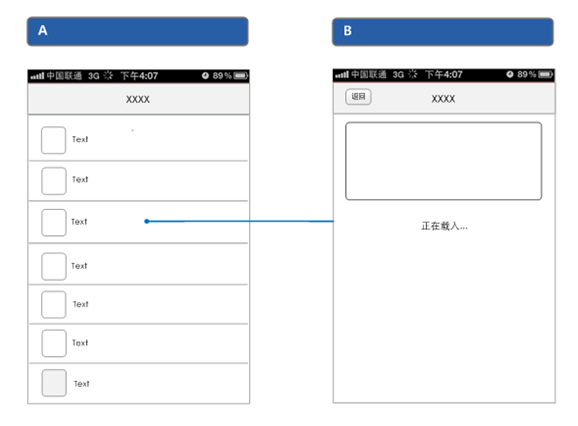
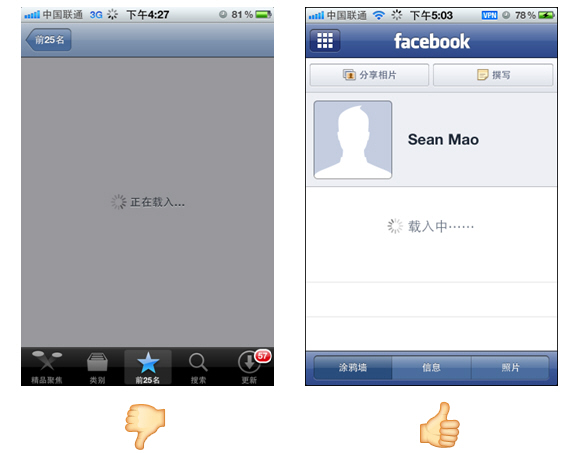
范例:图02&图04载入中页面采用了预置格式化,在信息载入前已经把信息框架传递给了用户。用户对将要载入的信息有了预见。
图01 图02

图03 图04

方式二:在当前页载入完成后,再切换下一页。(A到B,在A页载入完成,再进入B)

这种方式相对使用的较少
- 优点:不会出现空白页面,切换页面完整性好。
- 适用:B页信息少,载入时间快,以文字为主的页面。或者A页面已在执行某个任务,且有延续性。比如A页面为一个音频播放页,用户在进入B页前可以继续收听。
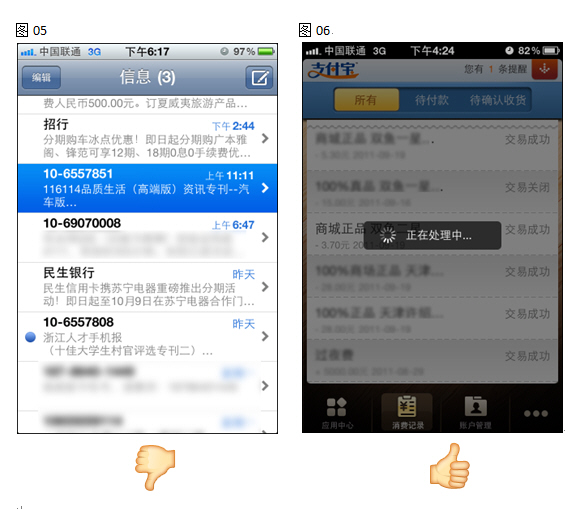
- 建议:需要考虑网络极端不好的情况,载入信息极少时使用,如图05,ios原生短信应用采用的就是当前页载入,当遇到手机报之类的大量信息,就感觉界面卡上一小会。不过介于大部分短信都是文字为主,这样设计无可厚非,如果加载时间长的情况下如图06一样提供状态就更完美。
范例:

另外提交信息(如注册、登录等)一般都在当前页返回状态并处理加载。
加载方式是死的,其实也可以根据具体情况结合灵活使用。
比如:在A页载入的列表数据前几条拉取完整的数据信息,用户切换到详情B的情况下就直接可以看了。然后后台预读取余下的信息。减少用户切换延迟。(gmail就是这么做滴。前面5封邮件先预取。)这样做对服务器来说,要求高了些,大家具体用的时候自己权衡。
另外提一句,进入前保存A当前的状态,B返回A时回到进入前状态(如在第15条进入,返回时第15条信息在原来位置,并且配合原高亮消失效果)
| 

