|

表单,主要是负责数据采集的功能,需要访问者自己去填写,如访问者的姓名、邮箱、性别、地址、留言建议、设置密码、管理个人账户等等。时下表单无处不在,成功的表单设计不仅能提高用户的满意度,更能收集更加精确的数据,相反失败的表单设计只会收集到错误杂乱的信息,可能会最终导致潜在用户的流失。
一、组织表单的内容,给用户一个友好的引导
首先要明确的告之用户填的是一个什么性质的表单以及填完后能做些什么?哪些问题是一定要问的?有没有别的途径可以获取用户的资料?大致表单的布局分为三种类型:纵向排列、逐步填写(多页显示)和左右布局。这三种表单的组织形式功能特点,通过不同的使用环境决定它们具体的样式。下面通过一些对应的实例我们来做些具体的分析:

图1
根据Web惯例调查,卸载软件的界面常见组织结构,为纵向排列样式。一般顶部为明确填写表单的目的,再呈现表单的具体问题。在卸载类型的表单中,内容一定要精简,减少用户输入,尽量提供选择题,少问答题,没有必填项。要知道用户是不喜欢填写表单的,尤其是当用户卸载软件后也是没有太多的耐心来填写表单的。如图1的卸载表单纵向内容组织形式,顶部是致辞,明确的说出问这些问题的目的,下面是分组表单内容。这种纵向排版简洁填写的表单组织形式,更利于获取用户的反馈。

图2

图3

图4

图5
在一定情况下,很多问题需要按顺序回答,理解并组织好每个表单的情境能得到最佳答案,如果把表单用对话的形式展现,主题之间自然会出现间断,所以就会需要多个网页把对话变成若干有意义并容易理解的主题。如图2 ——图5 的填写表单多页的展现形式。把表单当成是与特定的人在对话,而不是与一堆数据输入框在对话,每个表单都用不同的情境问题与用户进行交流,这样的实际回答率会更高。

图6
当表单想要搜集更多答案时,可以考虑在表单填完之后提出一些可选的问题,辅助获得更多的答案。表单的标签使用术语需要统一,简洁、单个词,这样的标签要更容易解释清楚。如图6的表单设计,使用左右布局的排版方式,左侧放上必填和重要的表单项,右侧辅助放上可供选择的表单,减少页面表单内容视觉的庞大性,整体界面内容居中排列这种方式也比较美观易读。
二、填写表单的反馈,给用户贴心的引导
为了提高表单的完成率和准确率,设计师会试图避免各种各样的分散因素,并且提供一个清晰明确、简单的web表单。这就是为什么任何视觉效果都需要非常适当地使用的原因。运用视觉手段去解决会出现这样的错误,减少用户的误解。当遇到用户提交数据有错误信息时肿么办?首先要让用户知道发生了错误,错在哪,以及如何纠正。

图7

图8
图7邮箱注册表单页,当用户提交错误信息或发生错误操作时,在其错误旁都会有醒目的红色视觉元素作为指导,很好的解决用户找不到错误在哪的窘态(关于提示错误的元素符号,在处理这块时可能还要考虑到色盲色弱用户群的一个需求,他们是看不出这种强烈的颜色提示的,但是有感叹号这样的提醒元素存在我想也能解决这种双向需求) 。当出现注册用户名相同时,这里用下拉框的样式提示,该地址都是以什么样的结构形式被人注册过,给用户提供想命名同样前置的用户名时后缀如何添加的一些建议性帮助,以及图8填写正确后给予的文字图标反馈。

图9

图10
图9和10的注册表单的两个错误提示样式,当输入成功提示会消失,输入错误或者输入不符合标准都会有相应的不同文字反馈,告知用户发生错误的原因,及时回车修改,避免用户在填完所有的信息后再反馈给用户。
三、创意表单的样式,给用户轻松愉悦的感受
输入框和标签的样式是需要根据整体界面风格去定义的,通过不同创意类型的展示,可以为你获得更多的浏览者。所以设计出一个好的创意来优化表单是一件多么重要的事。

图11
图11 blackwave运用笔记本记录重要事记的功能,穿插到表单中。使用了手写的方式和便签条的元素,引人注意,这些好玩的设计使它的功能完美的传达给了用户。

图12

图13
图12和图13的表单设计,为了使访问者不会感觉布局的乏味,用了复古怀旧这样的意境元素,和纸张叠合的方式来展现表单。

图14
图14 wing cheng的表单样式比较符合这个概念性的网站,有很简单且基本的表单布局,独特的视觉角度,只为让表单填写起来更有趣。

图15
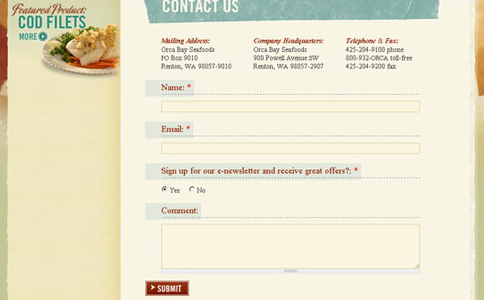
图15 Orca Bay Sea Foods的表单采用与网站布局完全融为一体的设计方式。

图16

图17
表单的创意表现形式来源于整体网站的风格特色,和整体网站主视角相呼应,浏览起来也不会觉得突兀,整体联系性强。如图16 ArtFlavours首页的主视觉风格和图17ArtFlavours的表单样式,采用相同的处理手法,都运用布块纹理拼凑的方式,让用户对表单感觉更加的舒适,也能给访问者留下深刻的印象,与网站整体风格也很统一。
以上对表单做了些简短的归纳,从表单的布局、填写的交互反馈和创意表单的独特性三个方面做了些概述,希望本文能对大家做表单设计有所帮助。
| 

