|
现在很多朋友都不止一个账户,不止一个密码。 忘记账户名、密码,或账户名、密码输入错误也就难免啦。每当这个时候,你是否和我一样会有小小的焦虑产生呢?网站给予了什么样的文字帮助,就显得非常重要
了。什么样的文字更有助于解决问题,同时也让人觉得舒服?以下我们来做些比较:
一、账户名和密码都没有输入,就点登录
问题分析:这种情况可能出现在新手用户身上,或者忘记账户、侥幸点击登录的情况下
文案关键点:照顾到新手
1、谷歌

“此时我们无法让您登录到您的帐户”,本来是用户的操作问题,但语气上把问题归因于google自身,是我们无法让您……,而不是您不能……”
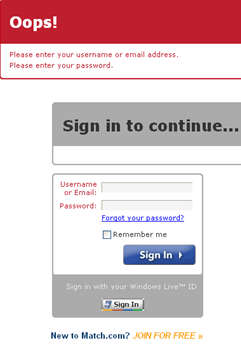
2、Uk.match.com

Oops! 是通俗而流行的叹词,适合match偏年轻的用户群。“Please
enter”直接提示操作。
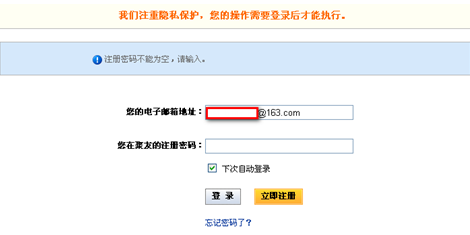
3、豆瓣

这里有一段针对新注册用户的帮助文字“如果你刚刚注册……谢谢你的理解。”重点关注已注册而email未被确认的用户,因为按照规则这些用户尚不能登录,而这可能是他们原来不知道或忽视的问题。
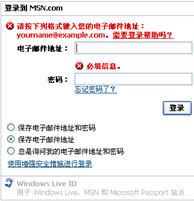
4、msn中国

最基础的提示,照顾到新手用户,但并不显得罗嗦。
二、密码没有输入,就点登录
问题分析:这种情况可能出现在新手用户身上,或者忘记密码、侥幸点击登录的情况下;也可能是用户没注意到需要输入密码
文案关键点:说明问题(没有输入密码)、规则(必须输入密码)或提示操作(输入密码)
1.谷歌

2.msn中国

直接说明规则。
3.百度

如果用户没有输入密码就点击登录,那么这里不会出现任何新的文字提示;也就是说,默认用户自知自己没有输入密码,也清楚没有输入密码就不能登录;系统也就没必要多说什么了。
4.淘宝

简短有效的提示,直接说明问题,默认用户知道需要的操作是输入密码。
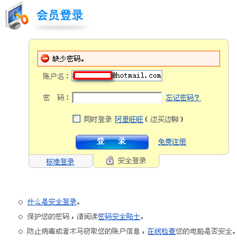
5.Myspace中国

“不能为空”,这看上去更像是开发者的表达方式。
6.Uk.match.com

7.豆瓣

直接说明所需要的操作。
三、密码输入错误,点击登录
问题分析:出现这种情况可能是因为用户忘记密码,或者密码输入过程中发生了自己未察觉的错误
文案关键点:在明确问题、规则、操作的基础上,尽可能涵盖可能的错误情况;不归罪于用户
1.谷歌

直接说明问题。一个小问号“?”表示“帮助”,代替了更多话语,也符合用户认知习惯。
2.百度

摆明事实,提示操作,直截了当。
3.淘宝

相对于“密码错误”,“密码不匹配”是更加准确和中性的描述。
4.Myspace中国

“不太对吧,重试一下?”口语化的提示,用商量的语气。
5.Uk.match.com

中文意思是 “啊哟!我们没有认出你输入的用户名或邮箱地址。请确保拼写正确。记住用户名中只能使用字母、数字和下划线。”和谷歌一样,把问题归因于自身,并且预见了用户可能出现的具体操作问题,给予手把手般的辅助。
6.豆瓣

“请再试一次”语气比“请重新输入”柔和了许多。
7.msn中国

很多时候,“重新键入”是解决不了问题的,因为用户根本就是彻底忘记了密码。这个时候“或是注册一个新的帐户”就是有效的提示之一。
有些提示文字,像是老师,手把手教你怎么做;有些呢,像是一位工程师,只提供清晰简短的提示,能不说就不说;有的,像是朋友,帮忙的同时不忘开些小玩笑;还有的,什么都不像,就是冷冰冰的系统提示,可它也是人写出来的:)
你喜欢哪一种?
|


