优秀的Web设计师了解其他人意识不到的事:创建漂亮的网站需要细心、时间和技术。与工匠通过原材料、技术及对美感的专注来构造他们的作品一样。计划和实施一个漂亮的设计必须紧紧围绕网站的目标来进行。
不要把精美打造的网站视之为简单地把内容布置于漂亮的视觉界面之上的网站,这一点很重要。该文将提供一些建议,Web设计师可以利用它们来为网站打造定制的视觉体验。
毫无疑问:这些方法需要花费额外的时间,它们可对网站进行改良,而往往被非专业人士忽略。它们会给整个网站带来更好的用户体验。使用户带着满意的微笑、深刻的印象离开网站,即便他们不能很快说出这是为什么。
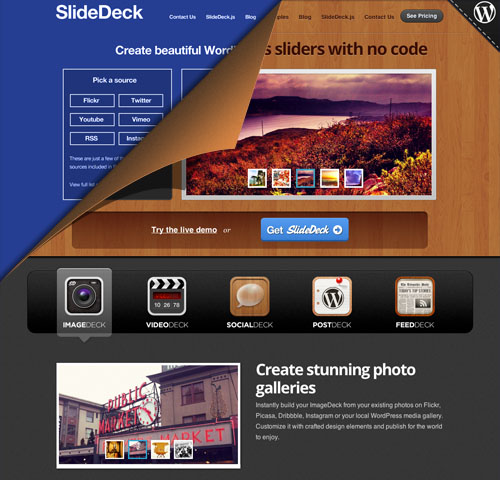
每次从草图开始

所有定制的设计总要从白板开始
尽可能避免在老版的设计上进行快速修补工作。无论网站属于什么类型(如电子商务、作者网站、博客等),都应视之为独一无二的。最好的网站可以满意既定的目标。从头构建你的设计,使之清晰、专注,并赋予相应的义务。
在设计过程中的每一步,确保布局中的任何一个元素都为既定目的服务;你要能解释每个元素背后的思考过程。如果某元素没有理由存于网站上,考虑移除它,因为它可能会分散访问者对更为重要内容的注意力。

页面上的每个元素都应该有它存在的原因
从以前设计中简单地复制其中的元素,会阻碍Web设计师探索、学习及成长。这并不是降低在以前设计元素上进行迭代的价值,它也是很有用的练习,可以帮助你挑战更有创造性的设计。
为定制图标和图形投资

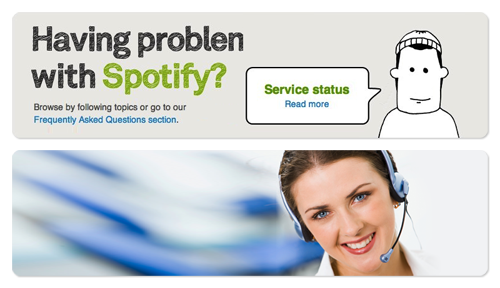
Spotify采用了定制的图标和图形,而不是普通的图片,这为他们的设计带来了灵魂与风格
定制的图解、图像为Spotify打造了独一无二的体验。虽然图片库的图片和矢量图可以节省大量时间,但如果访问者在五个其他网站上同时看到一个带着耳机微笑着的销售代表的图片,他们就会有一种虚假的感觉。
在创作定制的图标和图像上投入时间,以保护网站的视觉体验及信息的真实性。
Spotify在这一点上做得很完美。快乐的、“写生”的插图风格将它与其他音乐服务网站区分开来,为用户留下积极持久的印象。
下面列出了其他采用定制图片和图像的优秀网站:
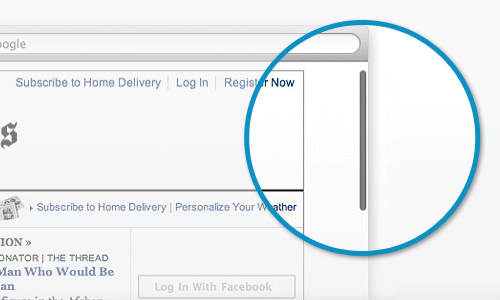
消除阻碍滚动的摩擦

消除阻碍,鼓励向下滑动阅读
随着显示器分辨率的增加,触摸屏的增多,我们的页面越来越长,Footprint越来越小。这是有道理的:与通过点击网站上的链接而等待新页面加载的用户相比,通过向下滚动页面来浏览内容的用户遇到的障碍会更少。移除这一障碍,不仅能简化导航,还能体现内容的凝聚力,而不受页面加载的打扰。
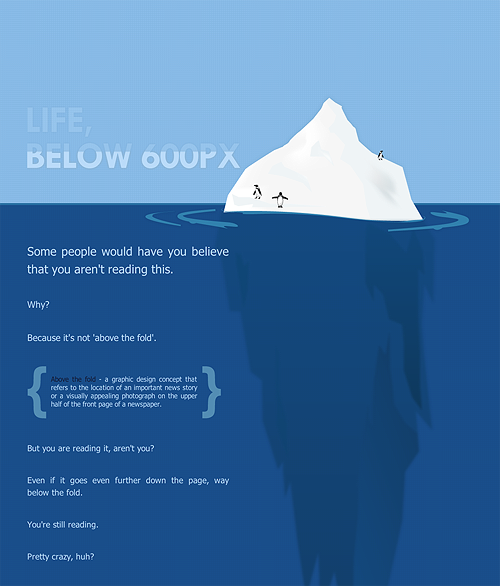
根据Paddy Donnelly精彩文章《Life Below 600px》中的解释,现在,设计师对用户忽略那些靠下的不明显内容的恐惧心情已缓解很多。重要的内容到底放在哪,随着不同分辨率设备的增加,该困惑已不存在。

“Life Below 600px”是一篇精彩的文章,驱散了页面重要位置的神秘
以创新的方法连接单个页面中的各个部分,从而编织一个紧密联系的故事。这可以提升读者自然流畅的阅读体验,鼓励他们对该页面进行深入阅读。你甚至可以把不同风格的内容放置在同一页面中,在每种风格的底部加上小小的视觉提示以提示用户链接到更多内容中——与在一个屋子里有不同的房间相似,可以将不同的功能加以区分,同时还能保持统一的主题风格。如果页面中的每部分都突然结束,或者看起来都像到了页面底部,那用户很少会阅读到最后。
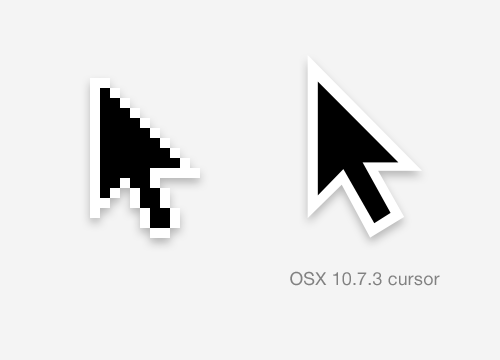
事实上,滚动在大部分有网络功能的设备上已成为一种自然的交互方式,Apple在OS
X Lion上已普遍使用了滚动条。
The Dangers of Fracking和Slavery Footprint很值得一提。这两个网站通过极富创造力的视差效应和有趣的故事吸引用户滚动页面一直向下阅读。
更多案例:
通过交互性和功能性,使设计处于无形
经过20多年的演化,印刷版的媒体已为我们在线呈现内容提供了样式参考。想一下我们用于描述网页的术语:页面、头条、列。我们使用这些术语是为了让公众更好理解Web。但媒体的能力不仅于此。静态的文本及图片虽然很好,但人类天生渴望各种刺激,Web有能力通过更多的交互和更丰富的体验来满足人类的这种渴望。

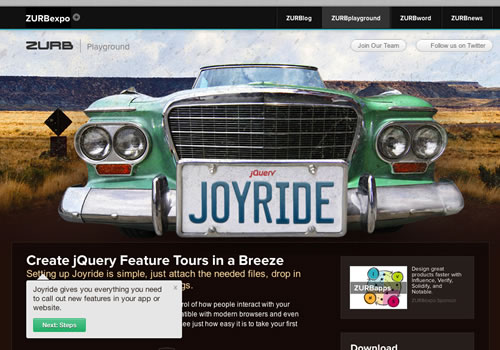
Joyride通过使用“中途停车”的交互方式,引导访问者浏览该网站
突出显示页面中用户可以与设计进行交互的地方,可以帮助用户减小阅读长篇幅内容的负担。访问者可以体验到设计的无形部分;
Content slider、Tooltip、Lightbox、Modal windows及其他的交互方式可以推进他们进一步浏览网站,正如博物馆展览会采用多种混合方式来传达信息一样。当然,如果交互方式使用的过于频繁,也会分散用户的注意力,所以要小心把握交互方式的使用尺度。所有的交互方式应该服务于网页的整体目标。
Joyride在这方面做得很好。虽然网页上承载了大量内容,Joyride在引导用户方面做了大量工作,突出有意思的点以吸引用户。(最后小小的惊喜会给用户带来微笑。)
其他经典案例:
注意细节
无论你走极简主义风格,还是走复杂说明型路线,都要特别注意页面中每个元素的细节。即便稍微的不一致,也会被用户潜意识地揪出来,影响他们的体验,让他们感到混乱。
下面是需要提防的一些陷阱:
- 排版混乱
设计中的每种排版方式都应该与它的功能保持一致。页面中某处的标题应该与其他地方的保持一致,同时也要与网站的其他页面保持一致。
- 按钮,到处都是按钮
要清楚哪里适于采用按钮风格,并与普通的文本链接加以区别。过度使用按钮会减低他们整体的效力。
- 渐变
如果你的设计中采用了渐变,让它们协调地搭配起来,比如每个元素采用相同的阴影,采用相同的色彩渐变。
- 小心差异
页面元素之间保持一致的空白、排列,可以让布局给用户更完善、更高品质的感觉。
认真地评析页面中的每个元素是否是影响设计达到完美的关键。证明每个元素都有其存在的原因,不是多余的。在最后阶段,不要认为“没人会注意到”,因为它被用户注意到的机会是很高的。
Antoine de Saint-Exupéry曾经说过:
达到完美,不是说没有添加多余的东西,而是没有多余的东西被留下。
评析页面中的元素是否具有合适的细节,以满足他们的目标。该按钮是否具有合理的纹理和配色以服务它的角色?它确实需要纹理吗?简单是关键,和该元素的目的相关。

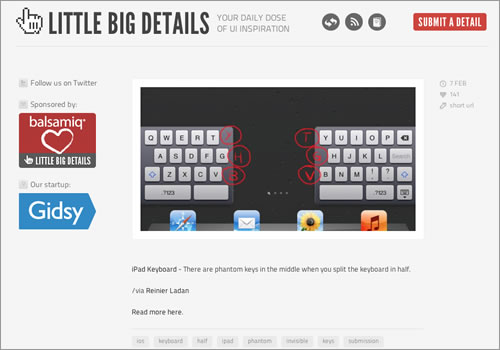
如果你仔细看,网站上有很多完美的设计
如果你仔细看,互联网上完美的触动到时都是。Little Big Details从互联网和其他网站上获取了一些设计细节,这些我们平时都经常见,但却未注意过。

看一个真正完美的设计,让我们转向PixelResort。用一个词来描述它:华丽。每个元素都没有多余的细节。整体给用户一种质感和可触感。
其他经典案例:
总结
创造一个真正漂亮、令人难忘的网站不是一件容易的事。你需要为此投入大量的时间与努力,专注于下面一些关键领域,可以让你获得最大回报:
1.为指定网站设计完整布局。在老式模版上增添新的颜色层,不可能成为引人注目的设计;
2.创造独有的图像,赋予设计独一无二的个性;
3.通过为整个网站编织故事,鼓励访问者向下阅读网站,直到最后。
4.用多样化来吸引访问者。增加具有交互性的元素,促使用户积极思考你所带给他们的体验。
5.最后,思考设计中的所有细节。确保没有遗漏。
这五方面的技巧可以保证你的网站即漂亮且能给人留下深刻印象。这些技巧可以为你带来回头访问者、较高的参与度与用户满意度。
|


