背景介绍:
Tasks是Windows Phone平台上一款todo类型的任务管理应用,发布以来在marketplace中获得了比较高的用户评价。
其应用开发商Telerik是一家专注于.net平台的表示层和内容管理控件的企业。Windows
Phone 发布以后,Telerik也开发了相应的RadControl for Windows Phone套件。Tasks即是使用该套件开发制作的一款App。本文原文分为上下两部分发布于Telerik
blog。
许多 Windows Phone 开发者已经计划将他们的 Windows
Phone 应用移植到 Windows 8 系统上。也许你会想:同样是 Metro 的界面风格,应该很容易能够进行直接移植吧?让我们通过下边的案例来看看是否确实如此。
这个案例相信可以给我们带来一些启发。通过这个对现有Windows Phone应用移植到Windows
8的过程,我们将对 Windows Phone 和 Windows 8 设计指导中主要相似之处和不同点进行讨论,了解我们的设计哪些能够在这个过程中被复用,以及哪些不能。
出于这个目的我们使用 Tasks(这是一款目前 Windows Phone
平台上下载量超过10,000的todo类工具应用)作为我们的设计案例。作为使用我们所开发的 Windows
Phone 平台UI组件搭建的演示案例,这个应用由Telerik的Windows Phone团队开发。它起初是名为ToDoLists的应用,最初是作为Windows
Phone开发者学习材料而发布的。(该应用源码可免费使用。猛击下载)
我们将涉及所有Metro应用中关键的设计模式和设计流程,并对 Windows
Phone 和 Windows 8 之间的异同进行讨论。因此主要目录如下:
- 设计流程
- 界面布局和导航
- 操作命令和动作
- 触摸操作
- 屏幕导向和视图
- 通知和活动磁贴
- Telerik即将推出的 Windows 8 套件
你也可以点击下载高分辨率PDF文件(大约7M)。
1. 设计流程
在获得初步的设计思路之前,我们并不需要关心应用所在的平台究竟为何。在一开始的时候,重点在于研究和思考用户实际的需求,以及对所有平台上的同类应用进行分析。在本案例中,我们已对
Tasks 在 Windows Phone 平台有了初步的信息架构。在此基础之上我们需要对其进行优化并确保它能够适应于不同的屏幕尺寸。
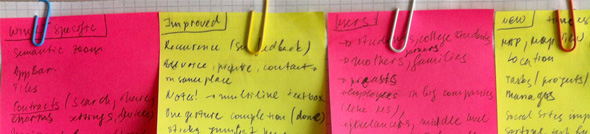
下图即为这一阶段所使用的低保真原型——各种创意草图,能够形成完整交互流程的应用页面以及应用早期的纸面原型。下一步的工作是将原型从纸面转化成原型文件,并在此过程中提高线框图保真度。

(纸面草图)
开发人员需要参与设计流程中的每一步,提供技术参考并协助创意。在我进行视觉设计的同时,他们开始进行应用原型的开发。这并不意味着我的工作将在视觉设计的工作完成时结束,恰恰相反,在所有功能的开发和集成过程中一位专业设计人员的参与是十分必要的。只有这样,我们才能确保所有的设计决策得以正确的理解和实施(尤其是触摸操作)的同时,还可以有流畅自然的交互过程。如果条件允许的话,通过与开发团队和测试人员的协作进行多次迭代,坚持敏捷思想的实践。
我的建议是尽可能早些在硬件设备上进行调试。而且一旦你开始在硬件设备上调试应用,不要抗拒任何能够让应用体验获得最优的必要的变更修改。需要切记的是,不要执迷于那些没办法正常使用的设计或功能特性。
 
(页面流程图——最终设计环节的可交付成果之一)
2. 界面布局和导航
Windows Phone 和 Windows 8 的界面布局和导航模型既有比较多的相似,也有一些十分显著的区别。让我们先来看看这两个平台间的相似之处:
2.1 内容组织和导航
不被分割的内容是基本的Metro原则之一,并被采用在 Windows Phone
和 Windows 8 的Metro应用中。以下是对这种从中心发散式的导航模型的详细说明:
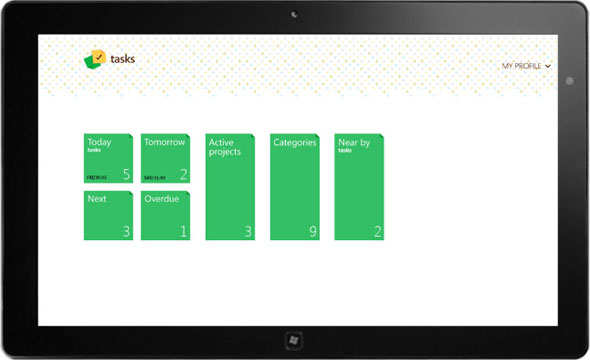
2.1.1 中心页(Hub
page):或称为主页。在应用中,用户可通过该页面到达应用中的所有其他页面。中心页的目标是按照类别规划展现应用所提供的丰富内容。这有些像为应用创建的一个杂志(用户能够很快对所有内容进行浏览)。在
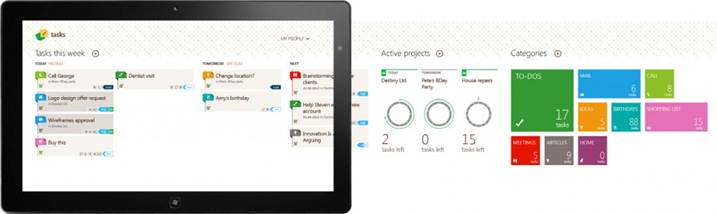
Tasks 中,我们在中心页面根据对应的任务、项目和类别展现对应的内容摘要。

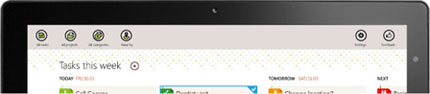
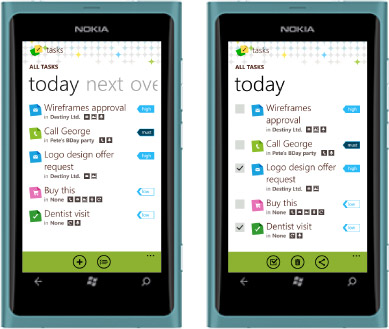
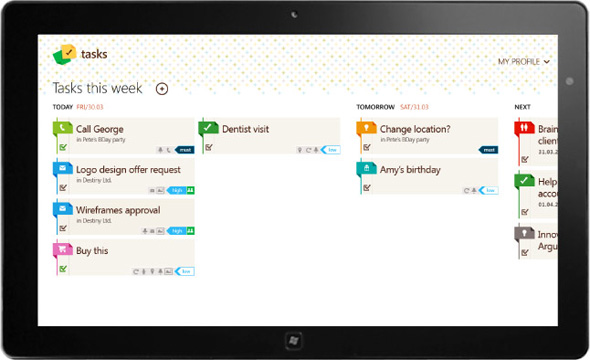
(Windows 8版Tasks的中心页)

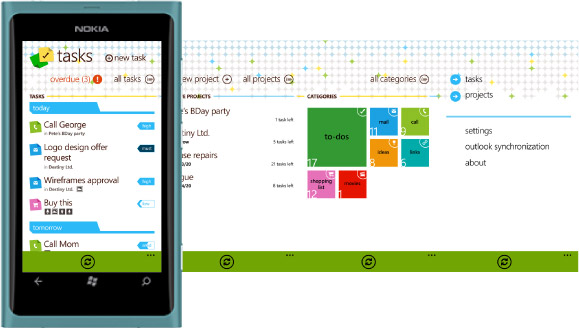
(Windows Phone版Tasks的中心页)
2.1.2 部分页(Section
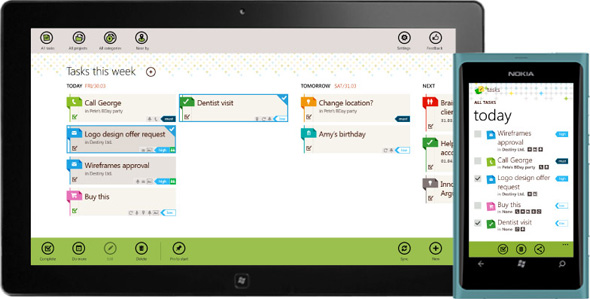
pages):集合同一类内容的页面。例如所有任务页面。

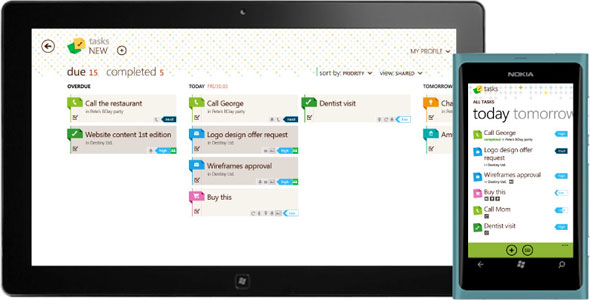
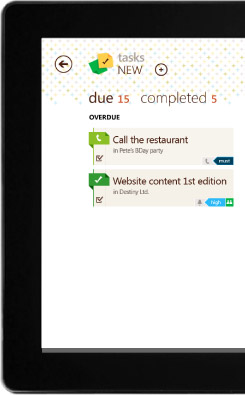
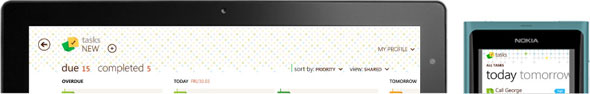
(Windows 8版Tasks的部分页)
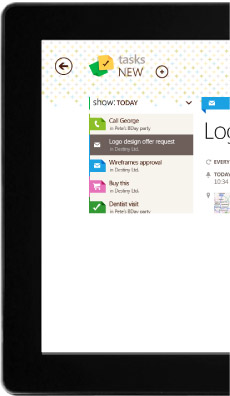
(Windows Phone版Tasks的部分页)
2.1.3 详细信息页(Detail
pages):如其名称所示,该页显示某一个单独内容的详细信息。

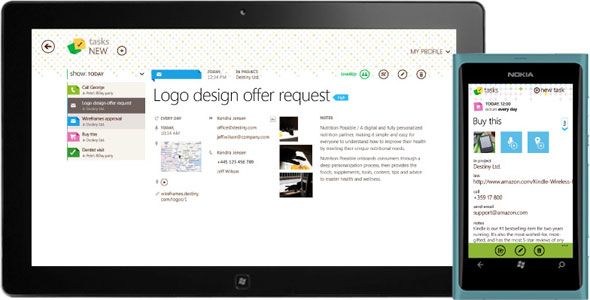
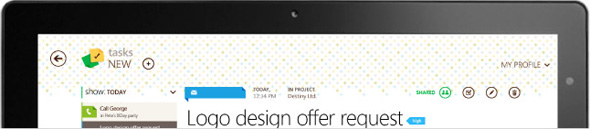
(Windows 8版Tasks的详细信息页)
(Windows Phone版Tasks的详细信息页)
接下来我们将要详细说明 Windows 8 和 Windows Phone
在设计模式上的差异。
2.2 无硬件返回按键(Windows 8)

(Windows 8中的软件返回按钮)
与 Windows Phone 不同,Windows 8 没有硬件的返回按键。这导致在设计时需要在页面的页首或导航栏中加入返回按钮。除了中心页(hub
page)以外的所有页面都需要有返回按钮,以便用户可以从进入的路径返回。
在 Windows Phone 中返回按键十分重要,它保存了用户当前进入的一连串路径。返回按键的导航处理需要十分小心,确保用户不会在应用里迷失,落入应用中可能因为处理不当而出现的陷阱、死循环或其他会造成迷惑的页面。只有这样才能获得用户的信任,使她相信可以在应用中获得她想要得到的信息。
让我来举例说明。在 Windows Phone 版 Tasks 中,用户可以将某一个任务(或项目、类别)pin到
Windows Phone 的开始菜单,这样当用户点触主页的任务磁贴时可以打开这个任务的详细信息页。此时,如果打算继续浏览应用的其他部分,用户需要点击页面logo旁边的
home 按钮进入中心页(主页)。这时最初进入的详细信息页会从返回按键的后退路径中移除。这么做的原因完全是由于在
marketplace 中发布应用时的规则限制。微软要求,当用户位于主页时点击返回按键,必须从应用中退出并返回到开始菜单。
在 Windows Phone 中用户在应用中导航需要依靠点击内容条目、应用按钮完成前进的操作,并通过返回按键后退返回。
在 Windows 8 中,用户拥有更多的机会来选择自己的导航路径。
2.3 通过手指轻扫屏幕边缘的方式导航
轻扫屏幕边缘可以划出 app bar 和导航栏。导航栏提供全局导航控制,可以在导航栏显示所有的页面并提供统一的导航体验。Windows
8 版 Tasks 的导航栏是与WP版 Tasks 的主要区别之一。我们在已经实现的导航模型基础上加入这种导航栏,以便使用户从应用的任意页面都可以很方便跳转到想要到达的页面。

(导航栏)
2.4 页面过滤和排序
Windows Phone 中可以使用 Pivot控件管理应用中的页面和视图。Pivot
常常用作内容过滤、查看多种数据集或视图切换。在 Windows 8 中使用页面过滤和排序组件替代 pivot控件。这一组件更像是传统的标签(tab)模式。

(Windows 8中的标签控件) 与 (WindowsPhone中的pivot控件)
2.5 列表菜单导航,过滤菜单
Windows 8 更大的屏幕为设计带来更多的自由度,在所选对象的详情页面侧边我们可以添加一个当前对象所确定的对象类型的菜单。而且为了防止菜单列表太长无法读取而带来的不便,我们还可以在顶部加入一个过滤器以便更容易获取到目标信息。这种在显示细节信息的同时并在界面上提供其他选项的方式在屏幕尺寸较小的手机上几乎是不可能实现的。当然这种方式可能不一定适合所有的情况,但在我们给出的
Tasks 案例中确实是一种更加友好的方式。

(Windows 8中带有过滤器的列表菜单)
2.6 水平/垂直滚动
滚动的处理方式是 Windows Phone 和 Windows 8 之间另外一个显著的区别。在
Windows Phone 中这两种滚动方式都是允许的:在 Panorama 整页内滑动是横向的,而在
Panorama页内的列表区域滑动则是纵向的。但在 Windows 8 中则无法采取这种方式,只能从选择横向或者纵向进行单向滑动。原因在于
cross-slide交互过程中,选择一个对象后手指只能垂直于平移的方向滑动很短的距离。因此在大尺寸屏幕上将移动方式限定在其中一种有助于为单页内的选定操作维持一致性的交互体验。
2.7 语义变焦(semantic zoom)

(主页中的语义变焦)
另一个需要在 Windows 8 中设计语义变焦,以便用户能够缩小内容集合并快速跳转到所需的内容上。
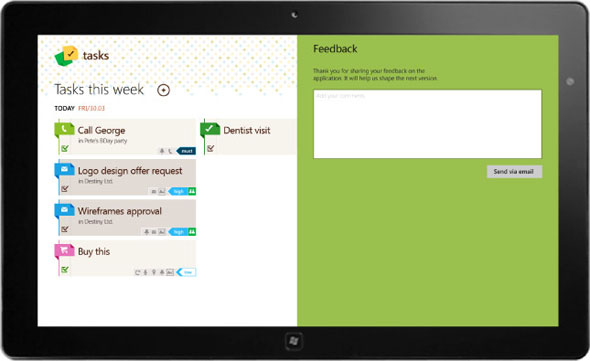
2.8 使用charms设计应用的设置、共享、关于、反馈和搜索等功能界面
Windows 8 中提供了一个特殊的位置放置这些页面以便能够使他们协调一致。这种
charms控件能够以轻扫屏幕边缘的方式划出。我必须承认,在 Windows Phone 版 Tasks
里,这些页面组织的没有那么好,但是在 Windows 8 里这方面获得了很大程度的提升。

(反馈弹出)
3 交互动作
3.1 选取

(Windows 8的选取) (Windows
Phone的选取)
在 Windows Phone 中多选操作通过列表框中的勾选框完成。在
Windows 8 中单个选择和多选操作都通过 cross-slide交互动作来完成。
在 Windows Phone 中当用户点击选取按钮之后,应用会根据当前情境切换显示为选取模式,这时用户可以通过点击操作选取多个对象。Windows
8 也采用了同样的方式处理这种情况。
3.2 情境应用菜单(Contextual Application Menu)
在Windows Phone中,应用菜单(application menu)既可以是页面间的导航工具(naviga-
tional tool),也可以是命令工具栏(command toolbar)。当作为导航使用时应用菜单总是可用的,但当它作为对数据内容的操作命令菜单时,其可用性需要视具体的数据而定。当用户选取了对应的数据集时,应用菜单需要显示在屏幕下方并且使用户知道命令切换至可用状态。在
Windows Phone 版 Tasks 中,我们将应用菜单作为命令工具栏使用。通过结合内嵌操作命令,使应用菜单成为一个强大而灵活的工具箱,以帮助用户管理自己的数据(如任务、项目或类别)。在应用中我们未曾考虑将应用菜单作为导航工具,因为应用菜单中已经包含了许多任务,同时我们无法将导航和数据操作这样两种完全不同属性的交互动作混合在一起。同样我也完全不建议其他开发者这样做。

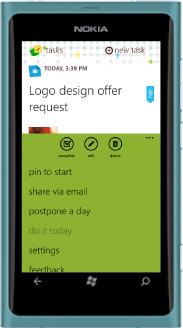
(应用菜单的操作按钮会根据页面或内容不同而变更)
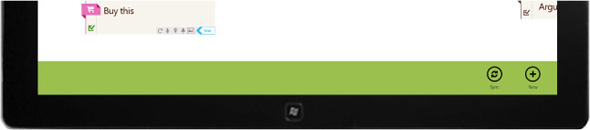
在 Windows 8 中用户轻扫屏幕顶部或底部边缘会显示应用菜单,在作为导航菜单时用户选取某个对象也会显示。在这两种情况下应用菜单显示的命令会有不同。在没有选取对象的情况下,应用菜单中的命令应该是在应用中通用的操作命令。例如在
Tasks 中“新建”和“同步”命令按钮会一直显示在应用菜单中。但是应用菜单并不保持显示在屏幕中,需要用户通过手势才能显示我所建议的内容

(没有选取对象时的应用菜单栏)
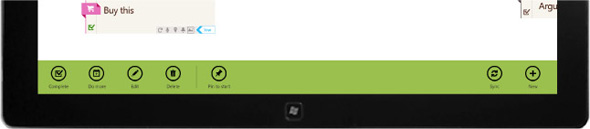
在选取对象的情况下,应用菜单中的操作命令按钮需要根据选取的对象确定。Windows
8 的应用菜单功能可以是主要的应用菜单也可以是针对某个内容对象的操作菜单。我强烈建议为通用的操作按钮和情境操作按钮设定风格一致的固定位置。例如在
Tasks 中通用操作按钮放置在靠近右手拇指的右侧,而情境操作按钮放置在靠近左手拇指的左侧区域,并以此作为拇指(谁这么多拇指:P)操作的交互规则。这样符合交互设计中的一条重要规则,即“可预见性”,也就是在用户期望能够操作的地方提供操作按钮。

(在所有的任务页面中有一个对象被选中时的应用菜单栏)
但是应用菜单并不保持显示在屏幕中,需要用户通过手势才能显示我所建议的内容。
3.3 内容的关键动作(Critical Actions in the
Content)
接下来的会有一点复杂。我之所以用到“关键的”(critical)这个词,是想说明这些操作动作会对用户的内容做一些很重要的操作。作为一名设计人员,我们的工作需要从所有任务中区分出最重要的,并通过设计手段强调他们的重要性。当我们决定在Windows
Phone 版 Tasks 中将应用菜单作为操作命令区后,我们要对关键的操作动作进行区分,并把它们以图标按钮(icon
buttons)的形式放置在 app bar 中。其他的菜单选项放置在应用菜单当中。通过这种方法确保关键性的操作按钮可以保持可见。比如对于一个任务来说,重要的动作应该包括:确认完成、编辑和删除,而pin到首页、今天完成和延期一天等操作则不那么重要。

(WP版Tasks中的动作优先级)
Windows 8 的应用中关键的动作应该与 Windows Phone
中保持一致,但有一点不同,即在 Windows 8 的应用菜单并不总是可见的,因此我们无法使用与 Windows
Phone 中相同的方式处理。我们可以将关键的动作按钮放置在内容区域中,而把其他的动作放在 app bar
上。

(Windows 8中的关键动作按钮放置在任务标题上方,位于内容区域当中)
4.触摸操作
假如 Windows Phone 只能通过触摸界面操作,其触控规则与在
Windows 8 中一致。微软发布了一个全面的指南是一个很好的总结参考,在指南中包含对于触摸界面你所需要知道的一切内容。在此之外我需要做一点提示,有一些方式是有像素限制的。你需要针对
Windows 8 触摸屏幕的默认像素密度计算你所需要的像素大小并对此有一个确定的方案。在大多数情况下设备的像素密度是不同的,例如
Nokia Lumia 800 采用252 ppi的像素精度,而 Nokia Lumia 900 采用217
ppi的像素精度。这些只是手机设备的情况,对于 Windows 8 所有设备所采用的硬件类型和屏幕像素密度我们尚不清楚。所以如果能够确定一些物理指标(如毫米)可能更好一些。在你设计软件的过程中对这些方面很难预料,这也是为什么我们说尽可能早些在足够多的触摸设备上调试原型是非常重要的。
以下是我总结列出的在触摸交互设计中最重要的几点:
- 目标和目标尺寸必须足够大,在最大限度上减少用户误操作。
- 为用户触摸提高可见反馈,可以是动画动作或更改图案,等等。
- 为cross-slide交互进行设计(在 Windows 8 中),对页面进行设计,确保用户只在一个方向平移视图。
- 在 Windows 8 平台应用设计的过程中不要忘了把鼠标和键盘,在你的应用的大部分重要特性中都要支持这两样设备的可接入性,所有的任务也必须可以通过鼠标或键盘的操作实现。
微软建议开发者使用横向视图,因为这样对屏幕空间的利用率比较高,同时在一个视图导向的设备上能让用户感觉更加自然。但是我建议开发者应该根据你所呈现给用户的信息类型来决定使用何种视图。无论是Metro原则还是UX指南都没有要求设计决策应该脱离于具体的情境,仅仅为了设计而设计。设计人员的意义在于思考并确定什么方式是对用户来说最佳的选择。用户体验的重要性先于遵循规则。
5. 屏幕导向和视图
我们怎么能不爱微软,他们让设计人员的工作变得前所未有的重要,因为每个应用都至少有两种视图需要我们来设计!(译注:这句是吐槽+反讽。。。=
=#)在 Windows Phone中 只有两种屏幕视图可以使用,但是 Window 8 中有4个(好吧微软我真是谢你啊——译者乱入自行吐槽,请忽略~_~):
5.1 全屏视图(Full View),显示在设备的整个屏幕上。

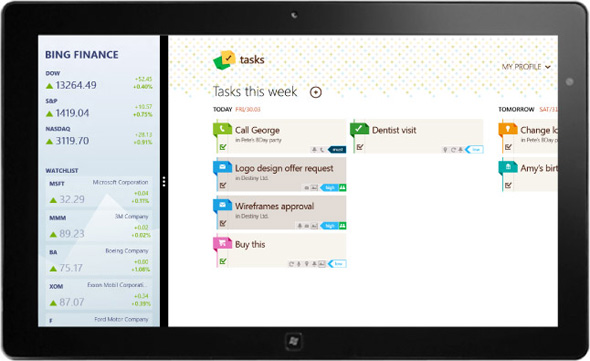
5.2 填充视图(Fill View)

|


