
眼看移动互联网之风吹遍祖国大地,各种移动应用接踵而来,作为互联网设计师,若能掌握一些基本设计原则,将会对新平台带来的的挑战轻松应对!今天就以iPhone为起点,让咱们来分析一下iOS界面的设计方法
开始前先整理下思路,目前移动互联网的界面设计有2种:即移动webUI 和
移动客户端UI。
对于设计而言,移动web满足人们高效快速的信息浏览,注重排版和信息整合;
而客户端可以实现更加丰富的交互体验,注重层级关系和操作引导。 思路捋顺了,接下来就开始一层层把它们展开吧~
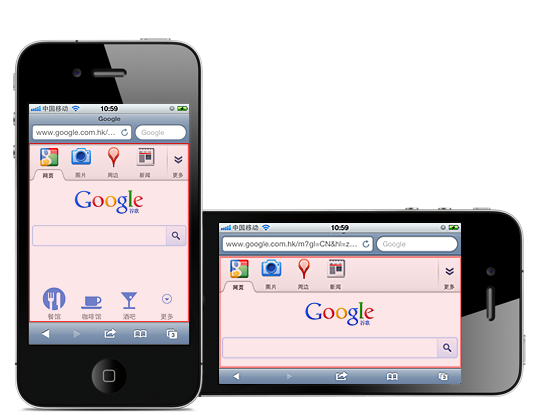
Web设计
iphone拥有紧致的尺寸,目前有480×320 和 640×960两种分辨率。它包含了完整的Safari浏览器,可以完整显示HTML,XML网页。利用多点触摸可以做到跟桌面平台一样的网页浏览体验。
但受“ 屏幕小、触屏操作、网速限制” 的限制,web的设计需要考虑诸如:精简布局、降低图片加载、减少输入等等。具体办法似乎可以这么做:
1、对原有信息进行整合重组,横向排列、避免分栏。

2、动作传感器可以感应用户横握手机时自动转为横屏显示,因此信息排版要做到自适应宽度,横屏480(960),竖屏320(640)

3、精简精简精简!!在小小的显示屏上,所有主元素都要尽量的“够大”,因此页面只需展示核心功能,去掉不必要的”设计元素”(使用色块或简单背景图),使页面易操作、浏览顺畅。

客户端UI设计
iphone中的AppStor提供上万种应用下载,每个应用即有一套独立的UI。包括:应用图标、闪屏、功能界面等
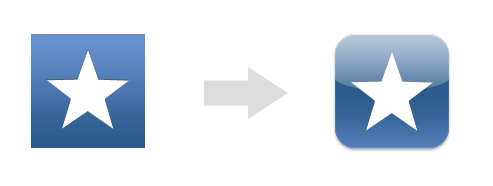
1、图标设计
图标通常是传达给用户的第一视觉感受,它可以体现出产品风格 、功能,甚至品质。iphone独特的桌面展示方式,引领了"豆腐块"图标趋势,即在一个圆角方形的区域内创造各种可能。
分析众多优秀应用图标发现,要设计一款精致醒目的图标,大概可以遵循以下几点:
a、图形元素尽可能不超过2个,并且不可平均分布,突出主视觉
b、桌面极少使用浅色,因此配色尽量以明亮浅色为主,以免被背景吸收掉
c、为了让图标更加自然融合其中,符合ios平台的透视标准,尽量使用正面垂直角度,光源自上而下。

输出:iOS会为图标自动生成圆角投影,可直接输PNG:57x57px 114×114 512×512
90度直角(不要使用alpha透明度)

2、欢迎界面
欢迎界面(闪屏)像是应用的一道门,在使用前给用户一个预示,它通常包含图标、版本号、加载进度等信息。设计可以根据产品风格随意发挥,与图标呼应,强化产品的印象。

3、功能界面
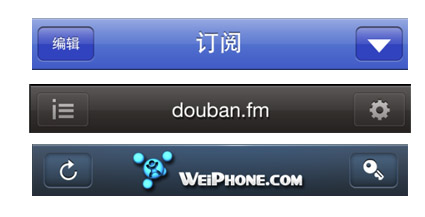
遵守IOS的交互习惯,功能界面的结构通常自上而下,分别是“导航栏、标签栏、工具栏”

导航栏主要显示“当前状态、返回、编辑、设置”等基本操作。

工具栏作为热点触摸区域,用来展示主菜单。形式可以:文字、图标、图标+文字(不可超过5栏)

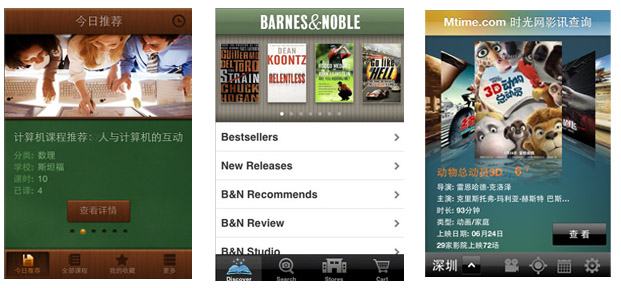
标签栏是主要展示区,也是设计的重点。根据不同功能的界面、常见有以下几种设计方式:
列表视图——适合目录、导航等多层级的界面。将信息一级级的收起,最大化的展示分类信息。

分层的界面——利用iPhone本身独有的特性让其固定,或垂直、水平滚动,节省空间。

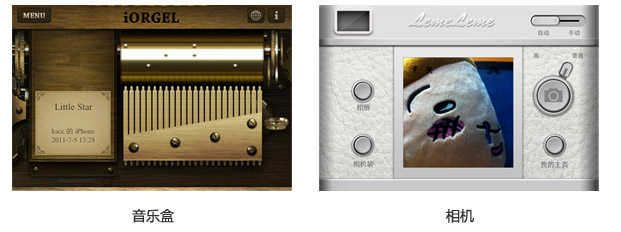
拟物化设计——适合实现独立功能的界面设计,界面的细节逼真写实。以现实的元素和操作唤起用户共鸣。

|


