对于一个Android手机应用来说,一个好看而又简洁的界面,是相当重要的,既能提高使用者的体验,又保证应用的高效执行。而Android
SDK已经为我们提供了一套完善的界面设计功能,有丰富的组件供我们使用,如果还不能满足我们的界面需求,我们还可以对它们进行扩展。为了达到这样的目标,我们就要对Android
SDK中提供的界面生成技术进行全面深入的学习,做到应用自如。
本文参考Android提供的相关文档,只对Android的屏幕元素的层次结构做一个小结,从总体上对Android的界面设计有一个把握,我想这是很有必要的。
对于一个Android手机应用来说,一个好看而又简洁的界面,是相当重要的,既能提高使用者的体验,又保证应用的高效执行。而Android
SDK已经为我们提供了一套完善的界面设计功能,有丰富的组件供我们使用,如果还不能满足我们的界面需求,我们还可以对它们进行扩展。为了达到这样的目标,我们就要对Android
SDK中提供的界面生成技术进行全面深入的学习,做到应用自如。
本文参考Android提供的相关文档,只对Android的屏幕元素的层次结构做一个小结,从总体上对Android的界面设计有一个把握,我想这是很有必要的。
android.app.Activity
对于一个Android应用来说,android.app.Activity类实例是一个最基本的功能单元。一个Activity实例可以做很多的事情,但是它本身无法显示在屏幕上,而是借助于Viewgroup和View,这两个才是Android平台上最基本的两个用户界面表达单元。
android.view.ViewGroup
ViewGroup是一个特殊的View类,它继承于android.view.View。它的功能就是装载和管理下一层的View对象和ViewGroup对象。ViewGroup是布局管理器(layout)及view容器的基类。
ViewGroup中,还定义了一个嵌套类ViewGroup.LayoutParams。这个类定义了一个显示对象的位置、大小等属性,view通过LayoutParams中的这些属性值来告诉父级,它们将如何放置。
在这里,继承于ViewGroup的一些主要的布局类如下:
1、FrameLayout:最简单的一个布局对象。它里面只显示一个显示对象。所有的显示对象都将会固定在屏幕的左上角,不能指定位置。但允许有多个显示对象,但后一个将会直接在前
一个之上进行覆盖显示,把前一个部份或全部挡住(除非后一个是透明的)。
2、LinearLayout:以单一方向对其中的显示对象进行排列显示,如以垂直排列显示,则布局管理器中将只有一列;如以水平排列显示,则布局管理器中将只有一行。同时,它还可以对个别的显示对象设置显示比例。
3、TableLayout:以拥有任意行列的表格对显示对象进行布局,每个显示对象被分配到各自的单元格之中,但单元格的边框线不可见。
4、AbsoluteLayout:允许以坐标的方式,指定显示对象的具体位置,左上角的坐标为(0,
0),向下及向右,坐标值变大。这种布局管理器由于显示对象的位置定死了,所以在不同的设备上,有可能会出现最终的显示效果不一致。
5、RelativeLayout:允许通过指定显示对象相对于其它显示对象或父级对象的相对位置来布局。如一个按钮可以放于另一个按钮的右边,或者可以放在布局管理器的中央。
在Android中,提供了很多的布局管理器,这里也不一一列举,开发者可以根据实际需要,选择合适的布局管理器。
android.view.View
View是所有view类的基类,一个view通常占用屏幕上的一个矩形区域,并负责绘图及事件处理。View是所有窗体部件的基类,是为窗体部件服务的,这里的窗体部件即UI控件,如一个按钮或文本框。Android已经为我们提供了一系列的标准UI控件供我们直接使用,同时,我们也可以通过继承于View类或View的子类,来实现我们自定义的UI控件。
要定制我们自己的UI控件,需要重载View类中的一些方法,以下表格列出View提供出来的,供重载的方法,这些方法不必都要重载,但至少要实现onDraw(android.graphics.Canvas)方法。
类别方法描述
CreationConstructors
- onFinishInflate()当View和它的所有子对象从XML中导入之后,调用此方法
- LayoutonMeasure(int, int)View会调用此方法,来确认自己及所有子对象的大小
- onLayout(boolean, int, int, int, int, int, int)当View要为所有子对象分配大小和位置时,调用此方法
- onSizeChanged(int, int, int, int)当View大小改变时,调用此方法
- DrawingonDraw(Canvas)当View要绘制它的内容时,调用此方法Event processingonKeyDown(int,
KeyEvent)
当一个新的按键事件发生时,调用此方法
- onKeyUp(int, KeyEvent)当一个按键释放事件发生时,调用此方法
- onMotionEvent(MotionEvent)当一个动作事件(如触摸)发生时,调用此方法
- FocusonFocusChanged(boolean, int)当View获得或失去焦点时,调用此方法
- AttachingonAttachedToWindow()当View附加到一个窗体上时,调用此方法
- onDetachedFromWindow()当View离开它的窗体时,调用此方法
以上的事件是Android自动会处理的,而对于其它一些重要的事件,如鼠标点击等,却必须要我们自己手动添加到view中,这点比较郁闷,具体的添加方法如下:
public class SendResult extends Activity{protected
void onCreate(Bundle savedValues){... Button button
= (Button)findViewById(R.id.corky);button.setOnClickListener(mCorkyListener);}
private OnClickListener mCorkyListener = new OnClickListener(){public
void onClick(View v){setResult(RESULT_OK, "Corky!");finish();}};
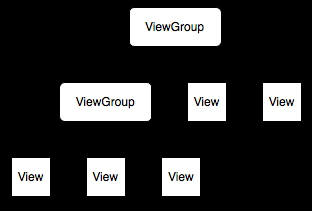
屏幕元素层次结构
对于Android应用中的一个屏幕,它的屏幕元素是按层次结构来描述的。要将一个屏幕元素层次树绑定在一个屏幕上显示,Activity会调用它的
setContentView()方法并且传入这个层次树的根节点引用。当Activity被激活并且获得焦点时,系统会通知activity并且请求根节点去计算并绘制树,根节点就会请求它的子节点去绘制它们自己。
每个树上的ViewGroup节点会负责绘制它的子节点。ViewGroup会计算它的有效空间,布局所有的子显示对象,并最终调用所有的子显示对象的
Draw()方法来绘制显示对象。各个子显示对象可以向父对象请求它们在布局中的大小和位置,但最终决定各个子显示对象的大小和位置的是父对象。
android.app.Activity
对于一个Android应用来说,android.app.Activity类实例是一个最基本的功能单元。一个Activity实例可以做很多的事情,但是它本身无法显示在屏幕上,而是借助于Viewgroup和View,这两个才是Android平台上最基本的两个用户界面表达单元。
android.view.ViewGroup
ViewGroup是一个特殊的View类,它继承于android.view.View。它的功能就是装载和管理下一层的View对象和ViewGroup对象。ViewGroup是布局管理器(layout)及view容器的基类。
ViewGroup中,还定义了一个嵌套类ViewGroup.LayoutParams。这个类定义了一个显示对象的位置、大小等属性,view通过LayoutParams中的这些属性值来告诉父级,它们将如何放置。
在这里,继承于ViewGroup的一些主要的布局类如下:
1、FrameLayout:最简单的一个布局对象。它里面只显示一个显示对象。所有的显示对象都将会固定在屏幕的左上角,不能指定位置。但允许有多个显示对象,但后一个将会直接在前
一个之上进行覆盖显示,把前一个部份或全部挡住(除非后一个是透明的)。
2、LinearLayout:以单一方向对其中的显示对象进行排列显示,如以垂直排列显示,则布局管理器中将只有一列;如以水平排列显示,则布局管理器中将只有一行。同时,它还可以对个别的显示对象设置显示比例。
3、TableLayout:以拥有任意行列的表格对显示对象进行布局,每个显示对象被分配到各自的单元格之中,但单元格的边框线不可见。
4、AbsoluteLayout:允许以坐标的方式,指定显示对象的具体位置,左上角的坐标为(0,
0),向下及向右,坐标值变大。这种布局管理器由于显示对象的位置定死了,所以在不同的设备上,有可能会出现最终的显示效果不一致。
5、RelativeLayout:允许通过指定显示对象相对于其它显示对象或父级对象的相对位置来布局。如一个按钮可以放于另一个按钮的右边,或者可以放在布局管理器的中央。
在Android中,提供了很多的布局管理器,这里也不一一列举,开发者可以根据实际需要,选择合适的布局管理器。
android.view.View
View是所有view类的基类,一个view通常占用屏幕上的一个矩形区域,并负责绘图及事件处理。View是所有窗体部件的基类,是为窗体部件服务的,这里的窗体部件即UI控件,如一个按钮或文本框。Android已经为我们提供了一系列的标准UI控件供我们直接使用,同时,我们也可以通过继承于View类或View的子类,来实现我们自定义的UI控件。
要定制我们自己的UI控件,需要重载View类中的一些方法,以下表格列出View提供出来的,供重载的方法,这些方法不必都要重载,但至少要实现onDraw(android.graphics.Canvas)方法。
类别方法描述
CreationConstructors
- onFinishInflate()当View和它的所有子对象从XML中导入之后,调用此方法
- LayoutonMeasure(int, int)View会调用此方法,来确认自己及所有子对象的大小
- onLayout(boolean, int, int, int, int, int, int)当View要为所有子对象分配大小和位置时,调用此方法
- onSizeChanged(int, int, int, int)当View大小改变时,调用此方法
- DrawingonDraw(Canvas)当View要绘制它的内容时,调用此方法
- Event processingonKeyDown(int, KeyEvent)
当一个新的按键事件发生时,调用此方法
- onKeyUp(int, KeyEvent)当一个按键释放事件发生时,调用此方法
- onMotionEvent(MotionEvent)当一个动作事件(如触摸)发生时,调用此方法
- FocusonFocusChanged(boolean, int)当View获得或失去焦点时,调用此方法
- AttachingonAttachedToWindow()当View附加到一个窗体上时,调用此方法
- onDetachedFromWindow()当View离开它的窗体时,调用此方法
以上的事件是Android自动会处理的,而对于其它一些重要的事件,如鼠标点击等,却必须要我们自己手动添加到view中,这点比较郁闷,具体的添加方法如下:
public class SendResult extends Activity{protected
void onCreate(Bundle savedValues){... Button button
= (Button)findViewById(R.id.corky);button.setOnClickListener(mCorkyListener);}
private OnClickListener mCorkyListener = new OnClickListener(){public
void onClick(View v){setResult(RESULT_OK, "Corky!");finish();}};
屏幕元素层次结构

对于Android应用中的一个屏幕,它的屏幕元素是按层次结构来描述的。要将一个屏幕元素层次树绑定在一个屏幕上显示,Activity会调用它的
setContentView()方法并且传入这个层次树的根节点引用。当Activity被激活并且获得焦点时,系统会通知activity并且请求根节点去计算并绘制树,根节点就会请求它的子节点去绘制它们自己。
每个树上的ViewGroup节点会负责绘制它的子节点。ViewGroup会计算它的有效空间,布局所有的子显示对象,并最终调用所有的子显示对象的
Draw()方法来绘制显示对象。各个子显示对象可以向父对象请求它们在布局中的大小和位置,但最终决定各个子显示对象的大小和位置的是父对象。
|


