移动用户数和手机使用量都在逐年增加。随着越来越多的用户使用手机完成任务(参见The
Future of Mobile),如何改进移动用户体验的各个影响要素,便成为值得关注的焦点。
移动用户体验是指用户使用低端功能机到高清平板电脑间的任意设备中,与移动产品(浏览器或App)互动之前、之时及之后的认知和感受。
为了创建令移动用户愉悦的体验,我们必须重新思考那些长期以来被认为理所当然的桌面端设计。移动用户体验的复杂性源于移动设备的特性,主要包括:小屏幕,设备特性的巨大差异,电量和网络的限制,难以定位又永远变化的移动使用场景。
通过解析移动用户体验的重要组成部分,我们可以得到一个概念框架来构建和评估好的移动体验。这些部分在文章《以用户为中心的移动设计方法》中有所提及
(参见user-centered approach to designing for mobile)。下图组成要素决定了移动用户体验,包括:功能、情境、用户输入、内容和营销等等。

以上这些要素的重要性会根据设备类型不同(如非智能手机、智能手机、平板电脑)和界面显示不同(如App和Web)发生变化。本文将简要介绍这些要素,并详细说明相关的重要准则。
{功能}
功能是指帮助用户完成任务、实现目标的工具和特性。
规范
1. 优先考虑和展示其他平台上与移动环境高度相关的核心功能。如对于航空公司,应具有航班状态查询和自助登机功能。对于化妆品连锁店Sephora,用户可以在移动设备上方便地访问产品评论,然后到店内购物。
2. 提供移动设备特有的功能(如条形码扫描和图像识别),必要时利用设备的硬件能力增强功能特性,从而提高用户的参与感及乐趣。在”Old
Navy”的老版本中,用户在商店中拍下商标的照片后,可以获得有惊喜的游戏或折扣。
3. 确保为移动设备优化基本功能和内容。例如,查找商店时显示最近的商店,并确保点击号码便能与商店通话。
4. 提供与业务相关的功能。对于零售网站和App来说,主要包括产品搜索,订单状态和购物车。
5. 提供所有平台都会有的关键功能。无论在何种设备或平台上,注册用户应该看到他们的个性化设置。如果移动端没有某些功能,那么要将用户引到合适的平台上,如TripIt,引导用户去web端设置个人网络。
拓展阅读
“Sharing App Bump 3.0 Slashes Most Features,
Proves Less Really Can Be More,” Fast Company
{信息架构}
它是指将功能和内容组织成一种逻辑化的结构,以帮助用户查找信息,完成任务,包括:导航,搜索和标签栏。
规范
1. 起始页应该优先考虑用户需求,展示产品主要特性和功能链接。《移动设计模式库》(参见MOBILE
DESIGN PATTERN GALLERY)中提供了移动设备中的主要导航模式和辅助导航模式的样例,其中不少为垂直导航,而非桌面端网站的的水平导航。
2. 让用户导航至最重要的内容和功能时,所需点击次数尽可能少。小屏幕上的导航通常情况下应该数量多、层级浅,一定不能有太深的层级。我们知道,每一个内容模块的访问不能超过三次点击(参见THREE
CLICKS (OR TAPS) IS NOT THE MAGIC NUMBER),同时用户还需要知道每一次点击都在帮助他们完成任务。因为每一个附加的层级意味着:更多的点击、更多的页面加载和带宽消耗。
3. 要同时考虑触摸屏和非触摸屏用户的导航需求。当为触摸屏设计时,需确保导航项的点击区域至少有30个像素的宽度或高度。而对于非触摸屏手机(非智能手机),需提供按键快捷键,这样用户可以通过输入0-9中的一个数字来快速访问。

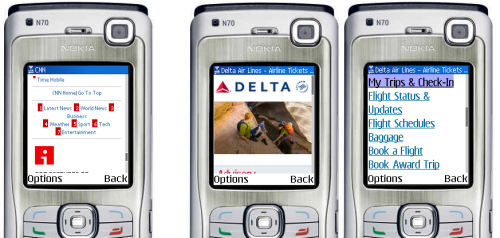
CNN所做的快捷键(左图),很迎合非智能手机用户。而DELTA做的并不好,用户需要先连按9次下方向键才能开始使用其APP(中图和右图)。
4. 提供导航提示让用户知道他们在哪里,如何返回,以及如何跳回到开始的地方。“移动面包屑”常被用于取代“返回”按钮,它用标签的形式展示了用户是从哪部分或类别而来。对于移动网站,尤其是当每个屏幕上的导航都不重复的时候,可使用标准规范,如“HOME”图标链接到首页。
5. 使用简洁、明确、一致和描述性的标签作为导航和链接。这通常是一个很好的做法,尤其是在小型移动设备上更为重要。
拓展阅读
“CHAPTER 1: NAVIGATION,” MOBILE DESIGN
PATTERN GALLERY, THERESA NEIL
{内容}
内容并不是LOU ROSENFELD和PETER MORVILLE在《万维网信息架构》中提及的“网站中展示的那堆东西”,而是能为用户提供信息的、以不同样式存在的多种类型的内容,比如文本、图片和视频。
规范
1. 提供适当而大众的内容给用户(如产品信息,社交内容,指导和支持的内容,营销内容)。
2. 若多媒体在移动环境下对用户的操作有帮助,能增加内容价值或支持该网站的目标,那就用它吧。大多数时候,当用户需要消遣或娱乐(如新闻或有趣的片段),或指导(例如,如何使用APP或新功能)时,提供多媒体内容是最好的选择。
3. 让用户控制多媒体:不要自动播放视频或音频、允许用户跳过或停止多媒体内容、让用户知晓多媒体内容占用的带宽。
4. 确保内容适用于移动环境。正如从印刷转化为互联网文章使用的分块规则,应该缩短移动设备上的文章,以使用户能在较短的注意力集中时间读完。为移动设备优化图像和媒体;也就是在小设备上等比缩小图像和媒体内容,并确保图像在新IPAD上足够清晰(参见SHARP
ENOUGH FOR THE NEW IPAD)。
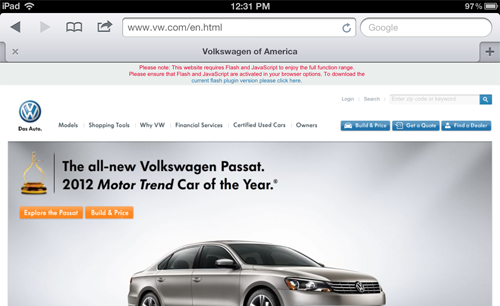
5. 确保主要内容是目标设备支持的格式。即使是现在,大众官网仍然让IOS用户下载FLASH。

拓展阅读
“MOBILE CONTENT: IF IN DOUBT, LEAVE
IT OUT,” JAKOB NIELSEN, ALERTBOX
“MOBILE CONTENT STRATEGY LINK-O-RAMA
2011,” KAREN MCGRANE
{设计}
这是指视觉呈现和互动体验,包括平面设计、品牌包装和排版。
规范
1. 记住名言“移动化,而非小型化”(BARBARA BALLARD)和“不缩小,重新思考”(诺基亚)。它们都提到:移动设计并不仅仅是完全移植台式电脑的设计。
2. 为了预览和快速扫描而设计。 预览设计指的是视觉设计如何能快速、轻松地传达信息。
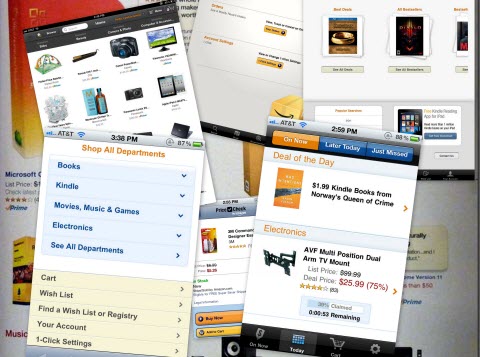
3. 通过色彩、排版和个性化设计,在视觉上保持设计元素和体验(手机,应用程序,网络,印刷和现实世界)统一。如下堆积的图片中,即使看不到品牌名称,辨识亚马逊仍然很容易。

4. 引导用户从最开始最突出的元素着手,帮助他们完成任务,这就是所谓的视觉流。一个好的设计既包含视觉元素,还包含信息结构,内容和功能,以传达品牌形象、引导用户。
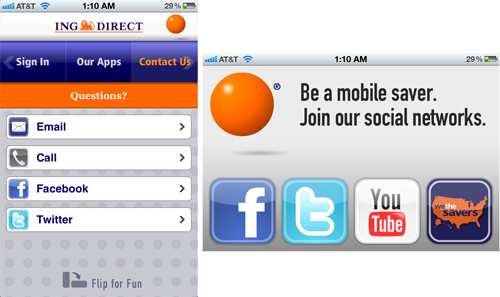
5. 设计过程中需考虑纵向和横向的设计。越来越多的设备能支持多个方向,并自动调节以适配到用户的物理方向。当用户改变设备方向时,确保用户的位置位于画面中。如果方向变化后有附加或不同功能,需要明确指示,如下图应用ING所示。

拓展阅读
“DESIGNING GLANCEABLE PERIPHERAL DISPLAYS“
(6 MB, PDF), MATTHEWS, FORLIZZI AND ROHRBACH, UC BERKELEY
UNIVERSAL PRINCIPLES OF DESIGN, REVISED
AND UPDATED: 125种方法来增强易用性,影响认知,增加吸引力,做出更好的设计决策,设计教学,WILLIAM
LIDWELL, KRITINA HOLDEN, JILL BUTLER
{用户输入}
这是指用户输入数据的难度。应尽量降低移动设备上输入数据的难度,同时避免双手操作。
规范
1. 限制必填部分的输入。正如LUKE WROBLEWSKI在著作《移动为先》(
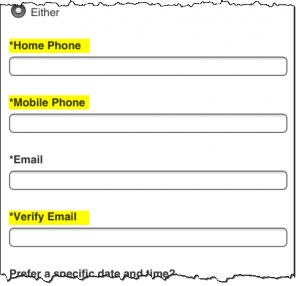
MOBILE FIRST)中提到的那样,“涉及到移动设备上的表格,需要残忍而有效地减少,减少,再减少。”限制登记表,使其只包含最少的必填部分,可能情况下,替换为更短内容。比如,使用ZIP号码,而不是城市和国家。针对这个规范,我最喜欢举的反例是大众的试驾预约表格,移动版必填的字段居然比桌面版还多(高亮部分显示为多余字段)。

2. 尽可能显示默认值。它可能是用户最近所选项(如机场或火车站),或是常选项(如检查飞行状态时选择当天日期)。

3. 可能的情况下,根据设备特性提供备用输入机制。APP可以利用设备内置的很多输入机制,包括手势,摄像头,陀螺仪和声音,但移动网站才刚刚开始使用这些特性,尤其是地理位置。
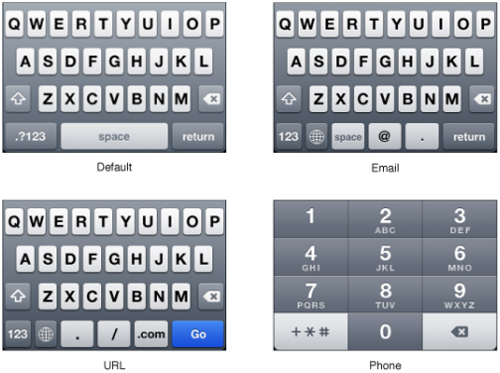
4. 使用适当的输入机制,并显示合适的触摸式键盘,以减少用户的切换。请记住,在只有数字键盘上的非智能手机上,数据输入更加繁琐乏味。对于无需过度保密的APP,允许用户保持移动设备上的登录状态,并保存电子邮件地址和用户名等信息,因为手机往往是个人设备,不像平板电脑,往往由多人共同使用。

5. 考虑提供自动匹配,拼写检查和预测技术,让数据输入更加容易并减少错误
– 必要时数据可恢复。应禁用一些不恰当的功能,如验证码的输入。
拓展阅读
“FORMS ON MOBILE DEVICES: MODERN SOLUTIONS,”
LUKE WROBLEWSKI
{移动情景}
我们可以在任何时间、任何地点使用移动设备,因此,移动情景指的是用户使用时的环境和状态——也就是任何可以影响用户与设备进行交互的内容。由于这些情境持续而快速地变化,对移动设备而言就显得尤为重要。我们在考虑用户分心、多任务、手势操作、低电量条件和糟糕的连接环境的同时,也要考虑极端好的情景——假设在一个快速Wi-Fi环境下使用平板电脑。

规范
1. 根据设备功能和硬件能力来预测和支持用户的使用情景。iCookbook应用中,用户可以用语音来查看食谱——就再也不用担心手上糊满面糊怎么办了。
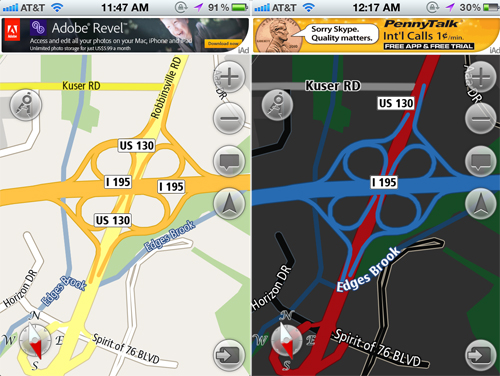
2. 根据一天不同的时段或用户使用过程,来适应情景的变化。Navfree
GPS应用能在白天、夜间模式下自动切换,夜间采用低眩光的地图,开车会更安全。

3. 判断用户当前位置并展示附近相关的内容和帮助。用户在移动设备上用Google搜索电影,可以搜到附近正在热映的电影以及当天的电影场次,如果有票的话,还能看到买票的链接。
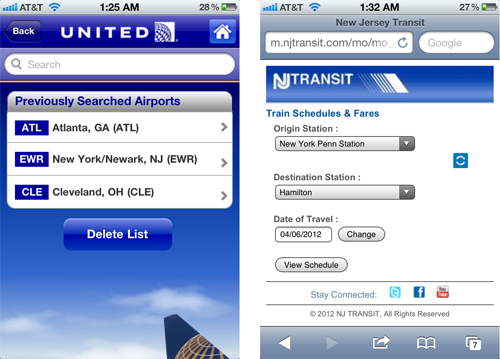
4. 权衡用户提供的信息,并且尊重用户的喜好和设置。在完成多线航班的第一站后,TripIt应用向我展示了下一个航班、登机信息以及必须要花费的时间。而United应用并没有做这样的事情,尽管它知道得更多。我就纳闷了,既然知道我是会员,它为什么不向我展示如何从当前飞机前往下一班飞机,另外明确标明途中United的贵宾休息区,好让我舒适地度过这等待的两小时呢?
5. 默认为用户提供最合适的体验(例如:一种适合小屏幕的移动体验,也可能是适合平板电脑的桌面产品体验),但还要提供高级选项。最近一次关于如何向用户展示这些信息的大型的讨论会上,Jakob
Nielsen建议将移动网页与Web网页分开(参见Jakob Nielsen recommending
a separate mobile website),Josh Clark则觉得自适应的移动网页设计更好(链接:Josh
Clark arguing instead for a responsive design),而其他人认为Nielsen和Clark都错了(参见believe
that Nielsen and Clark are both wrong)。
拓展阅读
1. “The Context of Mobile Interaction”
(0.2 MB, PDF), Nadav Savio, Jared Braiterman
2. “On Mobile Context,” Jason Grigsby
3. “When and Where Are People Using
Mobile Devices?,” Luke Wroblewski
{可用性}
可用性指的是全面衡量信息架构、设计、内容和其他元素是否让用户很好地完成任务的标准。
规范
1. 让用户清晰地知道什么是可选的、什么是可点击的或可滑动的,尤其是在触摸屏设备上。尼尔森诺曼团队在iPad的可用性调研(参见Nielsen
Norman Group’s usability studies of the iPad) 中发现,用户通常不知道什么是可点击的,有时也被滑动这个手势搞得迷糊,尤其同一个滑动手势在同一界面的不同区域滑动却有不同的功能。所以,请确保可点击的内容是清晰的,比如链接、icon和按钮,要一看上去就是可点的。
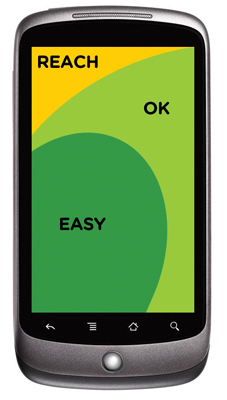
2. 在触摸屏上,确保点击对象的尺寸和位置以避免误操作。另外,将点击对象放在合适的区域,比如:把“删除”等具有破坏性的功能对象放在下图所示的“Reach”区域,Luke
Wroblewski在《移动为先》(Mobile First)中提及。

Luke Wroblewski , 《移动为先》
3. 遵守规范和模式来减少用户的学习成本,也能让移动体验更加自然。App的设计应该遵守特定平台规范标准和指南。在Breaking
the Mobile Web网站中,《移动设备和平板电脑的网页应用设计指南》一文的作者综合收集了很多来自官方的UI和UX指南链接(参见UI
Guidelines for Mobile and Tablet Web App Design)。
4. 通过设计元素比如对比度、颜色、排版和字体大小,确保产品在情景变化下的可用性,变化的情景包括白天刺眼的阳光下,以及改变设备的物理角度和朝向时。
5. 不要依赖那些不被移动设备广泛支持的的技术,比如Java、JavaScript,
cookies, Flash, frames, 弹出框和自动刷新。当需要打开一个新窗口,或者从应用跳转到网页上时,要提醒用户避免重新加载已打开的页面。
拓展阅读
1. “Usability of iPad Apps and Websites,”
Nielsen Norman Group
2. “UI Guidelines for Mobile and Tablet
Web App Design,” Max Firtman
3. “Mobile Usability Update,” Jakob
Nielsen, Alertbox
{信任感}
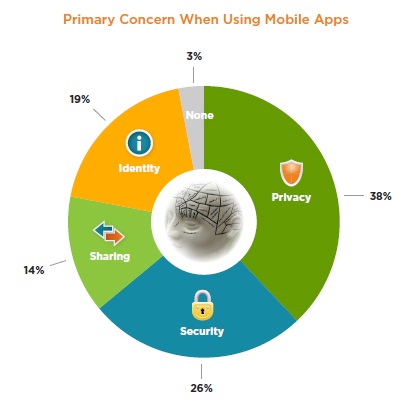
这里讨论的是当用户使用移动网站或App的自信心、信任感以及舒适度的问题。根据Truste和Harris
Interactive两家公司在2011年的研究,隐私和安全是智能手机用户最关心的两个问题。

规范
1. 在未经用户明确许可下,不要使用移动设备里的个人信息(比如地理位置和通讯录)。今年的头几个月中,已经有不少关于从手机中私自复制通讯录的报告,文章watchdogs
up in arms 和users retaliating中有所提及。
2. 让用户轻松掌控App如何分享个人信息,比如访问位置前询问用户,允许他们退出目标广告。
3. 在合适的情况下,清楚地阐述你们公司的商业行为(包括隐私、安全和投资回报)(比如在注册页面告知隐私和安全条款)。这些条款应作为次要元素出现(比如可以放在底部栏或是“more”标签里)。通过显示受信任的标记来加强用户的信任感,尤其当用户需要提供个人或财务信息时。
4. 在移动设备上适当地为用户提供条款,包括简洁的概述和是否发送到邮箱的选项。众所周知,隐私和安全条款通常冗长而无趣,用户往往都会盲目地点击同意继续下去,因此我们要尽量让这个过程容易一些。
5. 当提供条款的时候,不要打断用户的任务流程。在被打断之前,让用户返回到之前的位置(参见:Take
them back to where they were),而不是重新开始。
拓展阅读
1. “Layered Policy Design“, TRUSTe Blog
{反馈}
这指的是如何吸引用户的注意力以及如何展示重要信息。
规范
1. 将提醒次数降低到最少,确保每一次的提醒都提供了重要的信息和有用的选项。可以去看看Chris
Crutchfield的文章视频上过多的信息和提示(参见:video on notification and
alert overload)。
2. 确保提醒简短而清晰,解释为什么会有这样的提示,用户可以做什么。另外,按钮标记要清晰。
3. 消息提示应该简短而带有告知性,不要干扰用户的操作,并且很容易操作和离开。
4. 在界面上提供的反馈和确认信息不要打扰用户的操作流程。
5. 如果这个App有消息标记或是在状态栏上有提醒,就要保持这个标记和消息的更新。当用户添加新消息时要清除这个标记。当用户访问到消息标记时提醒要被清除,即使用户还没有发现究竟是哪个账号触发了消息提醒,这也会迫使用户一个个账号去试探。
拓展阅读
1. “Mobile Notifications,” Fred Wilson
2. “The Future of Mobile Notifications,”
True Ventures
3. “Chapter 8: Feedback and Affordance,”
Theresa Neil
{帮助}
这指的是能帮助用户使用网页或者应用的相关选项、产品和服务。
规范
1. 让用户能轻松进入帮助和支持选项。用户通常会在移动网页的底部和应用的工具栏,或tab栏寻找帮助选项。
2. 帮助的形式要多样化,尽量与移动应用场景相关,比如自助服务式的常见问题,现场帮助式的点击通话,接近实时的直接消息推送。美国运通(American
Express)和花旗银行(Citibank)这两家金融服务公司都积极地通过Twitter提供支持。
3. 在用户首次进入应用的时候,提供快速的介绍和简短的教程,但也要提供跳过和稍后查看的选项。
4. 当首次引入新的或者特别的功能时(比如首次介绍如何使用移动应用检查支票),需要提供给用户情景化的帮助和提示,这也是对不经常使用的功能的回顾。
5. 在合适的情况下,提供视频指导,但是要允许用户可以按自己意愿开始、暂停、停止和控制音量,并记住上文“内容”中提到的多媒体相关的规范。
拓展阅读
1. “Chapter 7: Invitations” and “Chapter
9: Help,” Theresa Neil Chapter 7 is available online
at UX Booth.
2. “Top 6 Help Design Patterns for iPhone
Apps,” Catriona Cornett, inspireUX
{社交}
这指的是有社交元素的内容和功能,从而让用户在已有的社交网络上进行分享和交互。
规范
1. 创建和维护社交网络(如Facebook)和本地服务(如综合的服务页面,像谷歌地图、Bing商业门户和雅虎本地)。在搜索结果和基于位置的社交网络服务中重点突出它们,除了你的商业名称,也包括了你的家庭住址、电话号码、URL和营业时间。
2. 将社交活动和移动体验进行融合:如在网上展示最新活动,提供简单的方式关注或喜欢。
3. 将社交网络的特性与网站的移动体验进行融合,用户可快速连上社交网,这就像使用APIs(using
APIs)支持社区分享、书签、加标签、喜欢和评论一样简单。
4. 邀请用户使用移动设备创建能展示你品牌、产品和服务的内容,并提供一些激励作为回报。例如,汉堡连锁店红罗宾向用户发起邀请:只要分享一张孩子在店里读书的照片,就能获取一杯免费的奶昔。
5.让移动端的内容可以被分享和病毒式的传播。比如,美国运通公司(American
Express)最近提供的信用卡的储蓄和折扣优惠,只要你将个人信息同步到Facebook、Twitter和Foursquare上,就可获得。
6. 那些依靠用户创建内容的App,应该要探索出一套让初始内容有用并最终能进行不断维护的方法。比如:My
TSA应用有一个用户创建内容的功能,展示了安检站等待的时间,但是它常常显示一些过时的消息,尽管机场工作人员已经将等待时间贴了出来。
拓展阅读
1. “The Definitive Guide to Adding Social
Features to Your Mobile Apps“, Verious
{营销}
这指的是如何让用户发现一个网站和应用的途径以及鼓励反复使用的因素。
规范
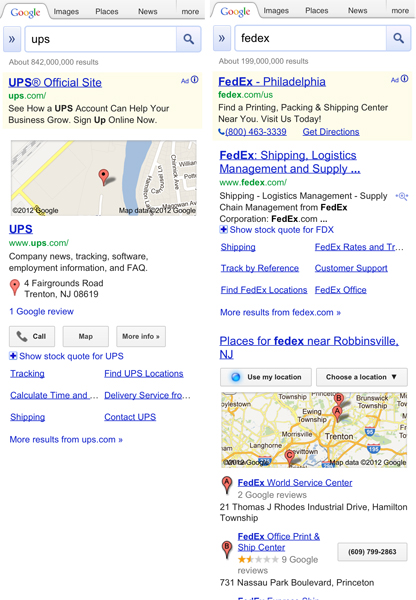
1. 通过优化移动端搜索和发现来确保产品的可寻性,比如保持URL简短。如果你有一个独立的移动网站,请遵循URL命名约定(m.site.com或mobile.site.com)。在移动搜索结果里,提供快速访问本地的内容的入口(如当前位置的方向)以及系统自带功能(比如点击快速拨号)。

左边是移动端对UPS搜索结果优化后的网页,右侧是没有优化的
2. 二维码的出现让移动设备的登录得到很大的优化,我们不需要到传统的那种需要放大才看得清楚的页面上,更加不需要到网站首页上寻找登录入口。另外,附在产品上的二维码(参见QR
codes painted on buildings)应该清晰明确,这样移动设备才能辨识和解读。
3. 给用户发送的邮件应当以移动设备支持的格式,内容应该包含一条可以查看产品相关信息的链接——而不要回到设备自身的网站首页上去。
4. 可能情况下,在其他平台上(如电视、纸媒、店内广告)推销你的App,并且激励用户下载使用,通常可采取打折的办法。如果你的App有价格标签,那么可以在过度拥挤的市场中通过限时促销来吸引用户。另外你还可以通过每日限免市场来吸引用户。
5. 提示使用过你App的用户进行评价打分,或是分享到社交平台,但是要给延迟或停止提示的选项。虽然这不是唯一产生口碑的途径,但能让你洞察到用户喜欢什么不喜欢什么。Smalltech在控制你的评论(参见Taking
Control of Your Reviews)一文中讨论了如何让用得爽的用户进行评价,以及让不爽的用户用邮件反馈意见的策略。
拓展阅读
1. “iPad App Marketing Case Study: Flickpad,”
Chad Podoski, Mobile Orchard
2. “The Art of Launching an App: A Case
Study,” John Casey, Smashing Magazine
3. “How to Market Your Mobile Application,”
Michael Flarup, Smashing Magazine
{总结}
移动用户体验是一个正在蓬勃发展的领域,也不断涌现更多可完善的契机。本文作者已经概述了移动用户体验的要素以及每个要素的规范,这些内容必将帮助我们创建更好的移动用户体验。
|


