| 在iOS应用程序开发时,UIKit
框架提供了大量的UI元素共开发者使用。但开发者设计应用程序的用户界面时,一定要记得用户对于系统内置的那一套应用程序已经非常熟悉,所以开发者一定要正确的使用这些UI元素,遵循系统内置应用的标准更容易让用户快速上手你的应用。
另外,使用标准UI的好处就是它们能够自动收到iOS的更新,当开发者使用这些标准的UI,同时可以自定义元素的样式,同样可以收到样式的自动更新。
iOS应用程序UI 元素主要由状态栏、导航栏、标签栏和工具栏组成。并不是每一个应用程序都需要这些bars,毕竟一个良好的应用程序是越简单越好,但如果必要时也需要呈现这些bars,这时候就需要开发者能够正确地使用这些Bars,本文将主要就这些UI元素的使用提供建议。
状态栏
状态栏通常显示与设备和当前系统环境相关的重要信息。


状态栏样式设置,开发者可以通过在你的Info.plist 文档中修改对应的Value来控制你的状态栏样式,关于如何设置values本文不准备进行阐述,开发者可前往苹果开发者中心进行学习。
--样式和行为
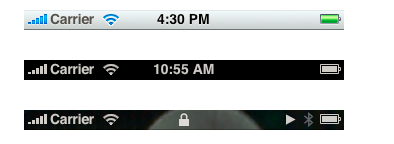
状态栏通常显示在移动设备屏幕的上边缘,包含了用户需要的信息,如网络连接、时间以及电池使用状况等信息。
在iPhone上,状态栏可以有不同的颜色,iPad上,状态栏通常是黑色的。
--设计指南:
尽管你不会和使用其他UI元素一样使用状态栏,但是这对于你理解你的App的功能很重要。
1. 如果你的应用程序不是一个游戏或是全屏观看的媒体应用,在是否隐藏状态栏这件事上,一定要慎重考虑。
如果你隐藏了状态栏,一定要确保用户在一个简单的tap操作就能够调出状态栏,除非你有一个足够的理由,否则尽量避免对显示状态栏的操作重新定义手势,因为用户并不喜欢去挖掘或是单独花精力来记忆这个手势。
2. 不要自定义创建一个状态栏。
用户对于系统提供的状态栏有一定的依赖性。尽管你可能会在你的应用程序中隐藏状态栏,但是单独创建一个占空间的状态栏是非常不明智的。
3.在合适的时候,显示网络活动指示符。
在状态栏中显示网络连接状态可以帮助用户了解网络连接的时长,关于如何实现网络连接指示符的代码,可以参考Network
Activity Indicator。
4. 对于iPhone设备,你要制定状态栏的颜色。
你可以选择默认的灰色,或是不透明的黑色,抑或是半透明的黑色。

选择好状态栏的外观很重要,一定要选择一个与你的iPhone App风格一致的外观。举个例子,如果你的导航栏是不透明的,那么不能选择一个半透明的状态栏。
导航栏
导航栏通过信息层级以及选项来帮助用户对应用内容进行管理。

一个导航栏应该包含导航控制器,提供用户管理内容架构的可视化视图,如果你想知道如何定义一个导航栏,可以参考Navigation
Controller.
--样式和行为
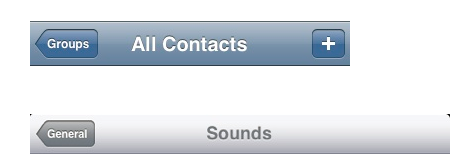
导航栏通常在应用程序屏幕的上边缘、状态栏的正下方。导航栏一般都是在居中显示当前屏幕的标题。当通过导航信息进行导航时,用户会点击标题的左侧然后回到上一个页面。相反,用户可以点击特定的导航栏信息来管理屏幕的内容。
导航栏中的所有控件包括它周围的框,iOS将其定义为边框样式。如果你在导航栏中放置了一个无边框的控件,他会自动转换成边框样式。
与状态栏一样,导航栏也可以是不透明和半透明的。如果你将你的导航栏设置成半透明的,主内容视图的顶部会和状态栏的底部相遇,这样用户在查看导航栏的时候能够看到导航栏后面的内容。如果导航栏是不透明的,主内容视图的上边缘将和导航栏的下边缘相接。
在iPhone上,改变设备的方向的时候,导航栏的高度将会自动发生改变。但在iPad上,导航栏的高度和半透明不会因为设备的旋转而发生变化。
在iPhone上,导航栏始终显示整个屏幕的宽度。iPad上,导航栏可以在一个视图中显示。
--设计指南:
开发者可以在多个不同视图中使用一个导航栏,或者在视图中提供可管理的的控件。
1. 使用当前视图的标题作为导航栏的标题。
当用户导航到新的页面时,两件事会发生:
导航的标题需要更新为新页面的标题;
返回按钮在标题的左边,还应该标有上一个层级的标题。
2. 确保用户可以简单轻松的读取导航栏中的文本。
系统提供了最大的字体,但是你可以根据自己的需要对字体大小进行修改,只要确保不影响用户的体验。
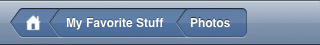
3. 在应用的首页导航中,应该考虑放置一个分段空间。
这个非常有用,可以将你的导航信息扁平化,从而使用户可以很方便的找到他们要找的内容。如果你在导航中放置了分段控件,一定要选择准确的后退按钮标题。
4. 就算显示有空间,也不要在导航栏显示与导航无关的其他控件。
导航栏应该只显示当前视图的标题,返回按钮以及一个能管理当前视图的控件。相反,如果你使用了分段控件,导航栏就buying显示标题。
5. 根据按钮的目的使用系统提供的按钮。
如果你决定自定义一个导航栏控件可以参考: “Standard Buttons
for Use in Toolbars and Navigation Bars.
6. 如果可以的话,一定要自定义导航栏的样式已搭配你的应用程序。
举个例子,你可以对导航栏自定义一个背景图片,选择色调,还可以定义导航栏的透明度。在一些案例中,提供一个可调整大小的背景图片是非常好的做法。当然,一定要保证自定义导航栏的样式与你的应用程序的风格是一致的!
7. 如果合适的话,自定义导航栏控件的样式。
特别是,如果你自定义了导航栏的样式,你就应该考虑控件与导航栏的一致性,这是你需要自定义导航栏控件的样式。
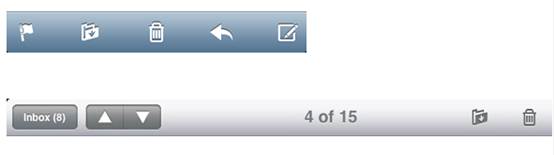
8. 不要创建多重返回按钮,如下:

工具栏
工具栏包含控制对象在屏幕上执行操作或查看,通常包含一个导航控制器。

--样式和行为
在iPhone上,工具栏通常出现在视图或是屏幕的底部,但是在iPad上,工具栏则出现在屏幕或是视图的上边缘。
工具栏选项在工具栏中成等宽显示,不同的视图,工具栏的显示的选项也不会不一样,因为选项是针对当前视图的。
在iPhone上,旋转设备将会改变工具栏的高度,在iPad上,工具栏的高度和透明度都不会因为设备的旋转而改变。
--设计指南
开发者应该在工具栏中为用户提供当前页面所会进行的所有操作的选项。
1. 在工具栏中提供用户经常使用且有意义的操作选项。
另一种方法是把一个分段控制放入工具栏,让用户可以不同的角度访问你的应用程序的数据或到不同的应用程序模式。
2. 要保证每一个工具栏的选项区域不小于44*44(p*p)
因为如果你的工具栏选项太拥挤的话,用户在进行操作时就非常痛苦。
3. 根据选放置的按钮的意义使用系统提供的工具栏按钮。
4. 如果可以的话,自定义工具栏的样式。这一点与导航栏所述是一个道理。
5. 尽量避免在工具栏中同时使用无边框和有边框样式的按钮,记住保证元素的一致性,混合的样式在用户体验上并不好。
标签栏
标签栏通常出现在屏幕的底部,在应用程序的每一个位置都能访问。标签栏一般显示突变和文字,默认情况下是黑色的背景,成等宽呈列。

--样式和行为
在iPhone上,标签栏一次只显示5个标签,如果应用程序的标签超过5个,标签栏通常会显示主要的四个标签,然后再加一个“更多”的标签,点开后会是标签的列表。在iPad上,标签就可以多于5个。
标签栏不会因为设备的旋转而改变高度和透明度,无论是iPhone设备还是iPad设备。
--设计指南
标签栏帮助用户从不同角度来访问应用程序的数据,当你设计标签栏时,遵循以下几点:
1. 不要在标签栏中向用户提供可以对当前视图进行操作的元素,如果你想要提供控件,请使用工具栏代替。
2. 通常使用标签栏对应用程序的信息进行分类。
标签栏非常适合在应用程序主视图中使用,因为它能够将 应用程序的信息层级扁平化,并对用户能够访问几个对等信息进行分类。
3. 当标签不可用时,也不用移除标签。
在当前应用程序的环境下,有标签失去意义无法使用,这时不要急于移除标签,这样不合适,最好的方式将标签设置为disable。因为如果你移除标签就会造成标签栏的不一致,就让你的应用程序的UI是不稳定的不可预测的。最好的办法是,确保你的标签是始终启用,但对于禁用的标签要解释为什么标签的内容是不可用的。
4. 如何合适,开发者要自定义标签栏的样式,这点无需多说,还是为了保证应用程序样式的一致性。
5. 为增加视觉的稳定性,iPad应用要为考虑不同方向的标签栏的标签都是一致的。
|


