| iOS7表现了以下几个主题:
Deference:UI是用来帮助用户理解app,与内容之间进行交互,但UI和内容之间并不冲突。
Clarity:各种尺寸的文字均非常易读,icon精确清楚,装饰物巧妙合适,以功能驱动设计。
Depth:视觉富有层次,通过视觉的层次感和动画来展现生命力,让用户感到愉悦。
不管你是重新设计现在的应用,还是开发一个新应用,请先考虑一下像Apple那样重新设计内置应用的方式。
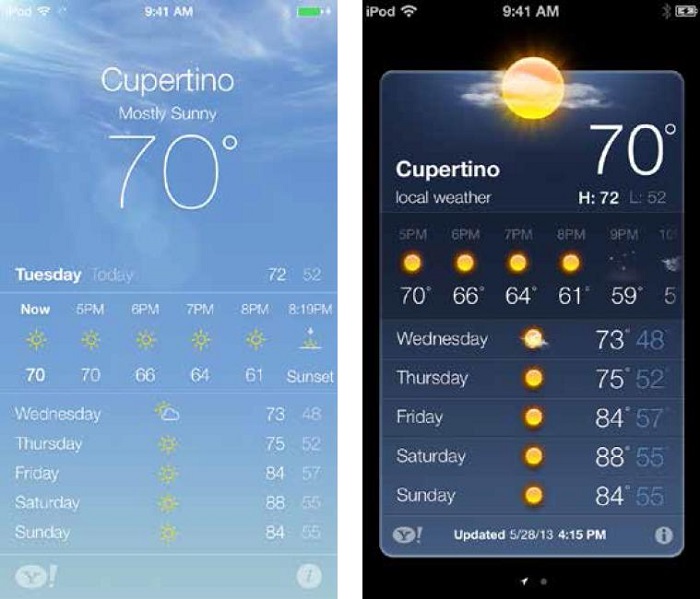
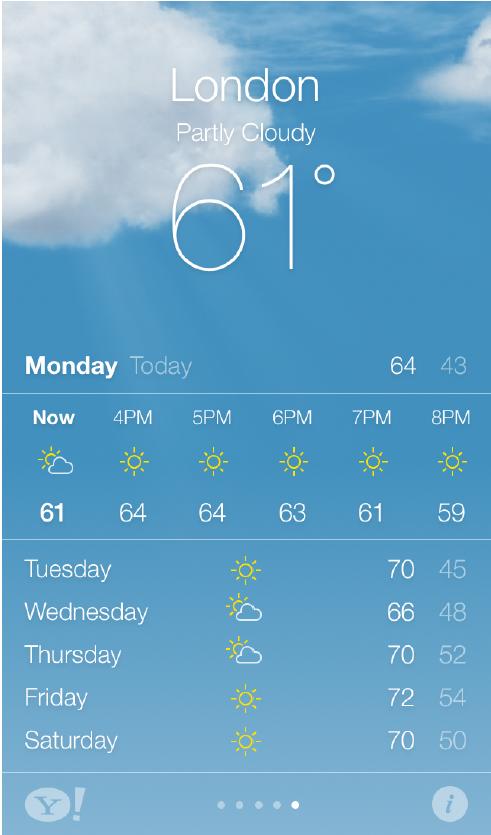
iOS 7的天气应用 iOS 6的天气应用

首先,精简UI以突出app的核心功能,然后重申UI和功能之间的相关性。然后,使用iOS7的主题来定义UI和进行用户体验设计。
自始至终都要时刻为挑战惯例,质疑假定做准备,重点以内容和功能驱动每个设计。
尊重内容
尽管清新美观的UI和流畅的动画都是iOS 7体验的亮点,但用户内容始终是核心。下面几个办法可以确保你的设计可以改善功能,尊重用户的内容。
利用整块屏幕
重新考虑使用insets 和可视的框架。同时,我们可以考虑让内容延伸至屏幕的边缘。系统天气应用是这个方法的绝佳范例:用漂亮的全屏展示现在的天气,直观地向用户传递了最重要的信息。同时也有空间展示每小时的天气数据。

重新考虑物理和现实的视觉指示。比如边框、渐变以及阴影有时会加重UI的视觉效果,从而让外在形式掩盖了内容。相反,我们需要关注内容,让UI作为辅助角色出现。

半透明的UI元素可以展示背景后边的内容,半透明的设计可以帮助用户了解到更多的内容。

指示要清晰
明晰的展示是确保内容至上的另一方法。以下是一些可以让最重要的内容和功能清晰可见、易于交互的方法。
大量使用留白
白色区域可以让重要的内容和功能更明显。同时空白可以向用户传递宁静和安宁的感觉,让app显得更专注,更有效率。

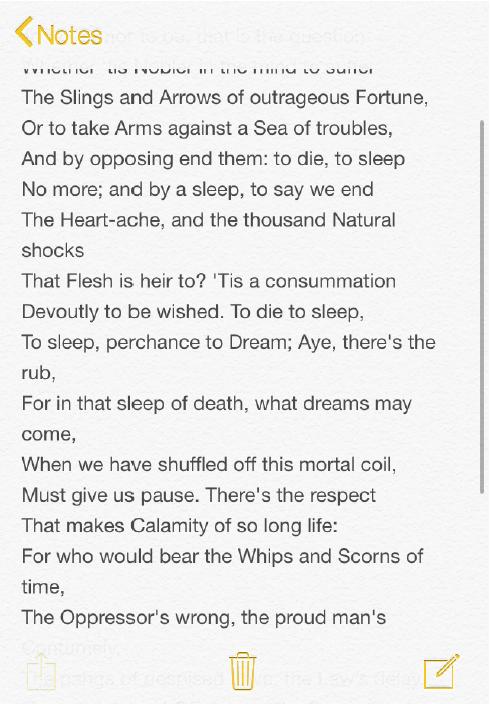
让颜色简化UI。
一个关键色,例如图中Note中的黄色,强调了重要的状态,同时巧妙的展示了交互性,同时还让app有了一致的视觉主题。

用系统字体确保文本的易读性。iOS 7系统字体会自动调整文字的间距和行高,这样文本会容易阅读,用户选择的字体尺寸看上去也很棒。

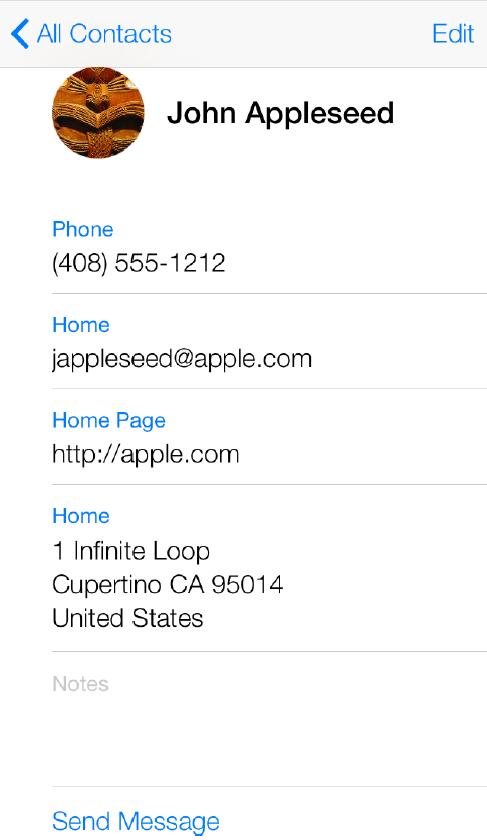
使用无边界线的按钮
不再依靠边框来表现可交互性,取而代之使用有艺术感的按钮标题或者系统颜色来向用户表示这些元素是可交互的。通讯录的界面使用了系统的蓝色来给用户显示交互信息。

使用深度层次来进行交流
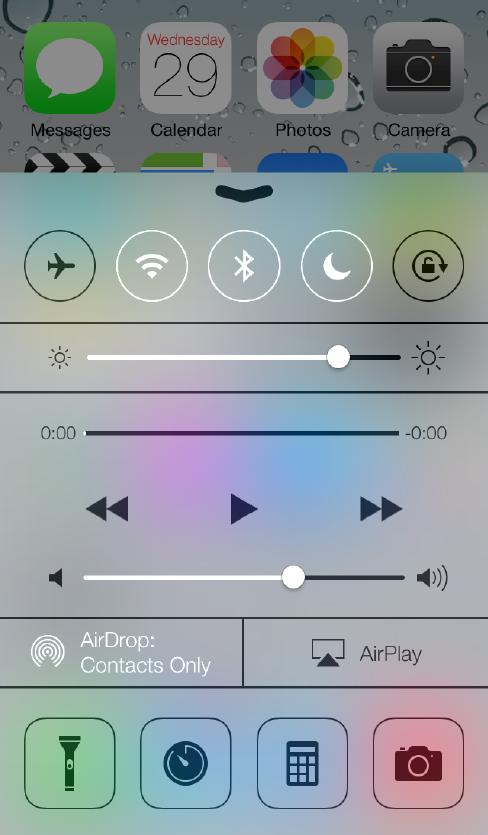
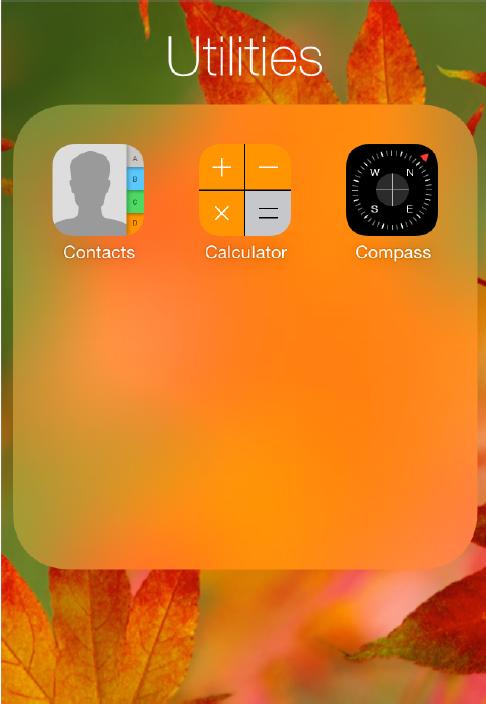
iOS 7使用清晰,可以传递层次和位置的分层来展示内容,这样可以帮助用户理解屏幕上物体之间的关系。使用一个半透明的背景,看上去像是漂浮在Home屏上,这样文件夹就能清楚地把内容和屏幕上的其他内容分隔开来。

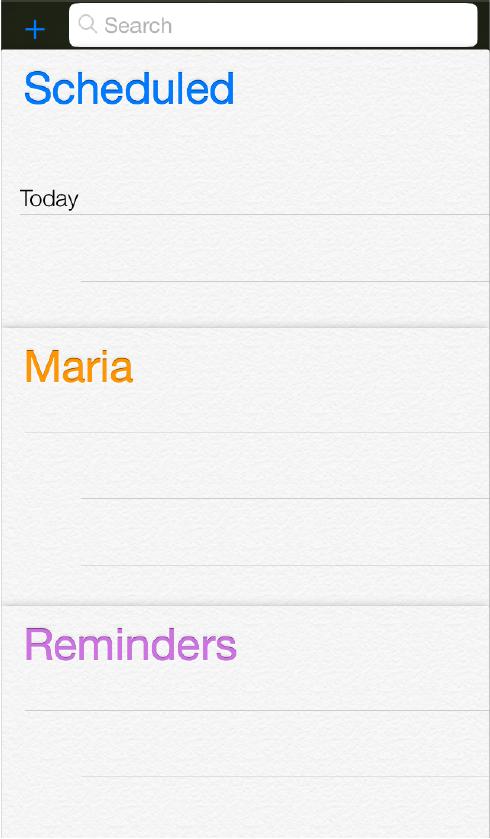
用户在使用Reminders中的内容时,其他内容会以层次的形式展示在屏幕。如果用户需要看到所有的项目,用户可以展开相关的图层。

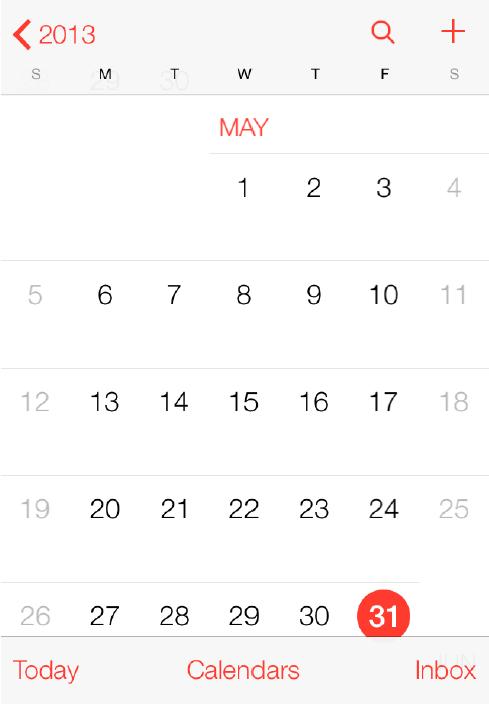
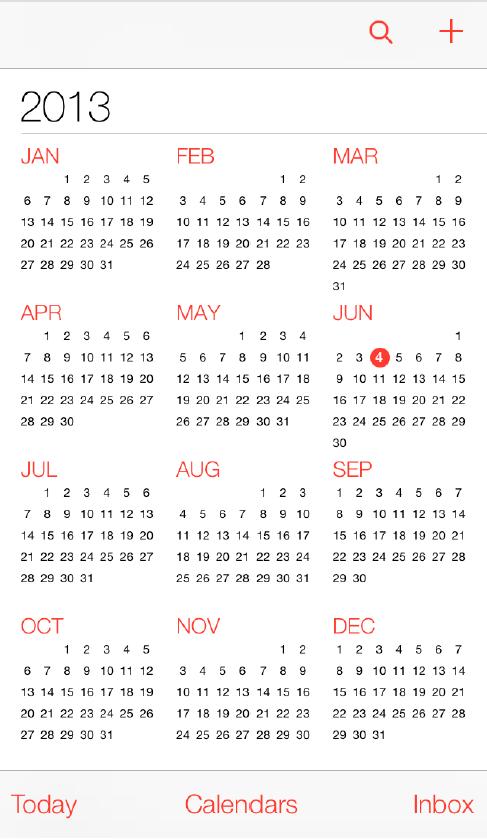
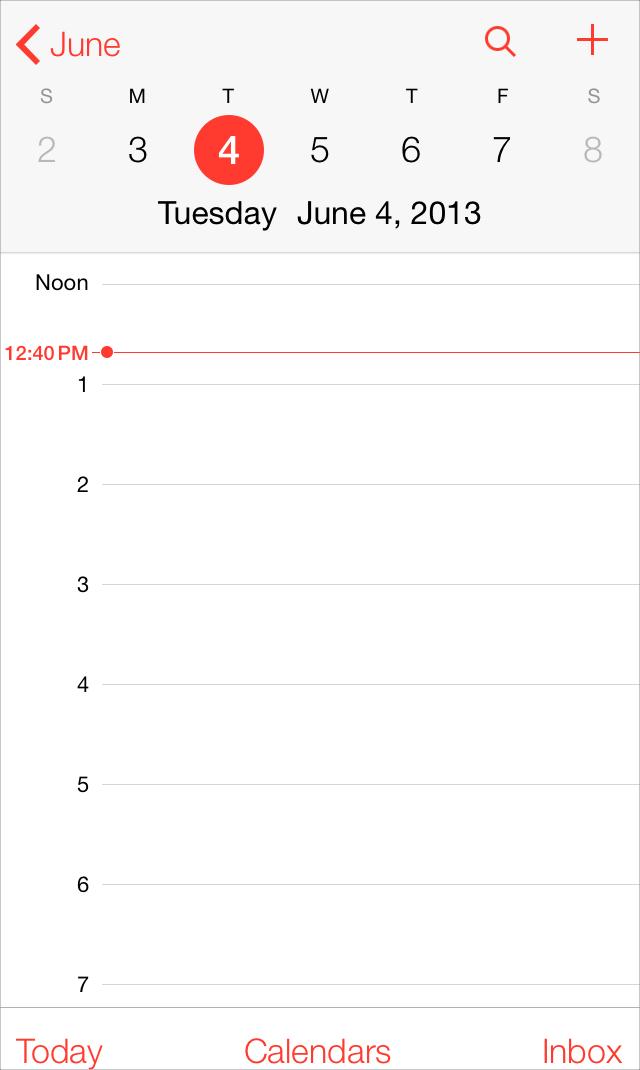
在用户浏览年、月、日的时候,日历通过增强的转场效果给用户一种深度感。这里是一个滚动的year
view ,用户可以清楚明了地看清当天的日期,或是进行其他日历任务操作。

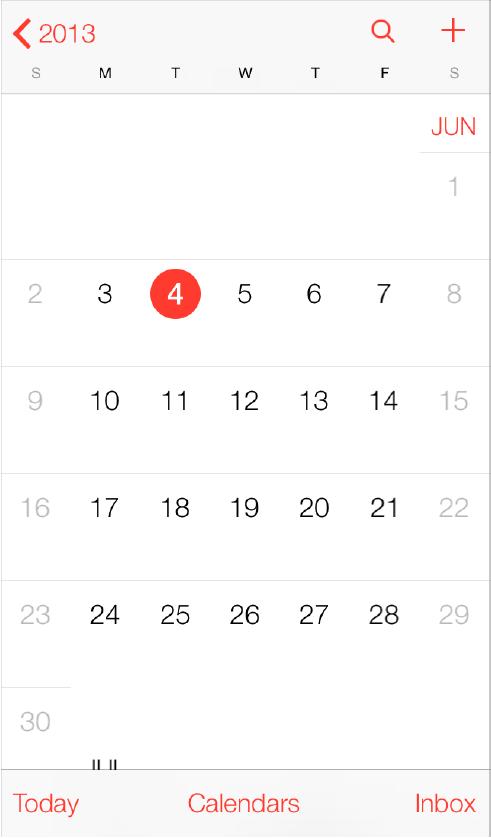
当用户选择了一个月份,year view 界面就会缩小远离,而month
view就会显示出来。

在用户选择日期的时候,month view也会出现上述转场动画。

|


