|
要说学习CSS3的确很简单,但要精通并掌握那可不容易,现在分享给大家几个常用的CSS属性给人以不同的效果。因为在尝试的过程中始终会出一点小差错。所以那些美丽的CSS站点一定是通过精心调制才得来的。真是在此过程中,我们的功底才得以提升。
一、RGBA 属性
最近网上对CSS3的讨论真的很火,现在讲一下CSS3里目前用的比较广的RGBA属性的高级使用方法。这个属性的兼容问题比较简单,IE8已经支持这个属性,IE6和IE7也可以通过hack支持。RGBA和CSS2里的RBG属性差不多,只是RGBA属性多了一个透明度的定义,CSS3标准里对RGBA属性的解释如下:
/* 基本语法 */
em { color: Rgba(red,green,blue,opacity) }
/* 举例 */
em { color: rgba(255,0,0,1) }
/* 红色,不透明 */
em { color: rgba(100%,0%,0%,1) }
/* 同上 */
|
在现实中,使用三个1~255的十进制数值去定义一个颜色比用百分比更加准确,下面是几个颜色的RGB数值,大家在使用的时候只需要把00~FF的16进制数值换算成十进制就行了。

二、shadow属性
Shadow属性可以在指定的方向建立物体的投影。它的表达式是这样的:
Filter:Shadow(Color=color,Direction=direction) |
在这里,Shadow有两个参数值:Color参数用来指定投影的颜色;Direction参数用来指定投影的方向。
这里说的方向与我们在第二节Blur属性中提到的“方向与角度的关系”是一样的。
也许您会问,前面讲到的Dropshadow属性和Shadow属性有什么不同吗?
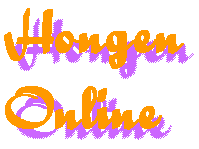
光说的话,您恐怕还难以理解,让我们看一看分别利用这两个属性做出来的效果有什么不同(见下图):
 
Shadow效果 Dropshadow效果
这样一对比,就可以很明显的看出两者的不同。
Shadow属性可以在任意角度进行投射阴影,Dropshadow属性实际上是用偏移来定义阴影的。所以,看上去左图的文字和阴影就像是一体的,而右图的文字就像脱离了阴影一样。
本例的代码如下:
<html>
<head>
<title> shadow</title>
<style>//*开始设置CSS样式*//
<!--
.shadow{position:absolute;top:20;width:300;
filter:shadow(color=#cc66ff,direction=225);}
//*定义Shadow类的样式,绝对定位,Shadow属性,阴影颜色、投影方向*//
.dropshadow{position:absolute;top:180;width:300;
filter:dropshadow(color=#cc66ff,offx=10,offy=10,positive=1);}
//*设置Dropshadow类的样式,样式与Shadow类相似, 不同的是滤镜用了
Dropshadow属性,设置X轴和Y轴的偏移量*//
-->
</style>
</head>
<body>
<div class=“shadow”>//*区域内为Shadow类*//
<p style=“font-family:bailey;font-size:48pt;
font-weight:bold;color:#FF9900;”>
Hongen Online</p>//*定义字体名称、大小、粗细、前景色*//
</div>
<div class=“dropshadow”>//*区域内为Dropshadow类*//
<p style=“font-family:bailey;font-size:48pt;
font-weight:bold;color:#FF9900;”>
Hongen Online</p>//*定义字体样式与Shadow类的一样*//
</div>
</body>
</html> |
三、圆角矩形
所谓的CSS高级技巧...其实是一些对基本技巧的创意组合, 任何手段和技巧都是解决问题的方法.
只要学会这种思考问题的方法, 你也能拥有属于自己的CSS秘籍
CSS2 还没有办法创造出曲线边框, 明显的, 仅仅方框是没办法满足我们设计师的.
所以CSS圆角技术到现在还是那么的火.
1. 固定宽度的纯色圆角矩形

在众多圆角技术中, 固定宽度的圆角矩形应该是最容易实现的, 只需要2个图片以及一段简单的html代码.
html代码如下:
<div>
<h1>标题</h1>
<p>内容</p>
</div> |
图片大致如下:
 
top.gif bottom.gif
CSS代码大致如下:
.wrapper{width:181px;background:#8cc355 url(../images/bottom.gif) no-repeat left bottom;}
.wrapper h1{padding:10px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 10px 20px;} |
Tips:
wrapper中的宽度(width)是图片的真实宽度, 背景中的背景色是与纯色图片相同的颜色.
h1和p中相应设置了内补丁,为了内容不重叠或碰到外框.
图片需要有背景色, 即除了圆角矩形纯色部分的颜色以外的区域需要有和当前容器(
div )所在的父级容器相同的背景色.
这种方法适用于宽度固定, 高度自适应的纯色圆角矩形.
2. 固定宽度的非纯色圆角矩形

这个方法是上一个方法的延伸, 这次我们不在容器上定义背景色, 而是定义重复的背景图片.
html代码如下:
<div>
<h1>标题</h1>
<p>内容</p>
</div> |
图片大致如下:
  
top.gif bottom.gif tile.gif
CSS代码大致如下:
.wrapper{width:183px;background:url(../images/tile.gif) repeat-y center;}
.wrapper h1{padding:20px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 20px 20px;background:url(../images/bottom.gif) no-repeat left bottom;} |
Tips:
特性与第一个方法类似;
不能适用于非垂直改变的背景图像.
PS. 固定高度的圆角矩形也可以类似的完成,不赘述了
3. 滑动门技术(Sliding Doors)
前面的两种圆角矩形都是固定宽度的,只能在垂直方向上自适应增长(或水平方向上),
如果需要同时在垂直方向与水平方向上自适应增长尺寸的话, 很显然前两种方法不适用. 这时我们就可以采用所谓的滑动门技术.
原理:

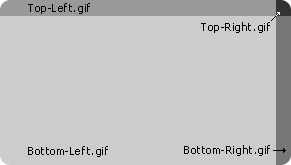
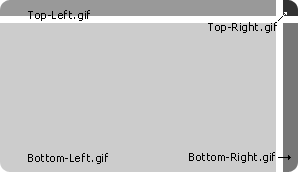
Top-Left.gif 与 Bottom-Left.gif 都是大图像,
Top-Right.gif 和 Bottom-Right.gif 都是小图像, 小图像在大图像上根据尺寸进行自动滑动以适应内容.
该方法用到2组4个图片: 1组Top图片构成顶部圆角, 1组Bottom图片构成底部圆角以及主体.
注意容器的最大高度和宽度不能超过图片的最大高度和宽度.
图片的结构位置:

html代码大致如下:
<div>
<div>
<div>
<h1>标题</h1>
<p>内容</p>
</div>
</div>
</div> |
CSS代码大致如下:
.wrapper{width:20em;background:#ccc url(../images/bottom-left.gif) no-repeat left bottom;}
.box-outer{background:url(../images/bottom-right.gif) no-repeat right bottom;}
.box-inner{background:url(../images/top-left.gif) no-repeat left top;}
.wrapper h1{padding:2%;background:url(../images/top-right.gif) no-repeat right top;}
.wrapper p{padding:2%;} |
Tips:
该方法很好的解决了容器扩展的问题, 但是要注意容器的最大尺寸不要超过背景图片所能构成的最大尺寸;
该方法需要2组额外的没有任何语义的标签, 在结构上并不理想, 我们可以用JavaScript和DOM动态添加额外元素来避免这个问题,
JavaScript不作讨论.
滑动门适用范围很广, 以至于随处可见.
4. 山顶角(MountainTop)
Web大师Dan Cederholm的发明, 和他在Web Standard
Solutions中的变色龙小图标有异曲同工之妙.
如果用 3.滑动门 的技术创建多种颜色的圆角矩形, 那是不是要建立多组不同颜色的图片呢?
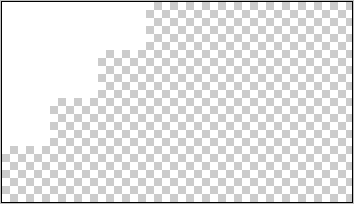
那是不是会很麻烦呀? 幸运的是Dan为我们带来了山顶角. 他建立的不是多种颜色的图片组, 而是一组圆角的蒙板.
用蒙板盖住背景色, 生成圆角矩形, 这种逆向思维令人敬佩.

圆角蒙板
基本的HTML代码和CSS代码与上例相同, 也需要4个不同的圆角蒙板.
代码不做重复.
Tips:
可以使用.png来创建圆滑的透明蒙板, 但介于IE6和以下版本不支持png-24的透明效果,
需要用到Hacks, 所以不太推荐. 所以对于gif图片的蒙板, 对于小弧度的圆角矩形效果较好, 大弧度的圆角矩形可能会出现锯齿.
同样的需要添加额外的非语义标签, 语义化狂热者们可以用JavaScript来完成这个工作.
5. CSS Sprites 圆角
CSS Sprites并不是专门制作圆角矩形的, 但是它提供了一种制作圆角矩形的方案.

结构构成图

实际用到的圆角小图
只单单用background的position来指定圆角图片背景定位,
但是会多出很多额外标签, 这里不做推荐.
via webjx.com
另外,如果对于高级的浏览器比如Chrome,Safari,Firefox等,还可以直接使用border-radius属性。
例如:
div#rad{ border-radius:2px; background:yellow; } |
也能够显示一个圆角框,而圆角的程度取决于border-radius后面的值。
四、CSS Sprites背景绝对定位
CSS Sprites, 利用CSS background-position
进行背景绝对定位, 减少HTTP请求, 加速网页显示, 解决图片载入闪动问题的技巧.
CSS Sprites最适合用来做的, 恩, 比如:
清单导航的CSS鼠标翻转效果
大量小图标集中的应用 (FckEditor)
...很多很多,多的想不出来了.
实现原理简单地说就是控制容器的大小, 然后利用background-repeat,
background-position来对背景图片进行定位. 更可以理解为将网站大量背景图整合到一张大图中的这种行为(
表象上 )
用一个鼠标翻转事件来说明吧:
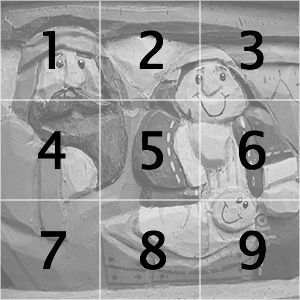
准备
 
01.jpg
02.jpg
HTML代码:
<ul>
<li><a id="item1" href="#" title="Item 1"> </a></li>
<li><a id="item2" href="#" title="Item 2"> </a></li>
<li><a id="item3" href="#" title="Item 3"> </a></li>
<li><a id="item4" href="#" title="Item 4"> </a></li>
<li><a id="item5" href="#" title="Item 5"> </a></li>
<li><a id="item6" href="#" title="Item 6"> </a></li>
<li><a id="item7" href="#" title="Item 7"> </a></li>
<li><a id="item8" href="#"
title="Item 8"> </a></li>
<li><a id="item9" href="#"
title="Item 9"> </a></li>
</ul>
|
CSS代码:
ul { width:300px; height:300px; margin:0px auto; padding:0px; overflow:hidden; background:transparent url(02.jpg)}
li {list-style-type:none; width:100px; height:100px; float:left}
li a { display:block; width:100px; height:100px; text-decoration:none;
background:transparent url(01.jpg) no-repeat 500px 500px; }
a#item1:hover {background-position: 0 0; }
a#item2:hover {background-position: -100px 0;}
a#item3:hover {background-position: -200px 0;}
a#item4:hover {background-position: 0 -100px;}
a#item5:hover {background-position: -100px -100px;}
a#item6:hover {background-position: -200px -100px;}
a#item7:hover {background-position: 0 -200px;}
a#item8:hover {background-position: -100px -200px;}
a#item9:hover {background-position: -200px -200px;} |
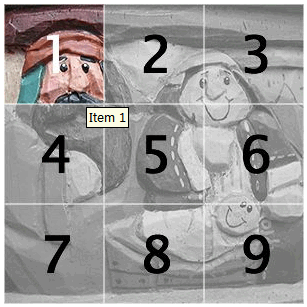
效果图如下:

有人要问了, 这有什么用么? 这可以模拟图片热区说明, 地图提示 等等...
Tips:
CSS Sprites需要精确的背景图片定位, 比较让人头疼. 网页教学网
相对于减少了多次HTTP请求的优点, 却增加了一次性一个大的HTTP请求的缺点...
自己权衡吧
五、CSS高级属性选择器
CSS的选择器可谓种类繁多,属性选择器就是其中一种,虽然老浏览器(如IE6)不支持,但当前主流的标准浏览器都很好的支持。所以有必要学习一下。
所谓属性选择器就是能选择具有指定属性元素的CSS选择器。比如:
input[type="text"] { border:1px;} |
这条CSS规则就声明了类型为文本框的输入标签的边框为1像素。这是一般而言的属性选择器,当元素比较复杂时就得用到可以匹配属性的高级选择器了。比如:
div[class^="menu"] { color:red;}
div[class$="menu"] { color:red;}
div[class*="menu"] { color:red;} |
大家可以看到不同的一点就是class后面跟的三人符号:”^”,”$”,”*”。分别表示:
1.匹配具有class属性,且值以menu开头的div元素。例如:class为menu1,menua,menu0都可以渲染指定CSS规则。
2.匹配具有class属性,且值以menu结尾的div元素。例如:class为1menu,amenu,0menu都可以渲染指定CSS规则。
3.匹配具有class属性,且值含有menu的div元素。例如:class为1menu,menu1,0menua都可以渲染指定CSS规则。
你可以在这里查看效果和源代码,(来自keelii.com)
六、伪类和高级的伪类
通过XX:伪类名的方式给元素添加伪类,比如在a标签的鼠标移上、鼠标点击、已访问的不同样式可以通过这个方式来实现。
a:link{ /*平常状态*/
text-decoration:none;
}
a:hover{ /*移上*/
text-decoration:underline;
color:green;
}
a:focus,a:active{ /*点击*/
text-decoration:underline;
color:red;
}
a:visited{ /*已访问*/
color:purple;
text-decoration:none;
} |
除此之外还有:first-child表示第一个子元素的样式(比如<ul><li></li><li></li></ul>)等,你可以在W3C查阅更多消息。
以及::选择器,用它可以实现更奇妙的效果。比如本博客使用了
*::selection{
background:rgb(233,184,233);
text-shadow:1px 1px 1px #ffb69a;
} |
于是你便可以看到这种神奇效果,当你选中本文文字时样式的更改。
七、更多Webkit属性
一般Webkit属性以-webkit-开头,比如-webkit-border-radius-,相应的同时也有-moz-的属性,比如-moz-border-radius属性。这表示他们处于基本测试版,而且仅能有这些内核的浏览器识别。你可以打开这里参考更多Webkit属性以美化显示效果。
|


