| “扁平化设计”这一概念其实早在几年前就已经开始流行。在
iOS 7 发布之后,这股风潮估计暂时是不会退去了。当然,除了移动产品的界面设计之外,网站设计也是扁平化设计占领高地的一部分。本期的这23例扁平化网页设计看看能否让大家眼前一亮!
Friends of the Web

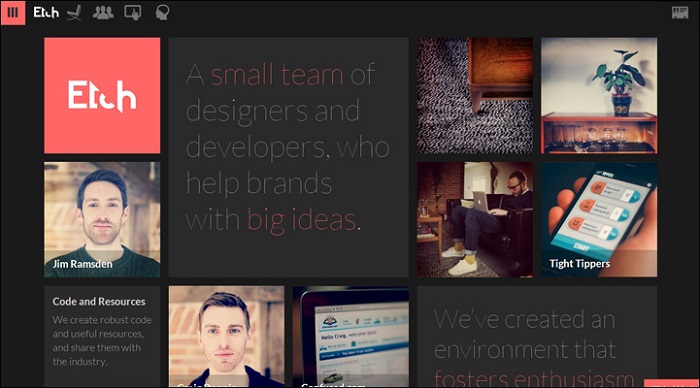
Etch

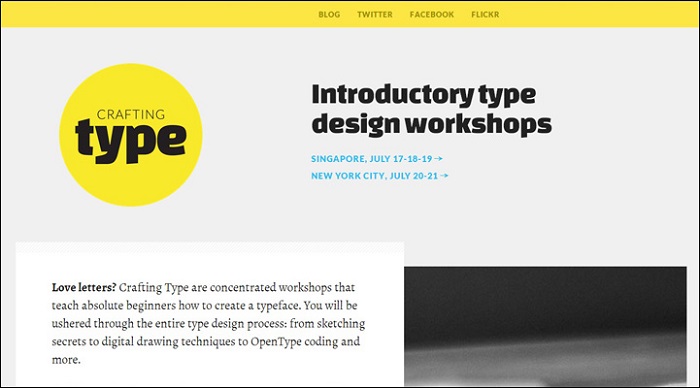
Crafting Type

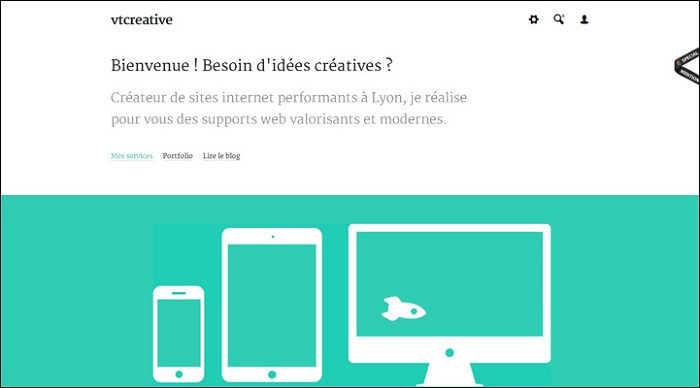
vtcreative

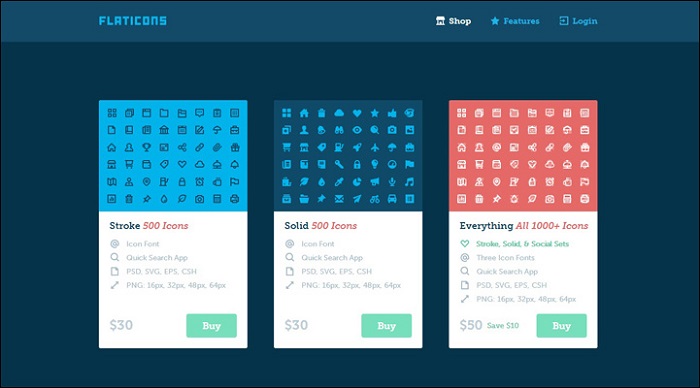
Flaticons

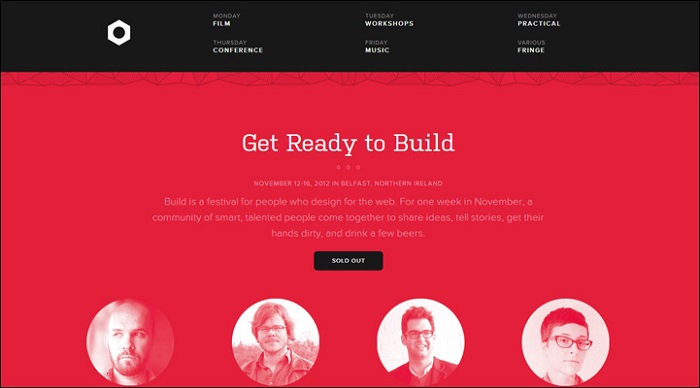
Build 2012

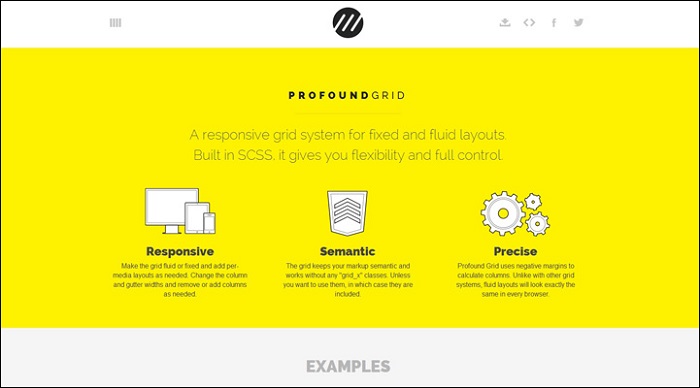
Profound Grid

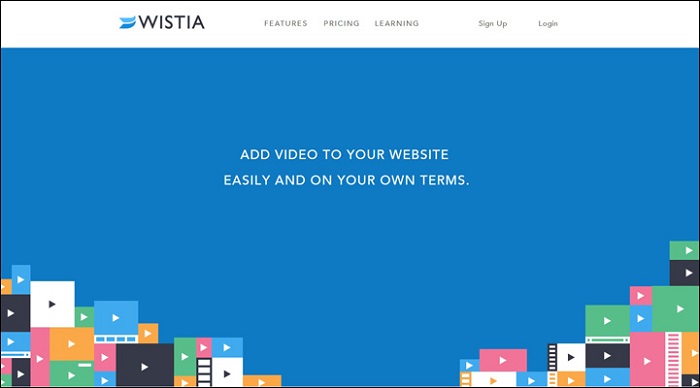
Wistia

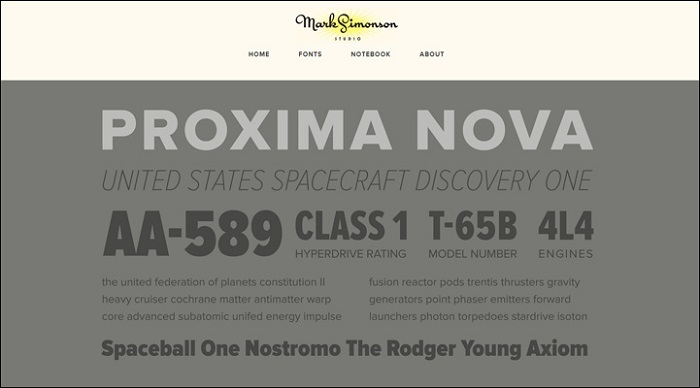
Mark Simonson

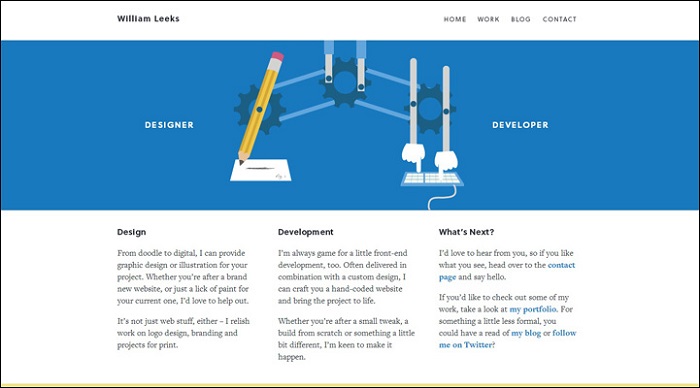
William Leeks

The Ecology Center

SpellTower

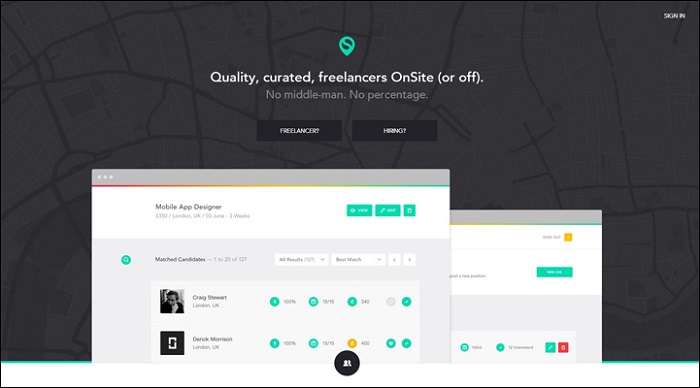
OnSite

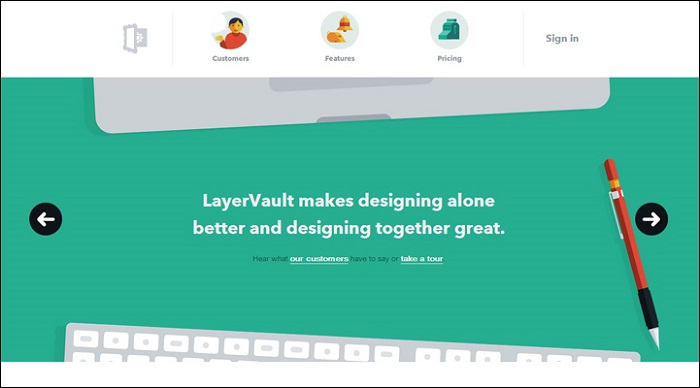
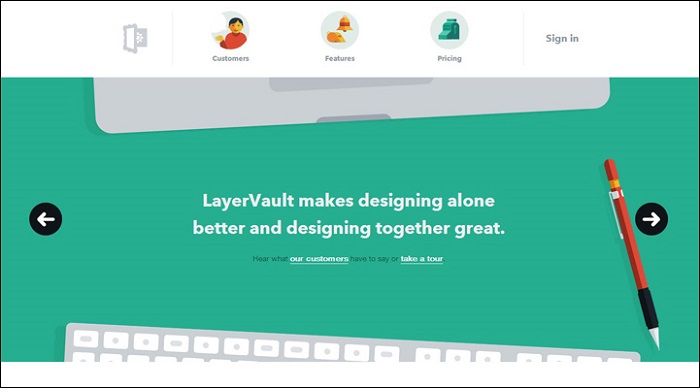
LayerVault

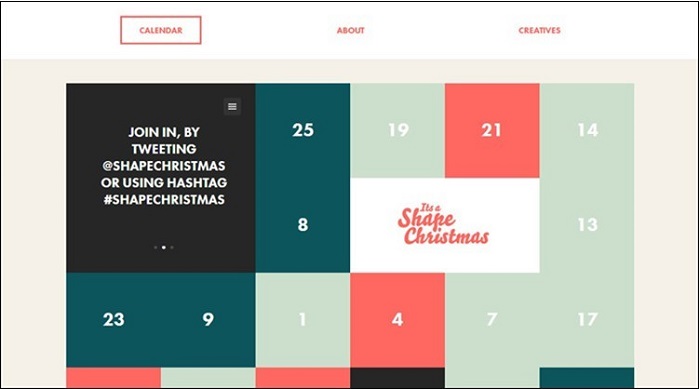
It’s a Shape Christmas

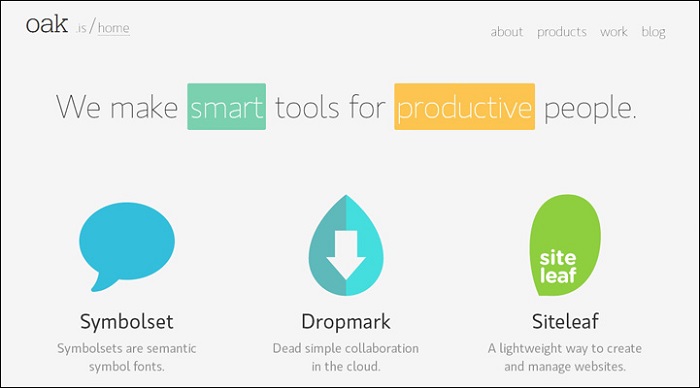
oak.is

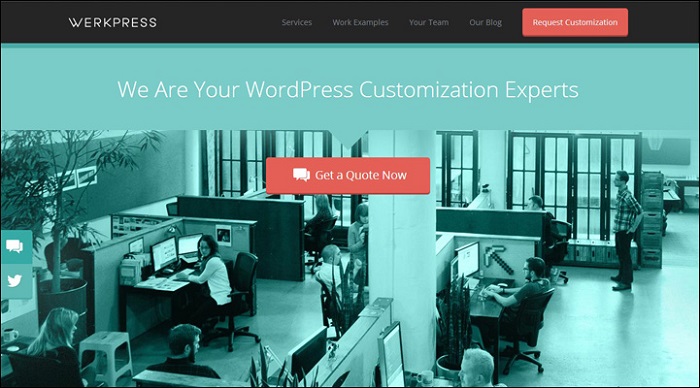
Werkpress

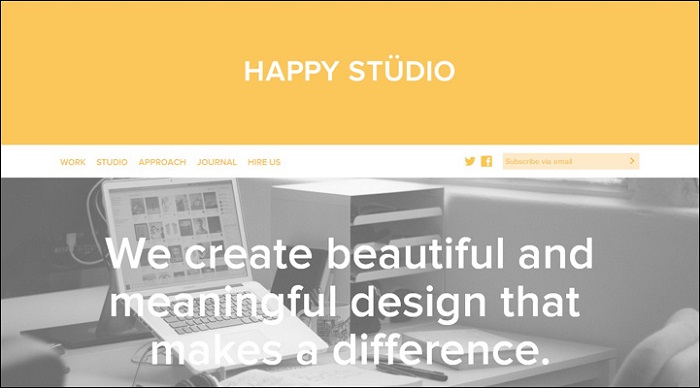
Happy Studio

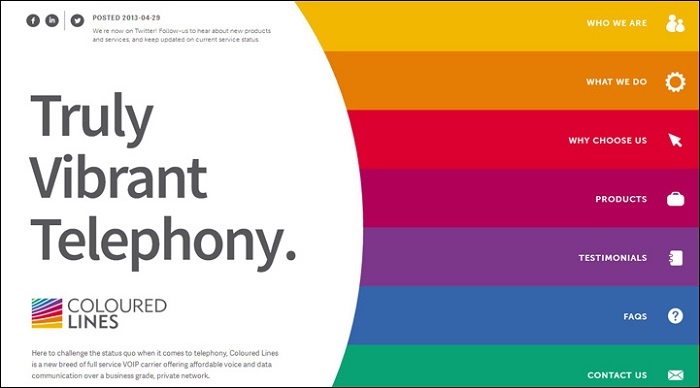
Coloured Lines

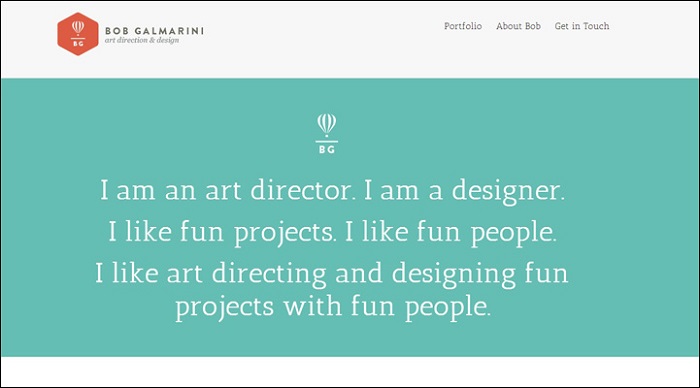
Bob Galmarini

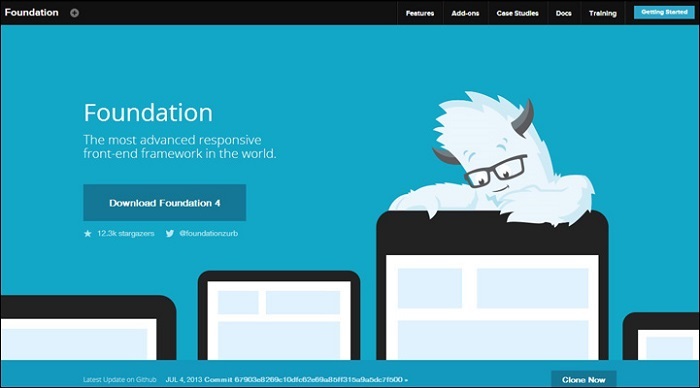
Foundation

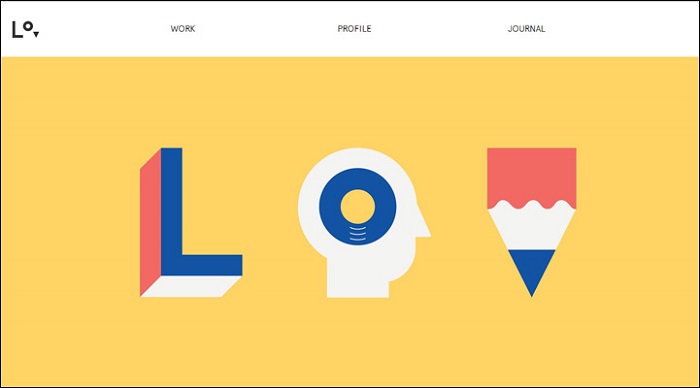
Lorenzo Verzini

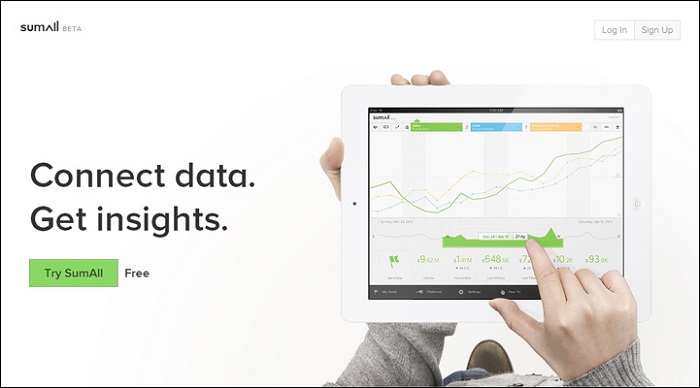
Sumall

|


