| 
响应式的设计现在越来越受设计师推崇,面对这越来越多的响应式设计页面,我们需要找到高效的测试工具来验证设计的合理和正确,在今天这篇文章中,我们将介绍16款帮助你在线测试响应式页面设计的工具,希望大家喜欢!
Responsinator
Responsinator提供了大家在不同设备viewport下查看网站效果的特性,提供了iphone,android,ipad,kindle及其多种设备上的预览效果,你可以方便的看到需要支持的设备的响应式设计效果图。

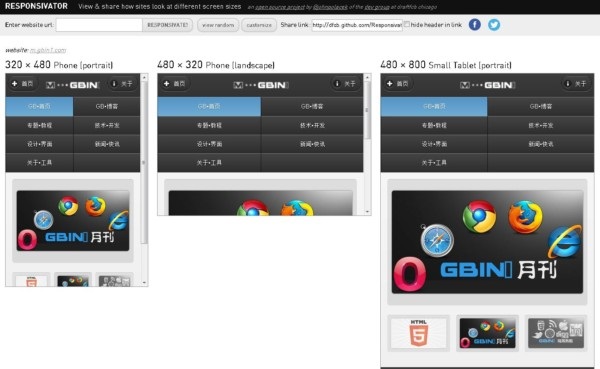
Responsivator
和responsinator不一样,responsivator提供了不同尺寸下的显示效果图

Responsive.is
responsive提供了5种设备下的预览效果展示

Responsive Web Design Testing Tool
类似responsivator,但是界面更简单

Responsivepx
允许你用拖动的方式来修改窗口大小,模拟不同的设备屏幕

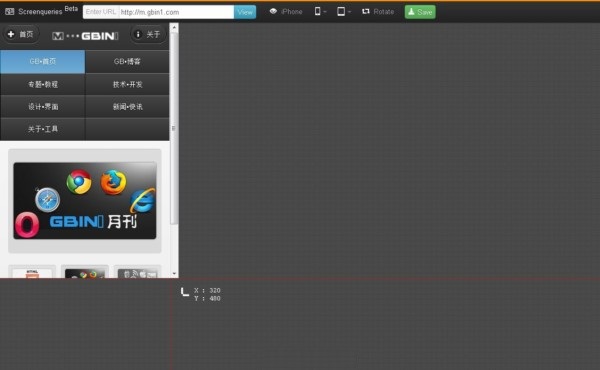
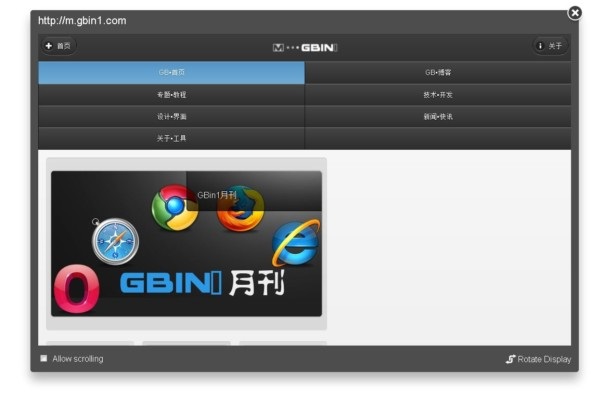
screenqueri.es
这个工具在gbin1以前的文章中我们曾今介绍过,如果想更多了解请阅读 分享一个帮助你在线测试响应式设计的web工具-
Screenqueri.es,最有意思的是它支持localhost本地方式测试你的应用或者网站。

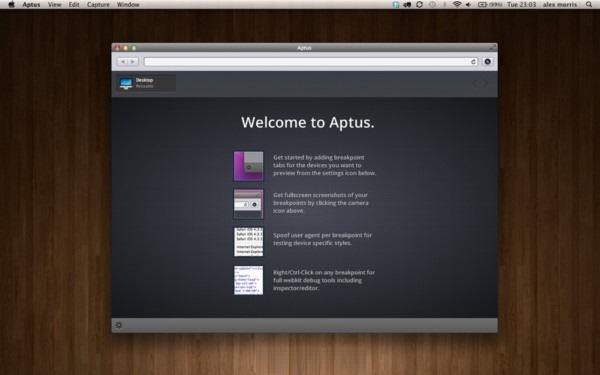
Aptus
一个工具类的浏览器,可以帮助你测试响应式设计

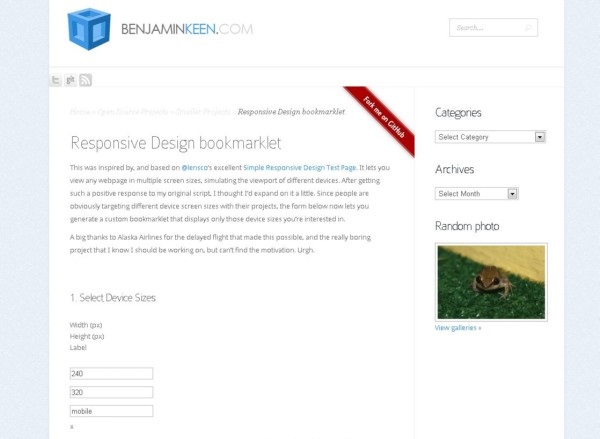
Bricss
一个帮助你测试响应式的书签,你可以方便的整合到你的浏览器里

Izilla Media Query Debugger
这个js可以帮助你添加伪元素到body元素上用来侦测宽高 ,当然你也可以使用他们提供的bookmark:http://izilla.com.au/git/izilla.mq.debugger.bookmarklet.html

Screenfly
支持4种设备的在线响应式设计测试工具,并且还提供相关开发的设计图和文档。具体请查看我们过去文章:分享一个在不同客户端查看网站的工具-
Screenfly

Firefox Developer Tools
如果你使用Firefox的话,你可以直接使用开发工具实现,快捷键(Ctrl
+ shift + M)

ViewPort Resizer
另外一个书签式的工具

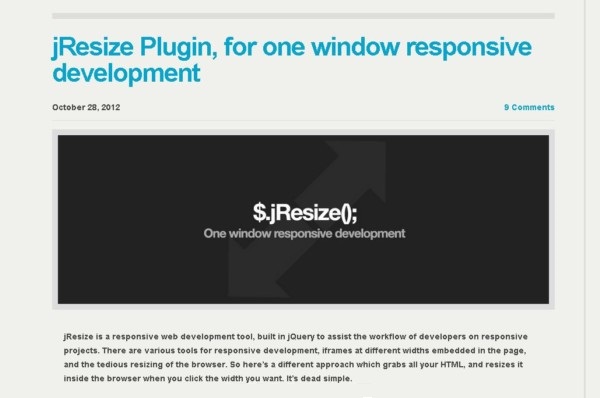
Jresizer
一个jQuery的响应式开发工具插件,帮助你创建响应式的窗口,方便你的开发和设计流

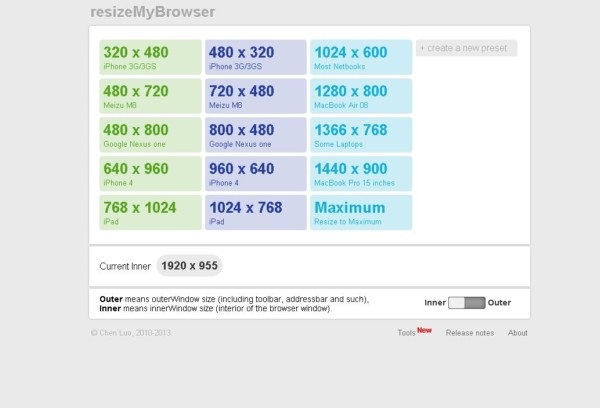
Resize My Browser
一个简单的帮助你创建指定宽高新开窗口的web工具

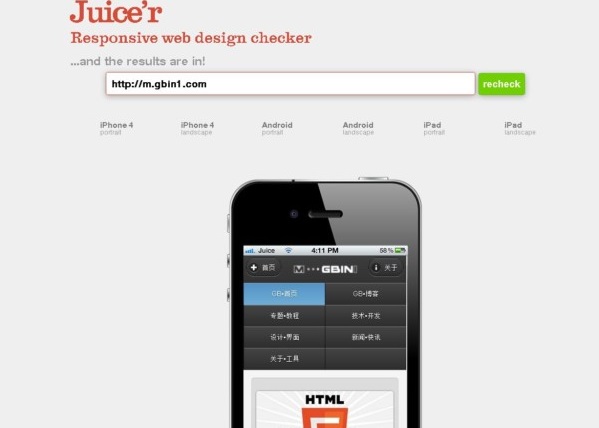
juicer
一个在线的展示响应式的工具,支持iphone,android等设备的显示,带有实物图。

ish
一个比较新的在线查看响应式效果的web工具,支持不同尺寸的展示。

以上就是16款我们收集的在线的和本地的响应式测试工具,相对来说,在线工具更适合和你的朋友或者同事分享,本地工具适合开发时调试,具体的使用请根据自己需要来选择,如果你也有相关的响应式测试工具,请到gb标签社区与我们分享,希望大家喜欢!谢谢!
|


