| 
iOS7在界面上最大的变化就是抛弃了苹果使用了多年的拟物化设计,而转投扁平化设计阵营。一时间,业界评论褒贬不一,槽点多多亦不乏溢美之词。我们先暂且不去评判新的图标和整体设计风格的好坏,而是从其背后的设计理念的变化来思考苹果的新设计。
形式追随功能,UI服务内容
苹果在更新的iOS人机交互指南中最先提到的一点就是Defer to Content(尊重内容)。无论UI如何变化,内容始终是体验的核心,UI永远是服务于内容而不能影响内容的表现。这不禁让人想起louis
sullivan(易斯·沙里文)当年的那句”Form follows the function”(形式追随功能),苹果的这次改变实际上是对设计本源的重新认知。
从iOS7具体的设计表现来看,以下几点对其设计理念做出了很好的诠释。
强调充分利用屏幕空间
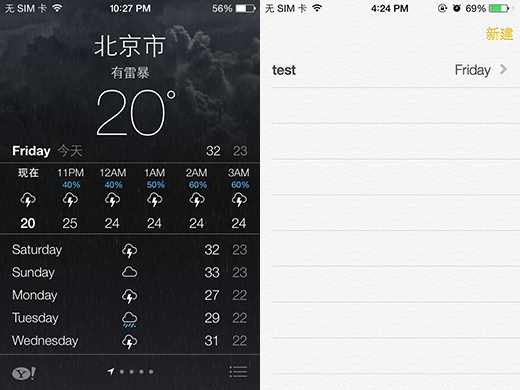
iOS7强调让内容自然地延伸至整个屏幕,而不使用多余的视觉元素将内容与操作区、信息区分开。一个最明显的例子就是顶部状态栏融入内容,不再用线条分割开,使用户在视觉上感觉内容空间变大。

iOS7的天气和备忘录
为了使屏幕主体内容更加突出,更多地呈现给用户,必要时会隐藏UI元素,将屏幕空间让给内容。iOS7在很多原生应用中都是用了自动隐藏上下状态栏和导航栏的设计。地图应用中甚至连最顶端的状态栏也一并隐藏了。

iOS7地图应用

iOS7的safari
弱化控件视觉效果,以避免干扰内容
这一点是iOS7最明显的变化,也就是所谓的扁平化设计风格。新的设计去除了iOS6系统控件的纹理和质感表现,非必要时不再使用拟物化方法来表达。最明显的例子是系统按钮控件,不再使用拟物化的按钮边框及高光、阴影,取而代之的是简化的图标元素和操作内容。

iOS7和iOS6备忘录
iOS6的按钮被指示箭头和文字所取代,而为了表达元素的可操作性,iOS7定义了关键色这一概念。在同一个app中,使用区别于内容的一致的统一用色来表达可操作元素。在备忘录中,使用的是黄色;而在系统设置中,则统一使用了蓝色作为关键色。
整体视觉效果上的变化,日历的例子最为明显,可以看到iOS7与iOS6两种截然不同风格的日历表达方式,iOS7的日历,内容更加突出,操作元素被弱化;而iOS6的日历,极具操控感,屏幕上每个内容元素和操作元素都是可交互的。

iOS7和iOS6日历
优化内容元素,使其清晰可见
我们知道,在设计中运用留白可以使得要表现的主体内容和功能更加突出。在iOS人机交互指南中,是这样描述留白的:空白可以向用户传递宁静和安宁的感觉,让app显得更专注,更有效率。
iOS7的日历是一个留白运用的经典例子,空白空间的使用使得iOS7的日历内容更加突出,并不在有iOS6日历的拥挤和紧迫感。

iOS7日历
构建全新的层次空间,建立新的视觉秩序
iOS7引入了全新的视觉层次的概念,这种分层界面有助于营造纵深感,建立层次结构和秩序,并帮助用户理解屏幕元素间的物理关系。

iOS7界面分层结构图
通过视差动画营造纵深感
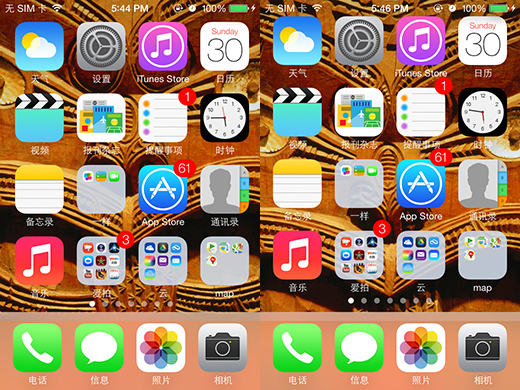
在主屏上,由于图标层与背景层的分离,iOS7利用加速感应器检测用户视线角度的变化,控制不同层的位移速度,巧妙营造了视差动画,从而屏幕元素活跃起来,营造了立体纵深感。
下图是iOS7主屏在手机不同倾斜角度的截图。可以看到在不同角度背景层与前面图标的位置关系是不同的。

iOS7主屏
大量使用半透明UI元素
半透明效果能够帮助用户尽可能多的了解到被遮挡的内容,并使用户理解层与层之间的物理关系。

iOS7控制中心
相对于安卓的控制中心界面,采用同样的拉出的方式,iOS7半透明的设计能够让用户了解到控制面板和后面界面的层次关系,表达清晰,而安卓的面板,则更容易迷失。
在iOS6中,时间选择器采用了非常逼真的拟物化效果,模拟了拨轮进行时间设置。IOS7则去除了拨轮的质感和纹理,将其扁平化,通过透视原理和半透明玻璃效果表现了一个扁平化的拨轮。值得注意的一点是,iOS7的玻璃效果处理得非常逼真到位,选择时间的中间状态里,体现出了玻璃的折射效果。这一点在iOS6中并没有见到。

iOS7时间选择器

iOS6时间选择器
鼓励采用深度层次的信息结构
在信息结构上,iOS7更鼓励采用深度层次来与用户交流,并要求隐喻更加符合物理世界。
iOS7的文件夹摒弃了iOS6的屏幕裂开效果,而是采用了置于主屏之上的毛玻璃效果。这与系统整体的层次关系是相呼应的,在iOS7的层级秩序里,背景层始终是处于最底层的,其他表现层则置于其上。那么文件夹的打开则理应是悬浮于主屏之上,并采用毛玻璃的效果表达其层次关系。
同时,iOS7一致性的应用/文件夹打开动画,也体现出了这种深度层次关系。与iOS6的打开动画不同,iOS7的打开动画是以被点击的应用/文件夹为中心,向四周放大的形式打开,表现出一个非常合理的深度层次关系。而iOS6则无论被点击应用/文件夹位置,均是以屏幕中心点为中心,向四周放大打开。从这一动画方式的改变可以看出,iOS7更注重动画与真实物理世界规则的对应,而不仅是流于形式。

iOS7与iOS6的文件夹
iOS7的日历应用采用了年、月、日3个深度层级的信息结构,这较之iOS6的日历,是一个很大的变化。IOS6的日历应用强调扁平化的信息结构,整个应用只有一个深度层级,月、日的切换通过TAB切换来实现,其他所有操作功能也都在这个一个层级中进行。深度的层级设计能够有效减少每个层级界面中的操作元素,是的界面更干净、整洁,内容元素突出。与这种深度层级配合的转场动画与前面提到的系统打开应用/文件夹的动画一致,均已用户点击出为中心点进行放大,向用户传达出与深度层级相对应的纵深感。

iOS7与iOS6的日历
同样的深度层级结构也运用到了图片应用中,图片的四个层级一次是年度、精选时刻和单图。

iOS7图片
通过苹果最新的iOS人机交互指南我们可以看出,苹果在对待所谓“扁平化”设计风格上是有着自己独到的设计理念的。正如苹果官网所说的那样,“人们常常将简约等同于极简主义。但是,真正的简约远不止删除矫饰和去除杂乱那么简单。而是因应你的需要,因地、因时恰到好处地展现每一方面。删繁就简,事事有序,以及确保所做的每一件事总是“行之有效”。当你第一次上手使用,就对它所能做的了然于胸时,那就是简约。”
但好的设计理念,仍需不断打磨,经过千锤百炼的设计来表现。从本次发布的iOS7
beta的很多细节不难看出,本次iOS7的发布是仓促的,许多设计还有很多值得推敲的地方,因此也引来众多吐槽。不过,相信未来,随着新设计风格的不断完善,苹果还会是果粉心目中的那个苹果。
|


