| 做设计的过程,是思大于行的过程。一个有价值的设计,不是设计多么华丽、多么创新就有多么成功,那些优秀的设计师都会知道他为什么去做这样一款设计,他的设计本质价值是什么。互联网产品或者手机产品更是如此,设计师要知道你的产品要解决一个什么核心问题,然后再提出一个足够优雅的解决方案,这样才能解决用户的“痛点”问题,给予用户最贴心的设计。
在我刚开始做设计的时候,就很喜欢在一些细节之处增加复杂的动画效果,来彰显设计的标新立异,但是殊不知,每个动画都是有它的意义所在的,或者是减少操作的等待感,或者是让过渡变得平滑圆润,或者是提供有效的反馈,而我想增加的复杂动画,不过是为了设计而设计,这样增加开发成本又没有意义的设计,多半是被拍死在萌芽状态的。
至于横屏策略,我遭遇过设计上的bad case,在掌上百度Android版设计之初,完全没有考虑到横屏模式,首页4×4的快捷入口,如果到横屏模式只是简单的拉伸适配的话,横屏模式下的4×4导致了空间的浪费,且快捷入口的收起按钮已经在屏幕之外了。工程师到开发阶段,才来问我,于是最后江湖救急,横屏模式下采用重排而不是拉伸的策略,那么大概一行显示6个,3行就显示下了,不过由于快捷入口最多16个,第三行只能显示4个了,总之就是玩了一次不对称美,非常失败。之后的每次设计,都会在以竖屏为主的情况下,预先设想横屏方案,这里有一些经验跟大家分享。
一、用户切换到横屏的动机?
做这个设计之前,让我们想搞清楚用户的动机。用户为什么会翻转手机?如果是一个正在输入地址的用户,他横过屏幕,很可能是为了让程序展现出更大的输入空间,以便于更高效的完成输入任务;如果是一个正在阅读新闻的用户,他横过屏幕,很可能是为了在一屏内看到更大的字体,或者更多的内容,总之一定是为了让阅读体验变得更好;如果是一个正在玩游戏的用户,他横过屏幕,很可能是为了两只手来协同操作游戏内容,达到沉浸式游戏的使用状态;如果是一个正在看视频的用户,他横过屏幕,目的无非是以更符合比例的方式浏览视频,在有限的屏幕内看到更大的视频显示区域;如果是一个正在进行图片浏览的用户,他横过屏幕,目的一定是看到更大画幅的图片,体验更加专注的图片浏览模式;如果是一个正在录音的用户,那么他横过屏幕(或者翻转屏幕),很可能是为了离麦克风更近一些,让声音被更清晰的录制下来。不同的使用场景,用户对横屏模式的预期是有所差异的,如果你所提供的横屏模式,不能在特定情况下给予用户他所预期的体验,那么不如不要提供横屏模式。
那么,总结起来就是:
1. 游戏类——沉浸式体验
2. 阅读类——更大字体
3. 输入类——更方便的输入
4. 视频类——更合适的比例
5. 图片类——更大的画幅
6. 语音类——离麦克风更近
可以发现,用户在不同的使用情景、不同的应用类型下,对横屏的预期还是有所不同的,但是显而易见的是,横屏模式大部分情况要么是为了弥补竖屏的不足——字体小、键盘小、画幅比例不合适,要么是用户希望横屏模式下能提供更华丽更花哨的感官体验,总之从竖屏到横屏的征途,并非那么易如翻掌的。
二、各个平台的横屏差异?
1.IOS


拉伸适配:
1) 工具栏和导航栏会被压扁
2) 操作图标会被缩小
3) 列表项可显示更多文字
4) 地址栏控件自动隐藏
5) 输入法键盘和表单辅助按钮压扁

2.Android

首屏界面:
1) 信息重新组织
2) 工具栏移动到屏幕右侧

启动界面(Dashboard)
一个简单介绍应用程序的界面,显示主要功能和内容更新(A quick intro to an app,
revealing capabilities and proactively highlighting
new content)
1) Action bar简单拉伸适配
2) 快捷入口简单重排
3) 次要内容布局转移
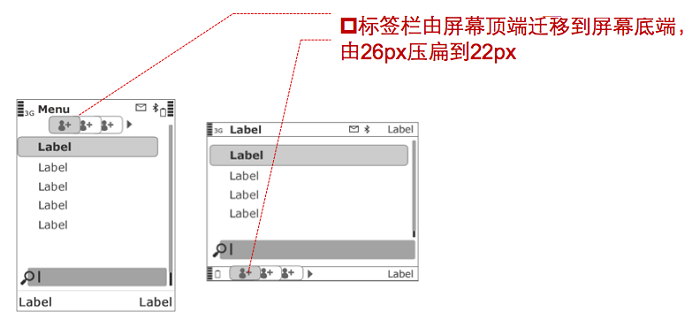
3.S60v3




布局重排:
1) 系统状态信息栏拆分成两行,居屏幕上下
2) 切换到横屏模式后,由于实体按键在屏幕右侧,所有跟实体按键相关的操作要迁移的屏幕右侧,产生对应关系
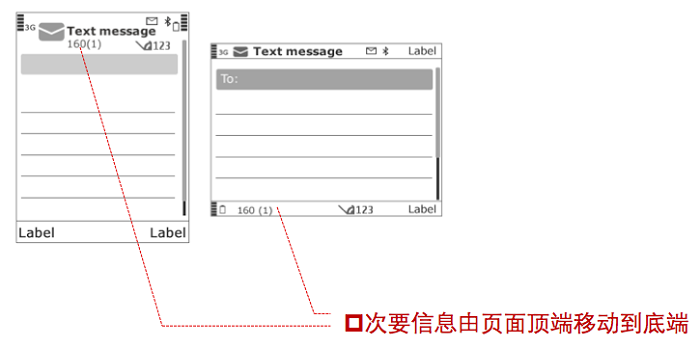
3) 次要信息由页面顶端迁移到底端
4) 如果是工具类应用,界面可以变成左右布局
4.S60v5




简单重排:
1) V5的屏幕比较细长,横屏模式下的纵向空间显得格外宝贵,一般要重新设计
2) 带侧滑键盘的机型,和不带侧滑键盘的v5机型,在横屏策略上稍有不同
3) 带侧滑键盘机型,展开侧滑键盘,工具栏还在屏幕下方
4) 不带侧滑键盘的机型,横屏模式下,工具栏应该放在屏幕右侧
三、一些基本的策略
1.游戏类的

1) 游戏类的,如果是横屏模式下用户的游戏体验最好,不妨在游戏启动时,就直接切换到横屏。
2) 强制横屏,不需要tips提醒用户,只要用横向的启动画面引导
3) 当用户看到Splash是横向的时候,自然会知道要把屏幕翻转了
4) 如果默认横屏的话,最好把有实体按键的那一边放在右手侧,这样方便用户用它熟悉的那只手进行操作
2.视频类的


1) 视频类的,可以当用户在点播放之后,以一个合适的引导动画效果,切换到横屏模式
2) 当然如果用户已经锁定为不要旋转屏幕了,还是不要强制横屏的好
3) 横屏模式下,如果是为了帮助用户关注到内容本身的应用,是可以把导航栏和工具栏设置为透明的,或者让导航栏和工具栏可以自动隐藏
4) 当然,如果用户需要的时候,单击一下空白处,又可以以唤起操作栏
3.图片类的

1) 图片类的,如果是那种相册集,可以明确的知道横屏模式是最适合浏览的
2) 那么可以在进入幻灯片模式之后,自动切换到横屏,可以默认全屏,只给出关键的操作图标
3) 小部分用户视图翻转屏幕,切换回竖屏模式,这部分用户,我们应该给他提供一个锁屏功能
4.阅读类的

1) 阅读类的,用户需要看到更大的字体,尽可能的提升阅读体验
2) 为了把干扰降到最低,导航栏和工具栏是可以自动隐藏的,当用户需要的时候,再次轻触屏幕唤起导航栏和工具栏
3) 尽量不要蛮横的遮住系统的状态栏,如果一定要全屏模式,可以在自己的界面内部给出系统状态——电量、信号和时间
5.工具类的


1) 可以有自己独立的UI界面,横屏沿用竖屏的设计风格,只是布局进行调整
2) 注意结构的可识别性,横屏的结构要有利于双手操作,竖屏有利于单手操作
6.其他类的

1) 必要的时候,可以重新设计
2) 但要注意,最好避免重新载入内容,因为那样会让你的横屏切换效率降低
四、设计策略
1. 手机产品跨平台横屏模式设计原则
1) 无论什么方向,都保持对主任务的关注
2) 注意你的动画效果
3) 有时候需要重新设计
4) 从竖屏开始
5) 导航栏和工具栏会被压扁
6) 四面兼顾
7) 要做就要做全
8) 别丢了之前的位置
2.平板产品跨平台横屏模式设计原则
1) 要在所有方向下都能运行,尽力满足用户需求
2) 考虑改变展示辅助信息和功能的方式
3) 避免随意改变布局
4) 如果可能的话,应该尽量避免重组信息,重排文字
5) 为每一种方向提供独特的启动图片
老外把竖屏模式叫做肖像模式,横屏模式叫做风景模式,虽然肖像模式和风景模式在布局上略有差异,但是界面的聚焦点一定是在用户关注的功能和流程上,elya关于横屏策略这些粗浅的研究仅供抛砖引玉之用,希望对你能有所帮助。 |


