| 常见的手机客户端中,有如下几类导航设计:
1.九宫格导航
2.标签导航
3.图标导航
4.列表导航
下面我们看些实际的例子:
一、九宫格



二、标签




三、图标




四、列表



在这些传统的导航方式之外,也有些与众不同和独具创意的处理方法,见下:
1.UCWEB
在PC上很常见但是在手机上很特别的左侧栏设计,最大的缺点是右软键被占用了,当然,这个键在很多软件中用的本来就不多。

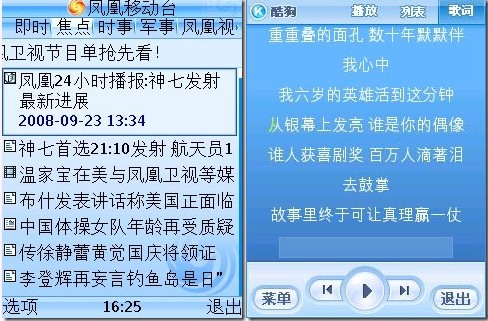
2.QQ音乐
虽然用的是传统的九宫格,但是这个导航的展现形式却让人耳目一新。

3.MSN5.0
msn5.0的二级菜单切换也是一个比较另类的设计

4.听网和大头读书
长的几乎一样,布局和实现方式很类似,同样的UE/UI团队还是纯粹的模仿呢?
这里看到的菜单是右软键”菜单”的效果。

5.维信
Nokia主导的维信则提供了更为自由的排版功能,也可以在web网站上进行相关精灵的排列。

|


