| 

现在,互联网在为我们带来便捷生活的同时,也为我们筑起了高墙。人与人之间的关系越发淡薄,人与电脑的关系却越发密切,很多人无意间将自己的感情寄托在电脑上,也可以说是互联网产品上。大多数用户的70%的时间都花在这些产品上,他们通过产品界面完成所有的互动,界面是由设计师来设计的,也就是说这些用户70%的时间是在和设计师进行沟通交流,那么设计师是不是应该以一种好朋友的姿态来对待他们的用户呢?试想一下,在实际生活中,如果一个人愿意用70%的时间和你交流沟通,那ta肯定是你的闺蜜或很好的朋友吧。
作为设计师,我认为自己应该像对待好朋友一样,去对待我们的用户,用心地帮助ta们,关心ta们。在实际生活中,你会怎样对待你的好朋友呢?怎么对待朋友就怎么对待用户吧,下面我用自己收集来的案例来说明我们如何待”用户“如待”友“。
1. 你总能向朋友很形象地描述些些事情
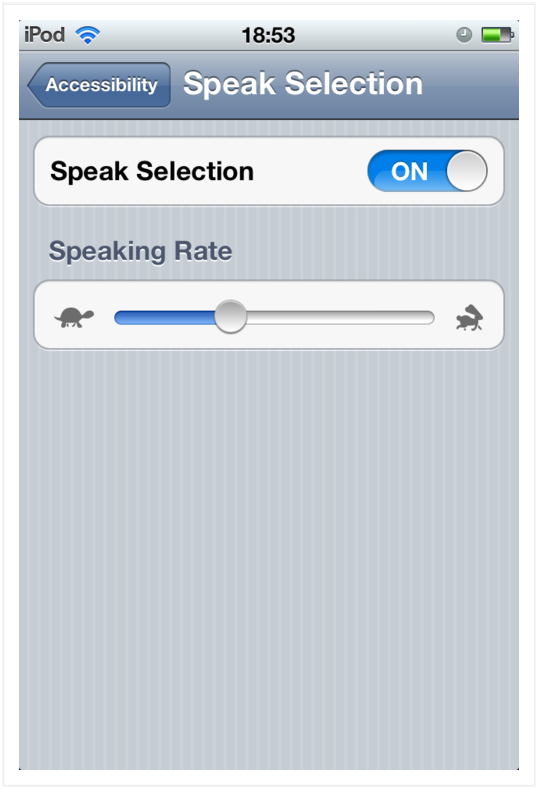
设计案例1:你对朋友说:讲话慢就像乌龟跑得慢一样,讲话快就像兔子跑得快一样

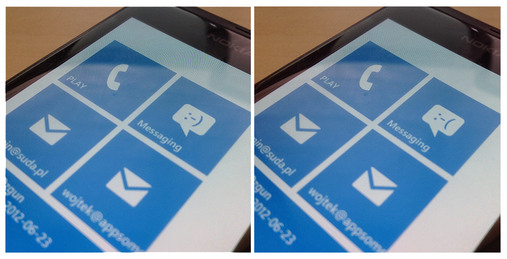
设计案例2:你告诉朋友:开心表情代表消息发送成功时,难过表情代表消息发送失败

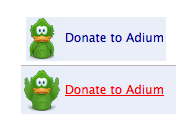
设计案例3:你告诉朋友:”你摸小鸭icon,小鸭icon也会张开翅膀;icon也有心情也有微表情。


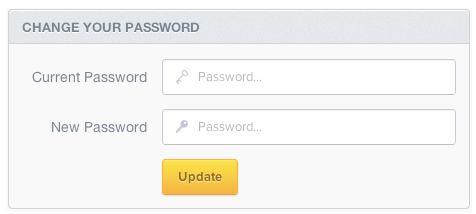
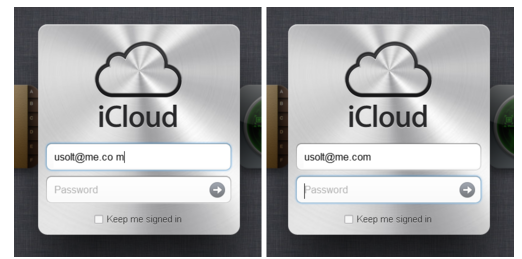
设计案例4:你告诉朋友:钥匙就像是密码,古老的钥匙代表原有密码,现代的钥匙代表新密码

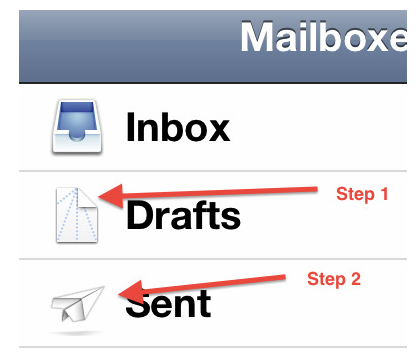
设计案例5:你告诉朋友:先写邮件草稿再发送,这个过程就像是先叠飞机再扔出去一样

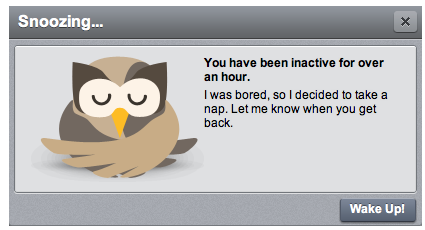
设计案例6:你会告诉朋友:”网站就像是猫头鹰,也需要休息,你要唤醒ta。

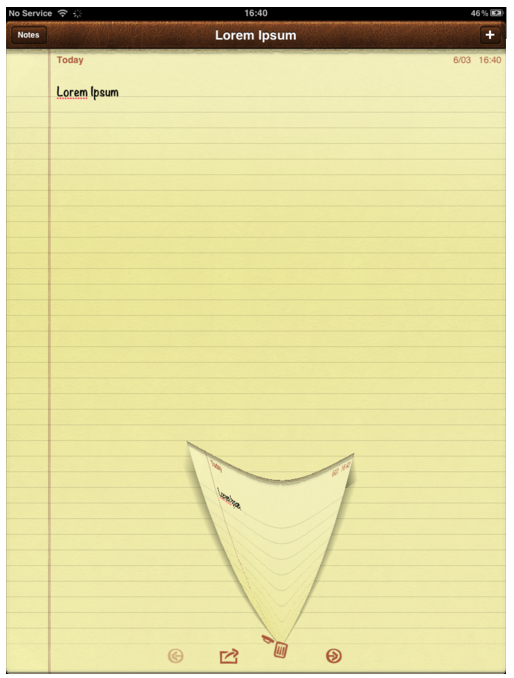
设计案例7:删除文件就是把这个文件扔进垃圾桶

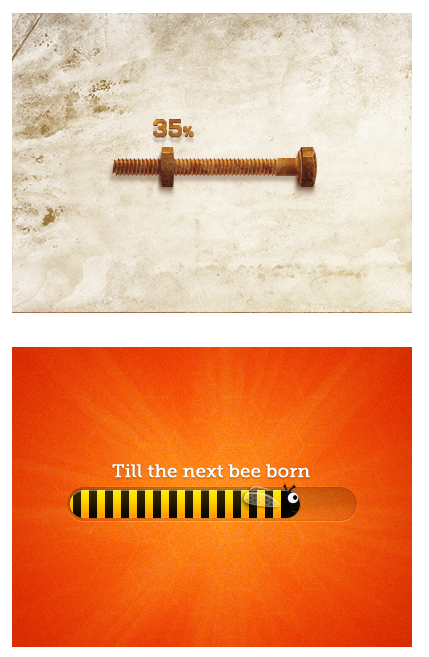
设计案例8:你告诉朋友:蜜蜂的皮肤纹理是不是可以代表进度?螺丝纹理是不是也可以代表进度哦?

2. 你会尽可能帮助朋友解决问题
2.1 为朋友提出可能的解决方案
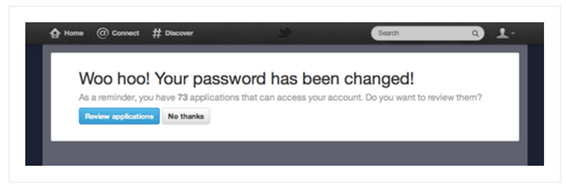
设计案例9:忘记密码了?我记得你其余73个应用也使用了相同的密码,要看看是哪些应用吗?

2.2 为朋友分析问题发生的原因
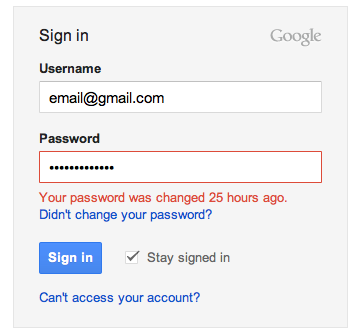
设计案例10:密码输入错误! 你在25小时前刚刚改过密码…

2.3 替朋友主动解决问题
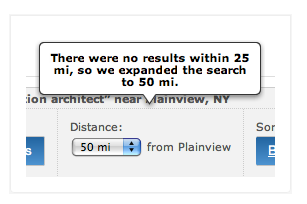
设计案例11:25公里以内没有搜索结果,我已经替你将范围改为50公里啦

设计案例12:你填写邮件地址时多打了一个空格,我已经替你把此空格删除啦

3.你会帮朋友记忆一些事情,提醒ta
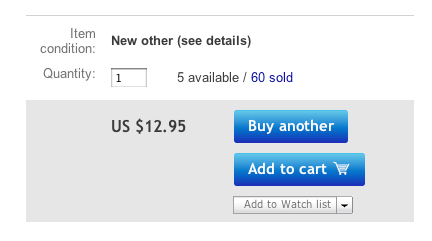
设计案例13:在朋友再次购买同一件商品时,你会告诉ta你已经买了一件啦

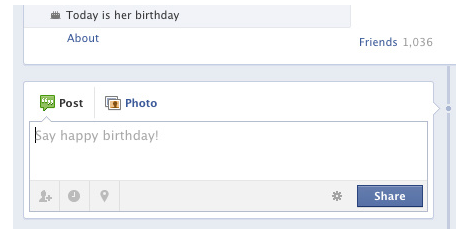
设计案例14:朋友在向小c发feeds时,你会首先告诉ta那天是小c的生日,记得说生日快乐

4. 你会尽量让朋友简单轻松地完成任务
4.1 按照朋友的行为习惯设计
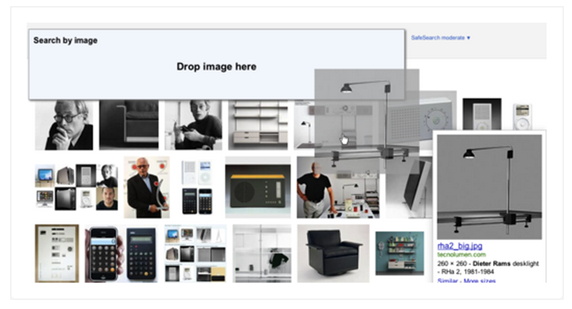
设计案例15:朋友会想:用图片搜索,最简单的就是把图片拖到搜索框里嘛

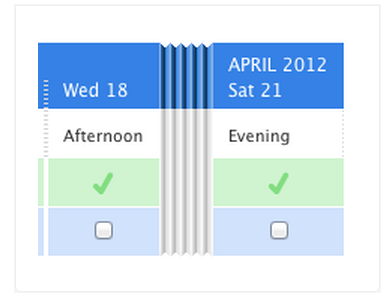
设计案例16:朋友会想:和纸质日历一样,电子日历也可以折叠,将没有备注的日期折叠起来

4.2 随时提供朋友想要的
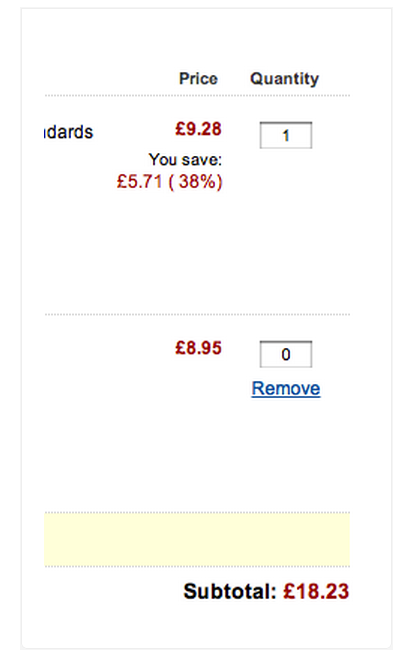
设计案例17:在购物车里,朋友将某商品数量改为0,是不是就是要删除此商品呢?我就提供给ta删除选项吧

5. 你和朋友的交流氛围是轻松活泼的
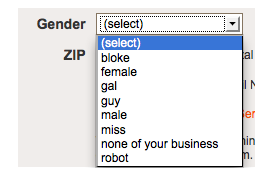
设计案例18:朋友对性别问题的回答可能是多样的:小伙子、老家伙,甚至可以回答“为什么要告诉你”

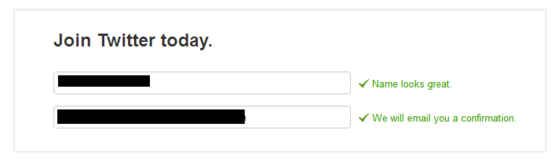
设计案例19:你会不时地赞美朋友:账户名字看起来不错哦

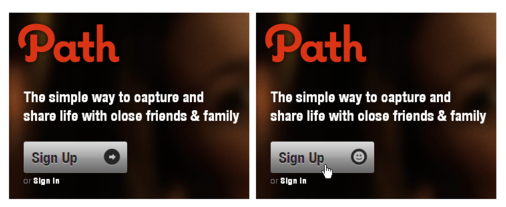
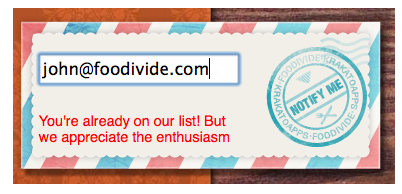
设计案例20: 你会抓住任何机会来赞美朋友:你已经注册我们网站了,不过我们很感激你的热情哦

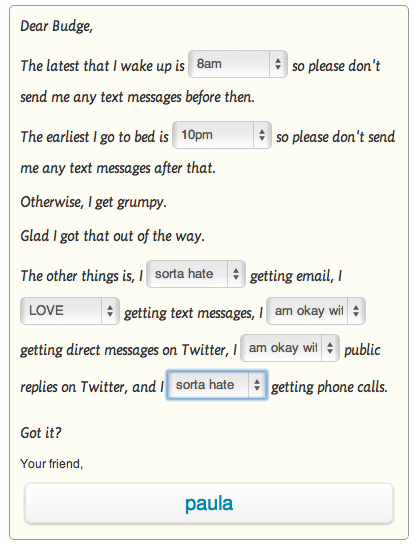
设计案例21:朋友通过写message的形式让你帮ta设置闹钟?

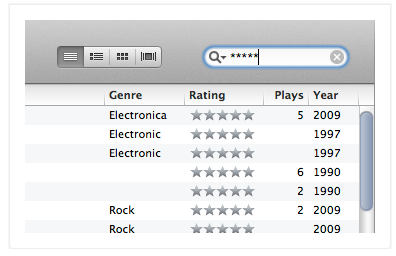
设计案例22:只有朋友想不到的,没有我做不到的:用排行星级来搜索产品?

如果要让世界充满爱,设计师就要先自己充满爱,让我们从对用户的爱开始吧。以上是我自己归纳总结的几点,可能不是很全面,但我相信只要抱着朋友的心态对待用户,我们的产品,我们的设计体验将会更加卓越。 |


