| 你看起来很好吃?在这各类资讯爆炸的时代,如果说资讯是我们必需喂给用户的食物,那用户往往会是一群偏食厌食的宝宝,如何让他们乐意吞下这送到嘴边的食物呢?好吃!好吃当然受人喜欢,但真的好不好吃、有没有营养做为设计师的我们还真决定不了,不过”看起来很好吃”那便是我们的活儿了!
说说——信息的图形化设计


剥皮、挑刺、嚼碎。分行、标识、加重点。正如F型的阅读排版研究只是针对食物的食用性问题在一定程度上解决了”有阅读需求”的用户的扫描性阅读,但对于偏食厌食的宝宝们来说并无多大的作用。所以除了哼小曲扮鬼脸外,我们必需对食物进行有效的包装和加工。
如果它激发了你的食欲,那我们就继续往下看吧。
煎、蒸、炒、炸正如食物加工的方法一样,大偏幅的文字同样也有着它几种可归属的逻辑关系。把握了这几种基本的逻辑关系,我们就可以添油加醋,使其看起来简单有趣充满食欲啦!
想想——并列型、对比型、流程型


一、并列型
并列组合型 ,它可以是有共同逻辑关系的不同事物,也可以是同一事物的不同方面,在设计的表现上它们之间是一种平等、均衡的状态。而在这些内容的表现形式和结构上也是相对一致的。我们可以结合以下几个图解进行分析。在日常的设计中我们也可以套用以下的几个图示来表达相近的逻辑关系。

这组并列关系图的五个元素,它们虽然没有具像的组合关系,但它们都有一个潜在的共同属性叫交通工具。这种由潜在的关联性让他们组成了形态结构一致的并列关系。在设计上并列的排布、相同的布局结构、统一风格的图标,将这种内在的共同属性关系表现出来。类似这种并列关系的如:苹果、梨、香蕉它们虽不组成什么,但它们同属于水果。冰箱、电脑、洗衣机虽不构成变形金刚但它们同属于家电或机器。我们可以用结构一致,但逻辑上并列不组合的方式来表现这类关系。

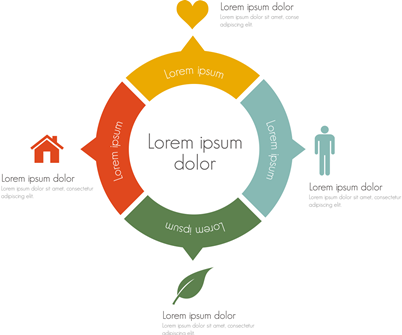
这个并列的逻辑图表达了三个内容,首先,它们是四个并列的元素,次其,四个元素组成了一个共同的合体,第三,这四个元素有其各自不同的特点。这种逻辑形式是最常见的,比如一本书,它由几个章节组成,每个章节有不同针对的内容;或者今天中午午餐,它由几道菜组成,每道菜更是什么食物,口味有何不同等等……当我们遇到类似的逻辑关系时,就可以套用上图的格局。

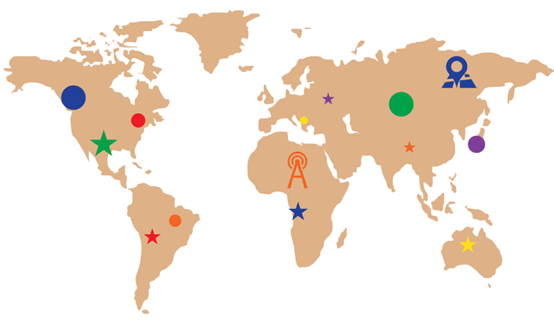
相对于上一张的并列组合形态,这张并列的组合则是具像的,它组成了世界地图。在不图的版图上标识着不同的特征符号,虽然特征符号各不相同,但地理位置之间以及它们的特征之间依然属于并列关系。这是在并列关系中将特征图形化并强化。如果特征进一步强化,并列的关系也会潜移默化成对比的关系,也就是我们接下来看到的这种关系。
二、对比型
对比关系是指两个或两个以上的事物之间的比较,或者是一个事物的几个方面的比较。它是在并列关系的基础上强化特征,并通过数据或图形进行可视化的比对。它是并列关系的升级和特征强化。对比关系区别于并列关系的特征在于,它的对比表现高于它的并列表现。通常是需要经过对比得出某结论而存在。从简单的二者对比到多个元素之间的对比,从并列的单一数字呈现到数据化的图表,从横轴的图表到环形的图表,对比型的样式因为其不同的特征而拥有许多丰富的表现形态。下面我们结合图表来看一看。

两个数据的对比
这是一个简单的二者之间的数据对比,它强化了二者的数据差异,并通过颜色和面积来辅助表达二者的差异性。

多个同类数据的对比
这是一个图形化的数据对比图。在图表上既把并列的事物交待了,又把它们之间的对比关系形像的描述了。数字在这里起到了补充说明的作用。

标名参数的同类数据对比
这组图表和上图也有类似的地方,它们都是通过图形和数据相结合的方式,只是这张图标明了对比的时间参数。时间是以年为单位,油价方面表现了一个上涨的趋势,不过本图没有具体标明上涨的具体数值,仅体现了一种趋势。

同类数据的多层属性的对比
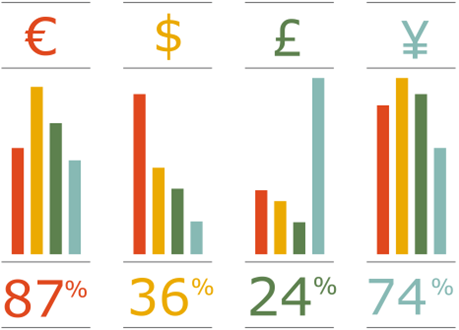
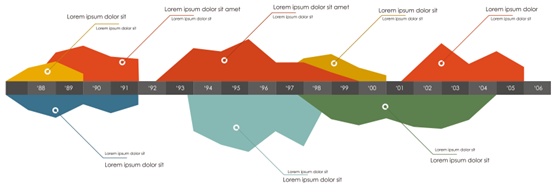
这是一张含有多重数据的图组,它包括四个并列的类别,每个大类别有一个总对比数,而每个大类中又有四个小分类的对比数据,它用四种颜色定义这四个类别,而这四个小类别的红黄绿蓝又可以分别独立形成四个分类,形成细分对比。这种多层次的属性对比层次清晰、视觉的节奏感也较强。

非同类数据的对比
这是一个多个事物之间的数据对比,它们可以是非同类事特,也可以是具有某一潜在关联属性的同类事物。统一风格的图标设计和统一节奏的图文结构为数据的对比打下了视觉基础。对比关系区别于并列关系的标准在于,它的数据和特征对比的表现高于它们之间并列表现。

单个数据的轴线图
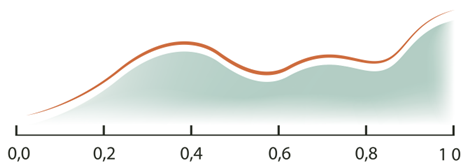
单个事物的轴线变化趋势图,它根据横轴数值的递增而不断变化,可以直观看到一个事物的发展规律和趋势。

两个数据的轴线图
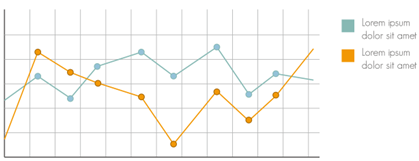
这是一个两个事物的对比数据图表,蓝色和黄色各代表了两个事物在相同环境下的不同数据表现。从中我们不但可以看到某个事物的变化规律和趋势,也可以看到两个数据之间的变化关系。

多个数据的轴线图
这是一个多个事物的轴线数据图,通过颜色进行区别每个个体及它们在不同时刻的数据表现。较之前面两张图有了更加多重的元素。

环形对比数据图表
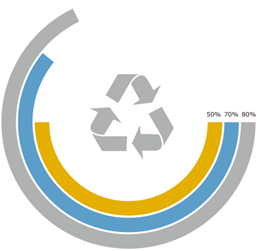
数据对比图表并不仅限于直线。这是一个圆形的数据图,它代表着逻辑上的并列和包含关系,并通过长度和数值表达它们之间的差异。

环形组合对比数据图表
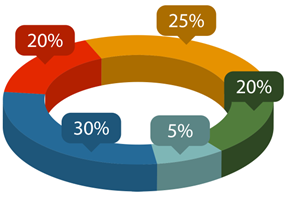
这是在并列组合结构基础上的数据对比图,它含有三个基本内容,一,几个事物属于并列关系。二,它们共同构成了一个事物,是一个事物的几个并列分类。三,它们这几个并列事物之间有着数值的差异并明确标识这种差异的具体数字化比率。
三、流程型
流程也是在并列基础上的升级,它是指处于并列关系的两个或两以上的单位,它们之间具有前后的任务关系,共同拥有一个的目标和方向性并共同完一个完整行为,这种关系我们称之为流程关系。流程关系在商业运作、操作指导或是任务说明中也是很常见的。

两个任务的流程关系
最简单的流程就是从A到B,它们是并列的、组合的、又有先后顺序的关系。在流程型的逻辑表现中箭头的图示是最常被使用到的。

多个任务的流程关系
这是一个单向的渐进流程,在流程的表现中我们也可以通过色彩来区分,并且通过比例来增强表现它们的量级的对比关系。这些都是可以同时存在的,只要在节奏上处理得当是可以不互相干扰的。

多个支线流程
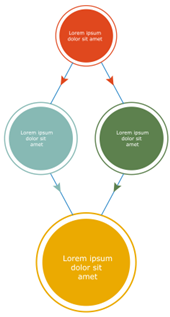
流程并非都是直线型的,这是一个分流的流程图,它可以由一个事物分流向两个事物,也可以从两个事物再汇聚成一个事物。

循环流程
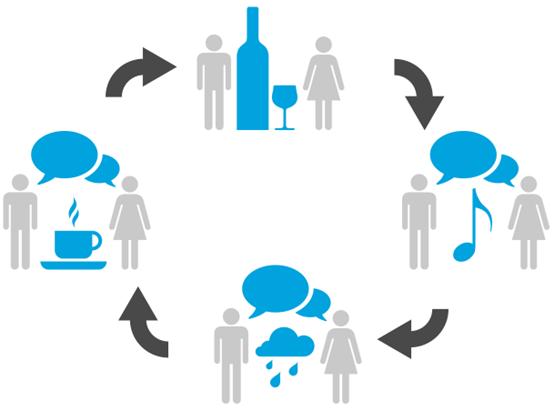
流程是可循环的,它可以从重复的无限的依照某个规律在几个事物之间循环持续的进行下去。正如我们的天气一样,海水蒸发变成云,云汇聚变成雨,雨又流向大海,海水继续蒸发……
看看——形意结合,视觉信息两不误

一、并列型

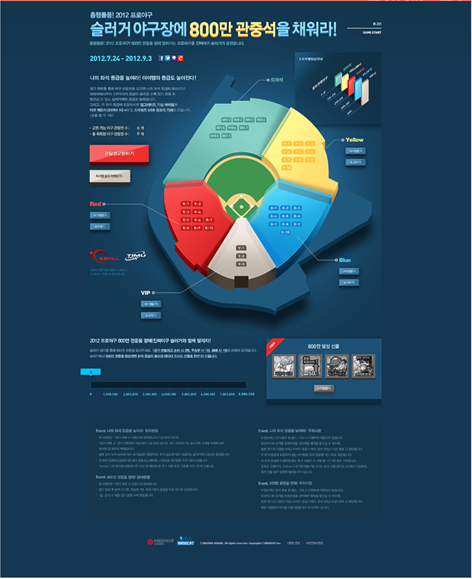
这是一个期待棒球场八百万观众席的专题页面,图中模拟观众席的主视觉对多个方阵的观众席进行了介绍。每个色块的观众席属于并列组合的关系。从图中引出的内容结合了操作按钮。信息浏览直观且交互性较好。
二、对比型

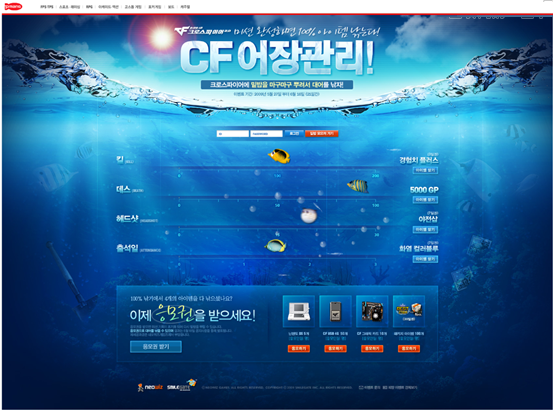
轴现是对比型常用的图形表现方式,在这种基础的轴线型数据上,我们看到了这个页面很好的与内容结合。这是一个CF鱼场管理的页面,主视觉和内容分居水上和水下,海底鱼和透蓝色的数据图深动的融合在一起。既充分的展现了数据,又直观的展示了场景。做到了形与意的丰满结合。
三、流程型

这是一个比较复杂的流程图表,它包含了多项的、分流的、汇聚的、循环的的流程类型。这么多的流程箭头作者将其归纳到几个有规律的方块内。内容虽多,但指向明确清晰。

这是一个带对比属性的流程图,它们之前既有对比关系,又有流程关系。由低到高、颜色有浅入深的蓝色配合橙色的箭头指示为我们直观的展示了逻辑关系。最后蓝色大方块上的角色点精,给目标以明确的指示,还配有橙色小气泡,整体逻辑清晰,风格亲和有爱。
做做——上古世纪邮件、剑灵封测数据页面、C9指引专题

一、《上古世纪》SLOGAN 内部征集邮件

需求分析
以虚线框中的内容举例,这也是一个长篇的文字,如果直接奖内容拷贝进网页,也就大大降低了页面整体阅读的食欲。如果我们用文字衣橱的方式进行收纳内容又太多,叙述 性太强,比较难收纳。所以这里我们通过图形化将其进行逻辑表现,然后再配以文字说明。
并列关系是大多数逻辑关系的起源,不论是对比关系还是流程关系,它们都是在并列关系的基本上进行侧重的描述。在这种关系基础上我们再思考它们的细分类型,比如它们是各自独立但具有同一属性的并列关系,还是共同组成一个完整体系的并列关系,亦或是一种层级递进层层深入的并列关系。然后根据内容的需要对它进行图形化。
在这一类快速的专题中,我们可以迅速的套用方法总结里的数据图表,来帮助人们快速的将长篇的文字图形化。面对大长篇文字的时候我可以先进行文意的梳理,拉开每个段落的节奏,强化标题,并给大标题配上辅助说明的文字,方便快速阅读。其次再咀嚼内容,分析它的逻辑关系。由于大部分的逻辑关系都源于并列的关系,在没有特别明显的数据对比或流程的情况下,我们都可以将其归类于并列关系,然后再把握其进一步的逻辑和主次。这个案例的梳理图较为简单,是逻辑快速套用的尝试。它可以在很短的时间内梳理摆布完成大篇幅的文字。当然,有人说,电影不如有声小说,有声小说不如原著,因为纯文字的书有更多的想像空间,因为每个人对信息的理解各有不同,图像化也便是设计师通过对信息理解而进行的进一步的设计表现。
有些信息是快速消费,有些信息是经典艺术。如果说无形和有形各有利弊,那就努力将自己训练成一个信息的好导演好设计吧。
设计分解

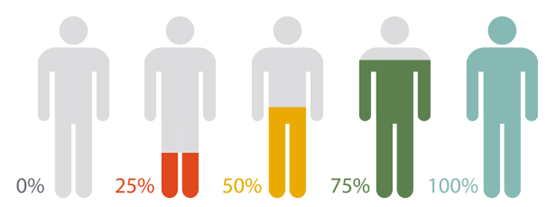
第一部分是对制作团队的介绍,包括三个主要人物和一个300人的研发团队以及3亿的研发成本。这里我们将这五个信息定义为并列关系的,图形上突出三个主要人物,将300人的研发团队以虚拟人的形式平铺在背景上。并在各自相应的位置用需求中的文字进行补充说明。这样有了视觉的核心,阅读起来也相对有了可依附的实体,文字信息也便更形像了起来,分要点的描述也同样注重文字排布的节奏,序号、主标题、详情文字,这样的形式不论扫描阅读还是细致阅读都能满足。另外由于人类的本能,我们的眼睛对人脸是有极大的关注和兴趣的,适当的使用人脸可以增强阅读的欲望。

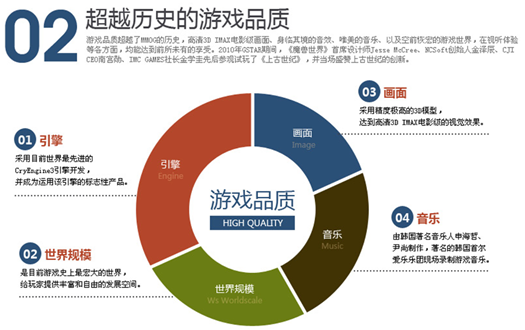
这是一个游戏品质介绍,品质、规模、引擎这样的概念我们很难用具体的图形表示它,所以这面选择了套用这个圆环饼图,表达出一种游戏品质由这四类构成的并列组合的大逻辑,有了图形的依附再深入填充具体的文字,关系和内容也就一目了然了。

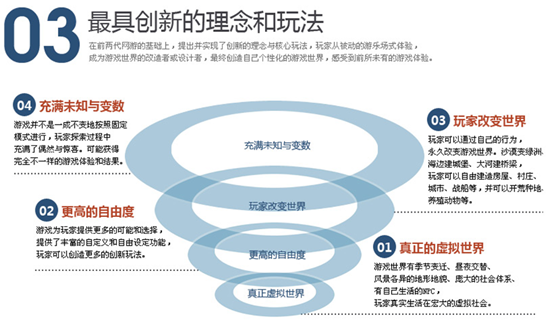
在理念和玩法的部分,使用了逐层影响和扩张的并列递进的关系。用四个由小到大的环形圈来表达,从由虚拟世界引出的高度自由既而推动着玩家改变的可能性,最后产生充满未知和变数的游戏乐趣。这是在并列基础上的进一步图像化。有了这些图形,浏览者在面对大量的文字时就可以相对不那么茫然和无所适从。
二、剑灵极智封测数据公布

需求分析
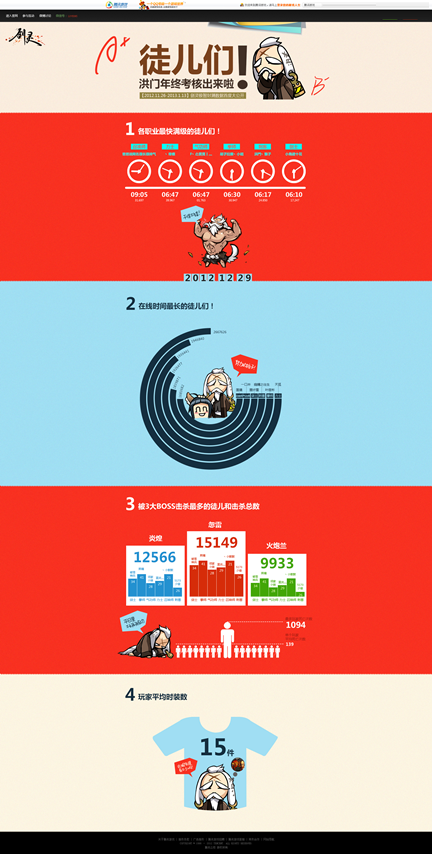
这是一个剑灵封测数据,希望能够通过相对有爱的表达方式为玩家展示测试结果。由于公布日期正值年终,所以整体数据的包装则依附于”公布年终考核”这样一个形式概念。玩过游戏玩家都知道”洪七公”是洪门的师傅。所以网页使用洪七公的形像来贯穿整个表现。
设计分解
我们查看整体的文字信息,主要是对玩家在极智封测的测试中的数据进行对比和公示。所以我们选择对比的结构进行图表化,下面我们针对每一块的数据内容进行分析设计。
1.各职业谁最先到达顶级的玩家


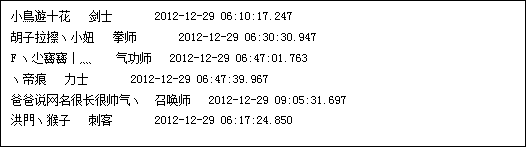
从提供的数据来看,第一部分的数据主要展示了不同职业最快满级玩完家的时间点,由于大家满级的日期是同一天,所以我们用小时和分钟为单位来描述它,通过时钟的表现时间,依照时间的先后从左至右依次排列。在时间表的下方匹配了洪七搞笑表情。弹出的小对话框中加入”干得不错”的字样,为视觉增添了有爱的气氛。
2.在线时间最长的徒儿们


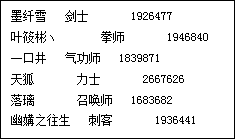
第二部分的数据是展示在线的时间长短,因为时间的直接联想是钟表,所以在第二部分的数据图形化中,我们使用了环形数据对比的模板,因为也正好契合了圆形的时间表现方式,通过弧线的长短来模拟在线的时间长短。在圆形图表的中央置入洪七师傅摸头的小插画,边上配以”努力的孩子”的文字,将数据的含义进行了拟人化的点睛。
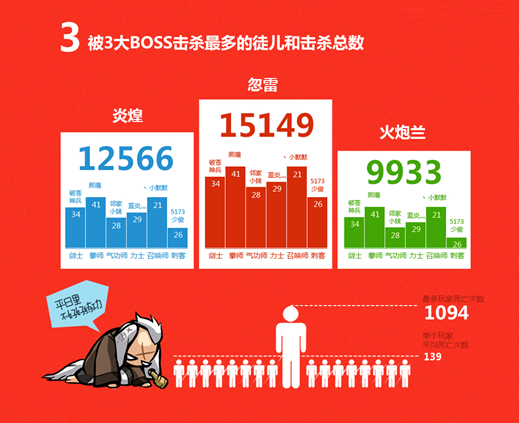
3.被3大BOSS击杀最多的徒儿和击杀总数



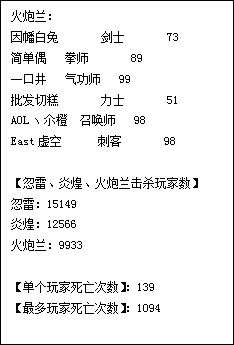
由于同是BOSS击杀的数据,所以我们将3.4.5三个板块的信息进行了整合。使用了同类数据多层属性的对比模式图形模板。将细分的最高击杀数和最高击杀数进行了整合表现。单个玩家的平均死亡次数和最高死亡次数通过人形的大小进行表示。右侧配合洪七倒地的插图,附上对话”平日里不好好练功”,暗喻着今天被杀的惨状。
4.玩家平均时装数


第四部分的设计比较简单直接,用一件衣服剪影来表示时装。并使用大字号标识”15件”强化数扰,通过洪七公右测的服装展示和左侧的配合文字”衣服倒是有不少啊!”或者”你们都是爱美的货”等等来补充说明,有将整体气氛有爱化。
页面展示

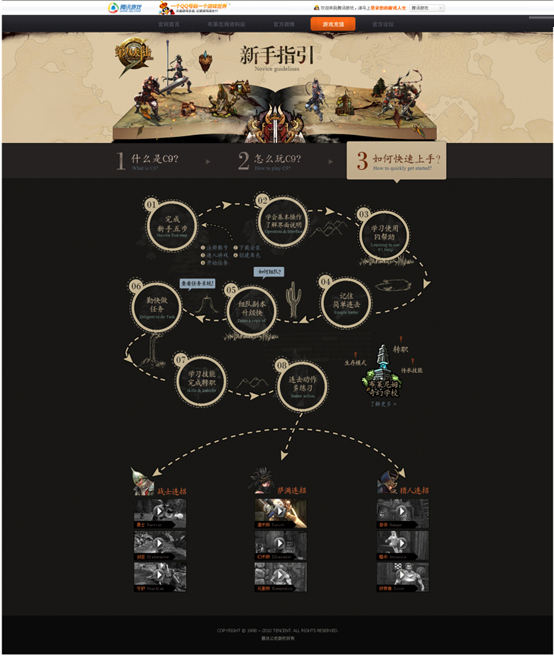
三、C9新手指引专题

这是C9新手指南的”如何快速上手”的介绍页面。主要由8个内容组成,这些内容之间有先后的顺序关系,具体的内容通过点击跳转到相应的页面。根据内容的关系,我们可以将其设计成流程关系的图表。

这个案例比较直观,在这里我们仅做一下简要的分享。
这里我们将流程图表设定为地图的样式,每个步骤作为一个任务,点击区域和流程感觉更加鲜明,并加入了地图样式的手绘,为阅读步骤的过程增添了游戏性,整体视觉和交互的趣味性也优于纯文字的流程表现。 |


