| 一、页面宽高测试
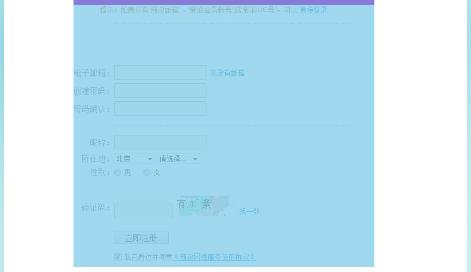
页面的内容区域宽度为800px居中显示,高度大于900px,右侧有滚动条出现,从而使用户注册过程中需要拉动右侧滚动条翻看下面的内容,造成视觉中心的偏移,造成体验下降。
问题所在:顶部内容占用了过大的页面高度空间,如下图:

二、页面基本要素分析提取
新浪微博注册页面的基本要素有:
1、注册提示语区域;
2、电子邮箱输入验证区域;
3、创建密码区域;
4、密码确认区域;
5、昵称填写区域;
6、所在地选择区域;
7、性别选择区域;
8、验证码区域;
9、注册按钮区域;
10、使用协议区域;
三、注册页面整体分析
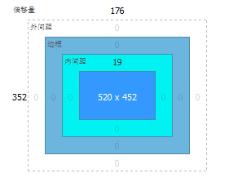
通过用Web工具查看页面相应代码,得出注册表单的实际尺寸为520×452px。中间通过点划线分割为四个功能区域,分别为注册提示功能区、基本账户信息注册功能区、账户补充信息功能区和验证提交功能区。
具体的尺寸信息及功能区域划分见下面的图片。

注册表单实际大小示意图

注册表单尺寸图

功能区域划分示意图
纵观上述页面,表单宽度为520px,而据统计最优的阅读体验宽度在500–650px之间,现有的页面宽度使得用户在注册流程中能够有一个较好的阅读体验,而不用通过转动脑袋移动视线来进行左右扫描阅读。
表单内容通过点划线区分为四个功能区域,使内容分组,用以区分不同区域的不同功能需求和细节差异,这也是可取的。不足之处在于,点划线颜色有点过浅,同时对于区域的划分也不是特别规范,另外就是各个区域的垂直间距各不相同,细节处理不够,容易让人产生粗糙的感觉。如下图所示:

另外,从整体上看,注册表单相当简单,这个初衷是好的。但是用户看到这些表单如何区分哪些必填,哪些可以忽略不去填写呢?还有,对于菜鸟级的用户来说,这种没有任何提示的页面是否友好呢?可能在设计过程中为了节省页面高度而采用提示语句点击触发显示的方式,但是节省高度只有这一种方法吗?在最佳阅读体验范围之内适当增加表单宽度也不失为一种好的解决方案的。
接下来,我们深入细节,从每一个区域入手,去全方位地分析一下每一个功能细节的用户体验状况。
四、注册页面细节分析
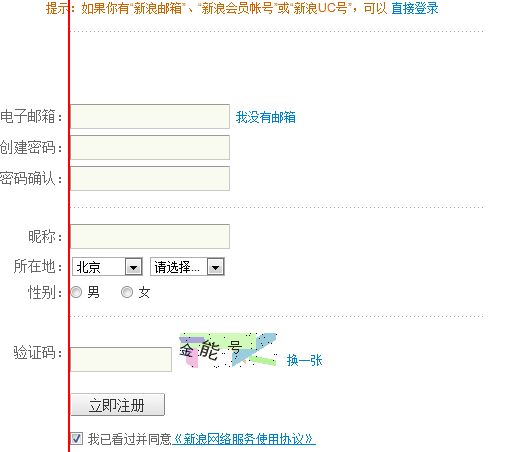
1、注册提示语区域
“提示:如果你有“新浪邮箱”、“新浪会员帐号”或“新浪UC号”,可以直接登录”
这个区域,用一段简洁的提示语句告诉用户在什么情况下可以跳过注册流程直接登录,对于已有上述帐号的用户来说无疑体验是非常好的。而对于没有上述帐号的用户来说,由于提示语句很简短且简洁也不会造成不好的体验。
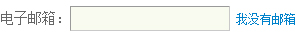
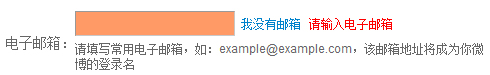
2、电子邮箱输入验证区域

上图是这一区域的默认设计。但从这一设计上看,“我没有邮箱”几个文字用一种特殊的颜色放置在输入框的后面显得很突兀,而当点击的时候直接在本窗口中跳转到了新浪邮箱的注册页面。用户来这个页面本来是注册的,而不经意之间竟然跳转到了一个相关度不高的页面,如果用户再顺手把这个页面关掉,那么注册流程直接就终止了,因而这个细节设计的体验很不好。
当点击触发输入框的时候这一区域变为下面的形式:

对比可以看到,在触发输入框的时候,电子邮箱的标签名因为输入框下面提示文字的出现而出现了向下的跳跃。这无疑会吸引用户的注意力,而这个操作真正需要用户去注意的却是弹出的提示文字,这个体验是不好的。
同时,新弹出的提示文字在文字颜色上面跟标签没有什么大的区别,再加上标签文字的下移,两者就混淆在了一起,使得用户不容易分清哪是提示哪是标签,或者说主次混淆在了一起。这一点的体验也是不够好的。
与提示信息相关的还有就是原本就不是很长的文本却出现了折行,这就会强迫用户要移动视觉进行阅读。因而这个地方可以充分利用良好体验的阅读宽度进行一行显示,或者更改文案使文字显示在一行之中。
另外,提示信息的动态弹出,使页面跳动,吸引人的视觉注意力,而把最需要去填写的操作变成为了其次的选项,这样的体验也是不够好的。建议要么采用现有的上下结构静态显示提示文本,要么就利用页面宽度,把提示信息放在输入框右侧区域,减少页面的跳跃。
关于“我没有邮箱”,这个描述也应该算作是提示性的文本,因而可以考虑用类似“没有邮箱?点击注册”类似的文案作为提示信息的一部分,这样较之前面的展现方式而言应该体验要好一些。
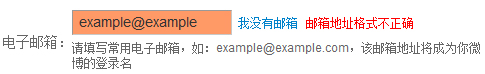
当在输入框中输入错误内容并点击空白区域的时候会触发校验程序并出现如下的提示:

这个提示,首先输入框底色标红,同时右侧用耀眼的红色提示用户错误所在,这样就能及时提醒用户,刚刚输入的内容是有问题的,以便于及时更改。这样的提示警告信息在体验设计上是比较好的,很好地起到了警告和提醒的作用。
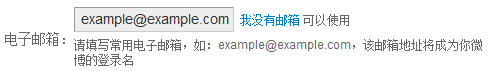
而当在输入框中输入正确的邮件格式,并触发校验程序之后会出现下面的提示:

这个提示,输入框底色变为灰色,右侧出现可以使用的字样。但是这个设计给人的感觉并不好,不是仔细查看的话可能还看不到相应的提示和变化。既然想给用户正确的反馈,就应该使反馈的展现能够一目了然,易于辨认。通常而言,文本颜色应该是绿色的。而输入框底色变灰给人的感觉就像是这个区域锁定了一样,也没能很好地展现所要表达的信息,也算是设计和体验的一个失误。
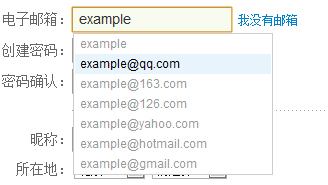
在用户输入的时候,文本框下方还会出现一个可供选择的邮箱地址列表,如下图:

这样做的目的是方便用户在下拉列表中选择邮箱后缀,快速完成输入。但是把这种交互方式用在用户注册流程之中给人的感觉还是比较诧异的,毕竟邮箱后缀有成千上万种,这样做容易让用户在下面挑选自己的后缀,而一旦没有的话还可能会产生挫败感,当然挑选过程中浪费时间也是肯定的,还不如直接放任用户自己输入来得快捷。不过把这种交互方式用在登录页面体验应该要比在这里好一些。
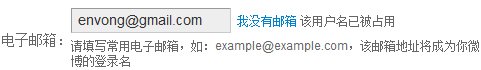
当我用一个邮件成功注册过帐号之后,再用同样的邮箱去注册的时候会出现如下提示:

输入框跟上面的输入正确的时候一样显示背景灰色,同时用灰色文字提示“该用户名已被占用”。而被占用的情况下应该是警示类的提醒信息的,至少也要能够让用户能够看清楚问题所在,免得在后面出现不能注册的问题。个人建议这个地方用红色文字警示比较好。当然,既然邮箱已经被注册,而邮箱一般而言具有唯一性,别人不可能用你的邮箱地址。这个时候用户一般会尝试用邮箱进行登录以验证自己是否忘记之前曾经注册过这个网站的用户。所以,在提示后面给出登录入口引导用户进行登录尝试应该是一个比较好的体验设计。
而在没有输入任何信息的时候,当鼠标从输入框移出点击空白区域,也会触发验证程序出现下面的情形:

这个提示跟前面的错误提示一样,设计和表现上还是可以的。但是这个触发时机就没那么好了,我还没有填写任何内容,自然不会去提交注册,而这样的验证就显得不那么友好了,试想,谁会出现一个下面这样的注册页面呢?真正好的验证时机应该是在有用户输入并触发下一个输入选项的时候再去验证。

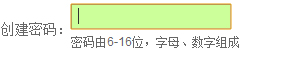
3、创建密码区域
点击创建密码,会出来如下的状态:

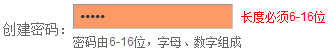
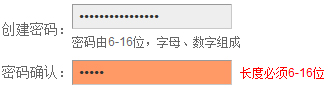
提示密码是6-16位,我们进行输入测试,在输入不足6位的时候会出现下面的结果:

如上面在分析邮箱输入区一样,错误的不合规则的,给出警示,同时颜色各方面也够突出,体验良好。
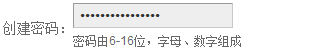
既然长度为6-16位,那么我们能不能输入16位以上的密码,会出现什么样的提示呢?请看下图:

在输入到16位的时候自动不允许再输入过多的字符,跟提示6-16位的长度相吻合,体验良好。而上图同样也是在填写正确时候的显示状态,这次系统不再给出验证的提示语句,会给人一种挫败感。既然前面我输入正确你会给出正确的提示,这里又什么提示信息都没有,我到底有没有正确输入了呢?因而这里应该用明快的色调给出输入正确的提示。
4、密码确认区域
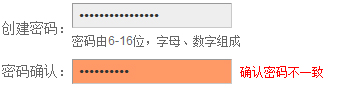
创建密码成功之后,我们去进行密码确认。当输入6位以下的不匹配密码时,反馈如下:

有点搞笑的是,竟然也提示“长度必须6-16位”,这个输入框本来就是验证跟之前密码是否匹配的,现在竟然也要验证一个字符串长度,真的有点搞笑了。那么输入6-16位之间的不匹配密码又会怎样呢?请看下图:

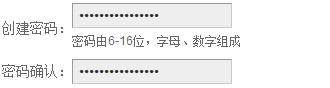
对了,这才是正确的验证和提示信息。用鲜艳的颜色进行警告,给出提示,体验设计良好。前面的密码创建区域在合理的时候是没有提示的,而密码确认应该给出明确的匹配成功的提示吧。下面我们一起看一下:

没想到,跟创建密码的时候一样,还是没有给出任何提示,这体验就有点糟糕了。
5、昵称填写区域

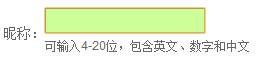
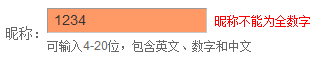
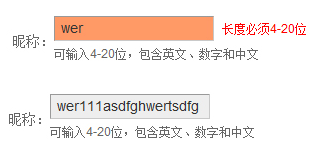
点击触发输入框,提示文字是“可输入4-20位,包含英文、数字和中文”,字面的意思好像是这4-20位中需要同时包含英文、数字和中文,而经测试,只包含英文、中文或者包含任意两种或者包含三种都是可以的,而全数字则是不允许的,具体结果见下面的图片。

因而这里的描述是非常容易误导用户的,这里的“和”应该用“或”更妥当一些。

昵称输入过程,不足4位的会提示上面的警示信息,这个体验良好。输入到20位的时候也不再允许再输入,也符合规则。只是我所起的昵称是否可用(当然昵称不怕重复),这个依然没有明确的信息反馈。
6、所在地选择区域

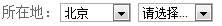
所在地的第一个选项框默认是北京,没有明确标注是否必填,这容易让用户在这个位置产生徘徊的心理。经实际验证,这个地方不选择也是可以进行注册的。但是就体验而言就很是不够友好了。
7、性别选择区域

跟地区选择一样,这个经验证也是非必选的,但是也没有任何的操作提示,容易让用户在这里产生犹豫,体验设计不好。
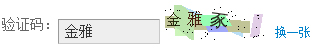
8、验证码区域

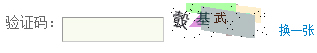
验证码方面,新浪微博采用的是中文验证码。采用中文验证码,首先会因为切换输入法的问题增加用户的操作流程,造成注册效率下降。另外一点是使用中文注册的时候,易读性和可辩认性方面也会有所下降,如上图中的生僻字就可能会迫使用户去点击“换一张”进行验证码图片更换,效率降低是肯定的。

在不填写验证码的时候,点击空白区域会显示上面的提示信息,这个验证时机把握的不是很好,同时提示信息的显示位置在输入框和验证码图片之前,就像硬塞进去一样,体验效果感觉一般。
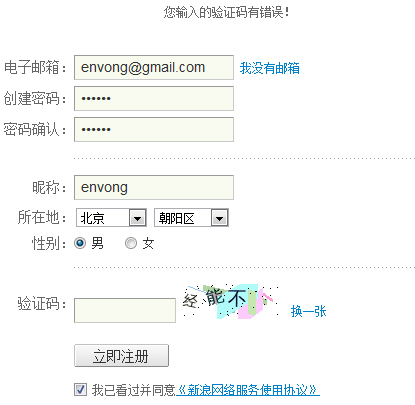
而当我在输入框输入验证码,但是故意填写错误的时候又会怎样呢?请看下图:

是的,没看错,没有任何的验证,只有当你在点击注册提交按钮之后才会判断并给出相应的错误提示信息。而这个信息的,不论是显示位置还是文字颜色在体验上也是很差的,具体请看下面的截图:

9、注册按钮区域
这个页面的注册按钮很简单,就一个按钮,上面“立即注册”四个文字,也算是足够简洁明快了。只是注册按钮在大小和颜色上面都不是很突出,没有那种挥之欲出和让人产生点击欲望的感觉。这个在设计细节上还应多下点功夫。
10、使用协议区域
默认已经勾选的我以看过并同意协议的文本,协议是新窗口打开的,点击的时候有窗口弹出,看完关掉即可,对注册过程有影响但不大。再者说,基本也没人去看这个。
不过就流程来说,应该是先同样协议再进行注册,这个应该放置在注册按钮的前面。毕竟在注册按钮上没人提及使用协议的任何内容。而如果保持这个顺序则应该在注册按钮上添加类似同意下方协议的描述。
五、偶然发现的乌龙事件
注册过程中,显示邮箱“可以使用”,而到真正提交的时候显示的错误信息则是“邮箱无效”。具体请看下面的截图:

表面看似十分简洁明快和体验良好的新浪微博注册页面,细细分析下来竟然用了将近10页的篇幅。而其中细节之处的交互体验细节的一系列问题也很值得去分析和研究体会。产品细节、用户体验在中国Web领域的路还是非常任重而道远的。
时间仓促,分析拙劣,另有找茬嫌疑,希望不会伤到新浪微博的童鞋们。
浅谈用户注册页面的交互体验细节
最近,受朋友之托,要写一份新浪微博注册页面的用户体验分析报告。期间查找了互联网上面的一些资料,顺便把国内主流网站的注册页面也给浏览并分析了一遍。看完这些之后,一个简单的想法就是,表面看似简单且没有任何技术和设计含量的用户注册页面其实并没有表面看上去那般。注册页面不论在产品设计,交互设计,视觉设计,前端代码以及前端技术实施上面都有着一些需要认真去进行斟酌和考虑的东西。
简言之,用户注册页面做起来很简单,但是做好或者说做一个完美的用户注册页面却是非常有技术含量并且需要费一番脑筋进行思考和验证的。
注册页面,就其功能而言,就是用户取得网站的会员资格的一个途径。因而在功能需求设计阶段,需要放在首要位置去优先解决的便是这个最为基本和简单的功能。因而,不难想象,最为简洁的注册页面只需要用户名和密码两个元素。但是,现如今有些网站的注册表单中的选项之多已经到了一个令人望而却步的程度了。当然,他们也有自己的理由,“我们需要借此来了解我们用户的更多信息和诉求以便更好地为我们的用户定制和改善服务”。
而实际效果又会怎样呢?先不说网站会不会或者有没有能力或者好的方法来通过注册信息研究用户习惯和诉求,也不说用户注册信息的真实性,单就一个密密麻麻、星罗密布(甚至动辄几页)的注册页面来说,已经足以吓走很大一部分用户的注册热情的。就一新用户而言,我注册成为网站的用户,初来乍到,最大的愿景是能够快速注册然后能够快速使用和体验网站的各项服务。而当用户喜欢上这个网站的时候也就乐于去补充和完善自己的相关资料以便得到更适合自己的服务了。
因而,个人认为,注册页面提供基本的用户注册功能,能够使用户快速地注册并使用网站的相应功能。当网站能够吸引用户并使用户发现网站价值的时候,通过简单的引导,用户自然会对个人资料进行相应的修改和完善。这样即能满足用户快速注册并使用网站的心理,又可以在后续收集到更多更有价值的用户信息。
既然我们的目标是使用户能够快速地完成注册流程并提供网站运行所需的必要的信息,那么一个基本的用户注册页面需要哪些基本的元素,又需要用户提供哪些必需的信息呢?接下来,我将分析一些主流的中文站点的用户注册页面,并在这一基础之上提炼出我们需要的注册页面的最为基本的也是必需的元素。
首先我们看一下Google的注册页面(https://www.google.com/accounts/NewAccount),页面截图如下:

简单分析可以看出,Google注册页面的主要元素包括:
1、注册提示语;“如果已有一个 Google 帐户,即可在此登录。”
2、用户名输入区域;“您当前的电子邮件地址”
3、密码输入区;“设定密码”
4、密码验证区;“再次输入密码”
5、地理位置选择区;“位置”
6、验证码区域;“字符验证”
7、服务条款区域;“服务条款”
8、提交按钮;“我接受;创建我的帐户”
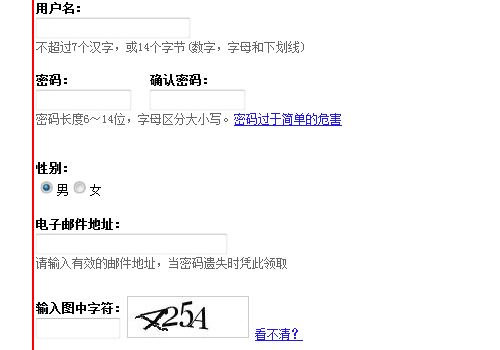
下面我们再来看一下百度的注册页面(https://passport.baidu.com/?reg),页面截图如下。

分析百度注册页面可以看出,其包含的主要元素如下:
1、注册步骤引导;“1填写信息 2注册成功”
2、用户名输入区域;“用户名”
3、密码输入区;“密码”
4、密码验证区;“确认密码”
5、性别选择区;“性别”
6、电子邮件填写区域;“电子邮件地址”
7、验证码区域;“输入图中字符”
8、提交按钮;“同意以下协议并提交”
9、服务条款区域;“文本框中的协议文本”
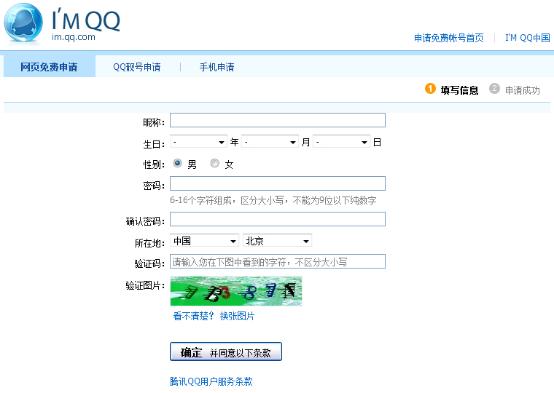
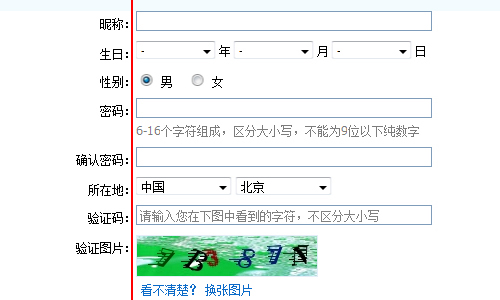
接下来我们来看一下腾讯QQ的注册页面(http://newreg.qq.com/),其网站注册页面的截图如下所示。

分析腾讯QQ注册页面可以看出,其包含的主要元素有:
1、注册步骤引导;“1填写信息 2申请成功”
2、用户名输入区域;“昵称”
3、生日选择区域;“生日”
4、性别选择区;“性别”
5、密码输入区;“密码”
6、密码验证区;“确认密码”
7、所在地选择区;“所在地”
8、验证码区域;“验证码&验证图片”
9、提交按钮;“确定并同意以下条款”
10、服务条款区域;“腾讯QQ用户服务条款”
下面,再来分析一下豆瓣网的注册页面(http://www.douban.com/register),如下图:

简要分析豆瓣的注册页面,所包含的基本元素有:
1、用户名输入区域;“你的Email地址”
2、密码输入区;“给自己设一个密码”
3、别名设置区域;“给自己起一个名号”
4、服务条款区域;“我已经认真阅读并同意豆瓣的《使用协议》。”
5、提交按钮;“完成注册”
综合上述四个注册页面,我们已经可以简要概括出用户注册页面的一些基本要素。当然,在概括这些基本要素的过程之中我不可能只是简单得通过上述的四个页面,这四个页面只是其中的具有典型的一小部分。
在概括这些基本要素的过程之中我所参照的注册页面主要包含但不限于如下的一些:
新浪通行证页面https://login.sina.com.cn/cgi/register/reg_sso.php
搜狐通行证页面https://passport.sohu.com/web/dispatchAction.action
网易通行证页面http://reg.163.com/reg0.shtml
淘宝网注册页面http://member1.taobao.com/member/register.jhtml
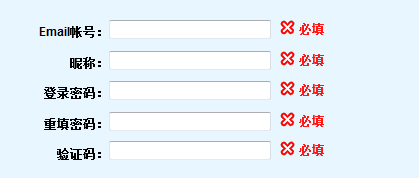
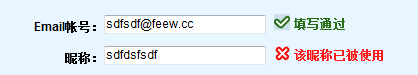
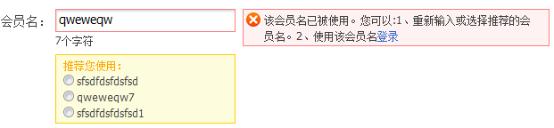
开心网注册页面http://www.kaixin001.com/reg/reg.php
优酷网注册页面http://www.youku.com/user_signup/
土豆网注册页面http://login.tudou.com/reg.do
虾米网注册页面http://xiami.com/member/register
人人网注册页面http://reg.renren.com/xn6212.do?ss=10113&rt=27
TOM通行证页面http://pass.tom.com/register.php
51网注册页面http://passport.51.com/reg.5p
下面,我们把通过分析这些页面得出的用户注册页面的基本要素概括如下:
1、注册提示语或注册步骤引导区域;
2、用户名(昵称)或者邮件地址输入区域;
3、密码输入区;
4、密码验证区;
5、验证码区域;
6、服务条款区域;
7、提交按钮区域;
8、额外可选择区域;(如地理位置,性别,年龄等)。
明确了用户注册页面的基本功能要素,接下来我们就可以从视觉、交互以及技术实现等角度去进行进一步的分析和研究了。
一、用户注册页面(区域)的宽度分析
首先,用户注册页面,或者说用户注册表单区域应该设置多大的宽度呢?这一点上,需要考虑人的视觉范围等一些列的因素在里面。据研究表面,页面宽度跟阅读是有相应关系的,页面宽度不能过宽,否则会伤害阅读者的眼睛,同时也不适合流畅性阅读。而这个最为适合的浏览宽度,据研究报告应该是650px左右。
这这一问题上面,Google、百度、淘宝做出了表率,注册页面宽度基本都在650px左右。而新浪、搜狐、网易等网站则表现不好,其注册页面的宽度基本都在730px左右,同时在页面较大的情况之下还因为内容的过多堆积而造成页面视觉效果非常拥挤,其中的缘由值得回味和分析探寻。
二、注册引导提示区域的体验分析
注册引导或者提示区域,主要是用于用户正式开始注册前的相关提示,以便于用户能够更好地了解注册流程、方法和需要注意的事项。
如Google的提示语:如果已有一个 Google 帐户,即可在此登录。一句简短的提示语,就可以省却已有Google帐户者的注册流程,转而直接登录。
再如常见的提示语:请注意:带有*的项目必须填写。这样就使用户在注册过程之中能够明白哪些必填,哪些不用去浪费时间。
而对于有些网站的本来只有两步的注册流程,即“填信息”—“成功”,个人感觉就没有必要去加这个注册流程的描述了。因为当你填完信息并提交之后,就已经注册成功了,而你的流程在这里摆着容易让人产生一种流程很繁琐的感觉。如新浪的注册提示:注册步骤:1.选择登录名-
2.注册成功本来提交完就注册成功了,再加这个就没必要了。
注册引导和注册区域的另外一个注意的事项就是描述语言一定要简洁明快,让人看完就知道什么意思,不要用一大段的话来描述一段自己都看不明白的内容。如新浪的描述语句:请用英文和简体中文(GB)填写。提示:使用您常用邮箱注册新浪通行证,请点这里!相信看到这样的描述语句,原本清晰的思路也会变得混乱。
三、注册表单标签区域的设计及细节体验
注册表单的排版布局方式按照标签的排列方式来说一般有三种方式,即标签垂直对齐方式、标签水平左对齐方式以及标签水平右对齐。
标签垂直对齐,如百度注册页面:

这种布局方式主要适用于表单数量较少的情况,因为标签单独一行占用的高度是标签与内容在同一行时候的2倍。这种布局方式的好处是用户可以在一列中由上到下扫视,而不用过多的左右扫视。
标签水平左对齐,如Google注册页面:

标签水平左对齐便于用户对输入标签的阅读,但从标签到输入区的距离可能会因特殊标签内容的长度而影响其它标签到输入区的间隔距离较长,这样会间接影响到填写速度。
标签水平左对齐适用于排版相对整齐,同时用户易于理解所需填写内容的时候。虽然标签水平左对齐会增加更多的眼部注视和更长距离的视线移动同时会使表单填写速度变慢,但是标签水平左对齐的表单通常更整齐、清晰。它能促使用户去快速地扫视标签,并增加了标签的可读性。
标签水平右对齐,如腾讯QQ注册页面:

目前大多数网站注册页面采用的都是标签水平右对齐的方式,在使用这种对齐方式的时候,用户操作会比较快捷,填写表单时会更加快速方便。
标签水平右对齐缩短了标签与输入框之间的距离,同时也便于它们的一一对应。标签水平右对齐适用于表单排版不够整齐的情况。这种对齐方式特别适用于中文标签长短不一致的情况,这样会给人一种比较舒服的感觉。
标签细节体验,除去标签的排版细节之外,标签还有其相应的细节体验。比如标签应用粗体更能让标签的视觉效果突显,用户也会觉得使用了粗体的标签会使标签阅读、内容理解以及内容填写变得更加容易。
同理,如果想强调标签的文字内容,要让用户去看仔细看标签,那就使用带有阴影效果或鲜艳颜色的字体作为标签内容。如果标签没有那么重要,那就不毕刻意去这么做,因为我们需要避免用户在填写信息时收到额外的干扰。
四、注册表单填写区域提示信息的体验和设计
提示信息的作用是用作解释或者描述当前注册所填选项的相关细则或者规矩的,一般而言看到前面的标签名称就应该了解后面的内容该如何填写的,因而这个提示信息应该算作有备无患之类的信息,方便注册者在不能理解或者出现问题的时候查看的。
就体验设计角度而言,一般情况下提示信息应该清晰明确但又不引人注目,同时与标签的文字颜色要有区别且应较之相对轻淡一些,做到不在视觉上去干扰用户,通常情况下采用灰色系。另外,提示信息的文字应该做到言简意赅,用简要的少量的文字去描述而不是出现整段整段的文字,否则会使用户产生视觉上的压迫感。
对比百度和网易通行证的注册页面不难看出上述的问题。
百度用户名区域的描述信息:

网易用户名区域的描述信息:

提示信息的展现形式
提示信息的展现形式一般来说有两种,一种是静态文本的固定展示,如上面百度和网易的描述文本。另外一种是默认状态下不显示提示文本,只有当鼠标触发的时候才显示出来,如下面图示的淘宝注册页面。
默认状态

输入框鼠标触发

对比一下可以发现,静态文本的提示信息是根据用户所需输入的内容制定的一些和这个操作相关的帮助和提示。而触发显示的信息也是预先设定好的静态文本,只不过是在用户触发的时候才给予显现。
使用触发显示的提示信息可以使表单在非触发状态下能够保持最大限度的干净和整洁,如设定的提示信息比较多,可以通过用触发显示的展现方式来实现,这样既能保持页面的清晰和整洁又能在用户需要的时候给予合适的提示信息。而如果一开始就把过长的提示信息全部展示出来,一则不易控制展示方式,二来容易产生视觉上的压迫感,三来容易让用户产生网站规则过多过杂的不爽心理。
当然,触发显示的提示信息,在触发的过程中会产生内容和页面的跳跃,容易使用户的视觉中心产生偏移,强迫用户去阅读跳出的信息。而这些信息对于很多用户而言却有可能是没用的垃圾信息。这样不但不会对用户产生好的注册体验,还有可能影响注册速度并产生不好的体验。
因而,在设计提示信息的时候最好能够做到尽量的简洁,文字尽量少,直接静态展现出来。或许这样的体验比到处充斥着所谓高深技术的触发信息带来的体验要好很多。
提示信息的位置设计
就提示信息所能显示的位置而言,一般来说这个位置需要易于被用户方便地发现和阅读。基于这个规则,提示信息一般位于所操作选项的下方或者右侧。
当提示信息位于操作选项的下方时,用户不需要左右移动视线就可以阅读,给人的体验是比较好的。同时,提示信息跟操作选项有明确的从属关系,而且由于单独一行,从而也增加了提示信息的可用宽度,便于文字显示的同时还能使页面显得干净整洁。而不足之处在于单独占用一行会拉长页面的高度,如果内容过多容易出现信息单屏不能显示完全,进而需要借助右侧的滚动条进行相应的浏览。
提示信息位于操作选项右侧的时候,这样做最大的好处就是可以节省页面的高度。当然,由于最优的可用宽度有限,这样容易使提示信息排布密集,设置出现多行的现象,这样就增加了用户的阅读成本降低了阅读体验。而通过增加页面宽度的方式来解决文字密集又会在水平方向上使用户视线来回大范围跳跃,使用户的体验降低。
综合以上分析,在注册表单的条目较少时,把提示信息放在操作选项下面是比较好的,毕竟条目较少,页面高度也不会出现大范围的增加。而在注册表单条目较多的情况下,如果提示信息的文字比较少,把提示信息放在操作选项右侧就不失为一种好的做法了。
当然,提示信息可能会有其它的位置设计,也可能会出现上述两种位置同时使用的情况。一切还应该以实际的应用环境和需求为设计参考依据。
五、注册过程中的表单验证和信息反馈
用户注册过程的表单验证,刚开始的时候是放在服务器端进行验证的,也就是当用户填完所需的信息并点击提交按钮之后,表单会把用户填写的信息提交到数据库进行验证,如果信息不冲突就给予注册,如果想要的ID已经被占用,则返回错误的提示信息。如果用户的信息没通过,只有经过这个漫长的验证过程才能得到错误的反馈,现在想来这种方式的用户体验真的是很差。
随着技术的进步,表单验证的功能逐步放在了前端来做,也就是当用户填写完信息的时候实时进行数据的验证,并把结果直接在一页面上反馈给用户,这样就避免了后续错误的发生,使注册过程中的用户体验得到了很好的提升。
一般而言,通过注册过程中的实时验证,并把结果实时反馈给用户,这样当用户填写完成的时候,提交到后台的数据已经就是一份准确无误的数据了,除非发生服务器错误,这组数据一般来说是能够成功注册的。通过实时的验证和反馈保证用户提交数据的准确性和成功率,本身就是对用户注册流程的良好体验的提升。
表单验证的时机
表单验证选择什么样的时机好呢?是在填写完表单之后即时验证并显示反馈信息,还是在点击提交按钮之后再验证并显示反馈信息呢?
有的网站没有即时显示,而是当用户提交表单之后才告诉用户哪里的信息填错了,而且还要重新填写密码,这对用户非常不友好。如开心网注册过程中的验证码填写错误之后,一直到提交之后才能验证并反馈错误所在。

当然,验证反馈也不能过于敏感,有的网站在用户什么都没有填写,鼠标触发页面空白区域或者其它选项的时候就会触发验证程序并显示反馈信息。如优酷网的表单验证,在没有填写任何信息时候,已经出发了所有的验证并得到了错误的反馈信息。

诚然这两种方式都是不可取的。合适的表单验证时机是在用户填写完当前的选项之后再验证并给出反馈信息,不能提前,也不能过分延后。
表单验证的视觉反馈
就视觉反馈来说,一般而言当验证正确的时候给出正确的提示,图标一般应用“√”,而颜色是绿色,提示绿色同行;当验证错误的时候给出错误提示,图标一般一应用“X”或者“!”,颜色通常是红色,起到一种警示的效果。

表单验证反馈信息的显示位置
对于表单验证反馈信息的显示位置,跟前面说到的提示信息的显示位置类似,一般而言是显示在操作项的右侧或者下方。但是应当避免是运用弹出层或者窗口来显示反馈信息,这样会使操作步骤增加并大大降低用户体验。
六、网站用户ID的注册、验证和体验
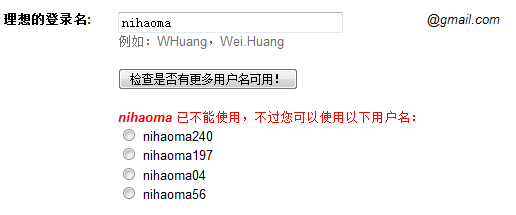
网站用户ID一般有两种形式,普通的用户名或者Email邮件地址,当然两者兼有的现象也存在。在注册过程中,如果提示想要“ID已被注册”时,应该如何显示操作提示呢?是否有必要按照用户输入信息自动生成可用的用户名ID供用户选择,是否可以提供给用户一个用于登录的链接,以验证用户之前已经在本网站注册过呢。当然,这样做对于用户来说,体验是非常好的。如淘宝的用户注册表单:

用户ID在注册过程中也是需要验证的。ID验证一般有自动验证、 手动验证和提交后验证。自动验证,当用户输入完相应ID,点击触发下一个输入选项的时候系统自动默认相应ID输入完成并开始验证给出反馈结果。手动验证,即提供一个相应的验证按钮,点击后验证并给出反馈。最后一种是提交表单后,系统才开始验证并反馈结果。个人感觉自动验证比较好,用户体验非常友好,技术实现上也没有什么难度。
手动验证的例子如Gmail的注册验证。

七、密码设定及确认
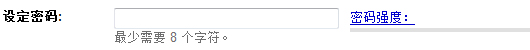
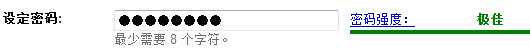
有的网站在注册过程中会实时显示密码安全程度,以此来提醒用户所设置密码的安全性。在这种验证的前提下,应该在没输入密码前就显示相应的等级标识,并实时给出所输入密码达到的安全等级,而不是让用户去猜测。当然这种方式是否真的有必要,用户是否会轻易因为安全提示而改变他们常用的密码,也值得去思考和调查。
如Google的密码安全验证,一开始便标识出了密码的最高等级:

而后,当输入密码的时候进行实时验证并反馈安全等级:

因为输入的密码以星号显示出来,所以绝大多数网站都会要求用户去确认自己的密码,以避免前面的输入有问题造成后续无法登录。有数据显示,72%的情况是有必要去确认密码的。但是Facebook,Linkedin,Twitter等网站却不要求用户去确认密码,而前提是注册过程中邮箱不能填写错误。而对于密码验证还有一个加强的方法就是初始输入密码的输入框不允许复制,重复输入密码的输入框不允许粘贴,以达到重复输入密码以验证两种是否相匹配的目的。
八、校验码的设计
为防止恶意注册或者机器人程序注册,现在的注册页面一般都添加这样的校验码功能进行验证排除。对于网站来说,验证码越复杂越安全,但是从用户的角度来看,则是越简单越好。因为有些时候过于复杂的验证码用户也是无法辩认的,而有的网站还是不能在不刷新页面的情况下实现校验码的刷新,这在可用性和用户体验上都是一件非常糟糕的事。
网站使用校验码,应该是易读的,或者用户在不可辩认的情况下可以实时刷新校验码。验证码一定要简单,不要让用户去猜测里面到底是什么内容。国内如网易等网站采用中文进行校验,个人感觉这样会增加用户的操作流程(切换输入法),造成注册效率下降。
而对用户最友好的方式则是全英文或者全数字,这样可以减轻用户的负担,增强体验。全英文的时候,对于是否区分大小写也应该给予明确的说明或者干脆不区分大小写,以防止出现差错。当然全数字,应该是最为简单和高效的。另外一点是生成的验证码中的字符要单独占位,不能相互叠加,背景色不能对字符形成干扰,不要让用户在辩认验证码上面花费过长的时间。
网易的不宜辩认的中文验证码:

优酷的不宜辩认的英文验证码:

九、服务条款与提交按钮的设计体验
服务条款的展现形式
服务条款的展现形式一般有如下几种:
1、用文本框显示条款内容放在注册按钮的上方或者下方,同时在按钮上加上同意条款的相应表述;

2、用一个条款链接,放在注册按钮的上方或者下方,以新窗口打开,不影响用户的注册流程,同时在按钮上加上同意条款的相应表述;

3、勾选相应的注册条款项目之后方可注册,或已默认勾选;

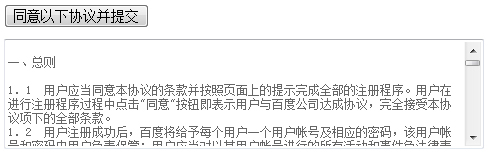
而对于上面的第三点,按照流程来说,同意协议应该在注册步骤之前,同时在注册按钮上面也没有相应的表述,因而对于这种展现形式应该使同意注册协议的步骤在注册提交按钮之前。如下面的注册顺序:

提交按钮的设计与展现形式
提交按钮一般来说有左对齐、右对齐以及居中三种展现形式。由于注册提交按钮是注册流程的最终步骤,因而按钮要做相应的突出或者强调以方便用户的操作。同时,在按钮的相关描述上面可以结合相应注册条款进行文案的设计。
如上是通过对用户注册页面的基本要素以及基本要素间的设计、交互以及体验等方面进行的用户注册页面的交互体验细节分析,希望能够对大家有所帮助。
|
