| 提到动画,顾名思义会自然联想到一些动画作品,例如《进击的巨人》、《火影忍者》等等,动画以非常迅猛的速度发展且已经达到非常成熟的状态,渗入到了我们的日常生活中,这些都是属于影视动画(video)的范畴。在动画的家族里,还有一位相对低调腼腆的成员叫做平面动画(Motion
Graphic),而平面动画的分支界面动画在游戏中渐渐被人们关注,与那些与场景风格、界面材质统一的界面动画让游戏更加有代入感和吸引力,今天就来和大家分享下界面动画和其运用到界面设计中的案例。
1.什么叫做平面动画(Motion Graphic)和界面动画?
最初平面动画是跟随电影而被人们所以认识,而它的出现可以追溯到原始社会。从视频中可以看到,如今的平面动画对比传统影视动画显得更加的灵动多变和夸张。在仅仅是进行形态和运动的模拟和遵循客观物理现实的基础上,平面动画少了很多的限制,在拟物动画的基础上进行了加工,这让设计师有了更大的发挥空间。如今它已被广泛运用于我们生活中的各个地方,电影片头、电视广告、手机APP、LOGO、交互设计和网络游戏中:






而引言中所提到的界面动画,可以简单理解为平面动画的分支,实际上界面动画在我们的日常生活中就更多见了,掏出你的手机便能感受到,真是无动画不欢。与上面的平面动画对比,界面动画因为会承载操作和功能而显得低调了很多,并不是越炫越好,其解决的问题是让用户“可预见性”,给用户交待清楚界面之间的跳转、切换,而带来非常自然的体验,达到“无需思考”,甚至带来惊喜,打个不太恰当的比方,好的动画效果如同在用户面前耍了一个很酷的魔术,自然流畅而不牵强拖沓。






值得一提的是,ios7的扁平化风格,抛弃了材质和拟物化,采用扁平化的设计风格将会给设计者在界面动画上带来更多的想象和发挥的空间。

2.有哪些常用的界面动画形式?
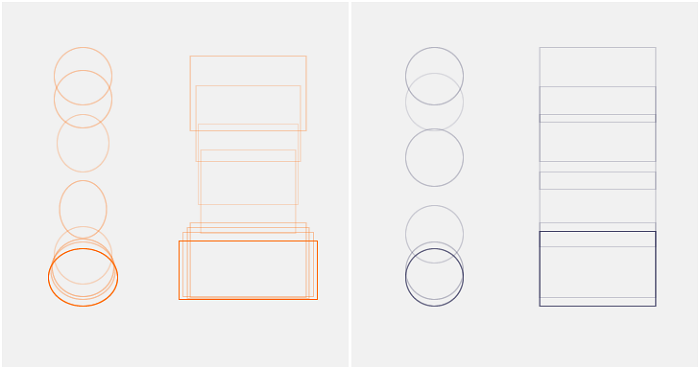
在介绍界面动画前先简单介绍下动画与材质之间的关系,动画与材质如同血与肉关系,需要遵循客观物理现实和人的视觉经验,这样的动画才会看上去自然不违和,比如一个乒乓球与一块石头从一米高度往下掉的运动轨迹显然是不同的,这些不同也体现在其落地形体发生的挤压、伸张变化,回到界面材质上来,两个不同材质风格的界面,其动画风格也是有所差异的,如果一个”重金属风格”的界面,配上非常轻盈灵动甚至还有伸缩的动画风格,无论动画做得多么流畅,这看起来都是非常别扭的,下图示意了“轻”与“重”的运动和变形轨迹:

那么在游戏中,我们平时接触到的界面动画形式有哪些呢,给大家列举几个:
· 淡入淡出
“我轻轻的来正如我轻轻的走”,淡入淡出正是带给用户这样的感觉,礼貌而又优雅,是最常见的动画效果。如下图,《激战2》的界面打开淡入效果,界面材质用的非常轻盈类似羊皮纸的纹理,配合水彩泼墨风格。在淡入的基础上融合了一些纹理层次效果,非常有细节而优雅。

《激战2》界面淡入
《暗黑血统》界面材质就”重”得多,在淡入的动画上,配合上下两部分区域的的位移滑入,营造出了重金属的机械风,动画效果短促又干脆,与其材质和风格相互融合。

《暗黑血统》界面淡入
· 位移
位移效果与淡入淡出一样,常常是为了交待界面的出现与消失行为,它还经常与淡入淡出结合而形成“淡入淡出+位移”。并且根据位移速度带有强度不同的缓冲效果、并发生挤压或拉伸。《藏地传奇》的NPC冒泡对话就使用了“位移+淡入”效果:

《藏地传奇》界面位移+淡入
翻转
界面翻转大多数用在界面之间的切换,但因运动幅度较大且相对动画所需要的时间较长,容易给用户带来视觉疲劳和一些负面的情感因素,对于一些尺寸较大的界面,需要慎重使用,小的界面如卡牌抽奖的结果展示等可以尝试使用。《DOTA2》的击杀者界面切换翻转效果:

《DOTA2》界面翻转

《激战2》 技能栏
切换
界面之间的切换,同位移效果一样,切换动画往往也是配合淡入和淡出,常用于tab标签页的内容页之间的切换。

《藏地传奇》人物与属性页切换
抖动和闪烁
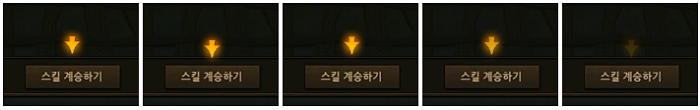
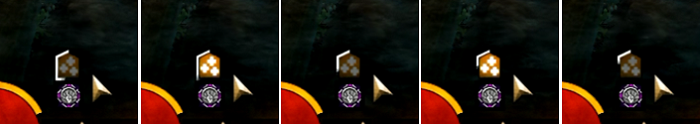
抖动和闪烁动画往往是为了吸取玩家的注意力,因该动画节奏较快,容易让玩家注意。在游戏中也常用于如Boss受击、战斗反馈、提示相关。《地下城强袭者》中的小箭头抖动提示效果和buff闪烁:

《地下城强袭者》箭头抖动提示

《地下城强袭者》buff闪烁提示
除了以上列举的几种动画形式之外,还有非常多很酷的动画效果没有在这里列举出来,大家可以在平时的游戏或软件体验中多积累;但更重要的是,要善于观察生活并在其中获取灵感,并能将其运用到我们的游戏界面中来,让游戏变得更加有趣和吸引力且提升游戏的用户体验。
还需要注意的是,界面动画设计者的身份犹如影视动画的导演,要有取舍和主次地设计,掌握好度,不能一味地让界面变得更炫更酷。借用动画大师richard
williams总结的动画三点原则来结尾:1. 要简单、2. 要清楚、3. 一切尽在你的掌握中。 |

