|

在刚刚过去的几年里,涌现的许多网页设计趋势正在逐渐成为主流,引领我们走向未来。其中,极简主义网页设计正式其中之一。极简设计风格不会随着时间褪色,随着现代主义运动至今,它一直活跃于各个与设计相关的领域,而如今,它为何不能成为网页设计的趋势呢?
除了看起来看起来比较漂亮之外,极简风格的设计还能提高用户体验。这些年来,用户一直在吐槽现在的网站导航繁复、网站布局冗杂。太多的内容挤压在同一个页面中,让整个用户体验直线下降。设计领域中,常常用“少即是多”来阐述极简风,截至目前,这句话还是对的,尤其是针对步入21世纪的网页设计而言。
1、拥抱扁平化设计
众所周知,扁平化的设计风格正在逐渐取代以苹果式拟物化设计(skeuomorphism)为代表的写实风格,而苹果本身也正在构建苹果自身的扁平化设计风格,使用大胆鲜亮的色彩来吸引用户的眼球。

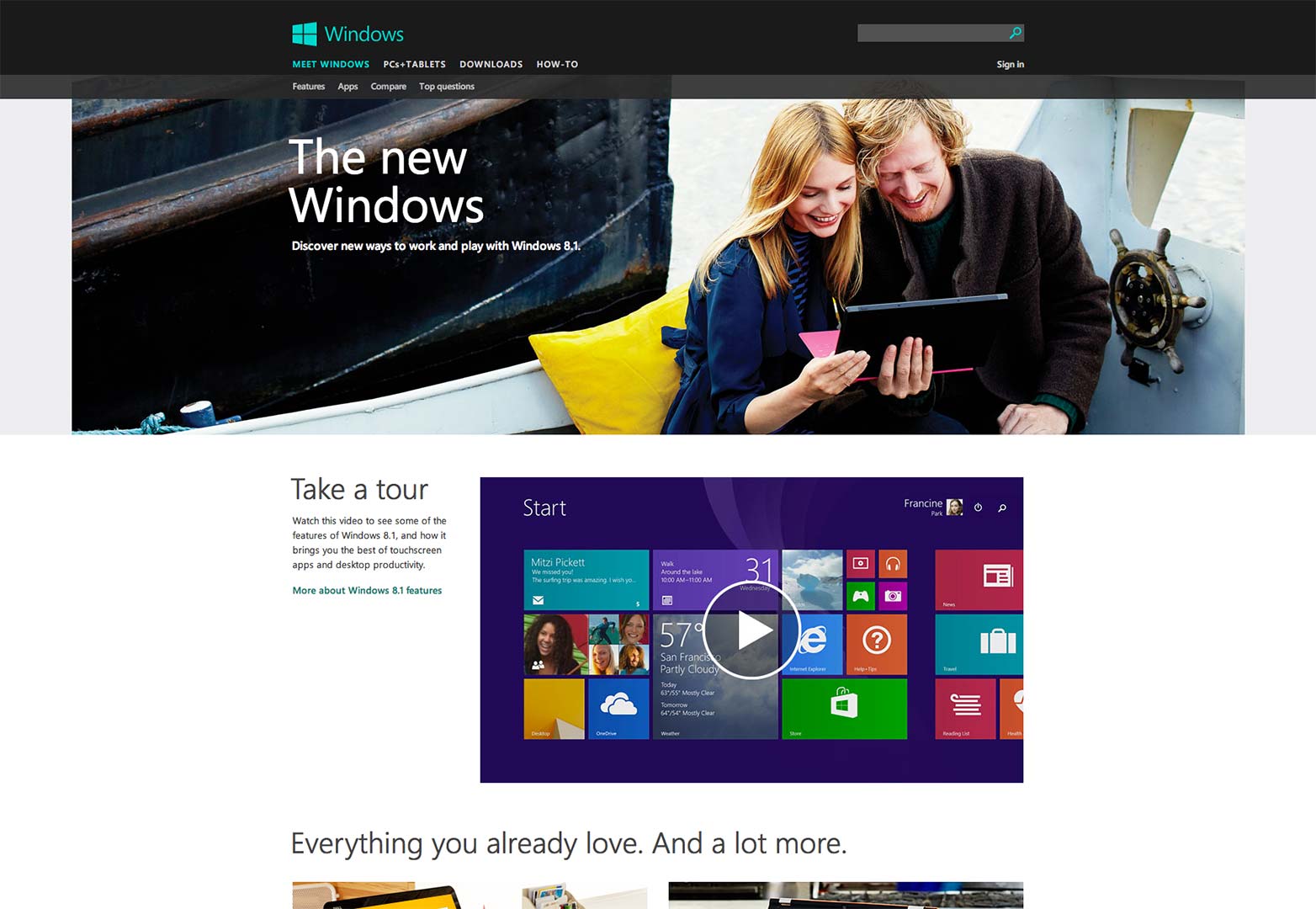
另一个主动拥抱扁平化设计风尚的先行者就是微软了。微软的windows phone 和windows 8系列操作系统就是使用扁平化设计风格的典型,现在微软的官网也将扁平化的设计贯彻到底了。这也就意味着微软已经在全平台上高度一致地贯彻了扁平化设计。
因此,在微软的网站上并不会感受到阴影和渐变,一切都在2D平面上。标题和正文的字体都没有纹理点缀,页面布局干净清爽,毫不杂乱。图标和按钮都使用的充满货的扁平化设计,连windows 8 开始界面中背景上的元素也都是扁平化的设计。
2、留白
不管你习惯称之为负空间还是留白,它都非常聪明地引导你关注网页的重要内容,同时它也是极简风格的典型特征。越来越多的网站开始使用这种设计,设计师们逐渐意识到这种设计是多么有用。
最简单的案例就是大家常用的搜索引擎:谷歌和百度。它们是留白的典范,所有无关紧要的元素都被移除,搜索框吸引了用户全部的注意力——它就是要你输入,然后回车、搜索。留白或者负空间的存在是极简主义最明显的特征,它们的存在并不意味着那些地方无内容,它们和它们所衬托的主体元素是相互依托的关系。
3、有限的选择
对于任何电商或者B2B的网站而言,网站设计的主要目的之一就是提高网站转化率,降低网站用户选择的难度。当你将不必要的选择从网站中移除之后,用户受到无效信息的干扰将降低,更容易达成目标,转化率自然会有所提高。因此,有限的选择也是极简风格网站的一大特征。

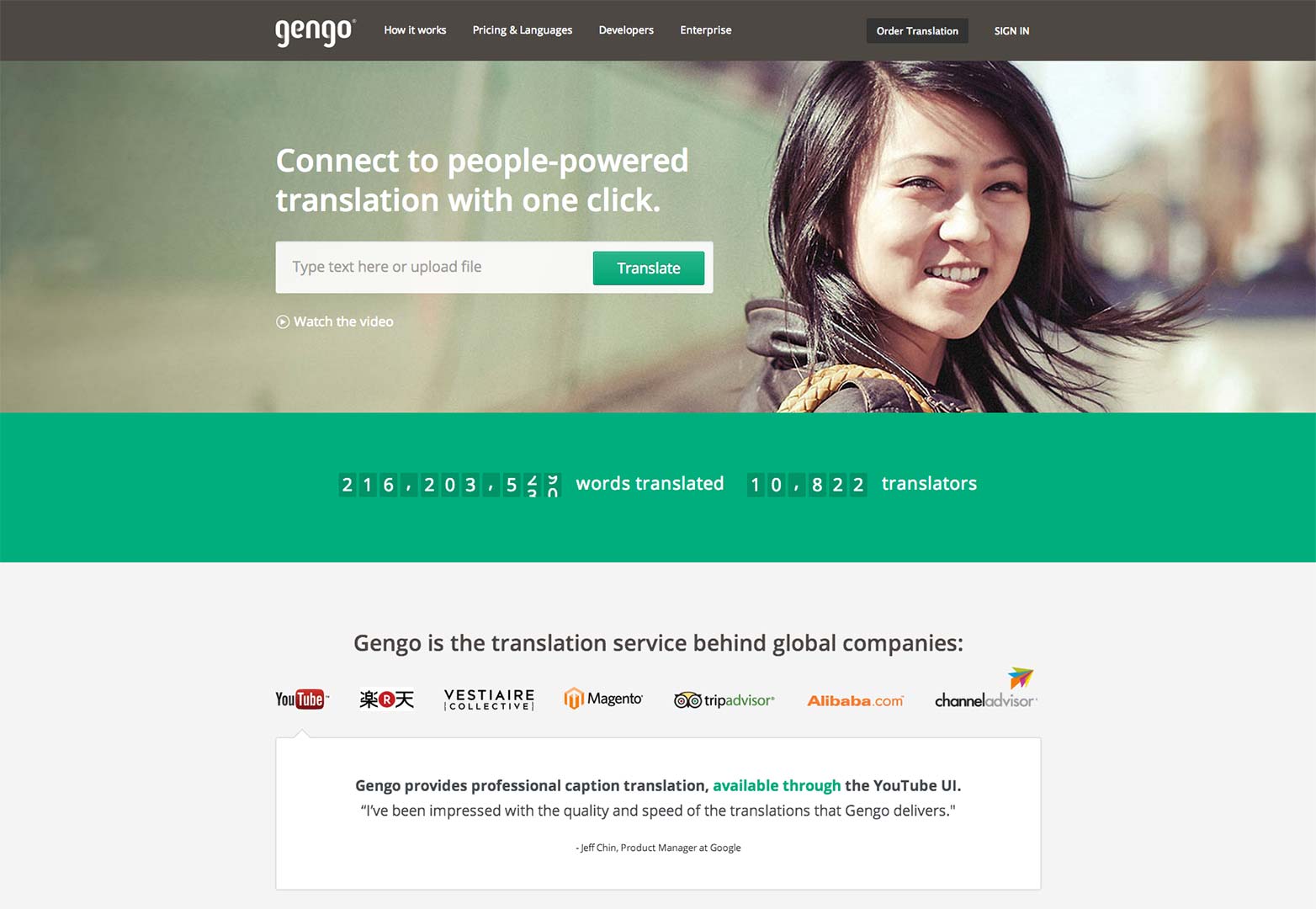
极简风格网站的登录页是展现“有限选择”魅力最合适的地方。Gengo就是这样一个案例,作为一家专业的字幕翻译公司,Gengo的登录页只有一个输入框和一个翻译按钮i,用户完全无需做选择——他们只能输入内容,然后翻译转换(当然,是收费的)。当然,对于那些狂热的极简主义分子而言,Gengo可能还不够纯粹,因为顶上的导航栏依然具备干扰用户视觉的可能性。
4、专注于排版
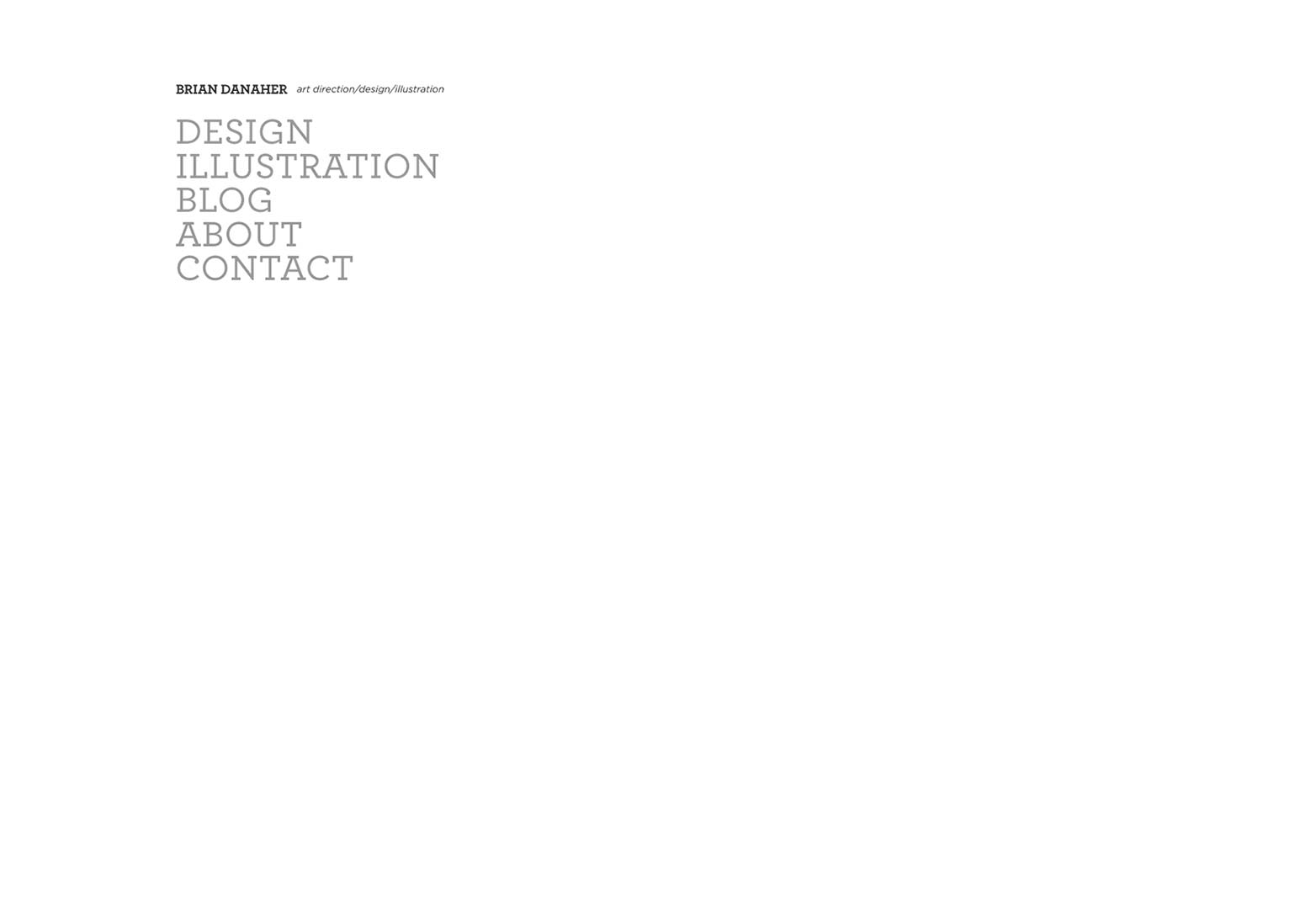
如果你真的想深入了解极简设计的精髓,那么不妨看看Brian Danaher的网站。Brian是一名设计师、插画家以及艺术总监。正如你所看到的,它的网站主要倚赖于两大设计方法:加粗字体,和你永远无法错过的单栏式布局。就这么简单!虽然看起来有点简单粗暴,但是Brian的这种设计实现了两个至关重要的目标:

- 1、导航栏设计成单栏的形式,主要的信息清晰直观地展现在用户面前,Brian是谁,他是做什么的,他的作品有哪些,怎么联系他,都清晰地呈现在屏幕上。
- 2、Brian成功地使用对比度(字体和背景的色彩对比,字体和字号尺寸的对比)给用户呈现出有趣的内容。
5、简化导航栏
当我们探讨极简风格网站的时候,常常会忽略导航栏菜单的设计。它可以做的非常大,来强化网站视觉,也可以融入网站背景,以一种静默而无干扰的姿态呈现出来。

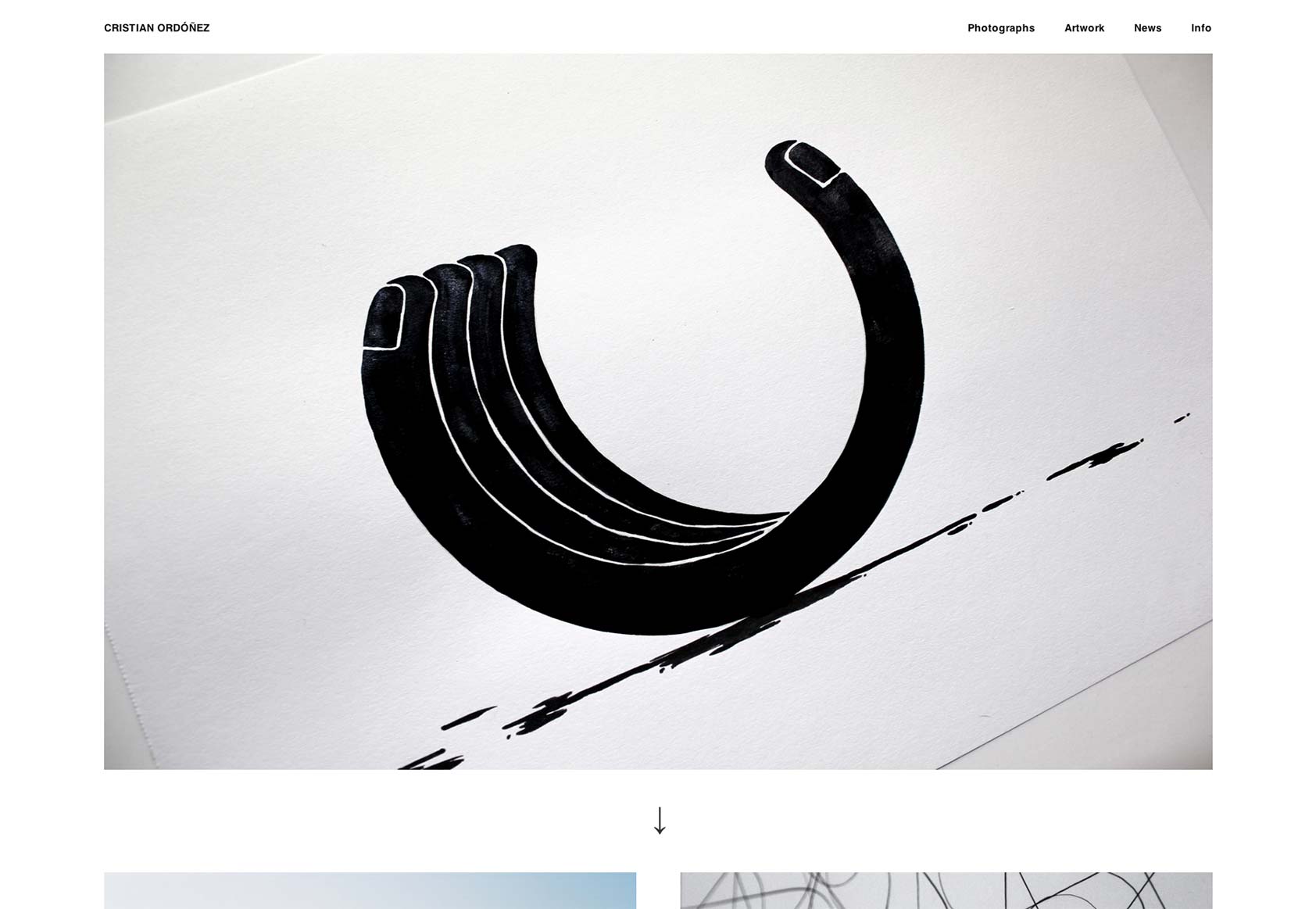
看看身为摄影师和设计师的Cristian Ordonez是怎样设计网站的吧。在他的网站上,导航栏并没有像其他网站一样一长条横跨网站顶部,导航栏的项目只是安静地置于右上角。由于不存在更多的下拉菜单,所以也没有更多的层。菜单的颜色也巧妙地融入到背景中。
6、使用色彩补丁
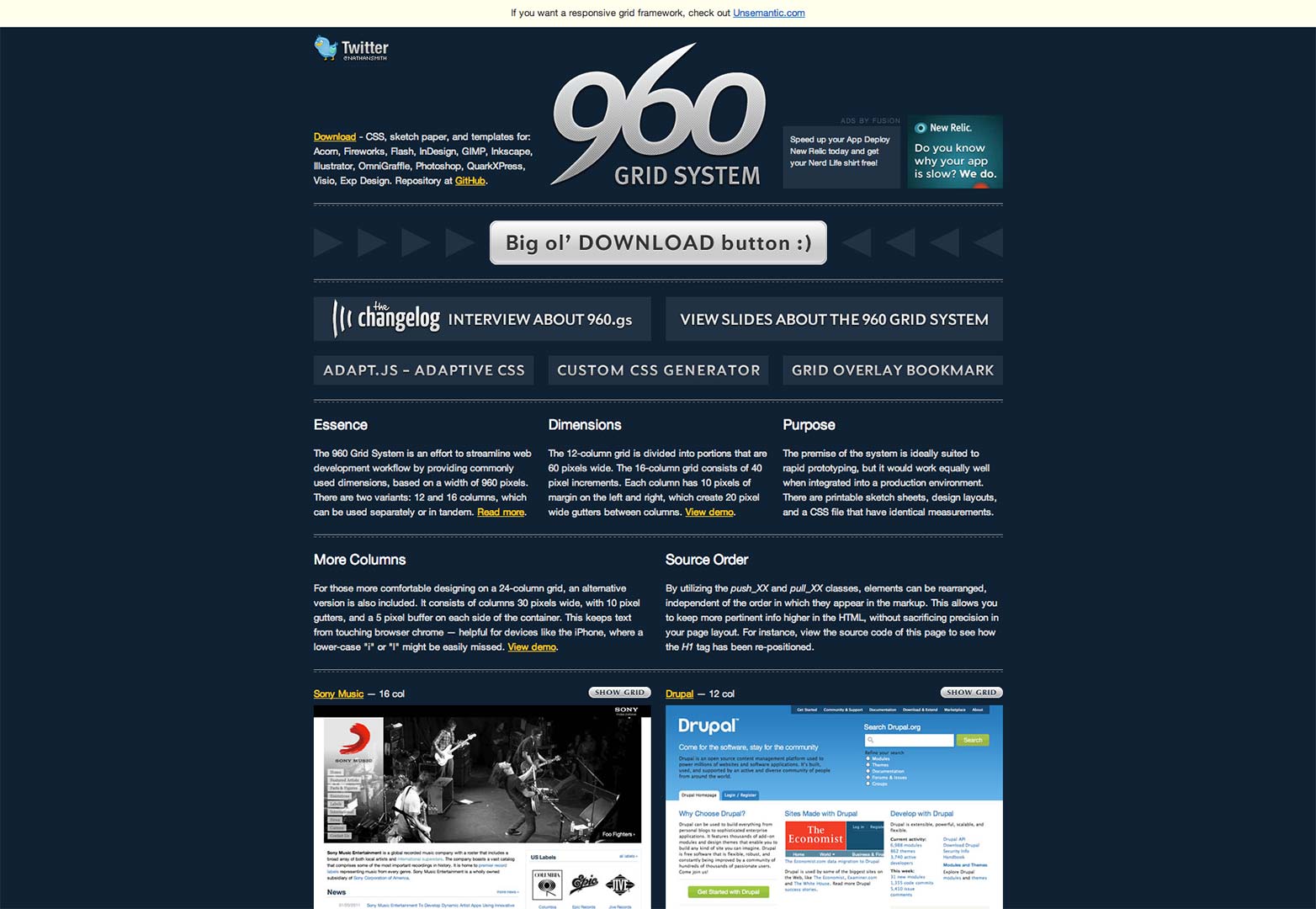
在网站设计中合理使用小色块可以让用户更容易注意到页面重要的部分。960 Grid System 网站就是实例。960栅格系统就是希望能简化网站的开发流程,所以965 Grid System网站本身就灵活地使用栅格系统系统,将不同的内容分块展示出来。黄色的“view demo”在深色底和白色文字为主的网站上非常明显又不会喧宾夺主,左上角的Twitter图标则直接链接到网站主设计师Nathan Smith的Twitter上。

了解极简风格你就能用好它
跟一部分设计师提及极简风格设计的时候,他们会错误的认为使用这种风格设计的网页不够吸引力,然而事实上,极简风格下已经有了如此多的优秀设计。
极简风格的网站不仅会更加简洁,更加井井有条,还可以与目前流行的趋势结合在一起,比如扁平化设计,比如Lowpoly,可以让网站更加出彩,带来更多的用户和收益。 |

