|
大多数使用 Photoshop 的网页和 UI 设计师,经常会对图片的色彩不断的进行修正,然后通过 HTML,CSS 代码来输出。这篇文章旨在一次性的解决这些繁琐的问题。

跨平台的色彩管理
在印刷领域,整个工作流程中,色彩管理都会涉及到颜色的校准。从扫描仪到数码相机,再到计算机显示器,都很难去把握最终输出的结果。这是项十分艰巨的任务,尤其是当你的设备使用不同的色彩空间,适配 RGB 和 CMYK 设备是极其困难的。
当你再为电视节目做设计的时候,需要校准的是一种常见并且广泛使用的显示器,这些图像都是实时的呈现到用户的电视机上的。
在这些场景中,色彩管理提供了诸多好处,是被极力推荐的。
但是在网页设计和应用界面设计中,情况又有点不同。最终这些作品是被呈现在同样的设备中,就像你正在创作的这台——计算机显示器(请先忽略 Windows, OS X 10.6 以及现在 iPhone 中不同的伽马值,这将会在后面提到)。
但也有一些不利因素。即使你的网站和应用最终都是要呈现在屏幕上,但是你的色彩来源则各不相同,有图片(通常是 PNG、GIF 和 JPEG),样式表(CSS)和代码(Javascript、HTML、Objective-C 等)。让这些全部匹配是一件十分棘手的事情。
目标
当我们在设计网站和应用界面的时候,我们希望在 Photoshop 中所显示的颜色,和保存的文件在其他应用如 Firefox、Safari 以及 iOS 模拟器中都显示一致。不仅仅是看起来相同,色值也要匹配。
颜色在任何情况下的偏移都是不被允许的。

怎么这么麻烦?
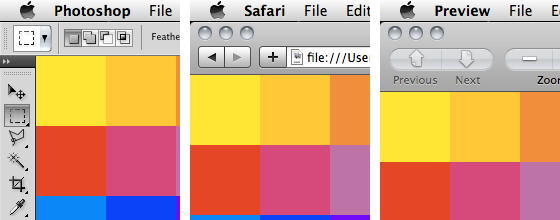
Photoshop 将色彩管理应用在程序窗口内的图像以及保存的文件中。如果你是完全使用 RGB 来设计网页或者用户界面(UI),那么这对你来说不是件好事情。因为在默认的 Photoshop 设置中,#FF0000会被显示为#FB0018,而#BB95FF则会被显示为#BA98FD。准确值将取决于你正在使用的显示和配置文件,但在 Photoshop 的默认值中,这种差异是绝对存在的。
在 OS X 和 Windows 下,Photoshop 的色彩管理有多少差异?

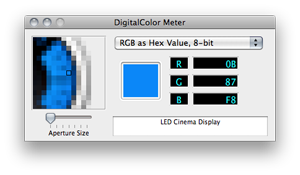
OS X 的色彩管理是在显存的主缓冲区之后,位于显示器处理末端。这意味着,虽然一些软件有自己的色彩管理(比如/Utilities/DigitalColor Meter),但是在最终保存到文件和代码中的色值将和屏幕所显示的相同。而在 Windows Vista 和 Windows 7 (系统自带的色彩管理)中也使用了类似的方式。
由于 Photoshop 的色彩管理是发生在它自己的窗口和保存的文件中。因此在使用 Photoshop 绘图的时候,屏幕测量到的色彩和你在 Photoshop 中给出的色值是存在着一定的差异的。值得庆幸的是, OS X 的色彩管理就可以被应用到 Photoshop 中。
而最好的解决方案就是尽量禁用 Photoshop 自带的色彩管理。这样就可以将屏幕上所显示的颜色保存到文件中,从而得出实际色值。如果你的显示器经过特殊的色彩校准,那么你在网页设计和 UI 设计所得到的效果会更加真实。
禁用色彩管理在 Photoshop CS2 以及更早的版本中都很简单,但是在最新版本中就有一些麻烦。
禁用 Photoshop 的 RGB 色彩管理
这些操作适用于 Mac 和 Windows 上的 Photoshop CS4 和 CS5,CS3 也差不多。
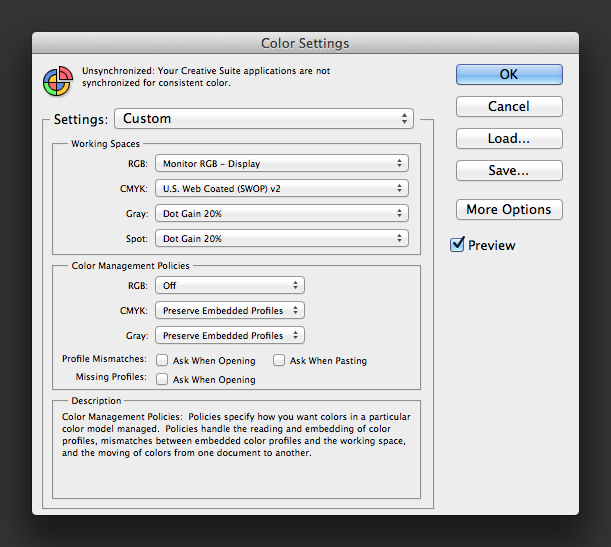
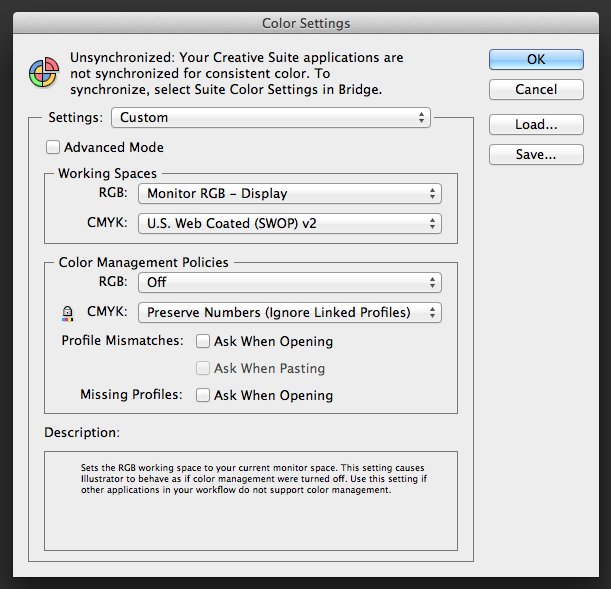
第一步 —— 选择编辑 → 颜色设置,然后将工作空间中的RGB设置为显示器 RGB

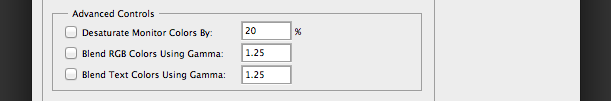
第二步 —— 如果你在使用 Photoshop CS6,那么你还需要关闭使用灰度系数混合文本颜色,因为他对非透明文本会造成一定的影响。默认情况下用灰度系数混合 RGB 颜色是关闭的,如果没有,那么就取消勾选即可。

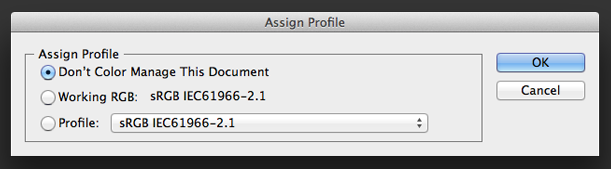
第三步 —— 打开一个文档,然后选择编辑 → 指定配置文件,然后选择不对此文档应用色彩管理。每次打开新的文档的时候都需要执行这一步。

第四步 —— 进入视图 → 取消勾选校样颜色。
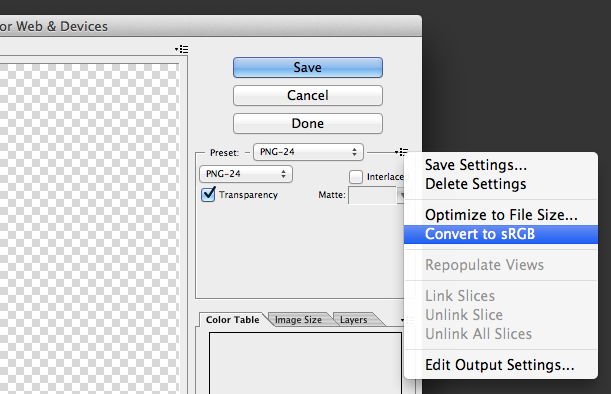
第五步 —— 当你需要将文件储存为 Web 所用格式的时候,需要关闭转换为 sRGB,如果你要保存一个 JPEG 文件,你还需要关闭嵌入颜色配置文件(如果你需要保存为照片的话,你可能需要打开这个选项,但是如果是 UI 元素 或者 图标 就关闭吧)。
“指定配置文件”和“转换为配置文件”的区别
现在应该是时候介绍一下“指定配置文件”和“转换为配置文件”的区别了。这样你就知道在什么情况下改用什么了。
每一份 Photoshop 文件都有独立的颜色配置文件,这份文件保存了是每个像素的实际色值。“指定配置文件”只更改该文档中配置,而不影响任何颜色数据。这些操作都是没有破坏性的,你仍然可以为你的文档指定一份新的颜色配置文件,只要你需要,这些操作都不会产生任何损失。
“转换为配置文件”则完全不同。它不是仅仅将颜色配置文件独立给没一个文件,而是通用的,为的是让所有的图像看上去都保持一致。它通过处理当前文件中的每个像素的颜色数据,然后转换为新的配置文件,继续出现在你的另一份文档中,但是一旦这份文档被修改了,将是永久性的修改,所以,还请谨慎使用。
但是如果你从一个 Photoshop 文档中拷贝图层到另一个,“转换为配置文件”是一个保持两个文档颜色配置一致的好方法。
Illustrator 和 Photoshop 差不多
如果你平时喜欢使用 Illustrator 来保存图像,或者使用 Photoshop 从 Illustrator 中导入图像,请按以下步骤设置。同样适用于 Mac 和 Windows 上的 illustrator CS4 和 CS5。CS3 也差不多。
第一步 —— 选择编辑 → 颜色设置,然后将工作空间的RGB设置为显示器RGB。

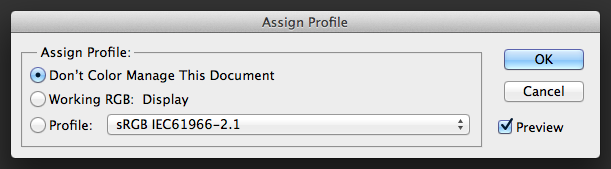
第二步 —— 打开一个新的文档,选择编辑 → 指定配置文件,然后选择不对此文档应用色彩管理。你需要为每一份新打开的文档进行这项设置。

第三步 —— 进入视图 → 取消勾选校样颜色。
第四步 —— 当你需要将文件储存为 Web 所用格式的时候,需要关闭转换为 sRGB,如果你要保存一个 JPEG 文件,你还需要关闭嵌入颜色配置文件(如果你需要保存为照片的话,你可能需要打开这个选项,但是如果是 UI 元素 或者 图标 就关闭吧)。

伽马值的区别
Windows 自推出以来就一直在使用伽马2.2,OS X Snow Leopard 之前的所有版本都是用 伽马 1.8。而 Snow Leopard,Lion 和 Mountain Lion 都是用了 伽马 2.2。这些意味着什么呢?在 Snow Leopard 之前的 OS X 上,网页看上去会比 Windows 上的要暗一些。终于,现在两大系统都保持了一致。这样以来,同样的网页在相同显示器下的 Mac 和 PC 上看到的都是相同的。
关于 iOS 的 伽马值 比较难判断,但是我相信是 2.2。这也是可以用 iPhone 和 iPad 来测试你的用户界面的原因之一。
设备测试
由于 iPhone,iPod 和 iPad 的屏幕看起来和 PC 是不一样的,这也许是个好机会。因为不同的屏幕材质,色温以及差别巨大的亚像素,你可以还需要再进行调整,即使它看起在 PC 上已经很合适了。而一些屏幕材质,如 AMOLED 相对于传统的液晶显示器可以表现出更高的饱和度和极为夸张的对比度。不用说,想想都让人兴奋。
有很多方法可以让你在真实的设备上测试。我们并不满意现有的选择,于是我们自己搭建了一款工具。Skala Preview允许你实时的查看自己的设计在真实机器上的表现,就像你在 Photoshop 里编辑一样。你可以坐在那里就可以测试 按钮的大小,文字大小,颜色,对比度以及人体工程学设计,在整个设计流程中,任何改变都会变得简单无比。它是循环放映的,这就意味着你可以更快速的改进你的设计。
为 Mac 用户准备的礼物
在 Mac 上,在 Photoshop 和 代码 之间切换颜色可以更容易,你只需要一件简单的工具:Developer Picker,Hex Color Picker和Colors(全部免费)
结论
你现在可以讲任何图像,无论是位图还是矢量,都可以在毫无色彩损失的情况在 Photoshop 和 Illustrator 之间移动。你可以在 Photoshop 中拾取 HEX 色值,然后可以完美的匹配到你的 CSS、HTML、Javascript、Flash 或者 Objective-C 中。 |

