|
设计师如何评价 Apple Watch 的交互与视觉设计?

不考虑产品整体上佩戴的美感和舒适度,不考虑硬件的稳定性和续航能力。
基于现有的官网线上展示,仅从单纯的人机交互角度来回答问题。
WATCH以下简称AW
对于AW产品定位上的理解
iP6和iP6+尺寸的增大导致从兜里(包里)掏出手机是一件麻烦而又不够优雅的事情,AW的出现是对大屏手机在某些使用场景下的补充,在不掏出手机的情况下完成与别人交流的过程。
在这个场景之下,AW可以把交流的过程更加碎片化。用一些简单的动作,回归到最原始的交流方式。在这个基础之上,再加入运动健康和时间管理就是AW的全部了。
输入和输出
输入:小屏幕整体上不适用键盘输入,而语音输入整体上不够稳定,有太多的不确定因素。
所以AW在整体上会弱化常规的阅读和输入的过程,尤其是文字输入。通过简化交流过程,尽量不使用文字,用表情等替换文字交流内容,来提高产品的可用性。在这个基础之上,AW应该还会对Siri做很多优化和改进,再加入一些辅助动作,比如更加灵敏的动作感应,识别触碰和感知触碰力度。各种传感器可以更加精确的识别使用场景,从更多的维度来实现输入的过程。数码表冠的设计实在是精妙,传统机械腕表的核心部件在这里得到了良好的继承,对于AW来说更是一种全新维度的输入模式。它从根本上解决了在小型显示屏上进行内容放大的难题,而且按下表冠的即可返回主屏幕,iPhone的Home键的映射关系也在这里得以体现,正如官方所言:这是AW使用体验中不可或缺的一部分。
输出:小屏幕的天生弱势决定了页面内容的承载量有限,阅读起来效率不高,甚至是有困难。因此表盘空间比手机屏幕更加珍贵,如何优化排版和简化识别过程是及其重要的,哪怕是最微妙的优化也会影响使用的感受。为此AW提起手腕即可唤醒屏幕,围绕简单的手势识别,简化了人机交互的过程。AW还开发了一种新字体来提高阅读性。AW还提供了音频的输出,Taptic Engine 生成的触觉反馈。从视觉,听觉,触觉三个维度来输出信息。
自从 19 世纪手表诞生以来,瞥一眼手腕查看时间,已经成了人们的习惯动作,而现在,有了 Apple Watch,这个习惯性的一瞥可以给你更多讯息。我们开发了 Glances,这个功能会将你查看最频繁的信息进行精简,为此,我们针对性地优化了许多常用 app。要查看相关讯息时,你只需用手指在表面上轻扫一下,就能立即浏览天气预报,查看日历上的下一步安排,或在地图上查找当前位置。你可以通过手指轻扫来翻阅不同的 Glances 视图,轻点其中一个,即可打开相应的 app 查看详情。
通过Glances提高信息的可读性,纯粹就是排版技巧上的炫耀。难点在于多国语言的处理,不同语言信息密度不同,而且像阿拉伯语这种从右往左的阅读习惯不知道看起来会是什么样的感受。
结合常规应用分析AW的输入和输出的理念:

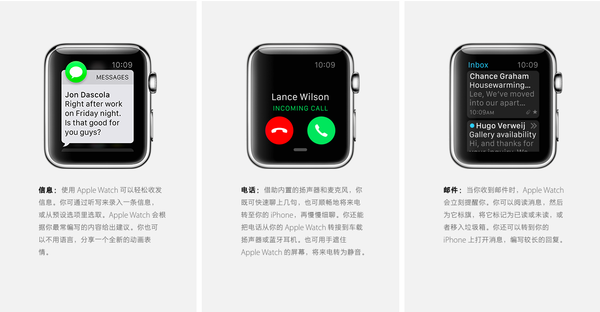
信息:使用 Apple Watch 可以轻松收发信息。你可通过听写来录入一条信息,或从预设选项里选取。Apple Watch 会根据你最常编写的内容给出建议。你也可以不用语言,分享一个全新的动画表情。
听写录入、预设短信、AW给出编写建议都是弱化输入输出的过程。不使用语言使用表情的功能就是简化交流过程,甚至是提高交流的效率。
电话:借助内置的扬声器和麦克风,你既可快速聊上几句,也可顺畅地将来电转至你的 iPhone,再慢慢细聊。你还能把电话从你的 Apple Watch 转接到车载扬声器或蓝牙耳机。也可用手遮住 Apple Watch 的屏幕,将来电转为静音。
这个功能还是要真正体验一下才能感受到,用手遮住AW的屏幕让来电静音倒是一个挺抖机灵的设计,有点意思。
邮件:当你收到邮件时,Apple Watch 会立刻提醒你。你可以阅读消息,然后为它标旗,将它标记为已读或未读,或者移入垃圾箱。你还可以转到你的 iPhone 上打开消息,编写较长的回复。
邮件我相信大部分普通用户使用的频率不是很高,这个功能也没有看到AW有什么亮点。
除了这些,每一款内置应用都是针对轻量级的交互来进行设计的。

你们之间有了一种新语言
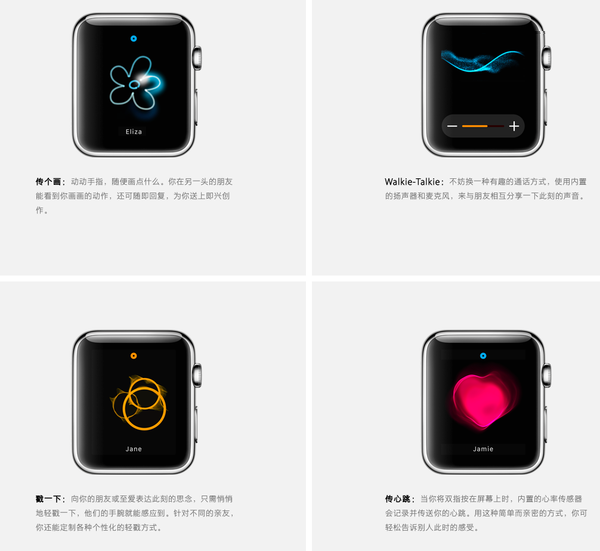
无需只言片语,只需通过 Apple Watch 配备的 Digital Touch 功能,你就可以 "腕对腕" 地联系其他 Apple Watch 用户,享受生动有趣、随性自如的沟通方式。
不使用文字输入,通过原始的方式交流是AW的亮点所在。
传个简笔画,传一段声音,远程戳一下,传心跳。这些简直就是为逗比伙伴们量身定做的功能。
传画这个功能比较有意思的是可以传递绘画路径的起末,但是怎么选颜色,画起来手指会遮住大部分可视区域,这个过程还有待真机体验。
传一段声音,不知道是一对一的呢还是可以群聊。不过微信语音起来倒是方便多了,不用把手机一会放嘴边一会放耳朵上了。只需要像特工一样对着手表说话,把手腕再贴着耳朵就可以了。
戳一下和传心跳,这两个奇葩的功能我觉得对于第三方应用来说有很大的拓展空间。比如戳个莫尔斯码来,心跳测谎啊blablabla...
单从交流的角度来看,信息的时效性和内容量是两个要素。对于时效性,AW比手机更便捷,因为手表和用户是肌肤之亲,所以从接收到获取的间隔时间更短,也就是更新鲜。这么一来,沟通中一来一去的周期就能被缩短。对于信息量,AW天生不足,无法一次传达富信息。所以AW本身就不鼓励用富信息交流。它提供了更多的表达方式戳和画和说。
这种机能上的限制就好比微博限制140字一样,当用户习惯这种表达方式之后就会自行提升信息密度,压缩传递内容。这样一来,部分富信息就会被压缩。或者脱离文字的束缚,使用其他的表达方式来替换自己想表达的内容。
只要这个传递的过程,内容失真在可以容许的范围内,用户会自行界定是否需要通过手机。当轻量级的交流养成习惯之后AW就会寄生在你手腕上了。
至于运动方面,觉得Jawbone已经走的很远了,总的来说不会有太大差异的吧。而且个人没有体验过,无法评论。
UI层面(还是比较偏向交互)
现在能看到的内容实在是不多啊,就那么点视频实在是不够看的。只有等拿到真机才能具体评论。
说点自己在视频里看到的细节吧。
前面交互层面已经提到过,优化排版是一个非常重要的步骤,从现有的界面来看,点击一个icon至少占用四分之一的屏幕区域,或许这才是最小点击区域。

对于比较有争议的这个界面:

Apple - Apple Watch
大家仔细看这个视频,从1分钟开始。通过触摸滚动屏幕,1分21秒,进入APP的时候是滚动了表冠,而不是一个Click动作,屏幕中央是当前选中焦点,这可能意味着系统的导航结构层级的非常垂直的。
视频的1分38秒解释了这个过程:It fluently zoom into apps.
重点在于zoom into,也就是说水平维度的操作是通过触摸,垂直维度的操作是通过滚动表冠。
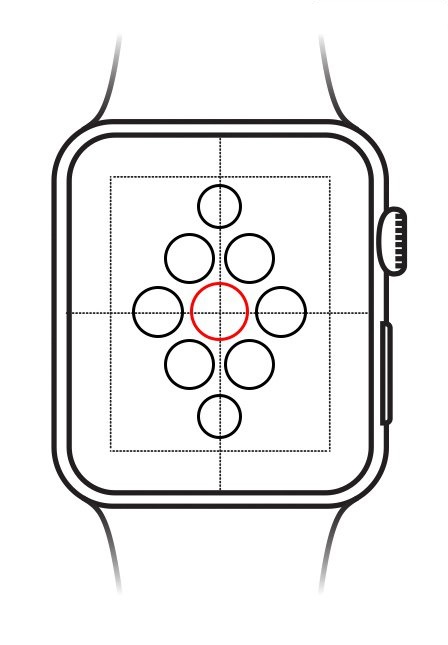
水平维度:

菱形的网状排布方式,中心的圆圈是当前选中焦点。
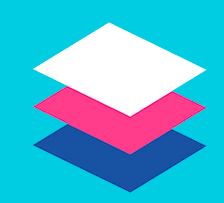
垂直维度:

Home->List->Detail(借用Material Design插图)
通过表冠的旋转来回切换层级。
整体UI视觉上,这个东西可能还是因人而异。表冠的方形和应用层的圆形在视觉上相互补充。整体风格上还是比较扁平,动效很平滑,看起来很舒服。不同表带会配有不同的theme,这个软硬结合的设计语言和iPhone 5c倒是挺相似的。Retina屏无论是扁平还是拟物,显示起来效果都应该很棒。
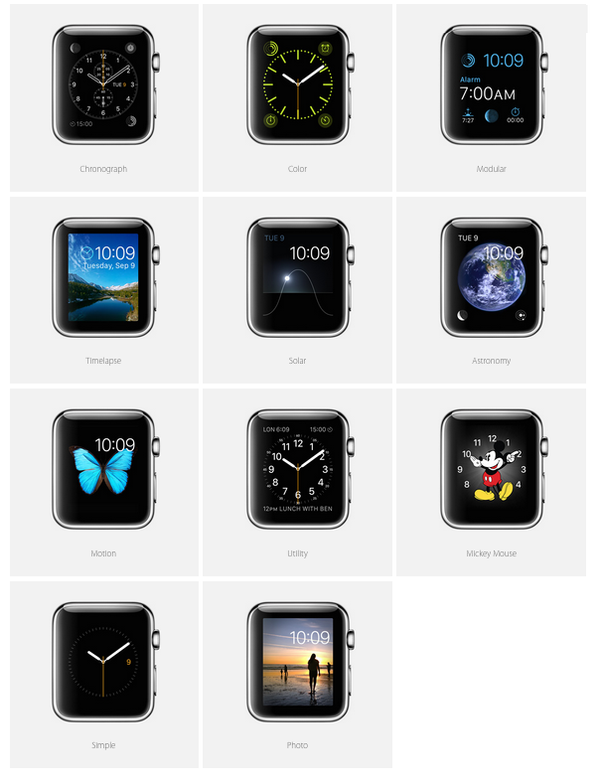
手表的基本功能就是看时间,对于时间的展现形式上,AW也花了很多精力,在设计中融入了时间本身的文化和历史意义。

总的来说,小屏幕上信息的呈现方式是我最关心的。区域小,如何浓缩信息?如何针对信息进行优先级排序?如何处理多语言?AW的每一个界面都可以理解为一个个Card,我相信AW的界面将会对卡片式设计产生较为深远的影响。
写在最后————————————————
作为设计师,肆无忌惮的表达自己的审美观是理所当然的。个人感觉AW还是非常非常漂亮的,硬件整体要比界面精美的多,精致的多。就是厚了点,密集什么的我完全没有感受到。
感应式充电的听诊器很是酷炫啊,要是能够更科幻点,距离更远点,有个USB鼠标垫什么的,只要你坐在电脑前,带着手表的手腕放在上面就可以一直充电,这是多么美好的事情啊~
|

