| 前言
在电影《卡萨布兰卡》中,有这样一句台词:
世上有这么多的城镇,每个城镇有那么多的酒馆,她却走进了我的酒馆。这就是情感,美好的设计总能碰触到人内心最脆弱的部分,从而引起共鸣、驻足、留恋。这无疑已经是情感化设计所追求的最高境界了。
这次在Qrobot官网重新改版设计过程中,尤其体会到了这点的重要性。
项目背景
Qrobot是2006年腾讯与中国科学院重大战略合作的项目,目前该品牌已拥有三款智能产品,分别是小Q机器人、Q影、以及7月份刚上市的小小Q智能亲子伴侣。小小Q智能亲子伴侣,是一款可配合手机APP进行互动操控的智能早教设备,拥有丰富的正版早教资源和新颖的亲子互动功能。因为Qrobot官网架构及功能都过于陈旧,对于产品展示及营销都很不利,为了更好的推广小小Q这个新产品,设计侧自发提出这次Qrobot官网的优化改版。本次改版时间周期比较紧张,经历了五个阶段。
1.网站前期的竞品分析,用户模型设定,思考并推导视觉风格。
2.向上汇报,Demo展示以及视觉稿展示。
3.整体网站界面视觉元素优化,梳理规范。
4.开发上线。
5.营销设计。
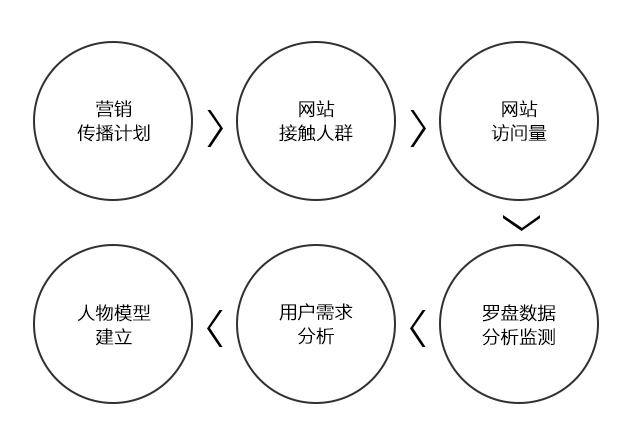
我们为了建立人物模型通过如下几个步骤进行前期数据分析:

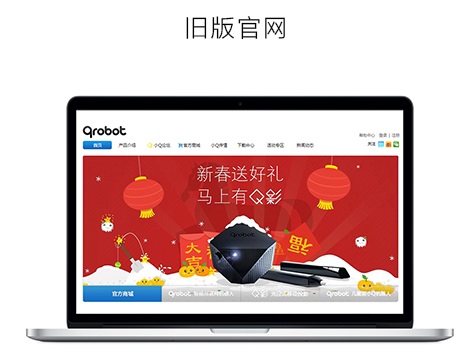
根据一些用户调研与数据显示,旧版官网PV/UV数据不太理想,访问量不高。用户反馈最多的问题是:“分不清产品之间的差异化功能点在哪里?”这就好比一个用户从打开电脑,点开浏览器,输入网址,最后看到这个页面,前面已经经历了繁琐的过程,而最后看到的页面如果连基本信息都没有传递清晰,用户自然会直接关掉网页,而旧版官网就存在这些问题。

就官网存在的问题,我们主要以如下四个维度进行分析:

内容&结构
我们首先在内容&结构上针对旧版官网减少信息模块、直观展示产品——“去其糟粕取其精华”。
将旧版官网繁杂的信息进行筛检,提炼出核心内容,展示给用户最想了解的产品内容。官网是为产品服务的,服务的目的与最终导向是告诉用户四点内容:
1.Who we are
2.What we do
3.What is the difference
4.Market position & Product image
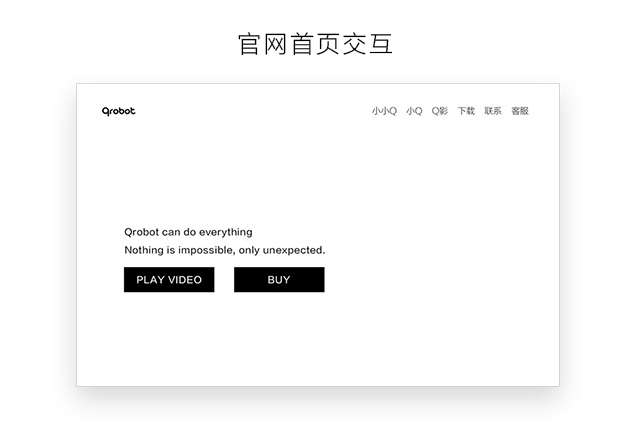
我们将原有的9大信息模块精简出四块核心信息,包括首页、产品介绍、下载、联系。调整后的新版首页与旧版相比,产品展示单纯直接,操作指引更明显,引导用户的目的性更强。一个网站的操作难度与其操作步骤的平方成正比,视觉呈现越直观,用户越买账!
在界面展示上也遵循了费茨定律:用户的当前鼠标位置和目标位置(引导用户点击的位置)距离越短越好,目标位置的面积越大越好,因此在前期的交互上我们尽量突出核心操作,比如Button设计的很大。

设计呈现
1.场景化设计
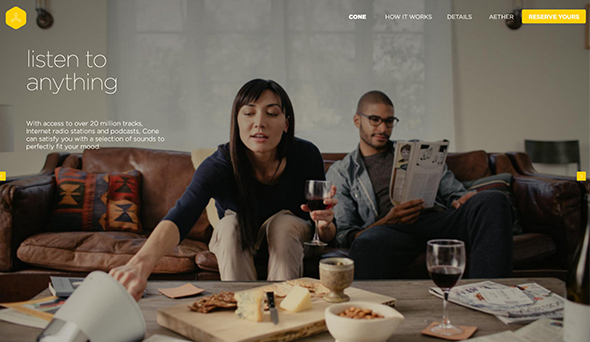
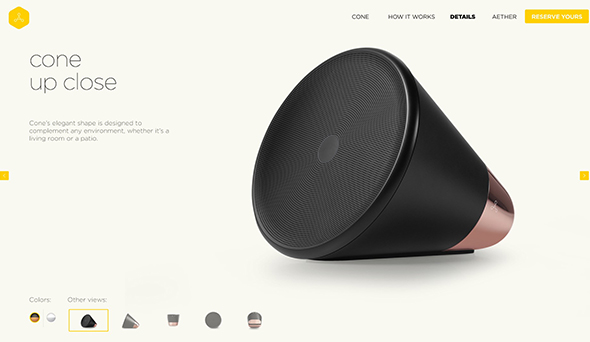
如果把设计比作炒菜,那么前期需要的菜品已经切好,分类好,分别放在不同的碟子里。随后是如何把这道菜做成美味,在设计上就是官网的风格定义。同样的菜,不同的做法可以呈现不同的味道,带给人不同的味觉体验。视觉体验亦如此,Qrobot品牌风格推导过程参考了很多竞品,许多智能设备官网首页多以场景化设计的方式来呈现产品,场景设计容易通过背景人物行为表情等传递产品信息,而且可以让用户产生共鸣感。
2.产品图直观展示
在产品细节的呈现上铺以简单的背景色,最大化地展示产品。 产品图直观展示,能够让用户直观了解产品构造与细节,一方面能够加强对产品的认知度,另一方面树立信任感。而从用户体验的角度出发,直观展示产品图,可以减少网站打开的时间。作为一名用户,最多能容忍一个网站的打开时间停留在2-5秒之间。而每增加一个元素(Html/CSS/Javascript/Flash/图片),网页载入时间就会增加25-40毫秒。


新版Qrobot官网视觉呈现,希望通过贴合产品形象与情感的场景地点,人物模特,故事画面描述,以求最大化来突显产品性格,传达出这是一款大人小孩一起使用沟通的欢乐亲子伴侣。由于产品特性的关系,在场景化素材的搜集上门槛很高,因此,我们组织了团队内的小型外拍,而前期的准备工作显得尤为重要。
拍摄环节

1.场地
我们在几家酒店与大型家具卖场做了调研,寻找匹配于我们产品特色的场景地点。最后我们选择了深圳某五星酒店,主要原因是酒店的内景布置家居氛围感很强,以清新的浅色木质家具为主,很符合我们产品的使用人群的装潢审美。而宜家这类大型的家具卖场有两个劣势,一个是现场人流量不可控,拍摄效率会很低;另外宜家的灯光很多,素材呈现出的光影效果是很杂乱的,这造成后期P图的成本很高。
2.模特
在模特的选择上我们特意挑选了80后的模特和1岁的小宝宝,来突显我们的使用人群年龄。
3.服装
模特服装上的选择更贴合购买人群的身份形象特征,让画面的呈现上能让用户更有共鸣感。比如大人的服装我们挑选的更多的是家居风格为主,避免花俏,奢侈的服饰,简单的浅色棉质为主。小孩更多的是粉嫩色系为主,突显可爱的形象。这么做的最大目的是画面呈像上能够最大程度突显产品。
4.镜头脚本
镜头脚本更多的阐述当前画面需要呈现的故事内容,氛围,能够更方便让模特理解,而且在设计师、摄影师与模特沟通过程中减少了很多沟通成本。

5.调动拍摄现场氛围
拍摄过程中经常会遇到模特无法正常发挥自己的精神状态,或者投入度不够高,尤其这次拍摄有一个1岁小宝宝的参与,现场的不可控性会更强。如何能捕捉到小孩最佳的精神状态,最佳的表现形态呢?我们调动了现场的两到三名工作人员,主要针对小宝宝,不停的做现场的氛围营造,引导小宝宝。例如现场可以播放音乐,音乐比较容易让人放松紧张的情绪;不停的跟模特沟通,聊天,调和陌生感,小孩也如此。

6.镜头捕捉
面部表情在画面构成里最重要了,模特的每一肢体动作与面部表情直接影响画面传递给用户的信息。前期会针对画面中模特需要呈现的脸部,肢体动作等有一个初步的草图。
从首页滚动到第二屏,以小小Q与手机作为主视觉,目的通过小小Q产品展示,加深用户对产品的信任度;手机的多屏展示来向用户宣导我们与其他竞品的差异化。


动态影像引起共鸣
视频宣导的大人与小孩可通过小小Q逗趣表情,聊一聊情感交流。视频的画面不仅可以短时间内把信息清晰表达清楚,表现画面感会比图形化的元素来的更有张力,影响用户。

用户体验

化繁为简把功能点以动态可视化图形进行串联。
前期拿到产品经理长达几页的产品文档的时候,我先程序化的阅读文档,将逐条功能以关键字的形式列在本子上,接下来可以跟产品经理PK,找出产品的核心功能点,最后将一词多义的关键字拆分出来。
通过这种梳理,能由这些简单的关键字联想出很多与此相关的图形与画面,最后进行串联。这让我联想起小时候数学老师的一句话,复杂的题目只不过里面包涵了很多个公式化的考点而已,只要逐条拆分即可。对于用户而言也一样的,这么设计能让用户清晰易懂每个核心功能点。
在画面与画面滚动过程中,融入了scrollSpy(滚动加载)画面在用户鼠标滚动的同时,加载动画演示效果。优势有两点:
1.可以节省加载网页加载时间,毕竟对于用户而言能容忍一个界面的加载时间通常是2-4秒,而这种表现形式不仅可以加速加载时间。
2.通过有节奏的画面出场顺序来辅助用户理解阅读画面。

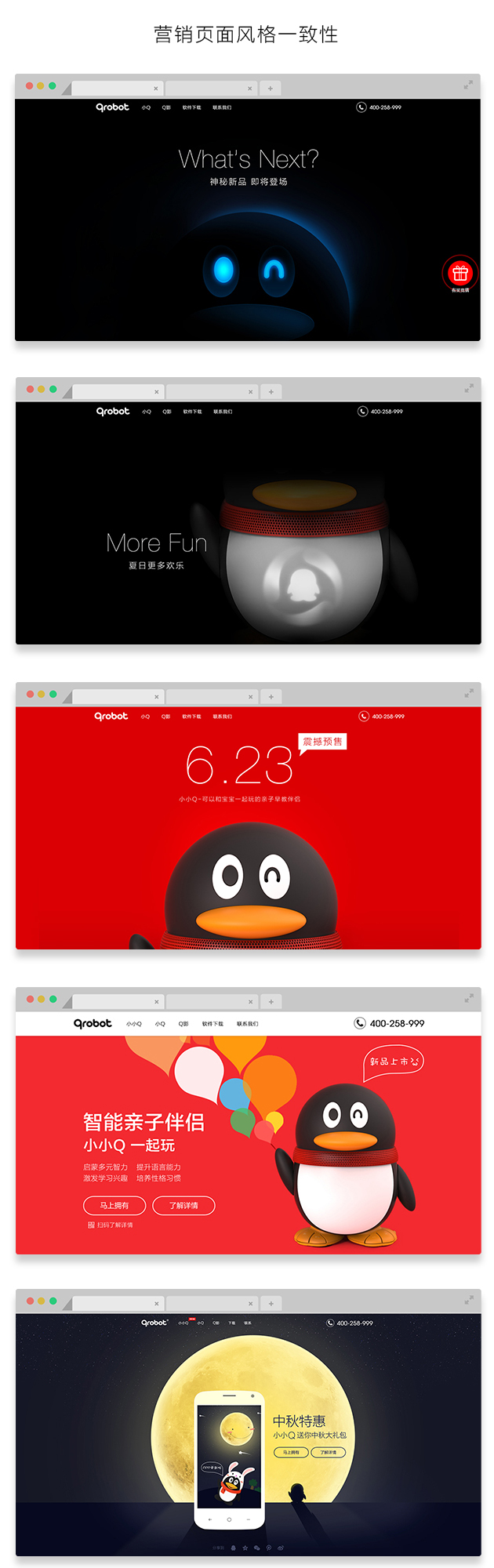
品牌
马克 吐温:“如果你说一句真话,你根本不必记住任何事情。”
这句话引申的含义是设计的一致性有助于用户学习和长期保留。在设计上也是同样的,保持一贯的品牌个性能让用户更加容易记忆与了解产品。希望用户不管通过什么渠道什么平台看到Qrobot的营销页面的时候,都能第一时间识别出我们的品牌,就好比香奈儿的经典黑白色搭配,无论是从包到服装到鞋子它的可识别性都非常强。

而在各终端的视觉呈现上也保持统一,与上述道理一样。让用户无论使用哪个平台的Qrobot页面,都有一致性的体验。体验一致的交互流程,视觉信息的呈现。做到一个产品下图形的表意是一致的,信息呈现结构是一致的。


灵动的细节-3D模型图
Qrobot官网的界面设计中运用到的所有产品图,不难发现都是通过3D建模出来的。3D模型图在一定程度上相对于实物图有更强大的灵活性,产品细节能够展现更到位,可360度无死角的查看产品。因此在网站里我们有专设这么一块区域,可方便用户用鼠标拖拽即可查看不同方位的小小Q。
可在线体验,网址:http://qrobot.qq.com/qrobotq
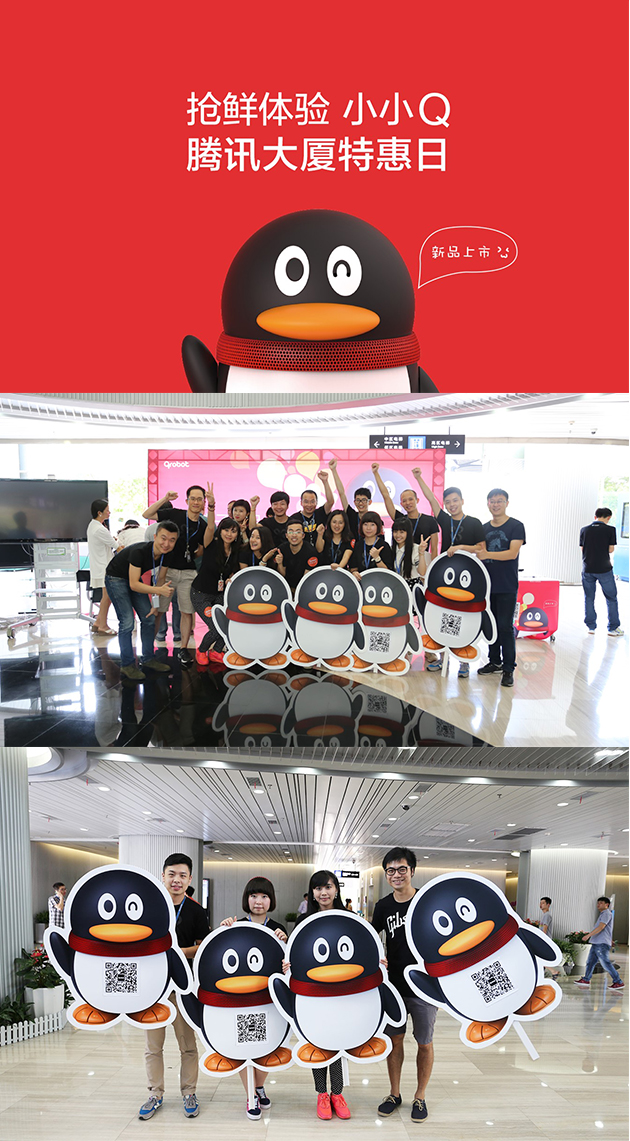
线下营销
8月8日腾讯大厦小小Q特惠日。

在这次项目设计过程中,我更多的体会到了用户不是需要设计师把他们的要求一一列出来,而是把他们真正的需求呈现出来。在这次项目设计中,把一个设计给一个不是互联网人士的陌生人讲清楚,不是一蹴而就的事情,需要自己本身更多的站在用户的使用角度出发,思考产品的使用人群究竟最介意的是什么,究竟最希望我们带给他们什么。
|

