| 
无论是在一系列草图间快速切换,还是屏幕与屏幕之间的切换,或者其它类似场景,想要在这些场景切换中加入动效进行完美过渡,并不是一件容易的事情。这是一门需要耐心的艺术,需要用眼睛仔细的观察
,人和物体如何在时间和空间两个维度中运动与变化。
这种非常巧妙的动效和动画,正在慢慢成为一种新的、有意思的移动体验设计要素。并值得用户体验从业者去学习,最终学会如何有效率和优雅的使用在自己的设计中。好的动效和过场动画可以传达给用户更加清晰的当前所处场景和层级关系,甚至带给用户一种愉悦和有趣的感受。然而,过多的或者太夸张的动效,则可能毁掉一个完美的移动用户体验。所以想要巧妙的并且艺术的在设计中运用动效的第一步就是要理解动画艺术的原则和原理。
谈到对动画艺术理解,可以说没有人比在沃尔特-迪斯尼工作的两位杰出的动画师Ollie Johnston和Frank
Thomas理解的更加深刻。幸运的是,这两位动画师把在迪斯尼动画制作过程中的总结出来的动画的法则写成了一本书,分享给大家《The
illusion of life :Disney Animation》。
读到这里你可能想知道到在移动用户体验设计中动画需要扮演什么角色。虽然动画艺术的起源是在电影和电视行业,但从一开始动画艺术就在电脑和数字媒体艺术领域中体现了重大的价值,而现在移动设备中也开始运用动画和动效。不论是屏幕与屏幕之间的过渡,还是UI元素与手势进行交互,动画和动效都已经成为移动设备界面设计的重要元素。设计师可以用动效引导用户沿着自己设计出来的体验路径进行操作。
还是从那两位动画大师说起,后文会从他们出版的书 《The illusion of life :Disney
Animation》中摘抄一部分来解释动画的12条基本原则。尽管这本书主要阐述的是电影和电视领域的动画,但这些基本原理在当今的移动设备上仍然适用。如果能够把动效精巧的运用在移动设备界面上,不仅能够提升移动设备用户体验,甚至会让用户感受到一点点梦幻的感觉。

《The illusion of Life: Disney Animation》描述了动画的12条基本原则
原则1. 挤压和拉伸
人和物体都有其固有的质量。 当物体移动时,其移动时的状态往往反映了物体的刚性。在真实世界中的物体,比如说书架和木椅,属于刚性比较强,灵活性比较大。而柔软的曲面,像衣服和树叶等物体,则刚性比较差,但有更好的灵活性。挤压和拉伸这条动画法则就用来精确的表现一个物体的刚性如何。

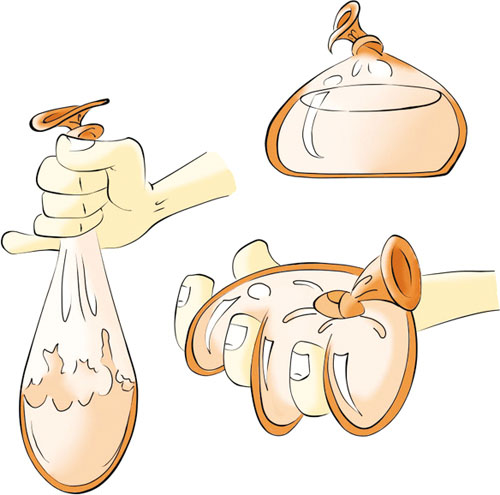
像一个盛满水的气球有有机和柔软曲面的物体,就在其外形上就有一定程度的灵活性。挤压和拉伸这一动画原则就恰好能描述这种状态。


上图是用Flipboard 和iBooks作了一个对比,Flipboard表现出的在UI元素是坚硬的像木板似的。与此相反,iBooks的界面的过渡则用挤压和拉伸原则表现了像真实世界书本翻页的那种柔软的效果
原则2. 预期
当我们试图描述一个物体或者人物运动的状态时,为了让这个运动显得更加真实,有三个独立的阶段需要去考虑:
1.在运动发生前的准备阶段
2.运动过程本身
3.运动产生的结果
比如说,一个棒球击球手在击球前准备阶段会把身体弓起来的状态,一个弹簧压缩后弹起前的那个状态。预期这个原则就是描述物体运动前的准备状态,就像是精心策划一个舞台剧场景——灯光
、布局、道具和人物的组成等,这一切就是为了给用户一个线索什么即将发生。

一个保龄球手扔出球之前蹲下的状态,这个姿势和动作就是预期原则所应用的一个最好的例证
预期原则在移动用户体验领域中同样适用。预期原则就是让用户有一种预感即将发生什么。举例来说,这个原则可以运用在“闪屏”界面的视觉设计中,也可以用在不同体验的过渡中,还可以用来帮助增加手势的可见性。总得来说,预期可以为元素在界面中将要运动的速度和方向还有哪些手势可以使用提供线索。

这个光圈的动画在很多智能手机中的camera应用中被使用,它描述了用户在进行拍照前准备的那个阶段。

这个Palm的卡片流的UI设计给了用户关于手势运用的可见性

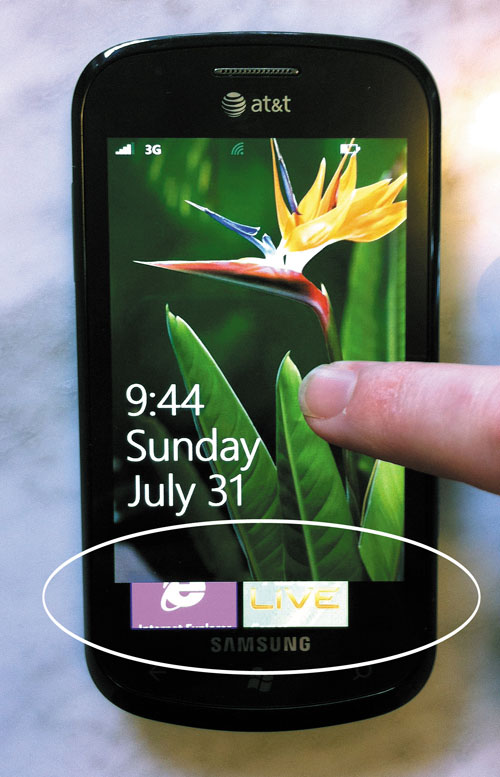
这个windows phone 7锁屏跳动的动画也是用了预期原则,让用户可以提前瞥一眼windows
phone 7动感的瓦片UI设计
原则3. 展现
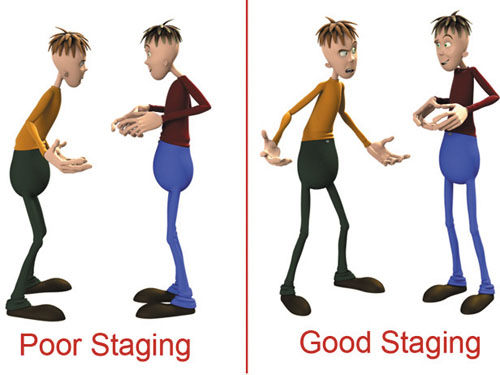
比较善于卖房的的房产经济经常按照一个流程去“展现”各个房间,为的就是让各个房间的使用展现的非常清楚。展现原则在动画里的功能和房产经纪人非常相似,好的展现方式可以让观看动画的人清楚的理解动画想要说明的中心思想。在移动用户体验领域里,在界面过渡和切换时,展现这个原则至关重要。好的交互方式会把高亮,颜色,布局和动效精确的展现并传达到用户的眼中。该原则应用合理的会让移动设备用户感受到流畅和舒适,该原则应用不合理会让用户感觉到杂乱和脱节。

右边这个展现的比较好,清楚的表达出两个人物在进行着对话和讨论。而左边这个展现的比较差,没有描述出两个人物之间的动态,让所要表达的中心思想不明确。
在移动用户体验设计中使用动画和动效时,如何去展现是一个难以描述但又非常重要的要素。在创造natural
user interface过程中最大的挑战就是缺少一个概念上的起始点。因此很多新接触 natural
UI的用户在体验触屏导航体验时,总是感觉到没有一个稳定的起始点。如果能在移动用户体验设计中把动画和动效合理的展现出来,用户就能够清楚的理解整个界面并愿意与其发生交互。

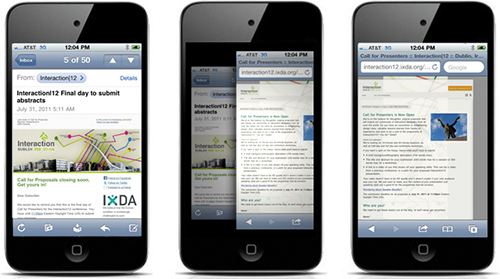
举例来说,Keynote的iPad 版本动效的展现就比较合理,用户可以清晰的感觉到哪个文件正在编辑,所编辑的文件在所有文件中处在哪个层级。这种动效,让用户可以更清楚感受到当前所处位置并更好的理解整个UI界面
原则 4 连贯动作法和关键动作法
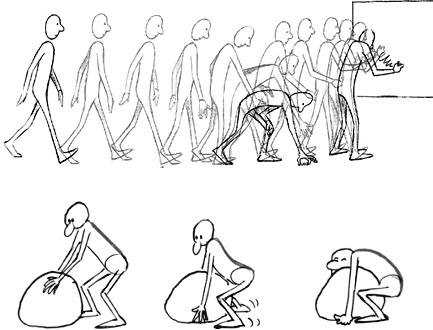
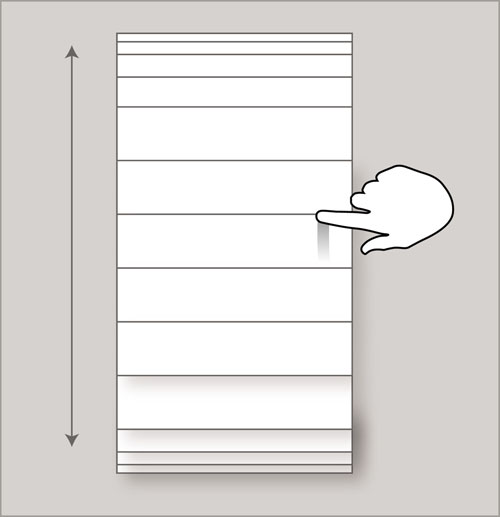
在动画草图绘制过程中经常使用连贯动作法和关键动作法。为了抓取非常快速且不规则的运动,动画师经常使用连贯动作法把整个运动过程中每一帧都抓取出来。而关键动作发则用动作的关键帧和关键帧之间的补间帧来描绘整个运动的过程。

上面这幅插图描述了连贯动作的草图绘制方法,而下面这幅则描述关键动作草图绘制方法
大部分移动端用到的动画和动效都可以用关键动作法进行绘制,关键动作法使用起来工作量较小也能满足大部分移动端动效的表现。针对特别复杂且不常规的运动动效则可以选择连贯动作法进行表现。

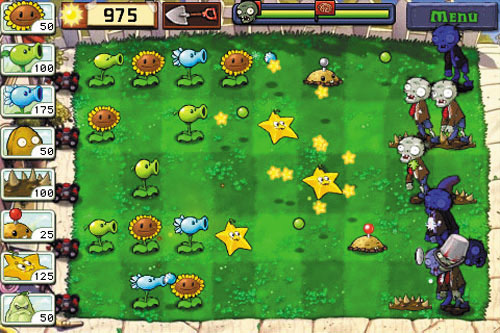
植物大战僵尸就是使用的关键动作方法来绘制的

像水果忍者这样运动轨迹比较复杂的游戏,就可以用连贯动作法描述动态运动轨迹
原则5 重复与循环动作
想象一下一只有着比较大的下颌的狗,当这只狗摇头的时候,它的下颌两边的皮肤晃动起来的状态。这就是动画的第五条原则:重复与循环动作。预期这条原则解释的是动作前准备的状态,第五条原则阐述的是动作进行直到结束的过程。大多数动作一般来说不会突然的结束,而是重复渐渐变弱直到终止的一个过程。重复与循环动作描述物体本身(狗的头部)停止运动,物体的一部分像(狗下颌旁边的皮肤)仍然保持运动的一种状态。

重复与循环动作描述了物体的不同部分以不同的速率进行运动的状态(狗的头部下颌两边的皮肤)
现在想像一下上面图片中的大狗和它的主人走在人行道上,狗的整个身体正在移动,但是狗腿移动的频率,狗的尾巴晃动的频率,还有狗的头部晃动的频率各不相同。循环动作原则就是用来描述一个物体的不同部分是如何按照不同的频率进行运动的,即使运动频率差异非常小,如果能精确描述出来,会让动画看起来更加真实。通常来说,在下一个动作开始前,上一个动作都不会完全结束。在移动端体验设计层面来说,需要多个UI元素整体考虑动效的重复和循环的速率,这有助于解释清楚各个UI元素之间的关系。

采用动态tile的windows phone就是一个重复与循环动作的很好的例证。这些动态的tiles并不是按照一个整体运动,不同的tile运动按照不同的速率。
原则6:慢入慢出
无论是一辆车的启动过程还是一个完全压缩的弹簧突然展开的过程,物体运动开始时都需要慢慢加速,物体停止的过程都是慢慢减速停止。而慢入慢出原则就是为了准确的描述人和物体在一个空间中运动的固有的惯性。
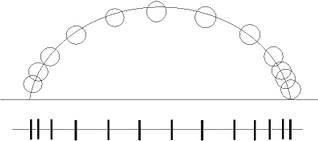
在动画中,有一个简单的方法描述这一过程:在物体运动开始和结束加入更多的帧,在运动过程中使用较少的帧。

动画中,描述物体本身的惯性,在运动开始和结束加入更多的帧。
慢入慢出原则适用于描述一个角色在两个状态之间的运动,比如说坐下和站起;也可以描述物体的运动,比如说一个球掉在地上不断弹起的过程。移动端体验设计中是在一个屏幕后面的世界进行设计,如果能够引入一些真实世界中的物理定律,则会让用户感觉到更加真实。无论是一个列表或者数据的滚动,还是一个app打开的动效,慢入和慢出原则会让动效的体验对用户来说更加自然。

很多app的列表滚动都运用了慢入慢出原则,更多的帧在运动的开始和结束时。这也体现真实世界中物体的惯性定律

iPhone和iPad在home进行滚动时也同样使用了慢入慢出的原则
原则7:弧度
一般来说,物体在空间中都是沿着一定的轨迹运动,这个轨迹受到推力、风阻和重力影响,而不是随意运动。
此外,物体运动轨迹一般都不可见,除了一些烟火,还有汽车刹车片刹车时的火花,这种情况下,火花的运动轨迹可见。

一般来说物体运动轨迹都是不可见的,除了像上述图中的火花,可以看见运动轨迹
一般来说大部分物体运动轨迹人眼是无法观察到的,但是物体运动轨迹是有一定规律的。刚性和机械性物体像火车、汽车和自行车、它们总是试图沿着直线轨迹进行运动。而一些自然有机形态的物体的运动轨迹总是有一定弧度的。
为了让动画看的更真实,在设计过程中要把这些规律在物体运动过程中要表现出来。

自然中的物体像鱼和水的运动轨迹都是有一定弧度的,如果在移动应用中表现亦应如此

Android系统中的UI元素都是按照直线进行运动的,给人一种机械和现代的感觉
原则8:次要运动
想像一下一个松鼠在草坪上跑动最终跳跃到一棵树上的过程。如果用动画描述,在松鼠的腿部一定会尽量表现敏捷、轻快、活泼的感觉。而至于松鼠的尾巴,也是一种敏捷的,不停起伏的运动。如上文所述,尾巴运动频率肯定与腿部不同。尾巴运动与腿部运动相比可以称作为次要运动,用来辅助表现腿部的主要运动。

松鼠的腿部运动作为主要运动,尾巴运动作为次要运动,两者结合在一起表现让动画看起来更加真实
松鼠的尾巴是一个比较典型的次要运动,它支持着动画中描绘腿部的主要运动,同时并不让观众分心。次要运动就是用来加强主要运动动画的感染力和表现力,但又不抢主要运动的吸引力。再举一个例子,就是在iPhone
的邮件应用中点击一个URL。主要运动是浏览器窗口浮现到屏幕上,而次要运动是邮件应用慢慢消失在屏幕后。两个运动同时发生,但邮件应用消失的次要运动起到的是对浏览器出现的一个辅助说明。

邮件打开链接弹起浏览器的例子解释主要运动和次要运动
原则 9:时机
在动画中,时机意味着一切,是动画的灵魂。当我们为某些物体或者角色甚至生命本身感到太过缓慢或者太过迅捷的时候,这就反映了时机的重要性。在动画世界里,时机就是当一个运动从开始到结束所使用的帧数,这在影片中就直接表现成动作的速率。时机之所以是动画师必须掌握的技巧,是因为时机帮助反映物体和角色的物理属性如重量、大小和体积,而且时机可以展现物体遵守真实世界的物理定律,此外时机还可以帮助表现一个物体或角色的心情、情感状态和个性。比如,关于时机的微妙调整可以反映出全神贯注的
Wile E. Coyote(北美草原小狼)兴奋的追逐着跑的很轻松和惬意的Road Runner(天生跑的很快一种动物)

无论是一个列表滚动的速度,还是一个不同界面切换时动效的节奏。时机的把握是一个很微妙又非常重要的事情,对于移动端体验来说,时机的把控需要多打磨和练习。在设计过程中,需要花时间想清楚UI元素在不同的速率和节奏的运动中想要说明的是什么,同时需要花时间进行试验找到合适的时机。

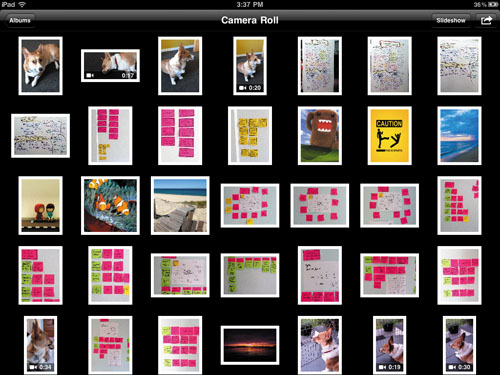
iPad自带的图片展开方式类似于一叠卡牌,它的展开时机的设计要超过真实的速率,表现出一种轻松和快速的感觉
原则10:夸张
所有动画原则中最能够让动画变得有趣就是夸张原则。这条原则让所有运动变得更加动态、自然和有趣——比如说经典人物
Ren 和 Stimpy。

加拿大动画师John Kricfalusi 在Ren和 Stimpy 系列动画中大师级的运用了夸张的手法
动画中如果完全没有夸张的元素可能看起来会非常的准确,但会让人感觉非常的机械和呆板。要想掌握夸张在动画中的运用,首先要确认在一个运动中的各个元素,然后确定出哪些元素在运动过程中可以改变形状和大小等等,通过这样的方式给动画加入一些戏剧性和表现力。当然,夸张并不意味着把物体形状进行极度的扭曲。
Disney关于夸张的经典定义是这样的:在保持真实的基础上,展现成一个更具表现力的样式。当夸张的原则运动在移动端体验时,需要在整体上有所控制。比如说一个场景有多个元素,运用夸张原则时需要考虑各个元素之间的平衡,避免某个元素过于夸张反而让用户对整体感到迷惑。

iPad home页面和打开app之间放大的动效也是一种夸张的手法,这让打开app的过程感觉有趣,像一个弹簧蹦床的感觉一样
原则11和12:可靠的草图和展现
Johnston and Thomas 关于动画的12条原则中的最后两条可靠的草图和感染力,是与角色动画最为相关的两条,也是和移动用户体验最不相关的两条。可靠的草图说的是通过体积和尺寸在三维空间中给物体和人物合适的体积和重量。可靠的草图需要动画设计师理解三维构成基础知识,包括解构、重量、平衡还有光和影。

动画中可靠的草图强调三维构成,精确的结构解剖,并且对重量、平衡、光和影都有把控。
动画中一个角色的感染力和一个演员的魅力一样。一个有感染力的角色不一定要令人同情,因为坏蛋和野兽同样可以十分有感染力。最重要的是动画的观看者觉得角色真实和有趣。 |

