| 在平常的学习研究中,或者有时候因为开发项目的各种需要,会对界面设计进行各种方式的改良尝试,遇到好的经验实践,就一直在我自己的各种项目中沿用下去,本文主要分析我的一款病人资料管理系统-脊柱外科病人资料管理系统的系统界面设计,以及如何基于DevExpress控件的具体实现,从而为用户提供更好的界面效果体验。
1、系统主体界面设计
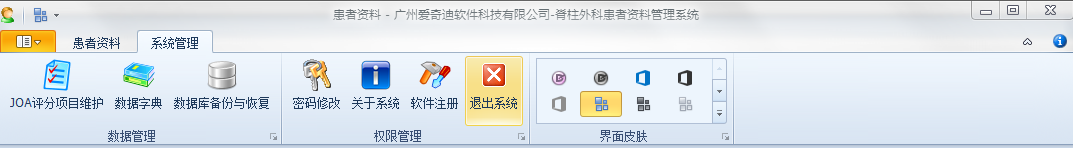
系统主体界面设计,遵循我的《WInform开发框架》的技术特点,使用基于Ribbon样式的多文档布局界面框架,通过在主工具栏里面对功能进行分类,实现更多的功能点排列,如下界面所示。
这样的界面效果适合大多数的Mis系统的布局,也较好呈现相关功能点。


2、查询功能的面板折叠
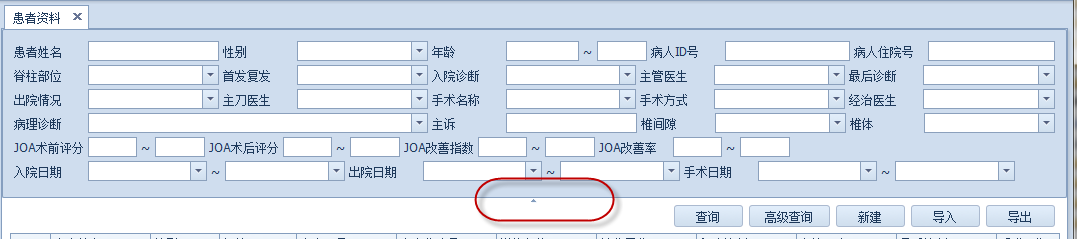
从上图我们看到,患者资料的查询条件比较多,已经占用了大部分的界面篇幅,但是我们常用的条件又需要放在在主面板里面,因此我通过在主界面中放置一个SplitContainerControl的控件,对屏幕控件进行分开,可以通过上下调整屏幕空间,并且还可以通过下图中间的一个三角符号,进行上面查询条件面板的隐藏,从而实现较好的屏幕调整。

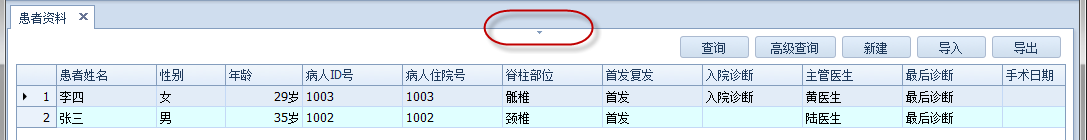
在系统的运行状态界面中,单击面板的三角符号可以把界面折叠到上面,折叠后查询条件的面板全部隐藏起来,需要展开在单击三角符号即可,折叠效果如下所示。

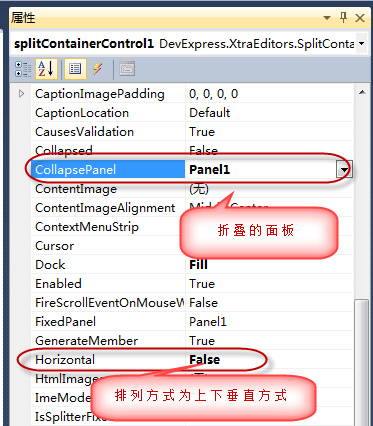
以上界面效果,通过在界面里面放置一个SplitContainerControl控件,然后在上下面板放置好相关的控件,并设置SplitContainerControl其中的一些属性即可,属性设置如下所示。

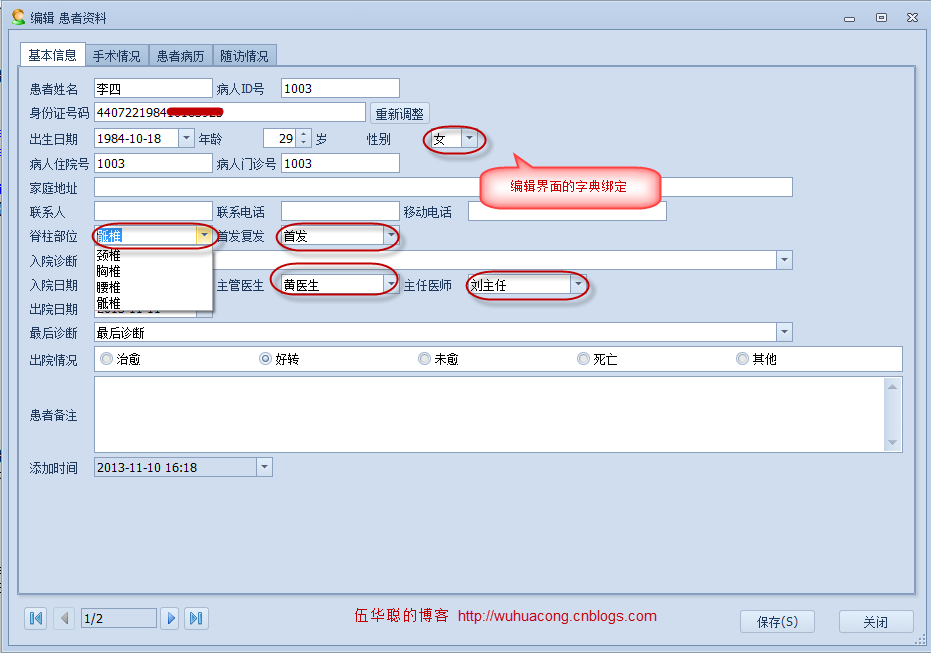
3、字典控件的数据绑定
在一般的系统界面里面,我们往往需要从字典模块中提取数据,绑定到一些界面控件上,例如,下拉列表控件、单选组合控件,复选框组合控件等。下面介绍这些字典控件的数据绑定方面的案例代码。

我们看看这个界面的数据绑定代码。
///
/// 初始化字典列表内容
///
private void InitDictItem()
{
//初始化代码
txtBodyPart.BindDictItems("脊柱部位");
txtIsFirstTime.BindDictItems("首发复发");
txtInDiagnosis.BindDictItems("入院诊断");
txtDoctor.BindDictItems("主管医生");
txtTreatingPhysician.BindDictItems("经治医生");
txtLeaveDiagnosis.BindDictItems("最后诊断");
txtLeaveCondition.BindDictItems("出院情况");
txtSurgeonDoctor.BindDictItems("主刀医生");
txtSurgeryName.BindDictItems("手术名称");
txtSurgeryType.BindDictItems("手术方式");
txtPathology.BindDictItems("病理诊断");
txtIntervertebral.BindDictItems("椎间隙");
txtVertebral.BindDictItems("椎体");
}
|
这种方式是直接使用了扩展方法的方式定义控件的BindDictItems方法,把所有字典控件类型都扩展了该函数,以便实现更好的统一操作,ComboBoxEdit控件的扩展方法定义如下所示。
///
/// 设置下拉列表选中指定的值
/// <param name="combo">下拉列表</param>
/// <param name="value">指定的CListItem中的值</param>
public static void SetComboBoxItem(this ComboBoxEdit combo, string value)
{
for (int i = 0; i < combo.Properties.Items.Count; i++)
{
CListItem item = combo.Properties.Items[i] as CListItem;
if (item != null && item.Value == value)
{
combo.SelectedIndex = i;
}
}
}
///
/// 绑定下拉列表控件为指定的数据字典列表
/// /// <param name="combo">下拉列表控件</param>
/// <param name="dictTypeName">数据字典类型名称</param>
public static void BindDictItems(this ComboBoxEdit combo, string dictTypeName)
{
BindDictItems(combo, dictTypeName, null);
}
///
/// 绑定下拉列表控件为指定的数据字典列表
///
/// <param name="combo">下拉列表控件</param>
/// <param name="dictTypeName">数据字典类型名称</param>
/// <param name="defaultValue">控件默认值</param>
public static void BindDictItems(this ComboBoxEdit combo, string dictTypeName, string defaultValue)
{
Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName);
List itemList = new List();
foreach (string key in dict.Keys)
{
itemList.Add(new CListItem(key, dict[key]));
}
BindDictItems(combo, itemList, defaultValue);
}
///
/// 绑定下拉列表控件为指定的数据字典列表
///
/// <param name="combo">下拉列表控件</param>
/// <param name="itemList">数据字典列表</param>
public static void BindDictItems(this ComboBoxEdit combo, List itemList)
{
BindDictItems(combo, itemList, null);
}
///
/// 绑定下拉列表控件为指定的数据字典列表
///
/// <param name="combo">下拉列表控件</param>
/// <param name="itemList">数据字典列表</param>
/// <param name="defaultValue">控件默认值</param>
public static void BindDictItems(this ComboBoxEdit combo, List itemList, string defaultValue)
{
combo.Properties.BeginUpdate();//可以加快
combo.Properties.Items.Clear();
combo.Properties.Items.AddRange(itemList);
if (!string.IsNullOrEmpty(defaultValue))
{
combo.SetComboBoxItem(defaultValue);
}
combo.Properties.EndUpdate();//可以加快
}
|
上面我定义了好几种方法的扩展,方便更好的对控件的字典数据的控制,如可以指定默认值,可以指定数据字典的类型名称即可绑定,或者可以指定一个列表集合即可。
在上面的最后一个函数代码里面,值得注意的是,我在其中添加注释说明的红色代码,这个可以很好提高界面的响应效率,利用BeginUpdate()和EndUpdate()的方法,可以极大提高数据绑定的效率,特别在数据源很大(如几百个以上的数据项目),速度可以提高好几倍,所以如果控件提供了这样的两个方法,我们在数据绑定的时候,最好坚持使用,如TreeView控件也提供了。
除了ComoboBoxEdit控件的数据源绑定操作,我们也可以通过以上相同的方法扩展其他数据源控件,如下面是RadioGroup控件的数据绑定扩展方法定义,也提供了上面类似的BindDictItems()方法的定义,直接可以绑定数据字典里面的内容。

///
/// 绑定单选框组为指定的数据字典列表
///
/// <param name="radGroup">单选框组</param>
/// <param name="dictTypeName">字典大类</param>
/// <param name="defaultValue">控件默认值</param>
public static void BindDictItems(this RadioGroup radGroup, string dictTypeName, string defaultValue)
{
Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName);
List groupList = new List();
foreach (string key in dict.Keys)
{
groupList.Add(new RadioGroupItem(dict[key], key));
}
radGroup.Properties.BeginUpdate();//可以加快
radGroup.Properties.Items.Clear();
radGroup.Properties.Items.AddRange(groupList.ToArray());//可以加快
if (!string.IsNullOrEmpty(defaultValue))
{
SetRaidioGroupItem(radGroup, defaultValue);
}
radGroup.Properties.EndUpdate();//可以加快
}
|
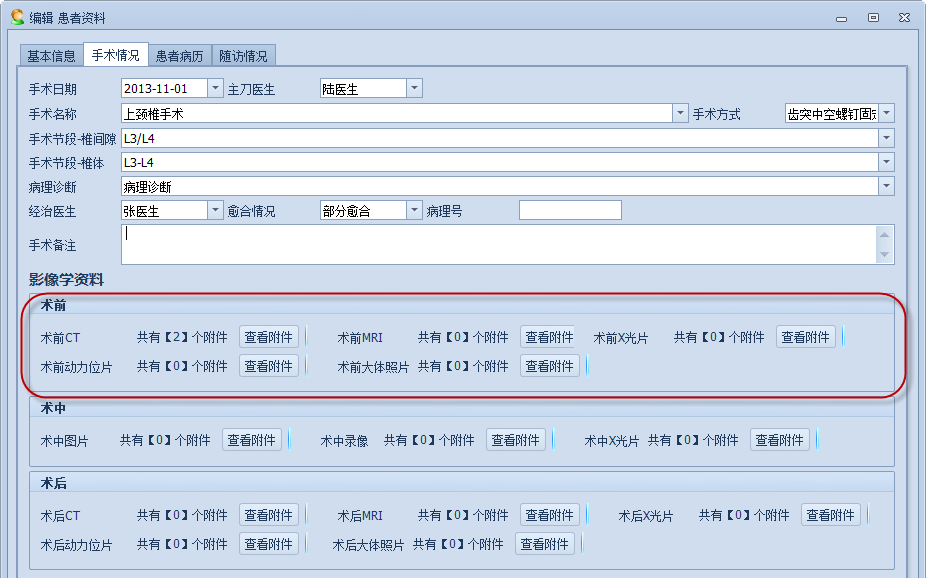
4、附件管理分组-影像学资料管理
在很多病人资料管理模块中,都需要管理影像学资料,这个在我的Winfrom开发框架中,提供了一个附件管理的通用模块供重复使用,因此对这些操作并不会增加太多的工作量,统一使用即可,界面效果如下所示。

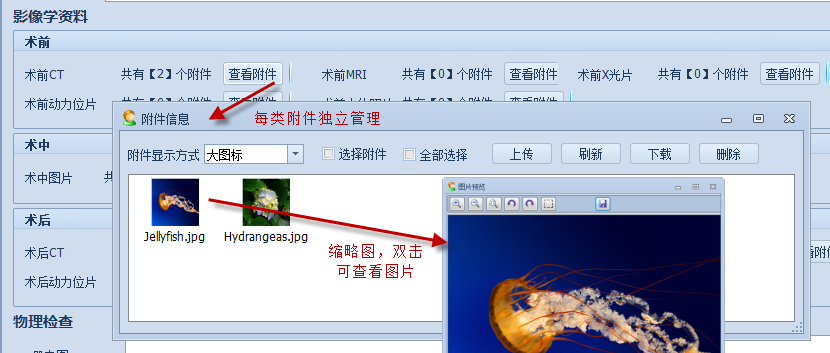
附件管理模块提供了分类的附件管理,图片缩略图预览和图片预览,多文件上传、下载、删除等附件操作,满足我们对附件管理的大多数要求,如下界面所示。更详细的通用附件管理模块的呈现和使用,可参考我之前的随笔《Winform开发框架之附件管理应用》,以及《Winform开发框架之通用附件管理模块》随笔。

5、特殊界面布局的调整
在录入数据的界面的设计中, 我一般倾向于使用LayoutControl控件实现布局功能,这个控件对我们排版各种控件非常方便。

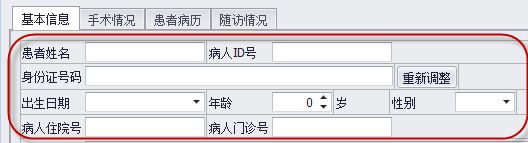
不过由于该布局控件使用类似于表格单元格的模式,如下这种方式的布局是常规的控件排列方式(设计模式下界面),在LayoutControl控件中通过拉动排列控件即可很好实现。

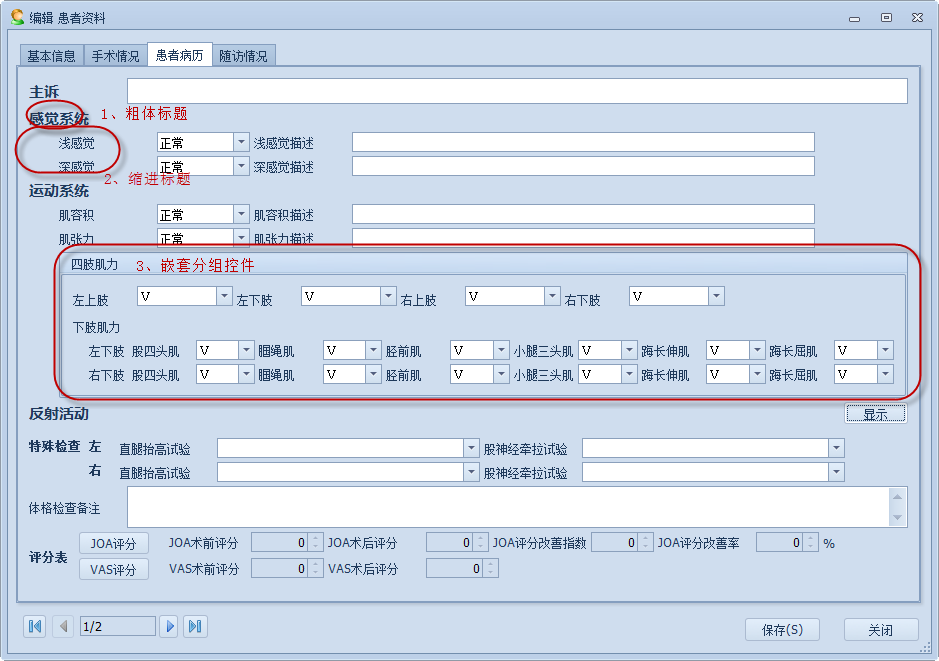
但也是由于该控件的布局设计有点类似于表格行列的方式,因此也要设计更多样化的界面效果也有所约束,但总体来说,不失为一种非常棒的布局控件,它的一些缺点,可以通过一些特殊的操作进行避免。下面是我在其中的一个界面中使用该控件调整后得到的一个多样化一点的界面表达方式,有点类似于分组分类的方式,使得输入的内容更加易读。

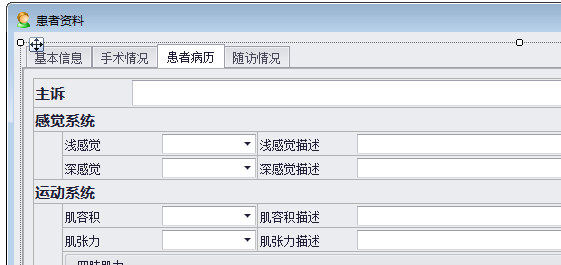
这个调整好的界面布局的设计模式下的效果如下所示。

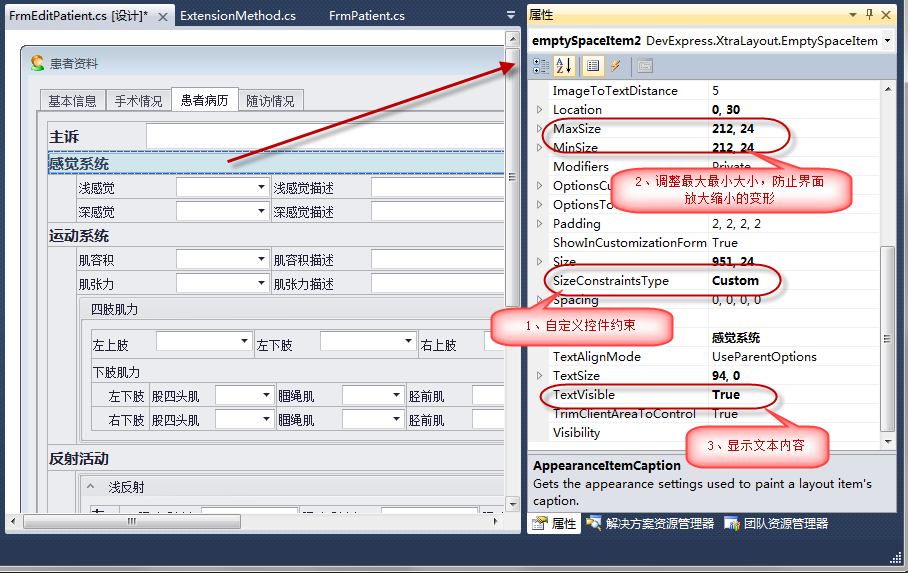
其中我们以“感觉系统”标签为例,我们在设计界面中增加一个EmptySpaceItem(注意不要拖入LableControl控件,这个标签控件不适合标题),调整到最佳位置后,需要设置好其相关的属性,才可以得到更好的界面效果,设计属性如下所示。

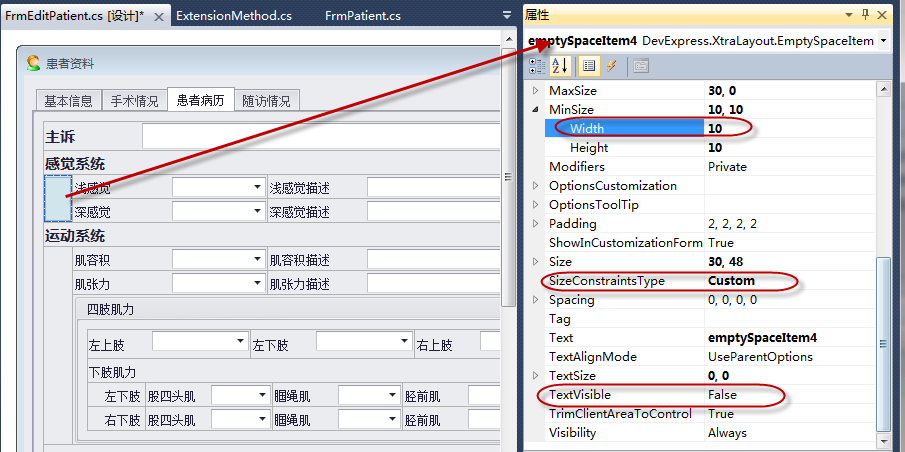
第二个的缩进标题的效果,也是通过类似的方式,设置控件的约束类型为Custom,然后调整它的最大最小宽度(Width),并且不设置文本为显示状态,从而控制标签的位置,实现占位符的效果。属性如下所示。

以上就是我在脊柱外科病人资料管理系统里面中,对程序界面设计分析和内在使用的一些经验总结,这些积累很大程度上,也是基于我的Winform开发框架中的优化和改善,总之,希望这些在实际项目中的一些案例使用,希望对大家有启发作用,期待大家在这方面的共同探讨。
|

