|
自从几年前响应式技术开始应用时,创建响应式原型就成为了很多人苦恼的事情。
响应式设计用一种非常优雅的方式处理为多种设备类型使用HTML和CSS编码的应用,但是提供给UX专业人士的原型工具却没有具备同样品质的可以测试或者验证的功能。不过随着最新Axure
RP 7中的适应性视图功能发布后,这个情况开始改变了。
Axure RP 7的适应性视图
Axure RP 7的适应性视图让不借助编码创建响应式原型成为了可能。你可以利用这个功能在Axure
RP里创建一个多视图的页面,这个视图能在给定屏幕尺寸的设备里显示。
这无疑是UX专业人士的福音,将他们从HTML中解放了出来。当你不得不在设计过程中思考技术问题时,你很容易就会忽略设计思维。在某些情况下,常常是在大部分项目非常早期的时候,技术可行性和限制的考量是设计过程的必要部分。但是在初期的原型阶段,可以自由的去考虑怎样的界面、信息流和交互能最优解决用户的问题,也许对设计师更有帮助,而这些练习甚至可以暴露你没考虑到的技术限制问题。
适应性视图如何运作
适应性视图是基于在Axure里首先创建的“基础视图”,由这个视图可以拓展出其他视图,但不是必须的。在移动优先的设计中,你的基础视图应该是智能手机的竖屏界面,从这点出发,你可以创建适应更宽屏的视图,例如智能手机的横屏、平板和桌面。在使用适应性视图时我比较倾向用这个方式。
你也可以采用桌面优先的方式,从宽屏开始设计然后自上向下逐渐到手持设备。这样的好处就是你知道最大屏的所有元素是否需要在逐渐变小的屏幕里是否需要移除或者重新设计。使用哪种方式取决于你的项目和已知或者期望投入的设备的使用模式。
移动优先
我们以一个虚拟的自行车购物网站作为范例,采用移动优先的方法来设计。我们会分别在手机和平板上设计横屏和竖屏的首页视图。
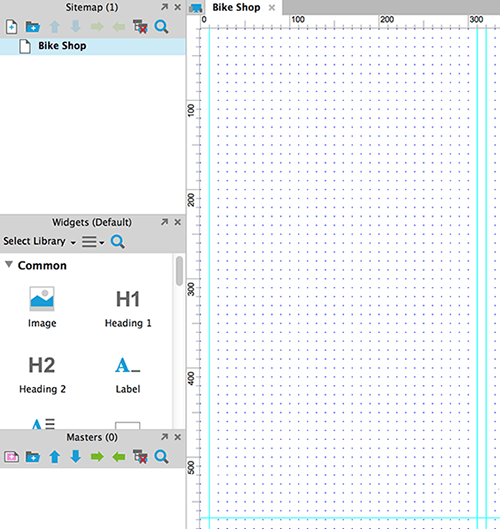
第一步先建立只有一个空白页面的Axure文档,命名为”Bike Shop“。在手机视图里,我们以iPhone
5的屏幕为准,其实还可以应用到任何设备,不管是哪种屏幕大小或操作系统。我还喜欢添加页面辅助线来标记页面的边界和添加内边距。屏幕的辅助线标记在x轴320像素处和y轴568像素处。
我们也在x轴10像素和310像素的地方添加辅助线来标记边距,这样页面内容就不会紧贴在屏幕的左右两边。对于iOS的Retina显示屏,在这篇文章中所使用的屏幕宽度会自动缩放到更高的分辨率。较小的尺寸只是让我们Axure
RP的文件体积更小而且在制作原型时更方便调整。

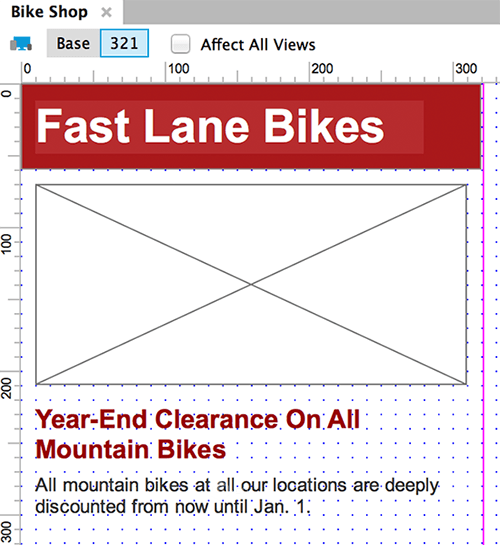
创建一个单一的页面,用页面辅助线标示出屏幕边缘和页面左右两边的边距
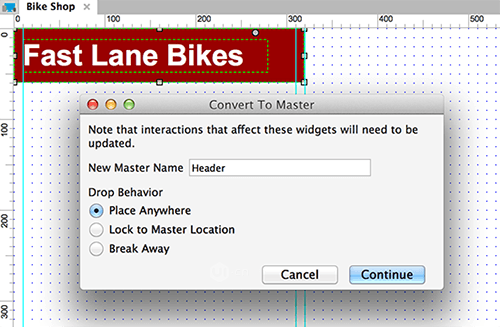
现在我们准备好设计基础视图的页面了。我们要做的第一件事就是创建一个简单的头部,在彩色条上输入自行车商店的名称。头部创建后,右键单击,然后从菜单中选择“转换为母版”。一旦你命名并保存该头部,就会添加到工作区左栏底部的母版面板中。在Axure
RP中,母版可以在一处进行设计,然后复用到原型中的其他页面里。

使用“转换为母版”对话框时,你可以对母版进行命名,并设置母版在页面上拖放时的行为
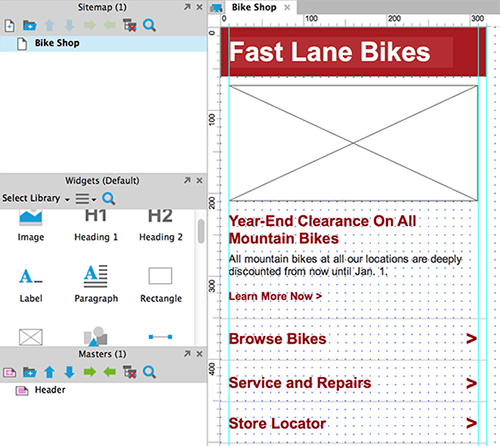
添加更多的界面元素到页面后,你已经设计好手机竖屏的基本页面。现在我们将利用这个功能创建不同的视图。

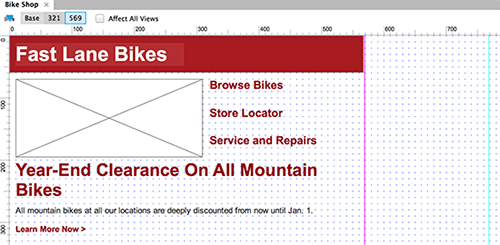
我们项目的基本视图已经完成了
创建一个新视图
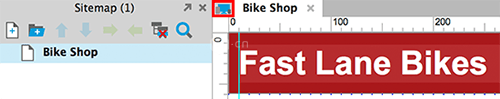
通过点击Axure RP 页面标签左侧的按钮,打开“自适应视图”对话框来创建新视图(下面截图中用红色边框标示)。

点击按钮打开自适应视图对话框
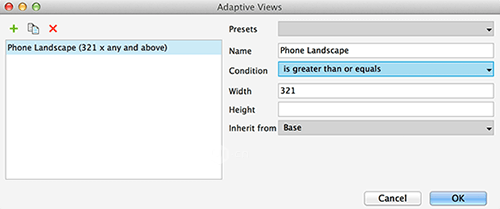
使用自适应视图非常简单:
1.单击对话框左上角的绿色“+”图标(如下所示)来添加一个新视图。
2.命名该视图——在这个案例中是“Phone Landscape(手机横屏)”。
3.从两个选项中,选择新视图的显示条件:“大于或等于”还是”小于或等于“一个固定的宽度。
4.最后,填入屏幕宽度的数值后就可以生成视图了。

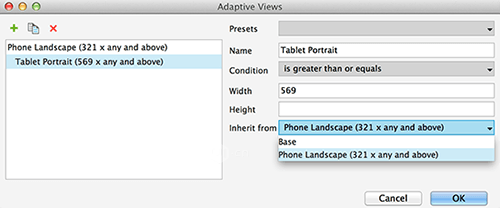
给第一个子视图进行设置
完成后,命名为“Phone Landscape(手机横屏)”的视图会在屏幕大于或等于321像素时触发显示。因为我们是以iPhone
5作为我们移动端设计的载体,所以这个视图会在人们倾斜手机至横向时出现。否则,显示的则是基础视图(即使iPhone
Retina屏幕的实际宽度是640像素,基础视图还是以纵向显示)。我们新添的视图也会在平板和桌面上显示,除非我们增加了特定的视图。
默认情况下,任何新视图都会继承之前的内容——在这个案例中,继承的是基本视图。当我们为一个页面添加更多的视图时,我们可以继承其他任意我们希望作为起始的视图。
下面的屏幕截图显示了我们的两个视图,基本和321。Axure RP根据你在创建时所指定的宽度自动设置视图的名称。321标签是蓝色的,表示当前编辑状态。在右侧的紫色辅助线在x轴321像素处,表示截点。

新视图的内容和布局和基本视图的一样,但随着设计的进行会有所改变
继承
继承的概念是了解如何有效使用自适应视图的关键。这里有一些需要知道的关键概念:
在你为横屏的设计进行调整前,要先设置新的页面辅助线标示屏幕边缘。横屏的辅助线在x轴的568像素处和y轴的320像素处。
自适应母版
我们将通过更新头部母版来开始手机横屏的设计。在Axure RP 7里,母版和页面一样,也是自适应的,会自动继承基础视图的页面截点。
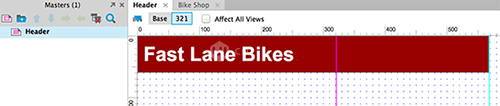
在下面的截图中可以看到,我们增加了一条辅助线,并把头部的长度扩展到568像素

不同视图中的母版都继承了基本页面中的宽度
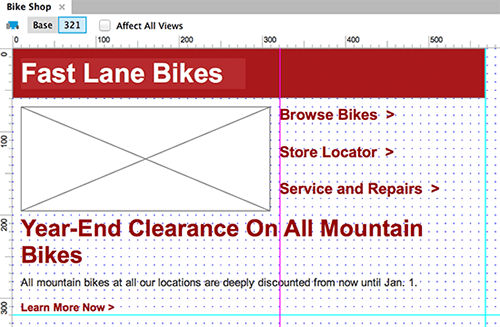
现在我们可以更新手机横屏视图的设计了。在下面的截图中,我们把在竖屏视图中位于页面底部的一组标准清单列表移到了页面主图的右侧。促销标题字号更大了,在它下面的文本也扩展到与屏幕同宽,更多的页面内容会出现在屏幕上(这取决于该页面是否是全屏浏览,还是使用chrome浏览器,或者iPhone的状态栏是否有显示)。

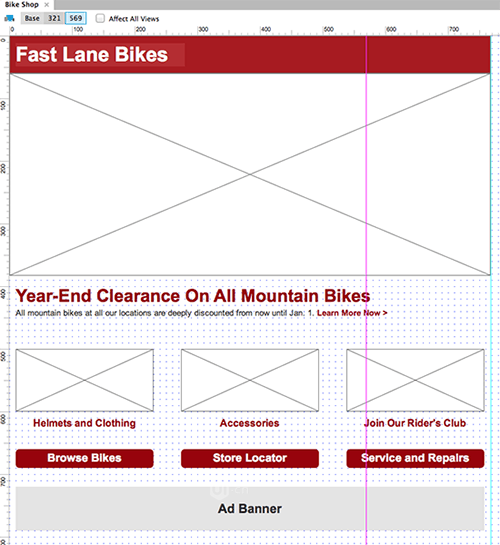
该页面已经被重新设计过,以更好地利用手机横向屏幕
平板视图
现在手机上两个方向的视图已经完成,让我们开始设计平板视图。我们会使用iPad的参数,但是重审一下,这个技术是适用任何屏幕尺寸和操作系统的。创建平板视图的方法和手机横屏视图的是一样的。
我们会从平板的竖屏开始设计,因为是下一级宽度的屏幕。我们设置了当屏幕超过569像素时出现这个视图,这使得手机横屏的视图宽度限制在321像素和568像素之间。正如你在下面截图中可以看到的,我们可以选择让平板视图延续手机横屏视图。根据继承的机制,在基本视图或者在手机横屏视图中的任何改动都会同步到平板视图中。

创建一个平板竖屏视图的设置对话框
而且,正如手机横屏视图一样,平板竖屏视图也是完全复制了上级视图的内容。在下面的截图中,我在x轴768像素和y轴1024像素的地方添加了页面辅助线,这是非Retina屏的iPad竖屏尺寸。页面标签上标有“569”,表明这个视图的尺寸截点。

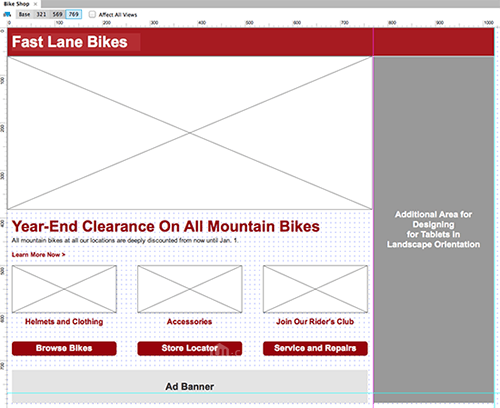
平板竖屏视图初始的内容与上级视图的完全一样
在一个更大的区域里设计,我们可以完全改变图层和添加新的内容元素。

平板竖屏视图可以放入更多的内容
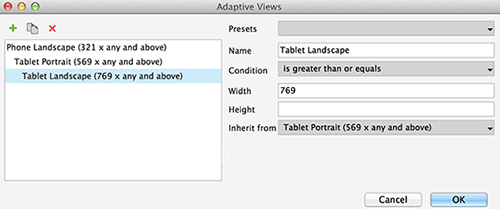
我们最后创建的是平板横屏视图,由于这个视图会在屏幕超过769像素时出现,所以在台式机或者笔记本上也会显示该视图,除非添加其他视图。我们会将这个视图继承平板竖屏的视图,包括为这个设备添加的内容。

这个视图会应用在平板横屏和台式机上,除非有新的的视图添加进来
在最后的视图里,我们在屏幕右侧有更多的空间去进行设计。

在平板横屏视图里,我们可以在竖屏的基础上简单地添加元素或者完全重新思考设计,这个取决于项目的需求和现有的内容
这个也完成后,该项目在手机和平板的横竖屏状态下都有不同的视图。如果你有一个iPhone或者iPad,你可以打开浏览器,导航到我们的范例原型(由AxShare创办),并旋转你的设备,来查看为每个设备设计的不同视图。
局限
自适应视图有一定的局限性。首先,通过Axure RP生成的代码不能用于初始开发,除非你使用生成的网站中的模板或框架来便携HTML和CSS。
由于这个限制,自适应视图不能用于前端编码方案的验证。但这不是Axure RP或者是UX原型设计过程的目的,所以它没有那么多的限制,只是需要注意一下。
另外一个限制是会影响Axure RP共享项目的团队协作。因为这个项目中的所有视图都是基于一个页面,当某人在一个共享项目中编辑一个页面时,其他设计师就不能编辑任何的视图。这不同于Axure
RP的早期版本,移动端和桌面的原型可以在单独的页面里创建,也就是说,一个设计师可以设计桌面上的版本,而另一个同时可以设计在智能手机上的版本。这只是在不同的人员进行手机和桌面的设计,而不是单独一人执行时会有所限制。
总结
如果你正在构建一个原型来演示或者测试将要在手机或平板上访问的网站的可用性,你会希望这个原型是响应式的。在过去为了产出这样的原型,我们不得不使用HTML和CSS来控制不同截点的展示。
现在,Axure RP 7的自适应视图可以让不编码的设计师在原型制作和测试响应式设计时更方便。有了这个新功能,一个用户体验设计师可以在几小时内创建一个多设备的原型。为了在给多设备设计的环境中走得更远,Axure
RP的自适应视图是你值得拥有的一个强力工具。 |

