| 错过了历数Honeycomb
(3.0)、Ice Cream Sandwich (4.0) 和 Jelly Bean (4.1 – 4.3)Android成长的尴尬“青春期”,我第一次接触到的还是KitKat
4.4。当时感觉整个系统都非常不错,与iOS 7的操作相对比也没有让人觉得特别适应不了。但是,在应用本身或多或少有些问题,让我仍然无法完全割舍Apple的生态系统,投奔安卓。
而本月发布的安卓5.0棒棒糖,可以说是转折点。5.0为安卓带来了很多优异的功能,而且在很多方面超出了我们的预期,超出了我们对于移动系统所该有的预期。我是iOS和苹果的忠实簇拥,但是安卓的这次华丽转身也让我不得不为之吸引。本文的所有视频全部使用Nexus
5录制,因此,在一些三星和摩托罗拉设别上效果可能不同,但是对于L用户来说,大体上都是一致的。
因为我的设计细节系列从来不打算长篇大论。因此我打算将对Android L的分析分解成两个部分;第一部分将从系统级的高度分析细节,而第二部分将分析一些原生应用。
1. 锁屏体验
为了录制这个效果,我千辛万苦,在Play商店苦苦搜寻镜像软件,在Google寻找了无数的关键词,最后还是在Twitter上,我的朋友
Jeremy Le Van给予了帮助:首先,我需要下载安卓SDK和平台工具,这样就能通过命令行提示来录屏。本文悬赏5-10刀求简易解决方案。
小的问题暂且不谈,这次我完全沉浸到了Android L的设计美学之中。Material
Design的设计语言贯穿于各个应用、各个应用、甚至各个平台之中,让整体的使用体验充满一致性和舒适性。锁屏效果非常精妙——注意锁图标周围,缓缓起伏而又发光的环形。
但是从可用性角度来说,我还是觉得苹果的解锁体验更佳、更流畅、操作上更清晰。而且iOS的手势解锁提示(向右的箭头+文字高光浮动)让用户能够清楚的知晓接下来该要怎么做。
当你按住锁屏键:

2 锁屏操作
如果你不太熟悉Material Design或者Android,这篇文章的介绍或许会让你对圆角矩形主导的软件世界里,圆形竟还能如此的万能感到惊讶。这种圆形的利用对应用设计来说,绝对称得上是一个有趣的对照,让人耳目一新。
Material Design提供了一些关于响应交互的信息:
“响应交互建立在用户的信任和其积极的参与之上,当用户开启一个pp应用,符合美观,讲究逻辑,将为用户带来满意和愉悦之感。而且整个交互细节都是考虑周全、目的明确的,并非随意,也可以有些奇巧,但并不会让人难解。这种追求将鼓励人们更深的研究。”
在这个视频里,通过滑动底端的图标(这里的实用性还有待商榷),将能快速地打开相机,或者电话。个人来说,我非常喜欢当我选择一项时,底部栏中另外两个图标淡出的方式。

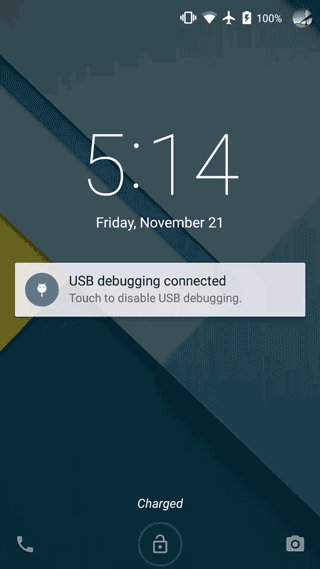
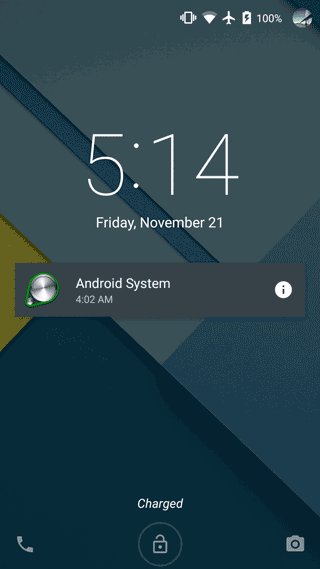
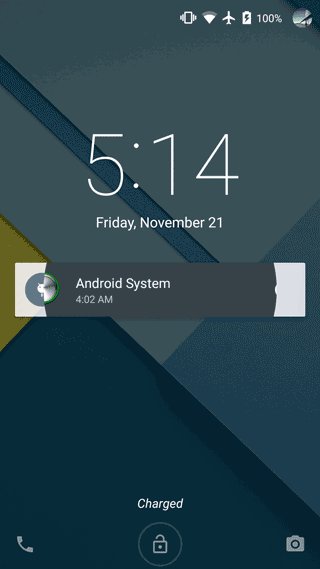
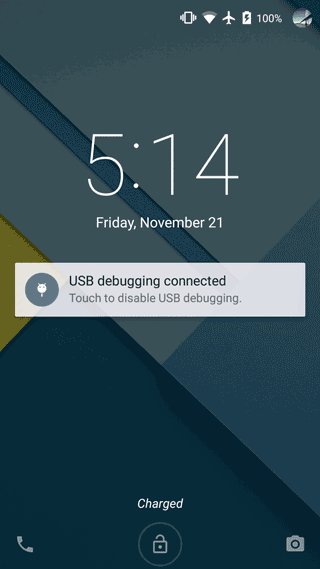
3 通知状态
Android的通知状态非常优秀,接下来的视频仅仅展示了一个例子(更多的之后将细说)。即使是锁屏状态,按住通知栏不动,将显示通知信息相关的App应用。点开信息的图标,将会打开App应用,以让你更快的管理你的通知消息。

4 Android导航
可以说,屏幕底部的返回、主页和多任务界面软键是Android和iOS最大的不同。在iOS的App应用中,人们习惯于通过滑动回到上一页的操作,而在屏幕底部,Android加载了显眼的“返回”键。作为一个长期的iOS用户,记住这项功能的存在对我而言有点难。但是使用“返回”键时,整个运作,称得上是美观漂亮,讲究一致性的导航模式。然而iOS在此显得略输一筹。
轻巧地点击伴随着流畅的动效。动图中显示,按住‘home’键将弹出Google
Now键,你只需轻滑指尖便进入了Google Now。

5 Google Now
向右拖动主屏幕,Google Now随之进入视图。当你拖动到页面的一半面积时,菜单图标也将滑进搜索栏,用户可通过它进行用户和Google
Now的基本偏好设置。

在这值得一提的是Lollipop仍存在一些小的一致性问题,当然今后肯定会被修正。如图所示,Play
Store和GoogleNow的菜单对比:

6 语音搜索
无处不在的圆形动效,让我不得不重复观看这个动图来更好的描述开启语音搜索时的精妙动效。整个流程非常的迅疾,请留心观察!
不得不说这个动图突出了Lollipop的特色,通过用户点触所有的元素轻柔响应,速度迅疾,舒适自如,鲜明的颜色也系统增色不少,生动不已。

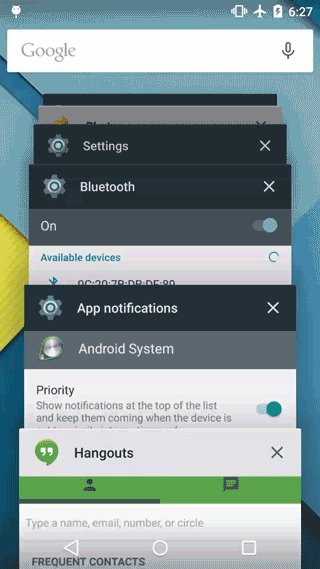
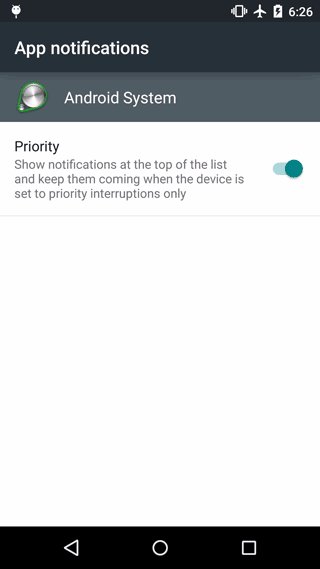
7 通知优先
最初我很想避免将Android和iOS系统进行比较,但是我是在禁不住提及锁屏键的设计以及这一年的改进。Nexus
5只搭载了一个物理锁屏开关,所以开启静音模式必须一直按住降低音量键不动直到手机静音。纵观所有的iPhone和iPad产品,在调节音量键上都有着静音键,方便很多。
上月发布的iPad Air 2,取消了静音键,不得不说这个外观的变化有些费解。直到现在我也没有听说任何官方的解释,但能够猜测,Apple团队相信应用程序已经完全能够有效地代替硬件设置,而且移除部分的物理按键将能够简化制造和维修过程。问题的焦点在于这种设计策略是否会改变未来iPhone的阵容,人们是否需要静音键。
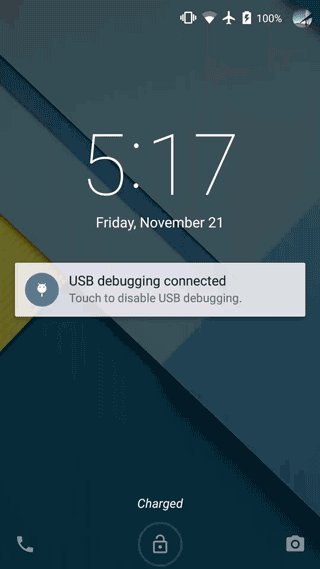
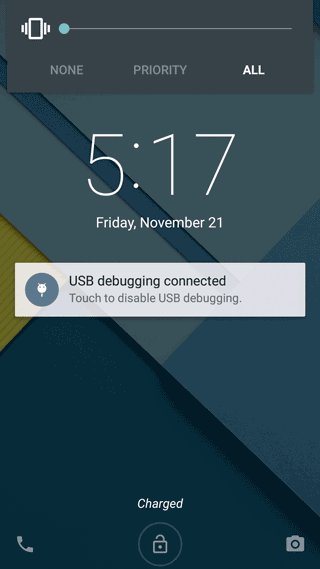
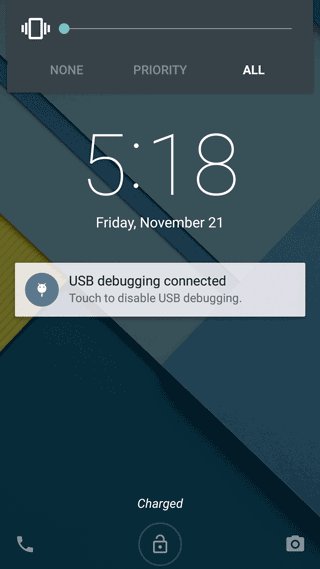
无论如何,这一次Android极其巧妙地在解释音量键的功用。Lollipop在用户按下音量键时有个推测意图:除了单纯地调节手机音量大小,还可根据不同环境调节。
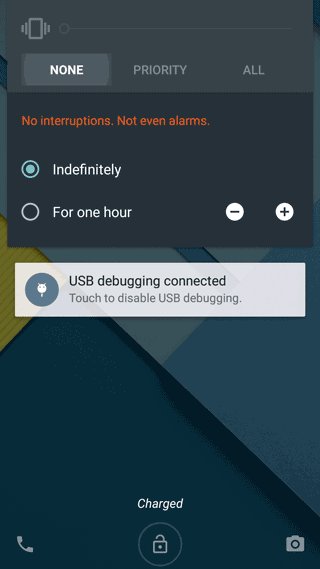
很难描述说,iOS认为用户按下增大或者减少音量仅仅是为了改变音量,而Android认为用户改变音量有一定的潜在原因,比如改变了他所处的环境(举例,正在影院的他就需要手机静音)。因此,Lollipop为通知设置了三种情况:None(禁止打扰),Priority(更具用户设置,部分通知可送达),All(接受所有通知)。
在我看来,这种精细的模式区别可能会让科技盲或者没有使用过智能手机的用户而感到迷茫。这也是Apple免打扰功能基本甚至说愚笨的原因。但从另一方面来说,Android正试着寻找一种在少疑惑的用户体验与更有力的自定义工具之间的可能。技术控现在已经能用自己的方式解放使用上的局限和束缚,提升自身的用户体验。
我希望这一点关于音量键的细节并没有让你觉得无聊,但是试着去考虑手动控制和应用程序之间,繁杂的自定义与使用便携性之间的关系也非常有趣。我期待听到更多有趣的想法!

8 多任务
Lollipop的多任务非常精妙、利落、突出响应式,为系统带来一种深邃感。我无法比较iOS和Android的多任务界面哪个更好,毕竟他们在各自的生态系统都表现出色。

9 多任务的滚动
多任务菜单的滚动模式非常棒,整个运行相当流畅,而且有一点摩擦感。因为Android一次只显示一个App的界面,其余的人物卡片被堆叠一起(要知道iOS一次只能展示3个App视图)。
10 关闭多任务界面
你能够通过滑动关闭,或者点击右上角的“X”来关闭App。关闭图标上的圆形动销保持了整个交互设计的一致性。

11 通知中心
Lollipop的通知中心简直不能再棒了,便于阅读,快捷导航。当我打开用户界面的所有动效和切换都值得称赞,不论是滚轴式滑出的通知中心主界面还是通知中心之外的分割线,还有当屏幕没有空间时叠加起来的通知模块,所有的细节设计都让我爱得不行。
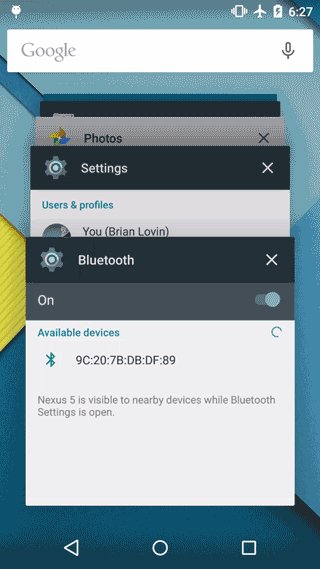
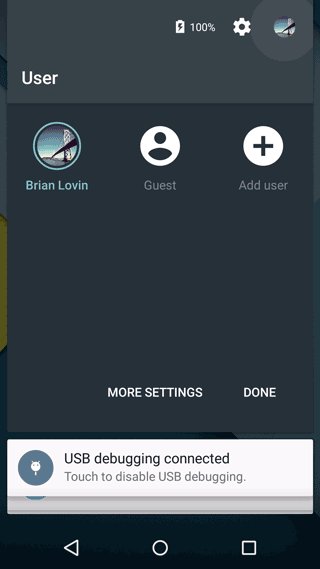
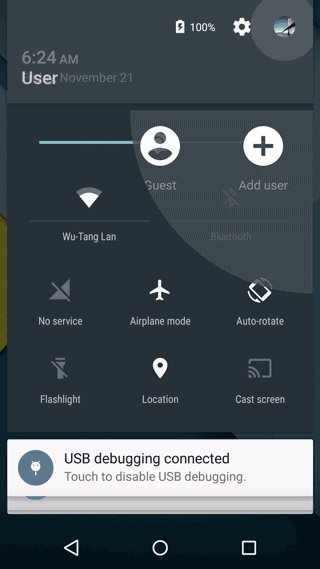
12 用户
Android允许在同一个设备上登录多个用户,并将不同用户的App和内容隔开。用户切换之间不会因为错误而锁定账号似乎不够私人化,但我认为这项功能更多的是为了满足家庭成员之间的需要。
这里的设计有一点奇怪,我能够通过点击我的头像而打开用户切换界面,但是我不能通过再次点他而关闭。在动图中也非常明显。Material
Design所追求的一致性,“更多”和“完成”键在这个视图也没怎么体现。

13 用户设置
点击通知中心的齿轮图标就可打开设备设置界面,此处而有大量的空白,觉得愚蠢浪费或者干净简洁全取决于用户的个人偏好。但不得不说,分隔和导航都非常的简单。而iOS并没有在他的通知中心提供直接打开设置的便捷方式,所以说Lollipop此处的设计也很实用,避免了用户从界面中大量的App中掘金似的才能找到设置。

14 屏幕亮度
当你调节手机屏幕亮度时,设置视图会消失而显示用户主页,极为有效地帮助用户更精确的找到合适的明暗度。

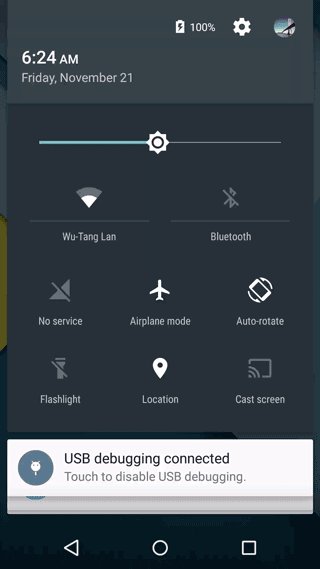
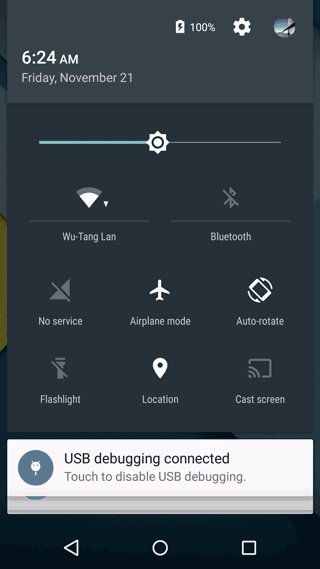
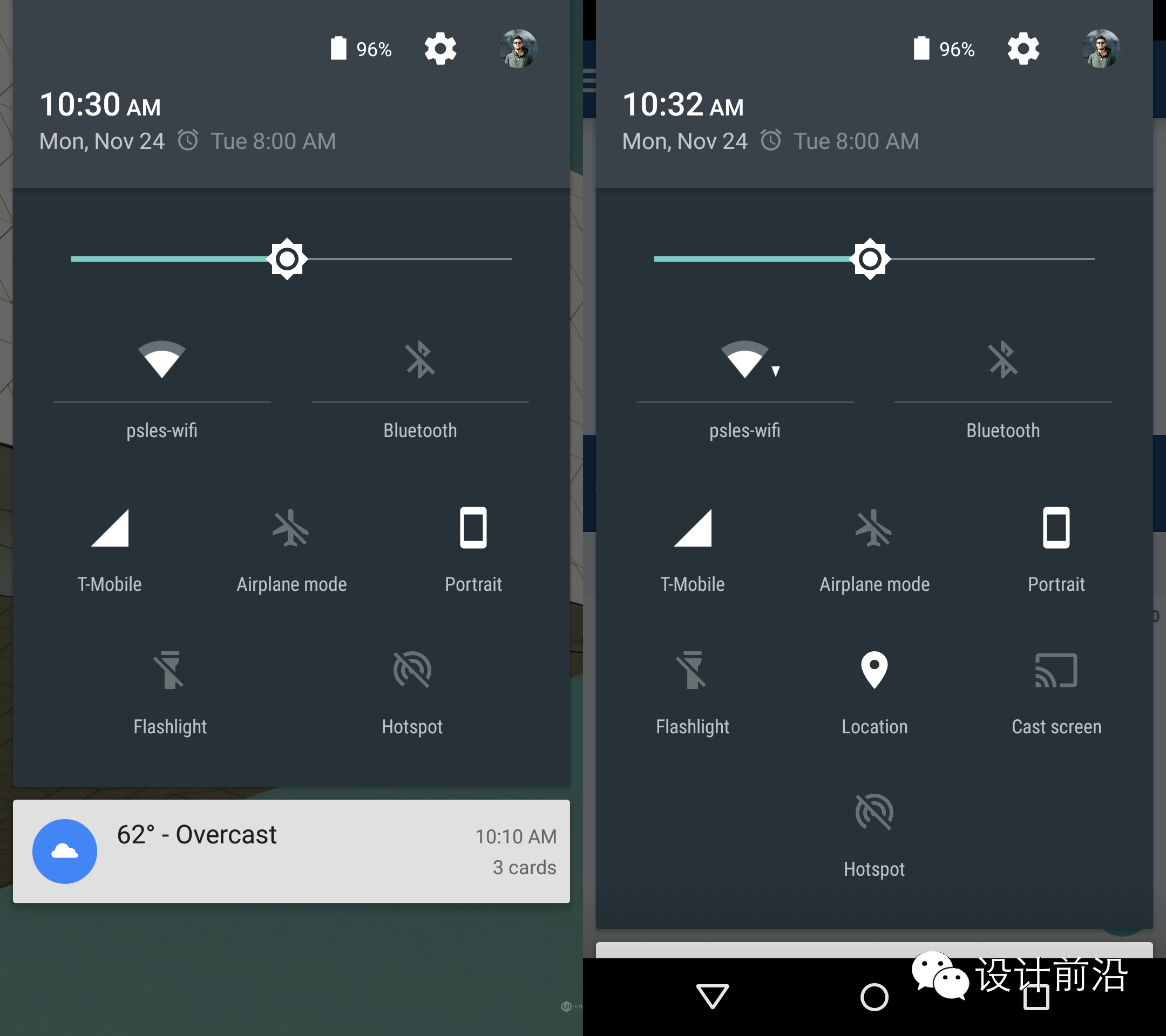
15 快捷设置
如果这里的动图有点让人迷惑,我想表示非常抱歉。我想强调的是这个设置页面非常便捷,我可以轻易的打开或者关闭我的网络,手电筒,锁屏。动图中的蓝牙和wifi网络名(Wu-Tang
Lan)分别显示,也能各自打开设置页面。相信你试一次就会明白的。

另外一个Dan指出的很酷的设计在于不同的App能够改变快捷设置页面。在途中,一个截屏App和手机热点自动被添加到了页面中,具体是怎样添加和删除的我还不太清楚,但是我就喜欢这种可满足了用户不同需求的灵活性。

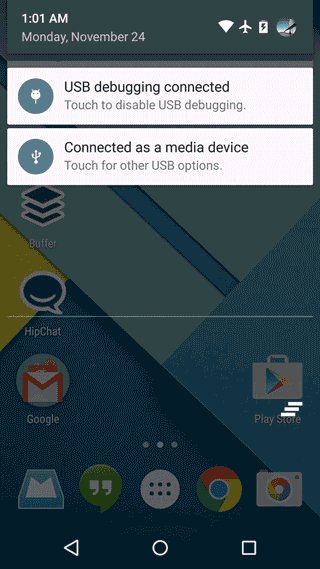
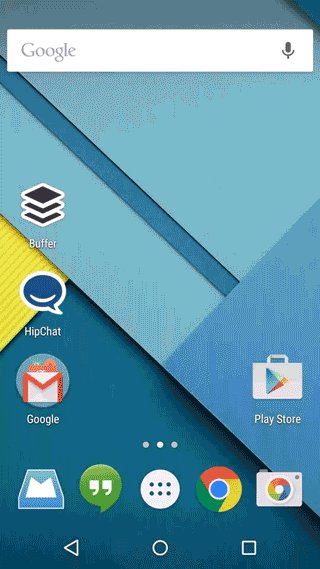
16 清除所有通知
清除,所有,通知。谢谢,Android!这个图标所代表的功能并不能轻易发现,但是非常实用。我也期待着iOS能够引用一下!

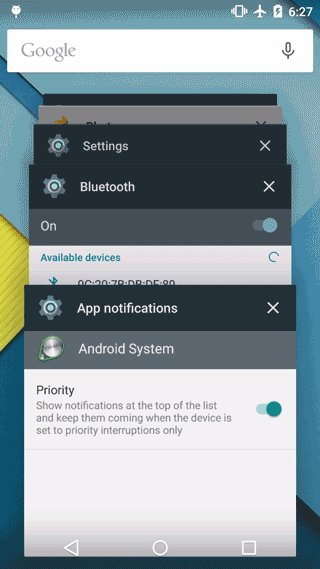
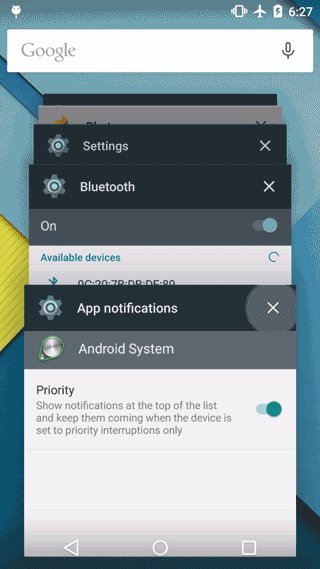
17 齿轮
这个动图简单的展示了一个优先性的设置,动效和颜色都很棒。值得一提的是,不论是Lollipop还是Android,当你长久地按住一个选项,动效也会减慢。我不知道这有什么实际的理由,但是绝对鲜明地展示了Material
Design的特点。

18 相机
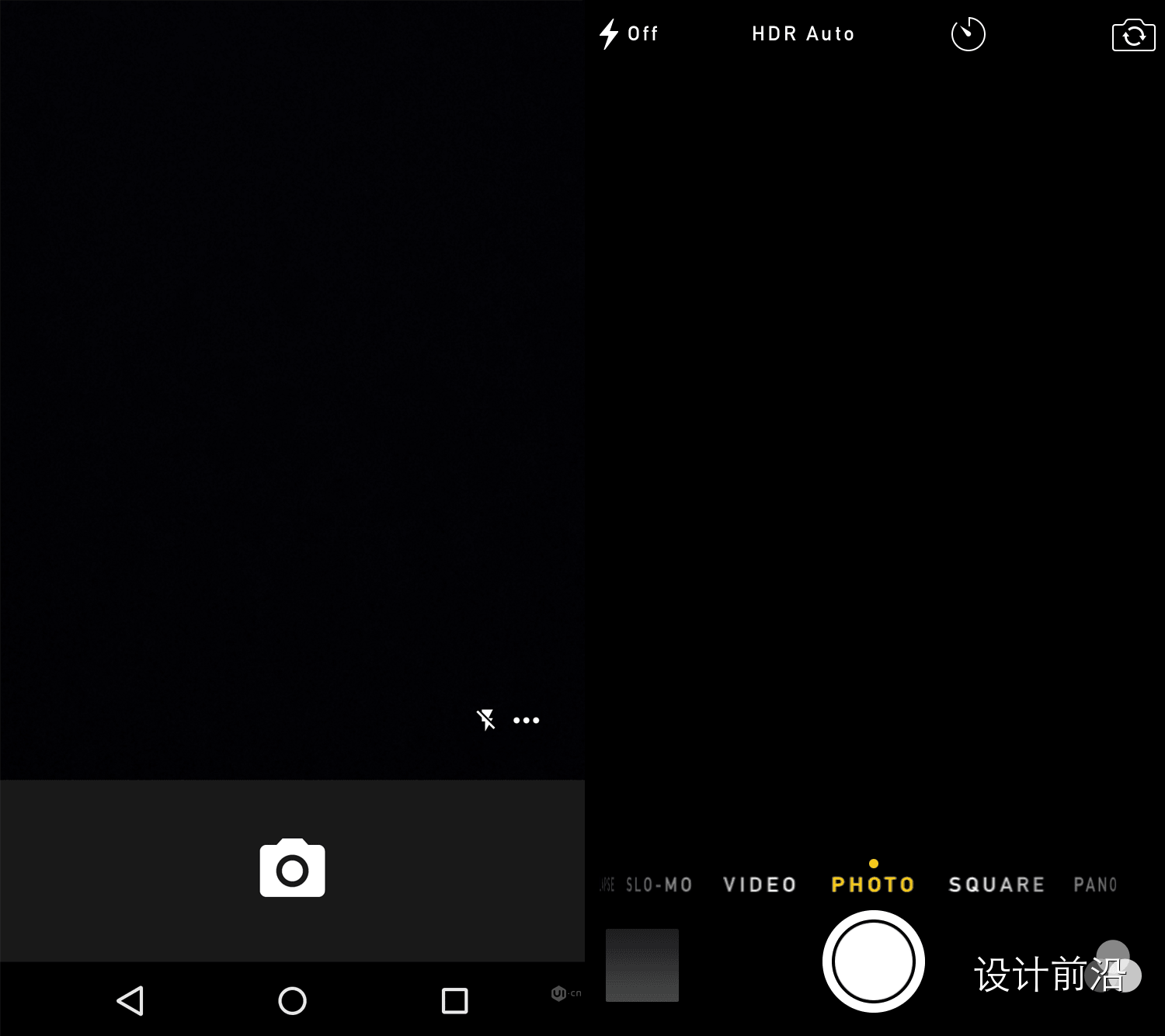
相机App的设计层出不穷,但是也难再有大改变。用户不需要观察摄制界面来得知画面是否平衡,而可以直接简单地操作。也许我很有必要将Lollipop与iOS
8做一个比较(左图为Android,右图为iOS):

说不清哪种更好,但是简单的操作、快速地拍照始终是最重要的。但当我使用iOS拍照时,我有一种控制的感觉,而且不会在界面中感到疑惑,轻易满足随意如我这种的用户,也很重要。
下图是Lollipop的相机,各个图标的动效说明将帮助用户如何进行拍摄设置。我还建议在从载入切换到完全打开相机时,如果相机图标可以位于屏幕中间,而不是飞出屏幕之外会更好。
19 相机选项
你可以快捷设置定时摄影,网格线,HDR模式和闪光灯,右边的图标用来切换前后置摄像头,在此处也不够显而易见,还有点奇怪,似乎看起来更像是“退出”:一扇门,一个箭头,难道不是关闭么?
20 放大通知栏
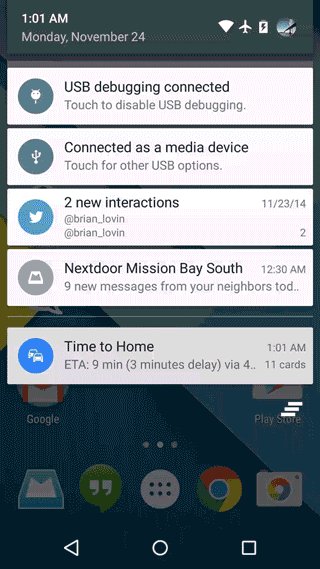
我将以Lollipop的通知设计来结束我的文章,其实,我感觉我对于Lollipop通知交互的理解还比较粗浅,如果你有更好的想法请一定用Twitter联系我。
在动图中,我有一些Twitter的通知被叠加。如果我点开,整个通知模块将会放大,以此更为直观的看到了我错过的信息。这里的动效很迷人,而且在其他的App体验也是一样。
21 通知超负
当锁屏的预留空间无法容纳你过多的通知,Lollipop将通过分组和叠加来留出空间,防止通知超负荷。通过双击将立刻打开所有的通知,是锁屏情况下的不错的处理通知的方式。

这是Lollipop设计细节的第一部分!我希望你们能够喜欢所有的动图,如果我有什么遗漏请一定联系我!第二部分会详说常用的Android
app也即将马上更新,如果你有任何的意见,请登录 free newsletter!
|

