|
周四,小假期第一天,天气非常之不错,但是生物钟不对,没在休息的点儿上,整个人都觉得有点别扭。眼看着猫猫伸伸梅花爪换了个方向继续盘起来睡。
又想看《三体》了,2012年的这个时候第一次看,去年也是,然后现在又想,这也是生物钟吗?还是这季节这温度这味道让大脑里的什么记忆模式又开始共振了。无从了解。
话说Beacon这事,从第一次听到iBeacon这个词开始就对这个概念特别有好感,也许是觉得太形象太优雅太有情境感的缘故吧。只是平时最多看看新闻消息然后收藏一下,没有专门对待过。昨天看到一个系列的两篇文章,首先介绍了Beacon技术的大致概念和应用情境,然后是针对Beacon设备的交互设计话题,很喜欢,于是决定分两次把译文做掉。希望自己加深理解,同时对大家也有些学习价值吧。下面进入第一篇的译文。
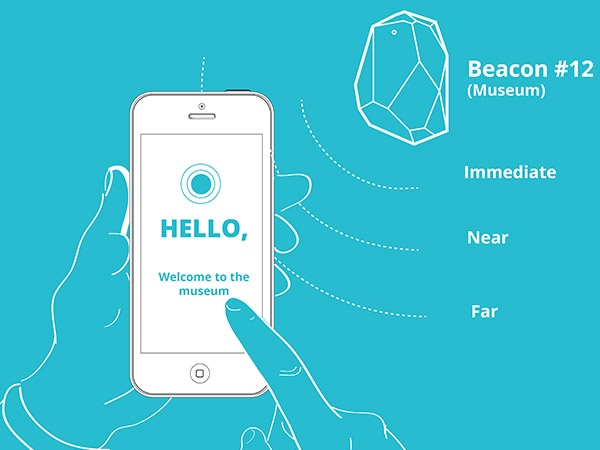
Beacon(中文“灯塔”、“信标”)是一种“邻近系统(Proximity System)”。在该系统中,运行在智能手机、平板电脑、可穿戴或其他计算设备上的应用可以对“Beacon设备”发出的信号进行响应。
Beacon设备自身是一种小巧而廉价的实体设备,你可以将其放置在某些场所,向处于一定距离之内的“响应设备”发送信息。

右上角的石头一样的东西代表Beacon设备,我们假设其被放置在博物馆内。当用户进入信号范围,特定的应用就会做出响应。
我们所熟悉的“iBeacon”一词专指苹果自家的Beacon平台。实际上,该技术并非苹果公司专有,市面上还有很多其他的Beacon服务及设备。
就这些?
恩,是,也不是。是,就是这样一套软硬件结合的邻近系统;不是,因为Beacon的意义远不止原理上这么简单。
在Beacon的推崇者看来,“邻近”这个简单的概念带来的是一个全新的用户体验层面。而怀疑者们则认为,这个层面并不涉及某种核心的用户需求,因此所有的媒体关注与报道都只是天花乱坠的肥皂泡而已。
谁是正确的?
这是个难以回答的问题,现实情况应该是介于这两种意见之间的。我们现在可以明确说出的就是,Beacon技术在互动体验上带来的可能性是过去的技术所无法实现的。
如今谈到Beacon,各路媒体的关注点几乎都聚焦在零售业当中。Beacon技术在这个领域里确实可以大有作为,我们已经在商铺、供应商等方面看到了一些实际的解决方案,包括苹果在自家零售店当中基于iBeacon所提供的新服务等等。
不过,Beacon绝不只是一种“零售业新技术”,它所具备的潜力及能够产生的影响力也不会被限制在零售领域。
Beacon技术会影响到我吗?
考虑一下这个问题:有没有哪些人(用户、顾客、客户等等)已经或可能通过以下方式与你们的业务产生互动:
移动设备 - 包括智能手机、平板、可穿戴等任何具备移动特性的计算设备。
物理空间 - 例如商铺、画廊、仓库、咖啡馆、办公场所等等。
如果答案是肯定的,并且同时包含这两方面,那么Beacon技术就会影响到你。
至少,从短期的角度讲,你可以通过这种原则进行判断。
大视野
那么长期的角度是什么?和其他技术一样,Beacon技术的整体面貌也是处于不断的发展和变化当中的。Beacon技术的出现是“大潮”当中的一个组成部分;所谓“大潮”,即是指虚拟的数字世界与现实世界的逐渐融合。很多人说,Beacon就是物联网(Internet
of Things)崭露头角的一个现实范例。
以物联网的观点来看,随着传感器等硬件设备在成本上的不断下降、尺寸上的不断减小,以及网络性能和容量的不断提升,越来越多的“现实物体”将会被数字化和网络化,我们将能远程访问或控制这些“设备”,类似我们如今上网使用虚拟服务那样。随着这个大潮的不断发展,一个越来越成熟的”服务层“势必出现,这个层面当中所包含的就是基于这些联网设备的各类解决方案。
Beacon技术的推崇者们所说的“全新的用户体验层面”其实就是物联网概念的一个早期现实范例。
“全新的用户体验层面”具体指什么?
回到Beacon的话题上。这事不仅仅是“推送消息”这么简单。我们仍然以博物馆作为范例来揣摩一下。
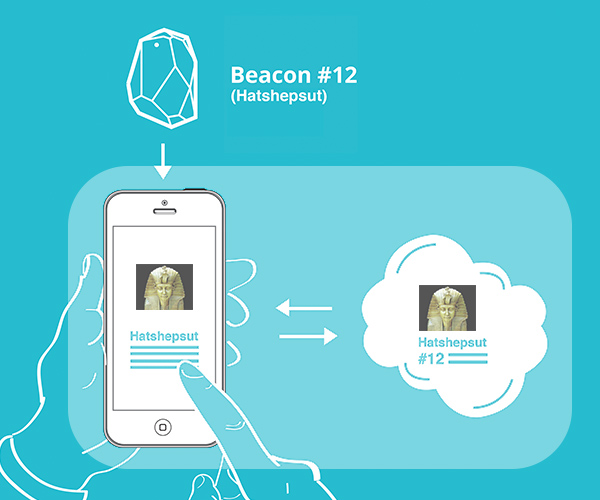
在Beacon的系统框架下,用户手机上的特定应用可以发现用户正位于博物馆的某展区附近,然后将与该展区相关的富信息“拉取”到手机当中,例如文字介绍、音频、视频、链接、相关文物等信息。

挺不错的吧?
不过听上去和我们一直以来能够做到的似乎蛮相似的。下图当中高亮框出的部分是我们不需要借助Beacon技术就已经能实现的:

我们早已习惯于使用智能手机上的应用来访问网络。当你需要了解更多情境化的信息时,完全可以拿出手机进入某个应用直接浏览或发起查询。
而Beacon带来的就是这一点细微的差异:无需用户手动发起信息的搜寻,应用会在用户处于特定情境时向他主动传达恰当的信息。
应用怎么知道应该在何时传达信息?
这是个关键问题,也是关于该技术的主要争论点之一。最大的问题在于,即使Beacon帮我们确定了用户已经到达特定位置附近,我们又怎么能准确的推测出用户的意图?
我们所讨论的Beacon技术的核心价值,在于当用户处于某情境时为其提供正确的服务。这里包含两方面的要素——只有同时知道“用户在哪里”,以及“用户想做什么”,整个事情才有意义。
譬如Google Now这样的个人助理类型的应用都在尝试为用户当前所处的情境提供最具关联性的服务。这里会有很多挑战,目前使用这类应用的用户也清楚,这些产品尚处于早期实验阶段。
困难固然存在,但这类应用和技术终将成熟起来,我们能看到的机会也会变得越来越多。
咖啡厅与酒店
我们来试着描绘一些用例。
1.咖啡厅
每张咖啡桌下都可以安装一个Beacon设备,用户无需排队,只要找到空桌坐下,点单付款即可。

对于客流比较大的咖啡厅来说,这种模式的潜力不容小视。
在这个场景中,用户并不了解互动流程的细节,例如他们手机里的应用是怎样在Beacon设备上“签到”并读取到桌号及餐饮信息的。他们知道的就是自己需要安装这个咖啡厅的应用,并授予接入服务的权限
2.酒店
每个房间的房门后面都可以安装一个Beacon设备。当房客走近这间房间时,门就会自动打开。就是这样。

这两个案例都是比较“简单”的,因为在这些情境中我们能比较准确的判断用户的行为意图——当你走进咖啡厅,坐到桌前,并打开他们的应用,你通常就是为了点单和享受;如果你已经办理了入住手续并走到房间门口,你通常就是要开门进去。
实体与数字
这些用例当中都有一个大致的模式,即实体与数字的融合。就像人们常谈论的那样:“永远在线”。
听起来很让人兴奋。设备了解物理情境的能力正变得越来越强,这意味着它们能更好的参与并推动我们与现实世界的互动,而不只是局限在那块屏幕或其他介质所带来的虚拟世界当中。要更好的判断用户在特定情境当中的意图,我们必须建立一种设计意识,也就是通过移动应用来解放和扩展人们在现实当中的认知及行为能力,而非将他们局限在设备当中,更不是为了推送信息而无时无刻的去干扰他们。
Beacon技术的前景充满了机遇与挑战。探索精神、创新意识、精益的设计开发思路——要保持前进,这些都是不可或缺的;你要发挥想象力,创建产品原型,在真实的情境和真实用户身上进行验证,并在最短的周期内进行迭代和调整。
我还需要了解些什么?
电量消耗
Beacon技术不会消耗移动设备的电量。该技术基于新的蓝牙标准,能源消耗量极低,不使用时会进入休眠状态。
兼容性
要使用基于Beacon技术的服务,你需要有适合的硬件及相应的应用。但所谓“适合的硬件”,其实已经涵盖了超过200万种设备。
隐私
如果一个应用有能力分辨出你正在什么地方附近,它就有能力将你的信息发送到相关的服务器。这意味着服务提供方将能获取并存储你的行为及决策信息。
从市场营销的角度讲,这也就意味着他们能通过区隔分析、A/B测试等方式来持续改进针对你的服务。从隐私的角度讲,Beacon的方式与多数其他技术相比还是有些不同的。市面上的很多分析技术,例如WiFi三角区域分析或设备版本探测等,会使用户完全不了解自己的行为已经被追踪。而在Beacon模式中,用户是在知情的情况下主动选择参与的——他们要自主下载应用,开启蓝牙,并授权应用获取自己的信息。当然,要促使用户保持应用的运行,设计师们仍需要付出很多努力,使其体现出清晰的使用价值。
拥抱变化
例如Beacon这类科技创新领域当中总是时刻发生着进展与变化,机遇与挑战并存。而Beacon又是站在“虚实结合”的风口浪尖上的技术之一,作为设计师,要时刻保持开放的心态关注着行业当中发生的变化。 |

