| 导航
在移动端,导航是APP最重要的区别。根据不同的内容,选择不同的导航方式。
按照使用频率的排序,有以下几类!
1 Tab导航
Tab 导航分上下两种。是最常用的导航形式。
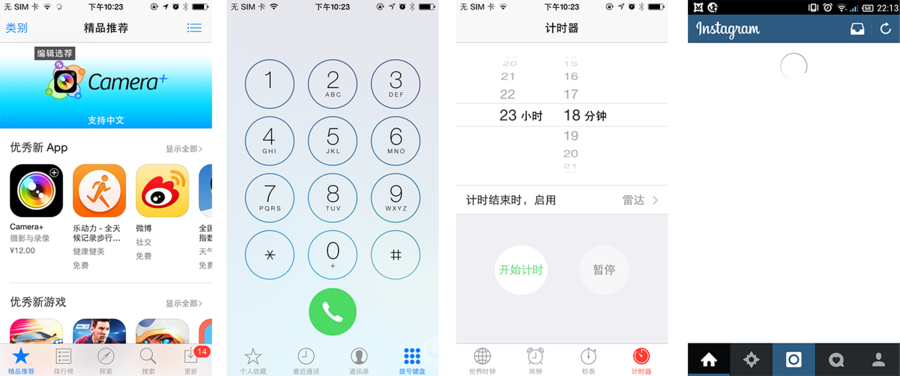
很多iOS应用,采用这种导航。比如:istegrame(安卓和IOS都是Tab,举例用安卓),微博,微信,iOS很多原生应用也采用这种方式,比如拨号,时钟,APP
store,一般的浏览器等。
在iOS上,Tab点击切换,不能滑动切换。因为iOS系统把页面滑动留给了单条item的滑动操作,或者页面返回。但是有些导航本身可以滑动,比如新闻类客户端的导航。
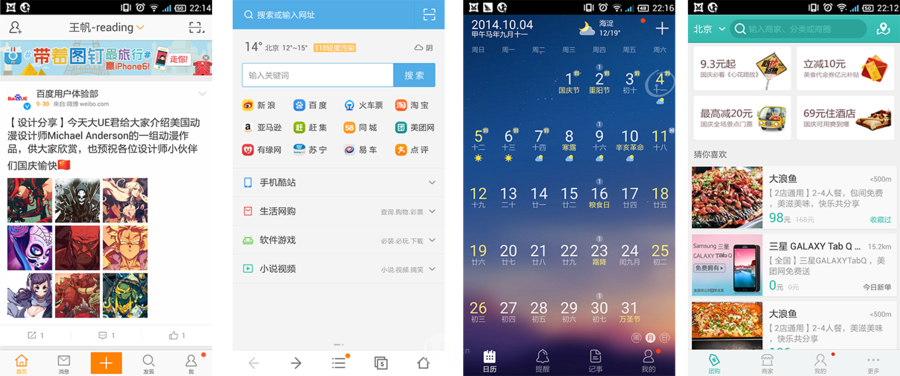
在android,Tab可以点击切换,也可以滑动切换,有些导航本身可以滑动。在页面顶部的Tab,有可以活动的样式,就是有部分Tab隐藏在页面外面,滑动后出现。比如豌豆荚的界面。
关于数目,页面底部的Tab一般位置固定,最多五个。再多就不好操作了。Tab本身可以滑动的界面,Tab数量可以多一些。
优势:所有的入口都可以看见,容易寻找。
劣势:总会占据屏幕下方的一条栏目,在浏览信息的时候,会阻挡内容。Tab的数目有限,5个已经是极限。
适用的场景:导航条目不多,使用频率相差不太大的应用.


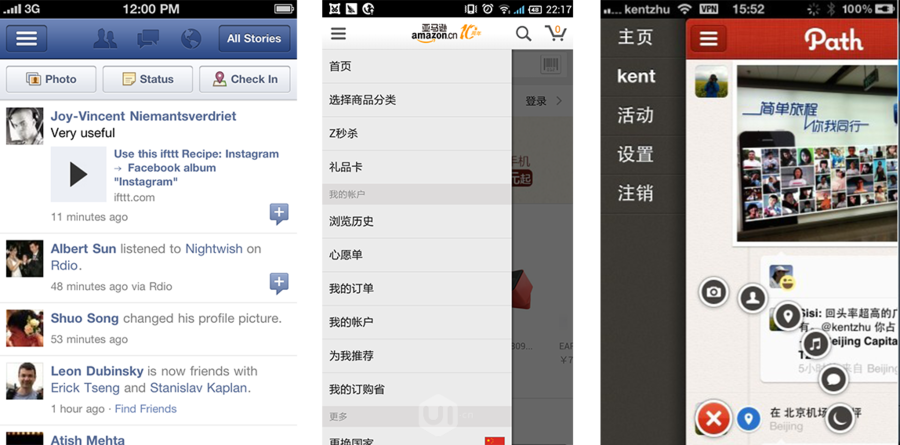
2抽屉导航(汉堡导航)Navigation Drawer
这种导航在社交的应用中最常见,比如Facebook,path,之前的Google+,购物类的应用入亚马逊,知乎客户端等,在iOS和Android平台上都比较常见。现在汉堡菜单里,
抽屉导航在其二级页面可隐藏也可以不隐藏,一直出现。
适用的场景:
1 分支类目超过3个,这种导航多少都能装的下
2 某一类目的层级较深, 比如Facebook的news feed ,
3 用户使用时,某一类要频繁访问,使用频率明显超过其他
优势:可以容纳多个分支类目,隐藏多余的类目,使当前页面简洁
劣势:
1 有部分类目,当前页面不可见,需要用户寻找,增加了认知成本。
2 类目之间的切换成本较高。

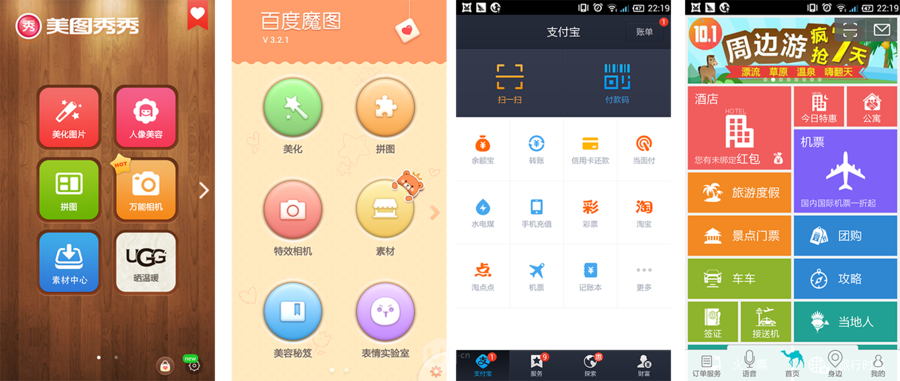
3九宫格导航
最典型的就是美图类应用,如美图秀秀,百度魔拍,在二级目录用九宫格,如旅游类应用,如携程,去哪儿,支付宝等。这种导航模式现在用越来越少了,在首页只有导航而没有实际的内容,和以内容为主的趋势相悖。
适用的场景:
1 这种导航适用于几个功能没有交叉的应用,
2 功能较多,较分散。
优势:类目清晰,容纳很多类目无压力。
劣势: 首屏没有内容,只有入口。

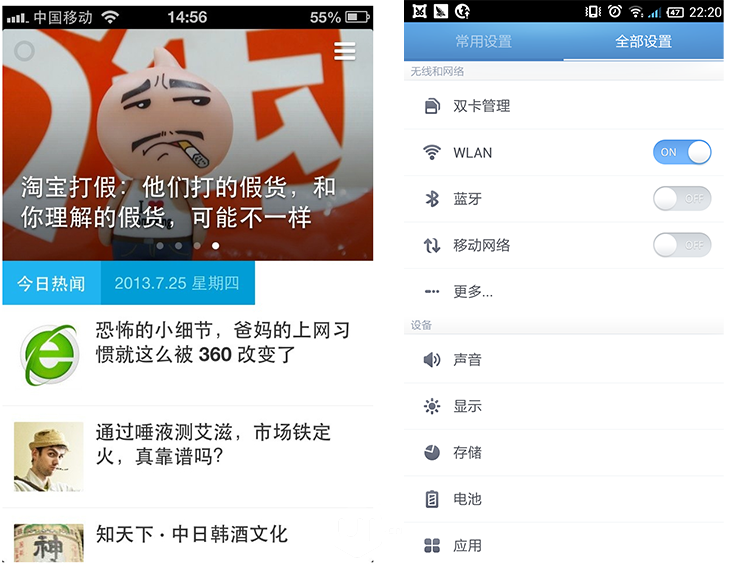
4 list模式
首页是一条条的item,item有单文字的,也有图文结合的。比如说:一般的设置页面。
适用的场景:
1 以很多内容为主的应用,比如设置。
2 以一条条内容为主的,通常和其他导航一起使用,比如知乎日报,新闻APP。
优势:内容突出
劣势: 不适合层级较深的应用

5 复合导航
现在,应用大多有复杂的多项功能,导航也适应这种情况,复合使用。
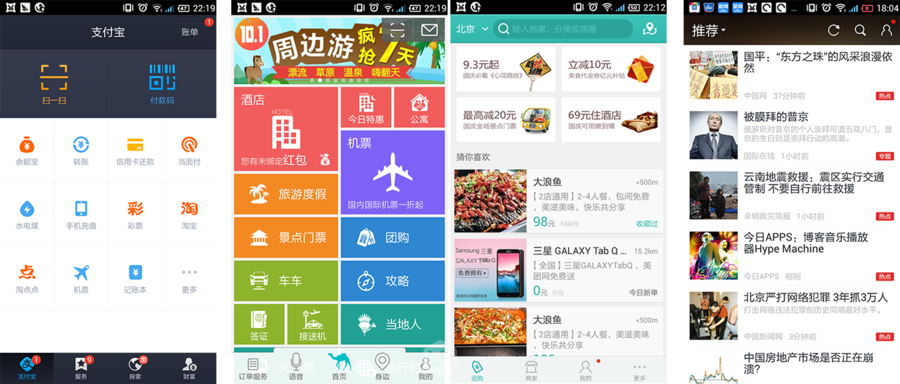
典型的就是新版QQ的导航,底部Tab和抽屉导航共用,抽屉部分放置不常用的个人各项信息,主体的应用采用底部Tab导航模式。
支付包的客户端,大框架采用底部Tab的模式,Tab支付宝项,采用九宫格式的模块设计,放置了很多功能模块,入口非常清晰。
和支付宝类似的,还有一些旅游类应用,去哪儿,携程等。
三种导航共存,比如美团的客户端,底部Tab做大框架导航,团购的类目中,有九宫格式的入口,也有list模式展示比较详细的信息。


最后,每一种导航都有自己使用的范围,看了很多应用的设计,没必要只局限于一种导航模式。根据每一种应用要呈现和表达的内容选择。在每一个模块选用合适的呈现方式。 |

