| 
早在Win10刚出消息的时候,笔者就一直有对它进行关注,而笔者对Win10的有些猜测居然和前几天发布会上的版本不谋而合。趁着微软这股势头,我们也来看看究竟Win10有哪些新的变化,趁此机会也分享一些个人对这些新变化的理解和对设计的启发。(多图、多文字预警)
Windows 10作为微软新一代系统的统一品牌名称,将覆盖所有尺寸和种类的Windows设备,贯彻了“移动为先,云为先(mobile
first, cloud first)”的设计思路,是一个跨平台最广的操作系统。主要的几个变化如下:
一.自动选择默认桌面
熟悉的默认桌面重新回到用户的第一视角。Win10将会自动判断用户的硬件设备,来决定默认进入的是经典的操作桌面,还是支持触屏手势的开始屏幕。

变化分析:
很多传统的PC用户不懂得如何使用Win8的开始屏幕(metro UI),白领或办公用户无疑更喜欢传统桌面,可以随便按意愿摆放自己的文件文档。因此经过Win8、8.1的版本验证,微软作出让步,想通过把熟悉的桌面回归到传统用户的第一视角,弱化开始屏幕,赢回用户口碑。
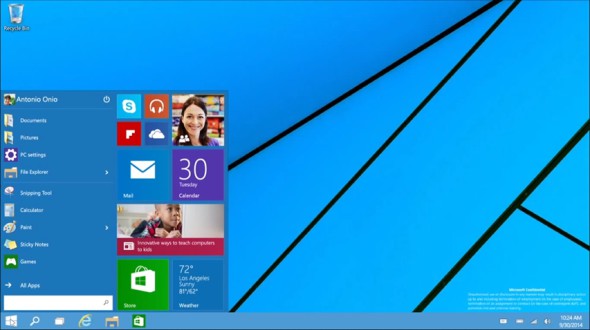
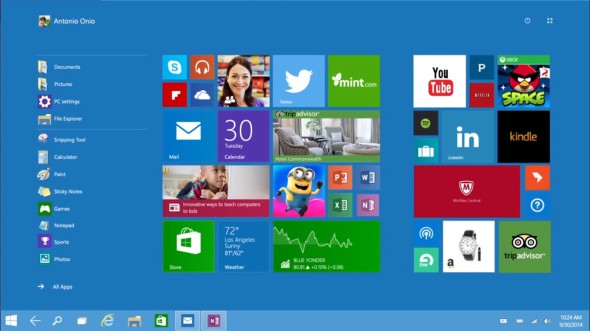
二.开始菜单回归
Win10里开始菜单真正回归,并在菜单的左边新增Win8开始屏幕的磁贴显示功能。

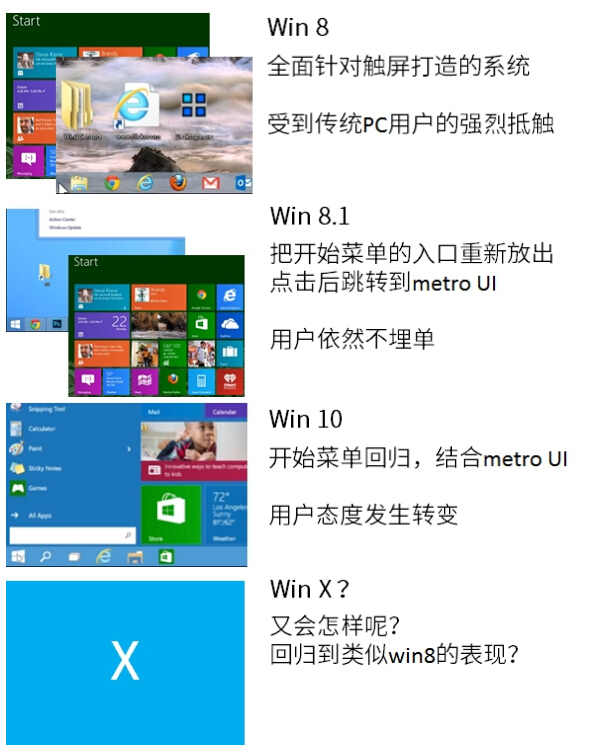
菜单演变过程:

变化分析:
从Win8~10的变化中,笔者大胆猜测微软不会放弃磁贴的设计。毕竟移动是主流,PC市场在衰弱,而微软又想所有设备使用一个系统,磁贴设计无疑更适合在移动端上使用。甚至可能等磁贴的体验成熟后,开始菜单有可能会逐步退出用户的视线(以后的开始菜单=苹果的home键?开始屏幕=iOS的桌面?),大家也不妨对未来的Windows菜单进行大胆猜想。
因此笔者也认为微软是想通过传统开始菜单和磁贴的整合,让用户逐渐适应过渡,培养使用习惯,也算是微软作出让步的折中方案。
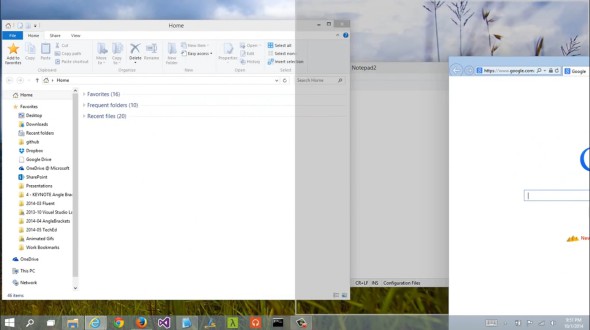
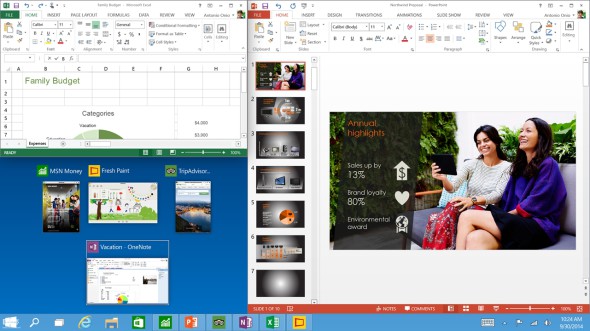
三.智能分屏
通过拖拽窗口到桌面左右边缘的方式来进行左右分屏放置。

Win10里如果将窗口拖拽到屏幕四角,会有对应的划分提示,可以把桌面分成四块使用。
当划分出最后一个窗口时,就会在当前未分配窗口的空白区域出现窗口列表供用户选择。

变化分析:
大屏幕里如果只是执行单个任务,效率偏低,因此微软提倡用户在大屏幕里执行多任务。
定义四角有可能是帮助用户更好地利用桌面空间,尽管提倡多任务,但微软可能觉得4个任务目前足以让用户使用。
目前的主流显示器同时放4个窗口也显得相当憋屈,参考设计师已有的多个显示器的工作方式,未来可能会出现更大尺寸或超大尺寸的显示器?(PS:就在得出这猜测的后几天,微软就在它的最新发布会上发布了一款大屏硬件:Surface
Hub)
单任务适合小屏设备,多任务适合大屏设备。业界消息说今年苹果将会推出12寸的iPad平板,如果是真的话,这个尺寸已经相当接近小尺寸的手提电脑,触屏和传统鼠键的硬件临界点将会来临,
大胆猜测其临界点可能就在12寸大小左右诞生?或者说触屏平板和传统鼠键电脑将进一步融合?
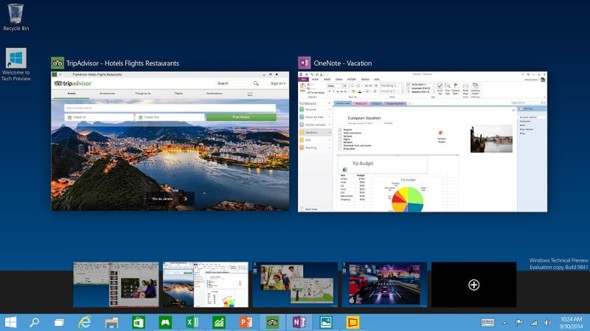
四.虚拟桌面
Win10在任务栏上新增了Task view按钮(快捷按钮win+tab),点击后可查看当前桌面正在运行的程序,在底部区可快捷添加、切换、关闭虚拟桌面。另外触屏设备也能通过边缘左侧单指划入也可进入Task
view。

变化分析:
虚拟桌面能让用户拥有更多自由的空间处理执行多任务。一台机器也能有类似接入多个显示器的体验。
苹果Mac OS早就有这样的体验,微软这一变化算是针对桌面功能的完善补充,并跟上竞争者的步伐。
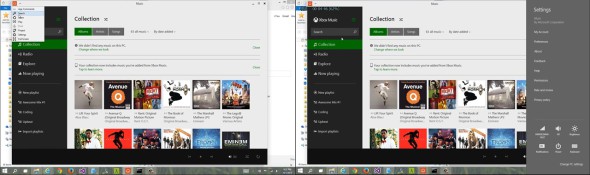
五.Metro应用桌面窗口化
在Win10中,metro应用默认以窗口化方式运行,在应用标题栏图标右侧的“…”菜单中可点击“全屏显示”来全屏化。

有趣的是,当窗口全屏化以后,开始菜单也会相应全屏化(如果再激进些把左侧一栏干掉…)

变化分析:
既然传统桌面回归了,面对传统PC用户,相应也必须弱化应用全屏的概念。
metro窗口化了,自然能提高用户的使用率,用户上去了,也能重新吸引开发者的回归。
配合传统桌面回归,窗口化的展示更适合多任务。
保留全屏按钮,方便用户沉浸式处理任务(与最大化的差异?后面最大化按钮会消失?)。
菜单全屏后其实就是Win8 的metro UI了,因此猜测是在培养用户对磁贴的使用习惯?
六.窗口自适应
当对窗口进行拉伸缩放时,窗口内的元素会跟随窗口的变化进行自适应调整。

变化分析:
界面自适应有利于提高智能分屏下的窗口体验。
更有利于多终端的统一体验。
关于多端自适应的技术可以多关注。
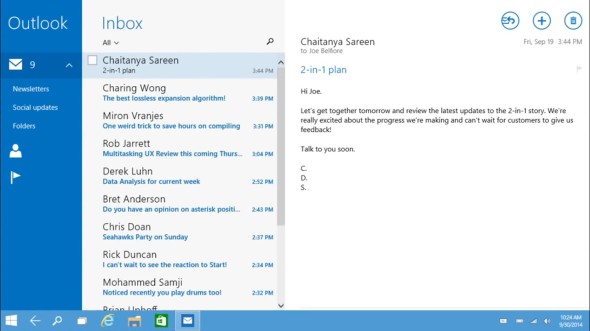
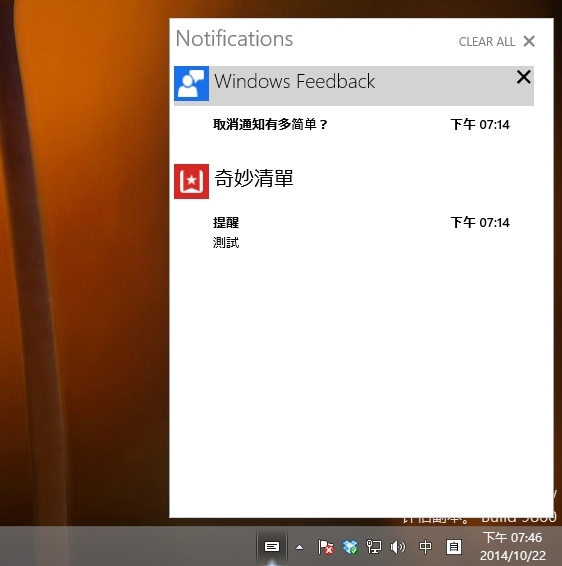
七.通知中心
点击任务栏右下方入口,可呼出新的通知中心。目前程序的更新、系统更新、以及程序或日历中的提醒,都会在通知中心中出现。

变化分析:
对一些像应用更新、安装、提醒等通用的信息进行归类梳理。
像邮件、聊天等软件,提供了更快捷直观的外显方式。
后续对通知中心的猜想:
支持快捷回复。
给应用的某些核心能力提供快捷入口。
多个平台终端的通知功能体验对齐。
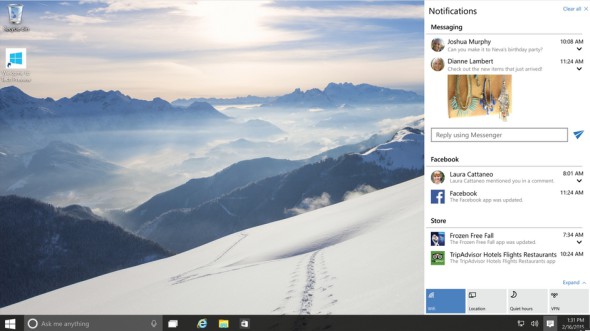
进一步向Android或iOS借鉴对齐。(PS:最新的通知中心已变成侧栏打通,如下图)

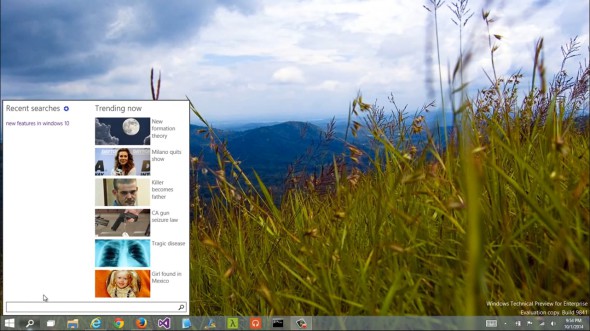
八.强化全局搜索
任务栏上新增了搜索按钮,点击后会打开一个小的搜索窗口。默认先搜索本机程序,然后再搜索互联网内容,也会给出相应的搜索建议。

变化分析:
落后于竞争者的能力完善补齐。
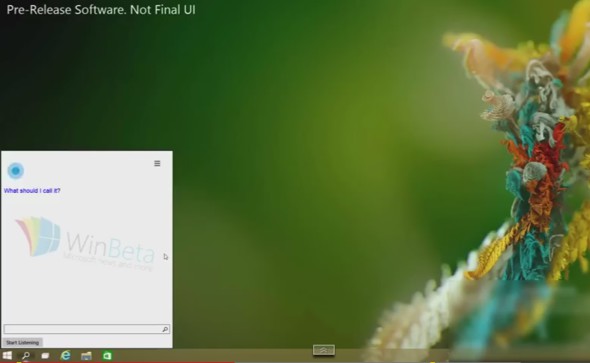
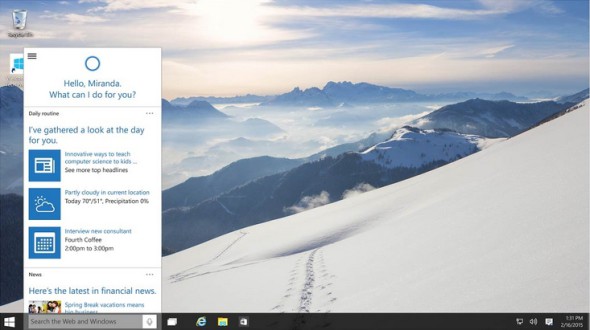
九.语音助手Cortana
任务栏上新增了搜索按钮,点击后会打开一个小的搜索窗口。默认先搜索本机程序,然后再搜索互联网内容,也会给出相应的搜索建议。

在最新的Win10版本里搜索入口变得更加显眼,界面也有了明显的优化。

变化分析:
未来智能AI的战略部署。
落后于竞争者的能力完善补齐。
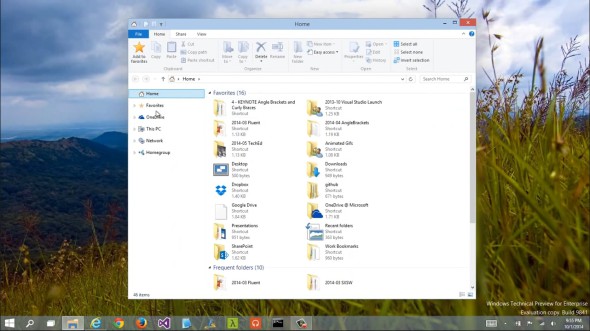
十.新增“主页“文件夹
点击任务栏上的文件资源管理器按钮,默认会进入一个名为“主页”的文件夹,里边包含了一些用户文件夹。相关资料有待补充。

十一.Charms bar默认被隐藏
Windows Charmsbar默认被隐藏,但可以通过快捷键呼出,并且依然为触摸用户保留。

变化分析:
charms bar的功能与任务栏左侧的能力重复,因此隐藏或去掉更为合适。
保留charms bar是为了照顾触屏用户的使用。
十二.UI变化
图标扁平化,图标间距有所调整。

窗口去边框(左:Win10 右:Win7)

变化分析:
凸显信息,追赶设计趋势。
在适合鼠标点击和触屏这两者之间进行摸索。
整体风格不统一,部分因为还原不到位,部分是因为兼顾鼠标点击和触屏体验,因此还有漫长的路要摸索。
十三.程序云管理
据说Win10可以通过远程的方式关闭本地运行的应用程序,而通过任务栏里面的小图标还可以时刻提醒还有哪些应用在云端运行。相关资料有待补充。
总结
Win10在变化上的一些缘由和启示:
照顾传统PC用户。
迎合扁平的设计趋势。
功能在部署完善,跟上竞争者步伐。
微软在不断优化大屏系统体验。
跨终端统一体验。
云端化的部署。
Win10依然在摸索过渡中,相对成熟的系统估计还需要2~3个大版本的改进。
在设计上一些可关注的方向:
终端系统趋向大同小异。
关注自适应的设计(包括框架、UI、及相关技术)。
面板设计更加趋向一体化。
在系统的变化和设计理念上,可多看一下微软、苹果和谷歌这几家巨头的设计理念和定位,会有很多相似或有趣的地方值得深入研究。
因为这是在21号发布会之前整理的内容,东西较多。整理下来也需要一定的时间,某些内容和还有所欠缺,如Surface
Hub、HoloLens 智能眼镜、新浏览器Spartan等待。本人后续也会不断对Win10的内容进行补充,对其特性变化背后的缘由进行深入挖掘,欢迎感兴趣的同学一起交流讨论。
最后,不关微软是否能打成这场翻身之战,我还是挺欣赏能看到它作出的改变和尝试。尽管目前我还不是太认同Win10的大一统体验,但梦想终究还是要有的,万一实现了呢亲~ |

