| 
可访问性(Accessibility)是用户体验设计中的重要一环,好的可访问性设计可以让各种用户更容易浏览和使用(电脑、手机、网页、UI等等),使得有障碍的用户更便捷地感知、理解、互动。理想状态下,设计师和开发者能充分设计,让产品的可访问性达到完美的境界,但是实际状况下,即使添加了如此多的可访问性设计,残疾人和行动障碍者依然用不好手机、电脑等产品,甚至有些“设计”还会人为制造障碍。
今天,我们来探讨一下可访问性设计的一些基本原则吧。当我们在探讨可访问性设计之前,请确保你的产品至少是已经“被设计好了的”,也就是说它至少得符合《Web协会可访问性指南设计规范2.0》和
《inSection 508》的基本要求,经过充分的开发和测试。
OK,我们开始进入主题了~
1、可访问性设计并非创新的障碍
要让产品可访问性更好,并不是让你做一个丑陋、沉闷而杂乱无章的产品。当你在设计的时候,现有的可访问性设计规范或者“推荐规范”的引入,确实会提
供一定的约束,但是它们本身并不只是一种限制,它还是你设计和探索的新方向,毕竟,你设计的最终目标是为用户提供更好的产品——好用好看。
当我们在阅读这些设计规范的时候,请务必记住,这些产品并不只是为我们的同行或者设计同好来设计的,它所涵盖的用户各不相同。

作为设计师的你,你可以为你的同行和同好设计出极具共鸣的产品,但是从更广泛意义上来说,他们在你产品用户的总量中,占据的比例并不高吧?

为那些真正同你的产品进行互动的各色用户来设计吧。为每一个人设计。你的用户可能是盲人,可能是色盲,视力不佳者,可能是听力障碍者,可能是有行动
障碍的老人,可能是有认知障碍的用户。你的用户可能很年轻,也可能很老,他们可能是普通用户,也可能是重度依赖者,也可能是对于用户体验有极高要求的挑剔用户。
拥抱可访问性设计准则吧,如果你想创造一个令人惊艳的产品,那么这是你的必经之路。
2、不要让色彩成为你唯一的视觉传达手段
视觉障碍者所存在的问题各不相同,色盲(男性1/12,女性1/200)、近视(1/30)以及失明(1/188)的用户都会成为你的可访问性设计所照顾的对象。
借助色彩来呈现高亮和互补是显而易见的设计方法。
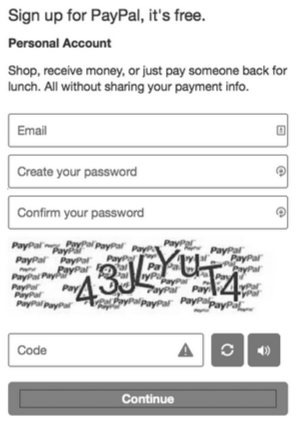
那么你看看下面灰阶的界面中,有几项填错了?很多人都会人为只有验证码填错了,因为只有验证码的字段有个小三角形,者表明它是有问题的。接下来整屏的灰色也没法让你判断出其他的问题。

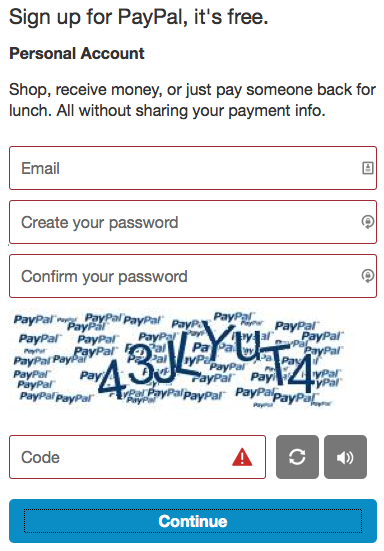
但是当你看到彩色的界面的时候就知道,实际状况并不是这样。设计师使用红色来标识错误的字段,四个字段其实都是错的,对于色盲的用户,这样设计的可访问性简直是灾难性的。实际上,你可以使用粗边框、粗体文字提醒、下划线、斜体来呈现错误状态,而不止是色彩。

3、确保文字和背景有充分的对比
根据WCAG的规定,文本和所处的背景的对比度至少为4.5:1。这套规范主要是要确保弱视者、色盲看清楚屏幕上显示的文字内容。这也就意味着,如果你的文字大小为24px,19px粗体的时候,文字的灰度最少也得是#959595.

#959595 字体在白色背景上的效果。
对于最小的字体,能用的灰色最低也得到#767676,如果你的背景本身就是灰色的,那么文字的用色还得更沉才行。

#767676 字体在白色背景上的效果。
有个名为Color Safe的工具,能够确保你的设计用色安全。而WebAIM’s
Color Contrast Checker也能帮你进行色彩对比度的检查,确保你选对了色彩。
LOGO和被禁用的元素则不受此标准约束。这里面包括了处于禁用状态的按钮或者菜单选项。不过占位符或者幽灵按钮的内容则依然在规定约束范畴内。
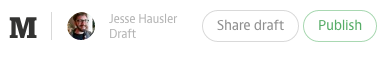
接下来的案例我们看的是著名博客平台Medium,例子中仅有“M” 这个Logo的对比度符合了标准,其他部分的灰度则很难让人看清,更何况是视觉障碍者。

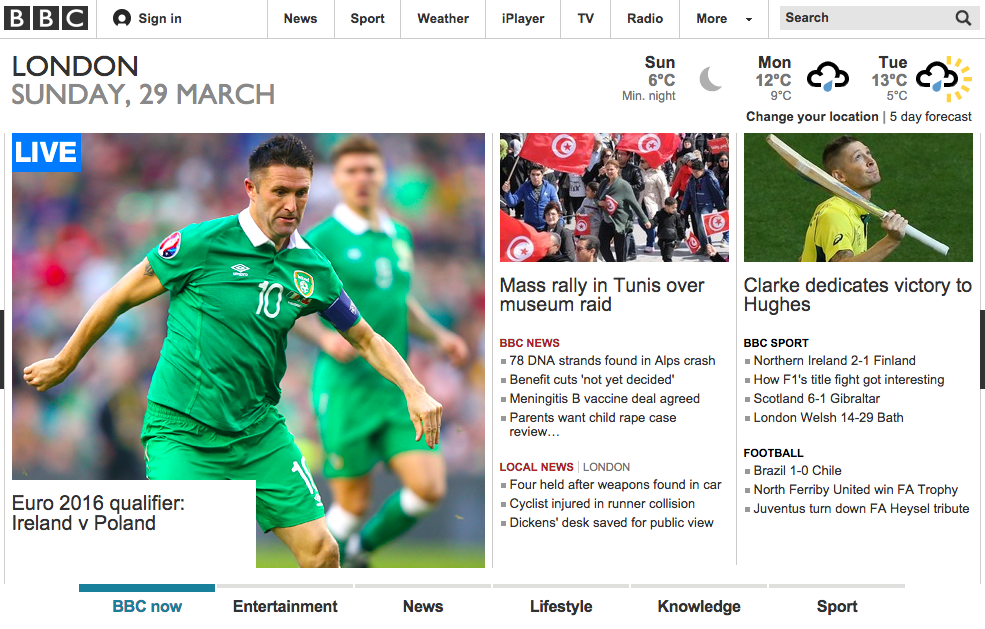
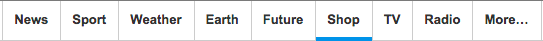
下一个案例是BBC的网站,他们使用不同的色彩来强化对比,很明显他们的网站在对比度上做过很深的功课,因为他们的灰色最浅的用的就是#767676。

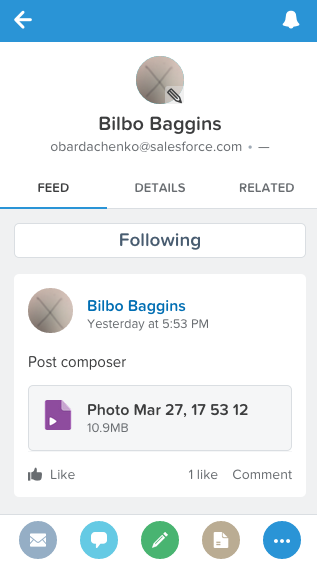
下面我还想说说Salesforce。很荣幸我能同Salesforce设计系统团队一同工作,他们刚刚完成了Salesforce1移动客户端的设计工作。

这个案例中很明显,他们采用了高对比度的色彩组合。如果你没有深入了解过他们,很难想象这些设计师对于高对比度的色彩组合有多么执着的追求。不过我想你应该也已经明白控制对比度的好处,你的界面会更加优秀。
4、为键盘焦点提供更明确的视觉提醒
探讨这个问题之前,先感谢一下“样式重置”功能的存在以及它为当代网页设计师所提供的便捷。如果没有这个功能,跨设备和跨浏览器网页设计是何其艰难,完全无非像现在这样提供一致的体验。
接下来,我们该说说现在样式重置所造就的流传最广泛的可访问性设计失误之一:
这行隐藏在CSS中的代码,让视觉障碍者几乎没法仅靠键盘来访问网站。还好,随着最初的CSS样式标准的逐步演进,许多站点也随着Eric
Meyer所释出的更新而更新,移除了未定型的 :focus 的伪类。
使用未定型 :focus 的出发点还是很好的:移除默认的 focus 样式,让设计师和开发者将其替换为视觉上更能引人注意,同时也符合网页风格的样式。许多用户也已经厌倦了IE里的虚线框与Chrome和Firefox浏览器里的蓝色光晕。

Chrome和Firefox 浏览器默认的focus样式
问题在于,许多网站压根不会创建属于他们自己的Focus样式,而对于习惯使用键盘的用户而言(欧美确实比较多),没有Focus
标识,浏览网络的时候几乎是处于半瘫痪状态。
随便开一个网站,然后开始快速浏览,用方向键滚动,用Tab键选定链接,你能找到多少链接?这些是全部的么?你能用Tab键浏览完整个页面么?所以,想想那些用户此刻的感受。(注意这里的用户不是“普通用户”)
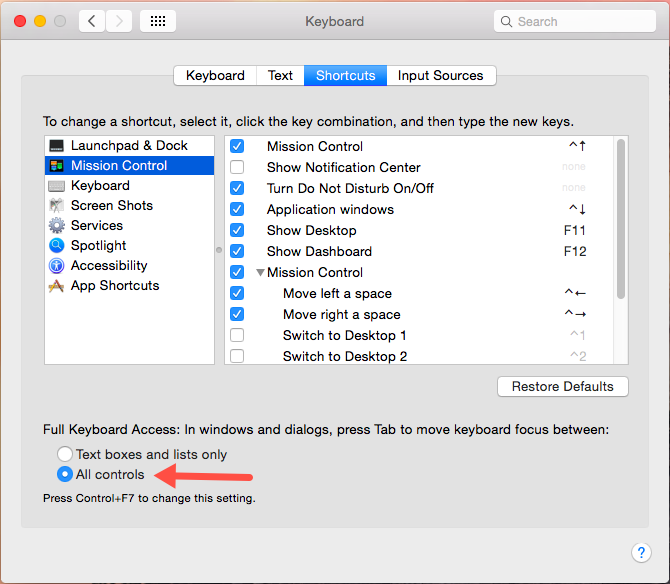
如果你使用的是Mac,那么你可能需要稍微设定一下,在系统偏好设置 >> 键盘 >>
快捷键 中,选定最下方的“所有控制”,确保可以使用Tab键,控制键盘焦点。

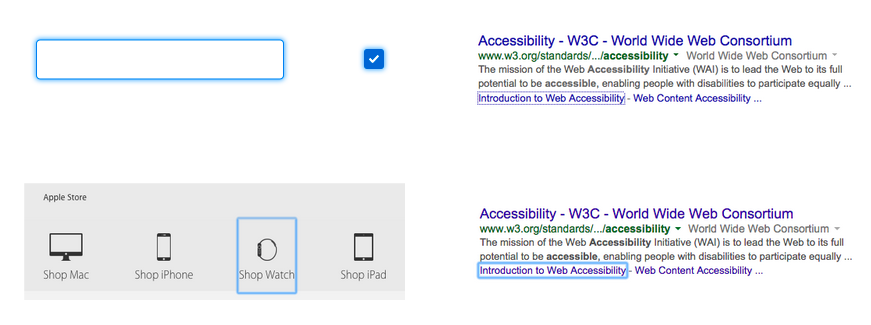
如果你移除了默认的focus 样式,用你认为更好的样式替代原有的,那么也需要仔细考虑一下用户体验。还是以BBC为例,他们使用了一个蓝色的光标在链接下方,用以指示链接的存在。

Twitter 则将两种样式结合到了一起,默认的蓝色光晕Focus样式保留了,当你使用Tab键切换的时候,图标回由灰色转为绿色,这样可以更好地吸引用户注意力,配合链接上方的弹出的对话框说明链接的功用,可以说做的相当贴心了。

当你要添加自己的focus样式的时候,请务必确认已经移除了默认的样式,否则两者会重叠到一起。

|

